问题提出
公司项目中有两套环境,一个是测试专用一个是上线专用。每次都要根据业务需求重新拉分支修改环境很繁琐。
故提出通过jenkins自动化处理这个问题,解决基本步骤如下:
1、Jenkinsfile增加开关
2、gradle命令行传入这些开关配置项
3、gradle.property里面引入对应开关
4、代码里面相关地方做适配
基本就是这么个步骤;但是具体的细节的东西就不太懂——每个步骤中具体的处理应该如何是比较模糊的。
解决记录
- 最基本是确定property文件的位置;然后再进行修改。
- 跟效能同学交流之后:
这是跟效能那边的同学交流得到了一个解决想法:
1、 已经在那个Jenkins里面设置一个可以勾选是否使用Alpha测试环境的优化界面
2、 默认是不使用alpha测试环境的即啥都不改动;
3、在build.py 在关键文件中将会加入一个方法set_alpha_enviroment专门实现给测试环境的包
4、由于我没尝试过使用python脚本来影响android项目,现还在查找资料后续回去会接着跟效能的同学一块解决。
- 不过leader 的想法和效能的不太相同:
1、Jenkinsfile增加开关
2、gradle命令行传入这些开关配置项
3、gradle.property里面引入对应开关
4、代码里面相关地方做适配
Android 中使用gradle.properties
先整理一下思路:如下参考资料
jenkins配置Mac
Jenkins Android项目编译配置(完整版)
基于Jenkins Pipeline自动化部署
Gradle 环境变量配置
Android 中使用gradle.properties
这个是效能所提供的JenkinsFile,主要的修改也会聚焦在这个位置上;

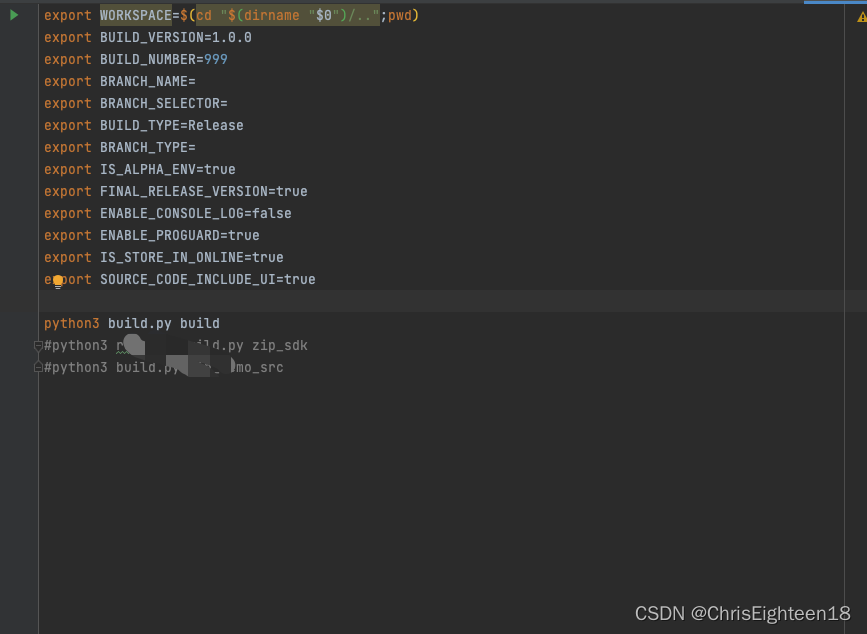
其中local_build.sh脚本文件是本地编译工具直接调用build.py的python文件;将export数据都导入其中

增加一个测试环境的配置;默认是不采用测试环境的!直接上线环境。
build.py文件的核心代码如下:这个通过命令行给gradle.properties文件进行数据匹配的
# 编译demo的命令
kBuildAPKCmdPlaceHolder = "{} :app:clean :app:{} -PversCode={} -PversName={} " \
"-PkeyFile={} " \
"-PreleaseVersion={} -PisBuildingWithAAR={} -PisAlphaEnv={} "
cmd = kBuildAPKCmdPlaceHolder.format(gradlew, assemble, self._get_version_code(), version_name,
self._get_local_jks_file(),
self.release_version, "true",self._get_is_alpha_env())
print('build_cmd:{}'.format(cmd))
os.system(cmd)
Android 中使用gradle.properties
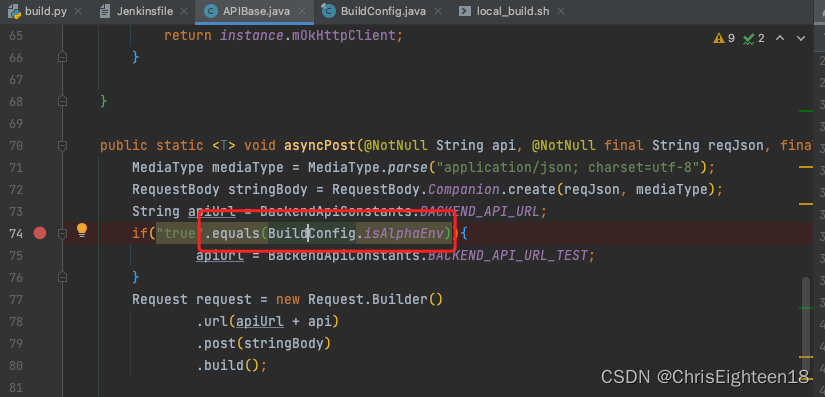
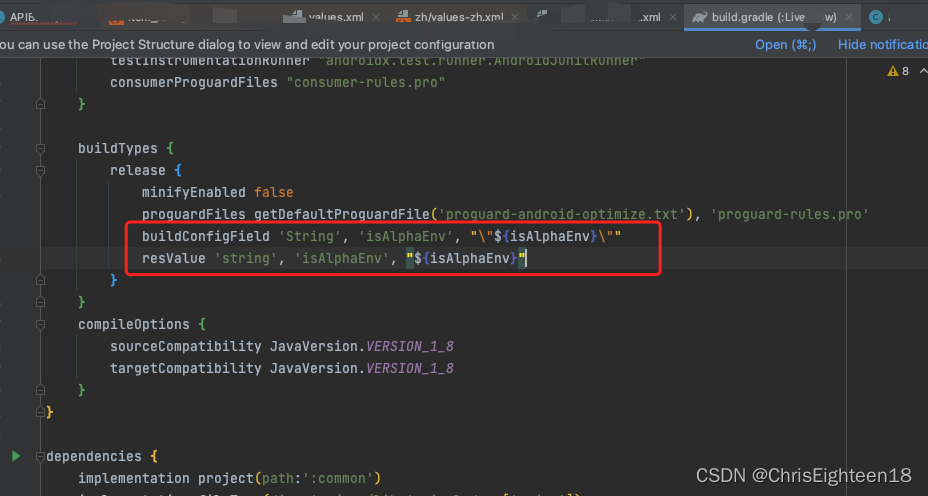
· 奇怪的是,在app模块中调用这个properties是正常的(虽然也是在爆红的但是可以编个包出来);但是一旦换到其他的module中通过上述方式操作就会爆红且编译不过!!!如下图所示:

项目中的代码爆红是正常的,毕竟是调用构建后的数据。
难道不同的模块调用这个properties的东西会有点不一样吗?这个有疑问得check一哈
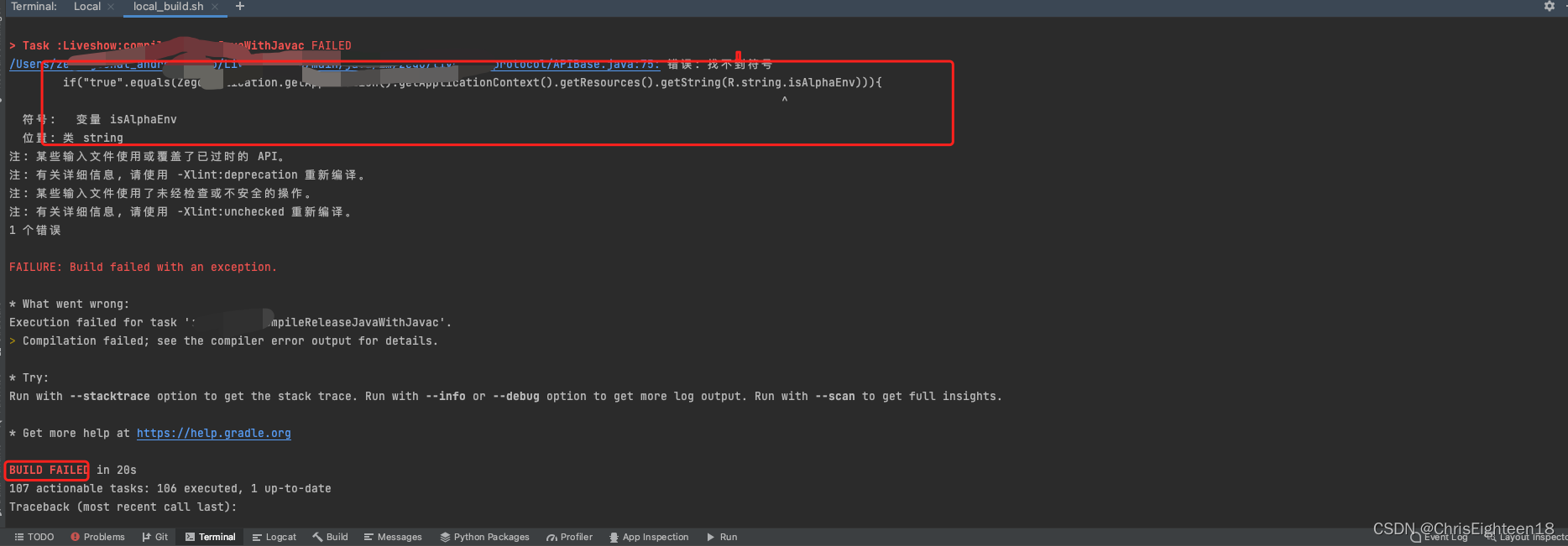
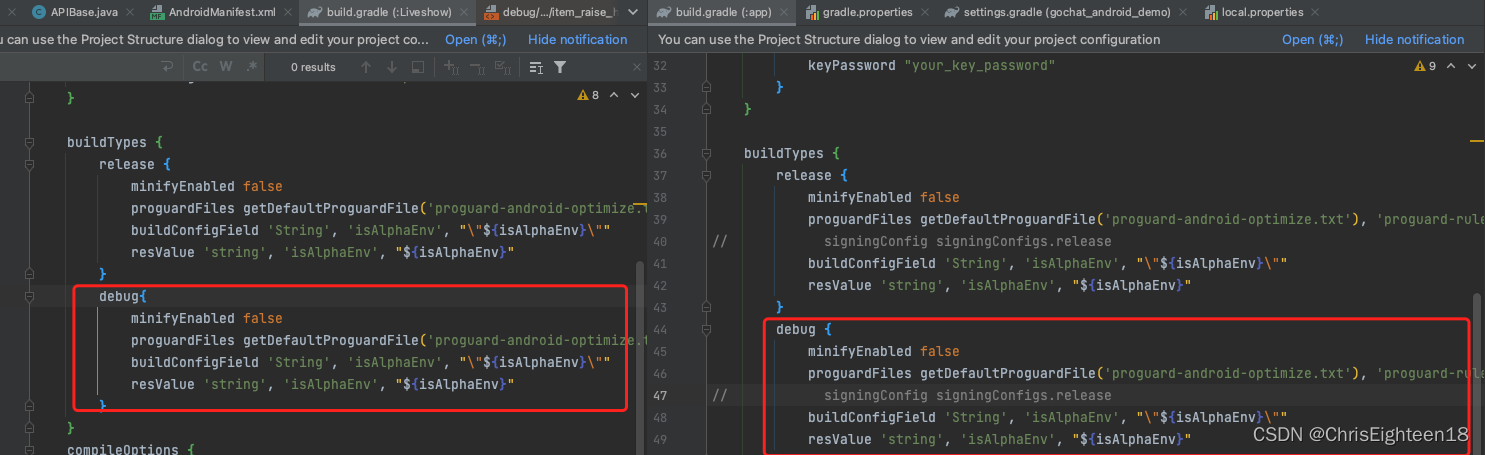
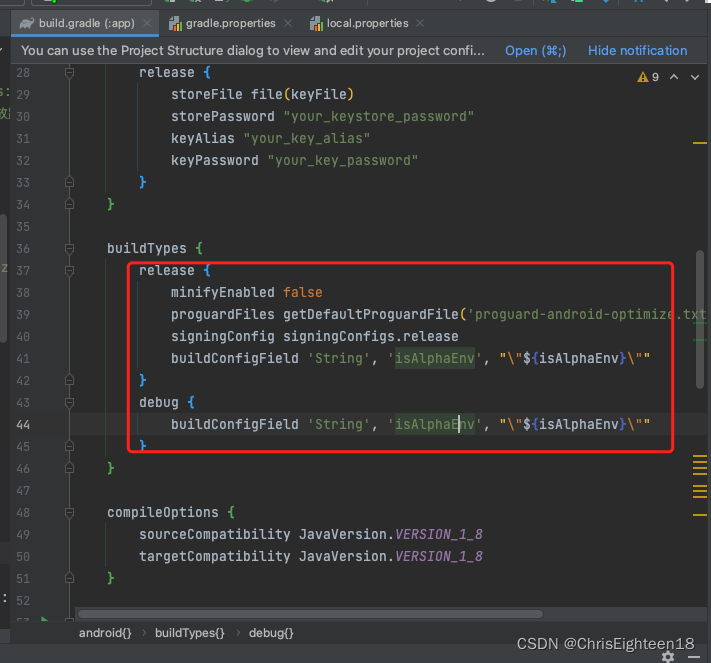
初步考虑是不是得在module中也得加上这个东西呢?就是在release编包的时候;如下图所示,随后还能编译顺利但是这样改的话,项目爆红!真机都运行不起来!!说找不到这些string?!

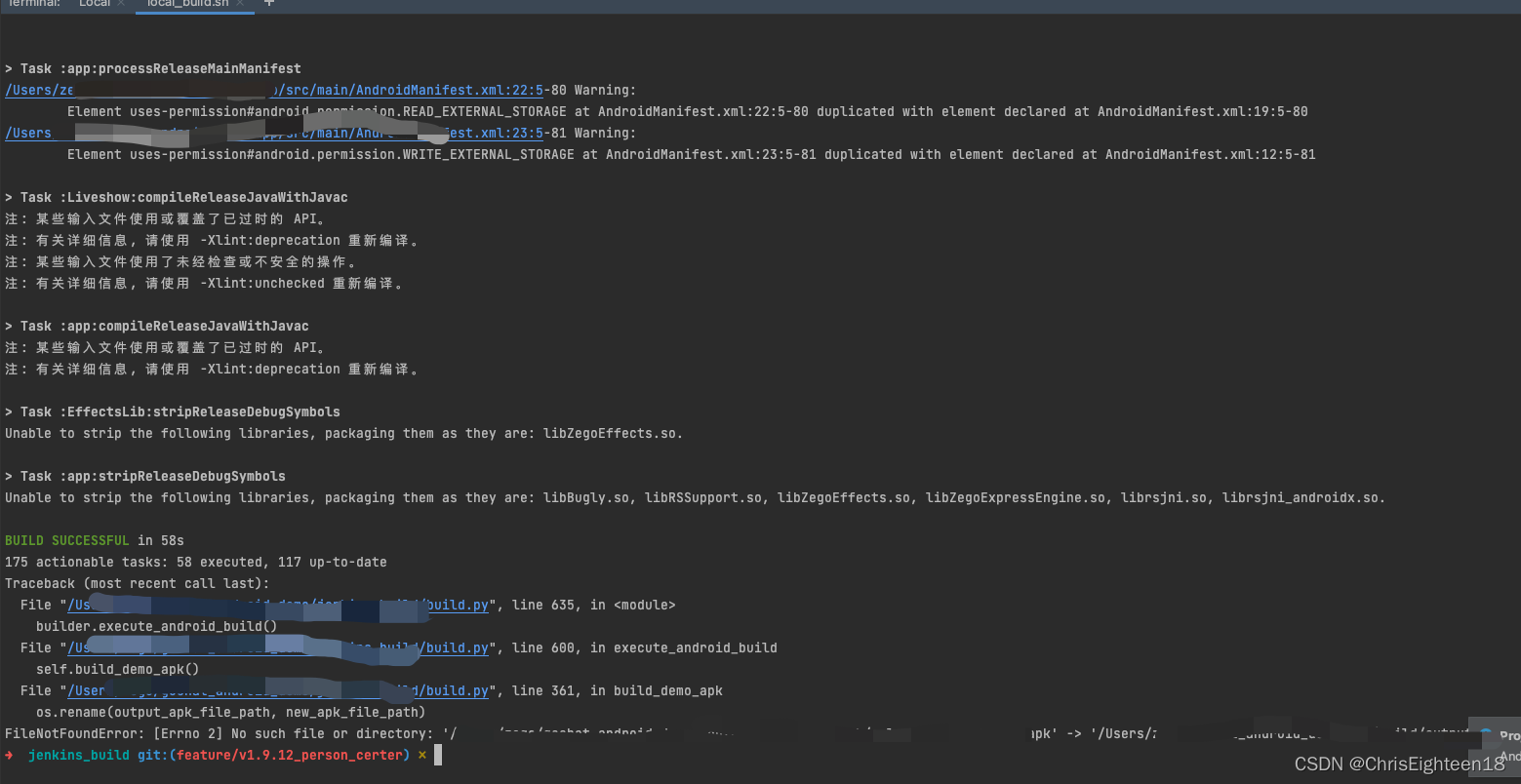
编包成功,但是给测试测的时候,还是正式环境的东西

算了,请缓存再试一试哈!再试试呗!
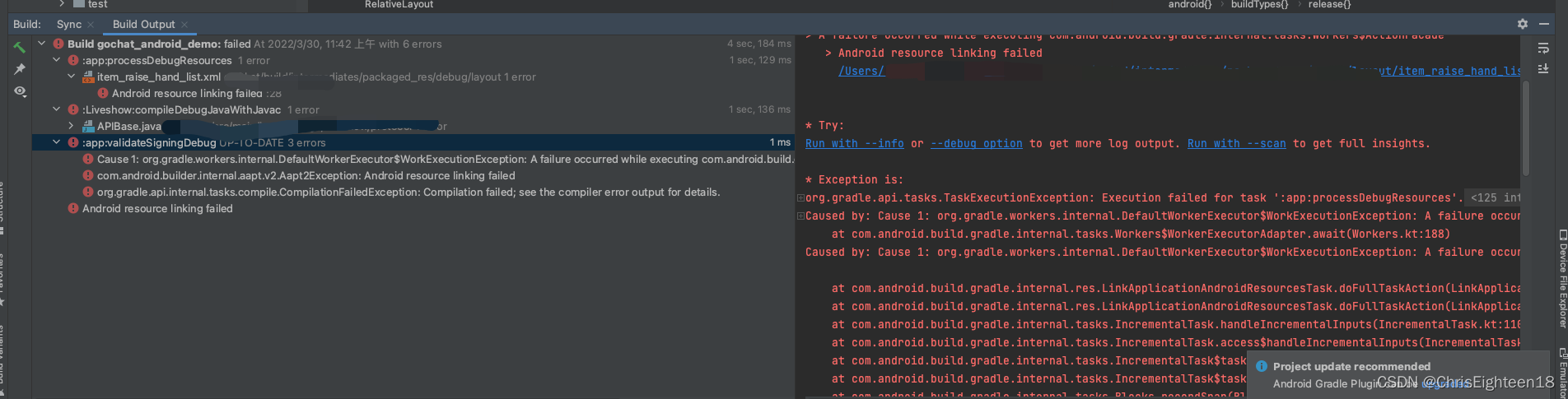
真机跑还是这样的问题:

重点解决
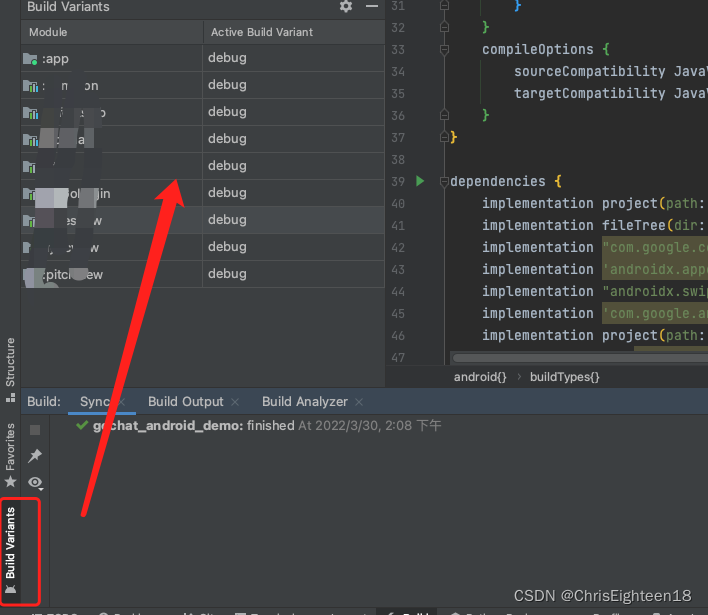
原来是buildType,这边会根据debug和release不同打包;

真机一般就是采用debug的模式走的,如下图所示

参考的代码如下:
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
buildConfigField 'String', 'isAlphaEnv', "\"${isAlphaEnv}\""
resValue 'string', 'isAlphaEnv', "${isAlphaEnv}"
}
debug{
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
buildConfigField 'String', 'isAlphaEnv', "\"${isAlphaEnv}\""
resValue 'string', 'isAlphaEnv', "${isAlphaEnv}"
}
总结
- 了解如何通过gradle.properties文件进行配置使用,详细参考上文的资料;
- 使用效能脚本工具local_build的sh,本地配置然后跑build.py脚本
- 最重要的是如何在android使用gradle.properties的配置
如何在android使用gradle.properties的配置
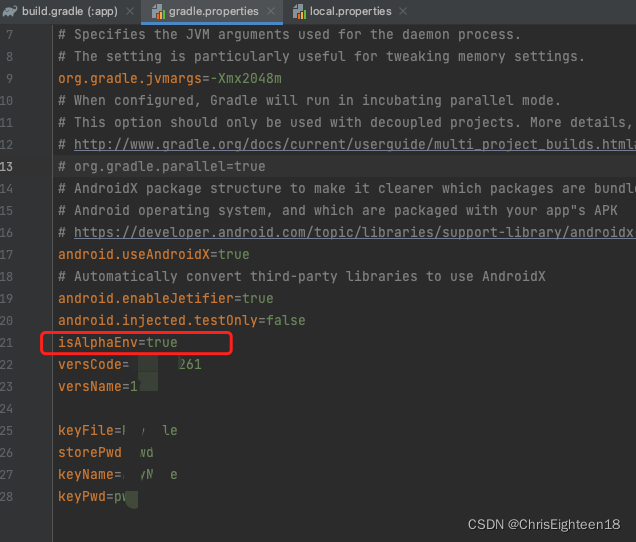
- 先在在gradle.properties配置中想要的数据:例如

- 在build.gradle模块中进行配置;具体配置可参考前文

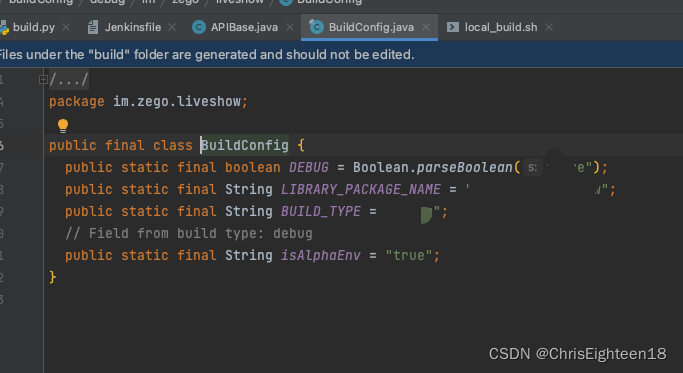
- 编译的时候会根据release还是debug版进行分别编译得到一个BuildConfig类Android studio中的BuildConfig类

- 项目中调用即可