01 邮件通知
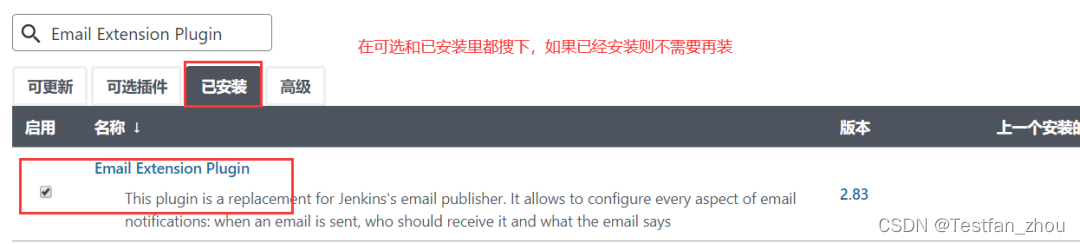
邮件扩展插件安装Email Extension Plugin,如果已经安装了则不需要再装
该插件可以提供更详细的邮件发送设置

QQ邮箱准备
公司里会用企业邮箱作为发件人,相关信息找邮箱管理员咨询。本例中采用qq邮箱作为邮件管理员及发件人
1、开启 QQ 邮箱 SMTP 服务,打开 QQ 邮箱进入设置

2、进入帐户

3、开启SMTP服务

4、发送验证码到指定号码

5、获取授权码,保存此授权码到 txt 文件中,Jenkins 中配置邮箱需要用到此授权码

6、点击确定,SMTP服务已开启

jenkins自带邮件配置
在这里可以先测试一下我们的邮箱配置是否正确,邮件能否发送成功
进入系统管理–>系统配置,做如下配置
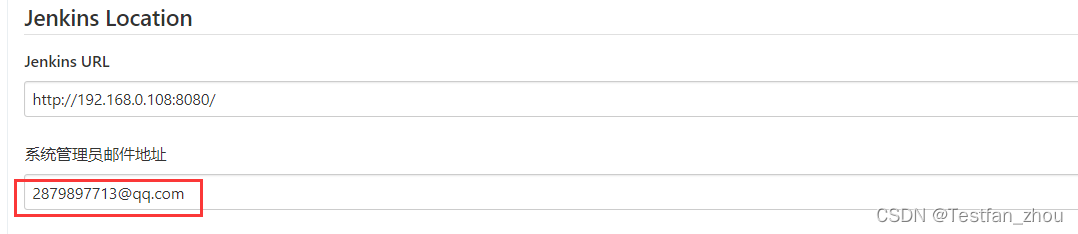
先增加系统管理员邮件地址

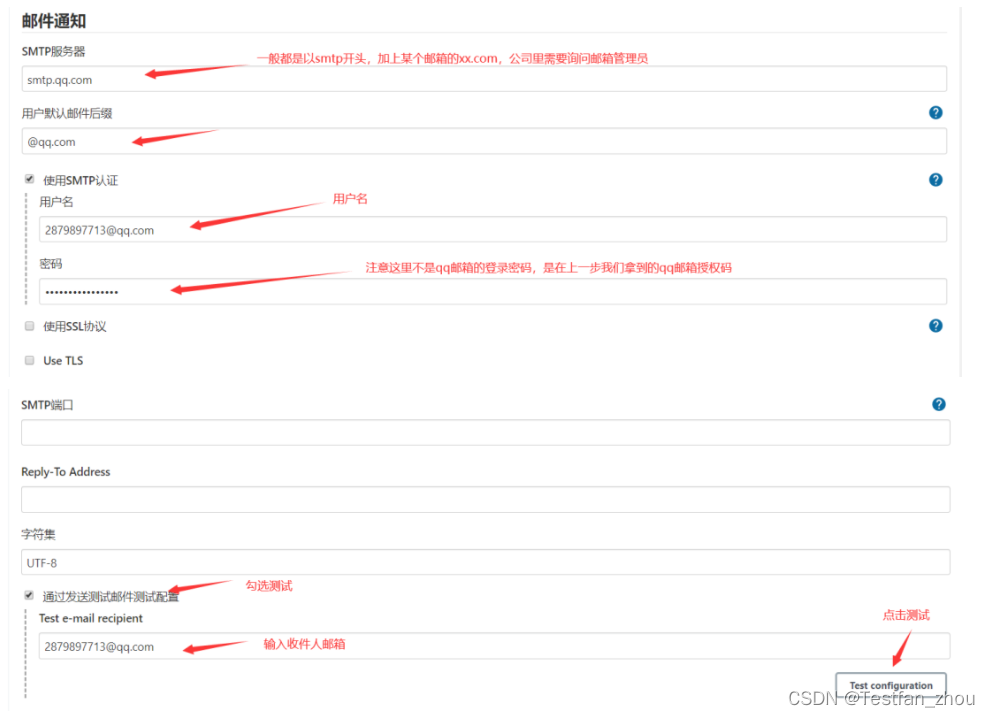
找邮件通知的区域,进行配置及测试

点击测试后提示成功,并且邮箱会收到一封邮件,说明邮件发送没有什么问题
配置扩展邮箱
该配置将会作为我们jenkins任务执行完成后的邮件模板
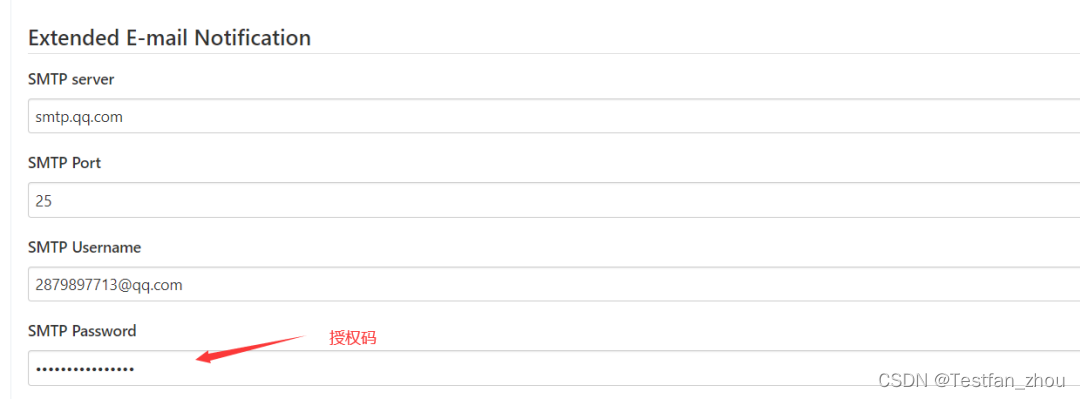
进入系统管理–>系统配置,找到Extended E-mail Notification区域,
做如下配置:

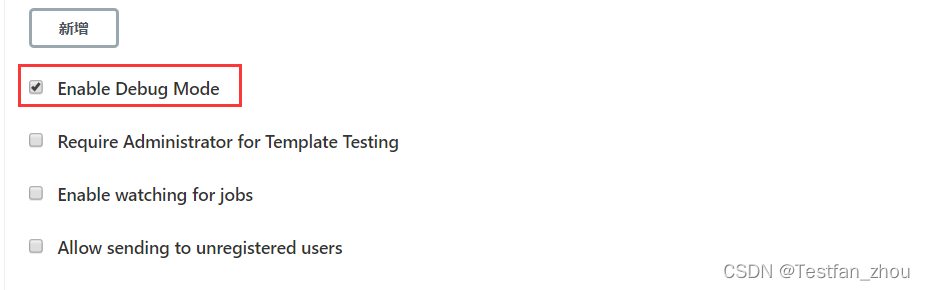
如果想看任务发送邮件时的详细日志可以勾选下述选项,主要是邮件发送有问题时进行调试使用的

02 钉钉通知
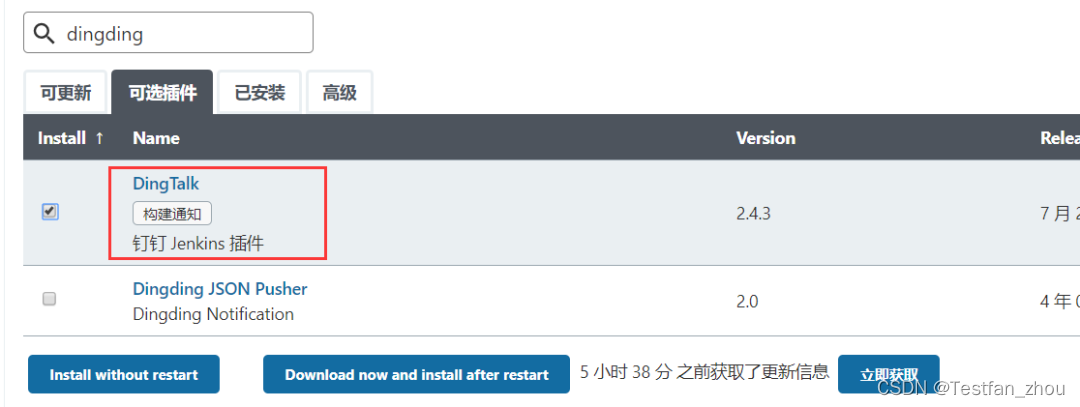
安装钉钉通知插件

登录钉钉,配置钉钉机器人
参考链接:
https://developers.dingtalk.com/document/robots/custom-robot-access
jenkins里配置钉钉
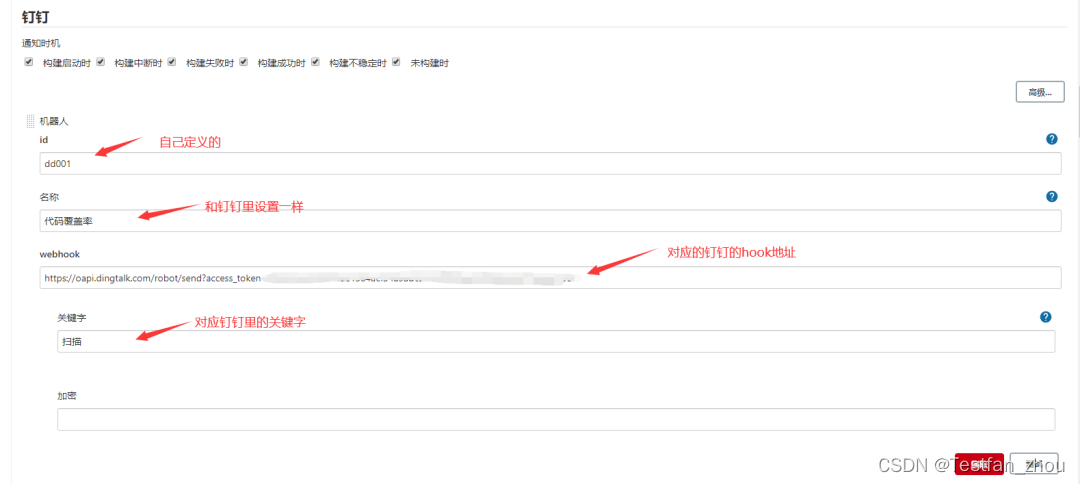
进入系统管理–>系统配置,找到钉钉区域,做如下配置

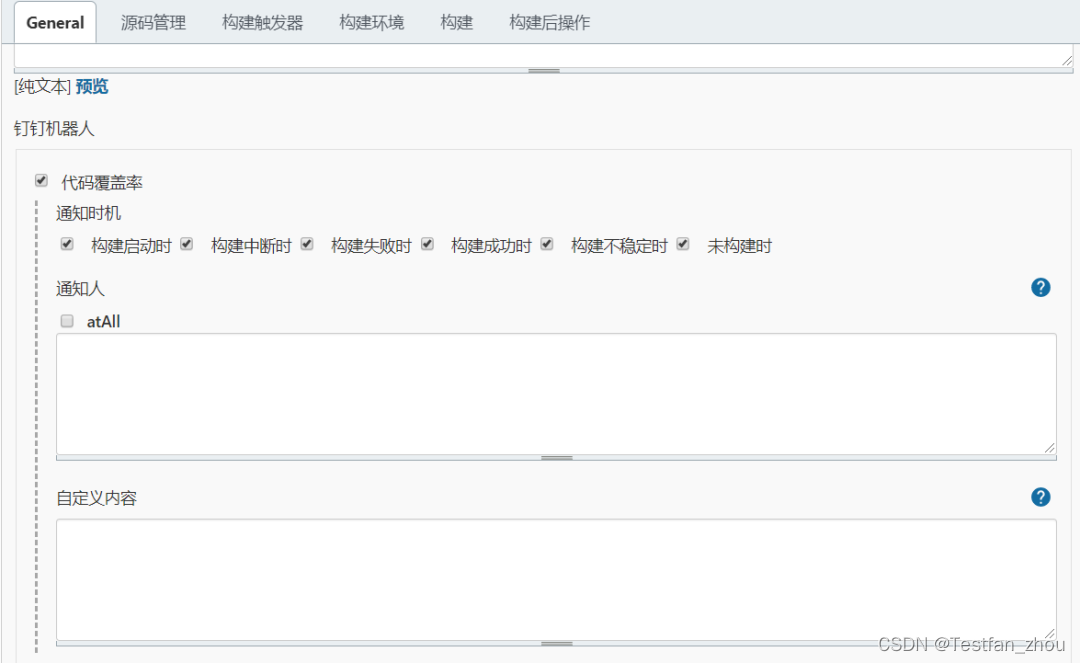
jenkins 任务配置
钉钉机器人只支持自由风格的任务,不支持maven风格的,所以我们先创建一个自由风格的试一试
1、创建自由风格的项目

2、保存后立即构建
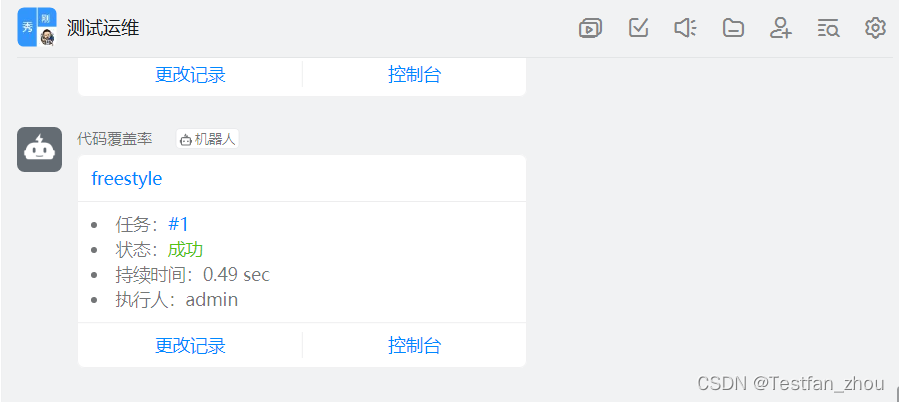
可以看到钉钉群就收到了任务执行的消息

03 微信通知
先检查jdk配置
如果jdk是openjdk的版本,那么一定要卸载,用oracle的jdk,否则可能会出错
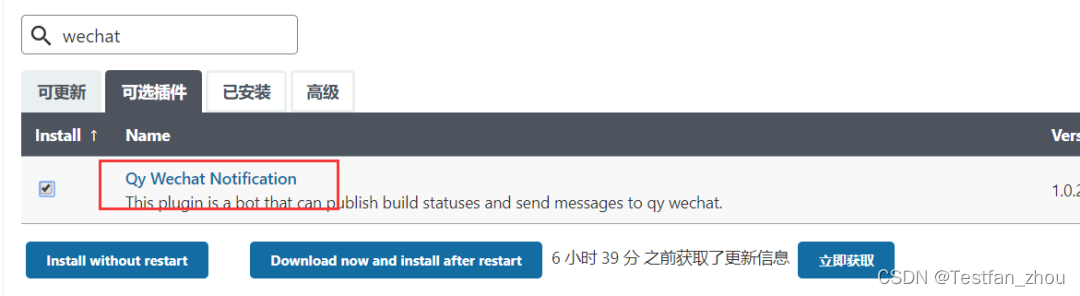
安装微信通知插件

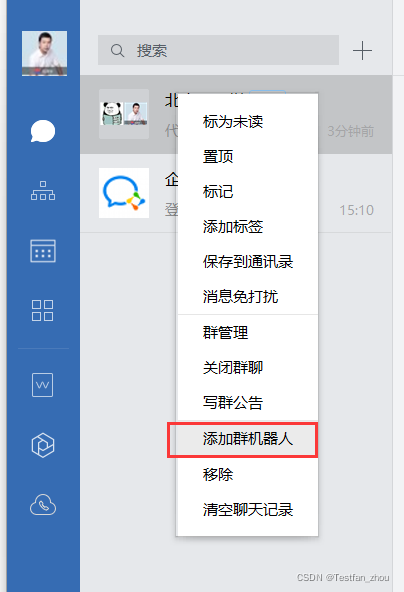
登录企业微信,添加微信机器人
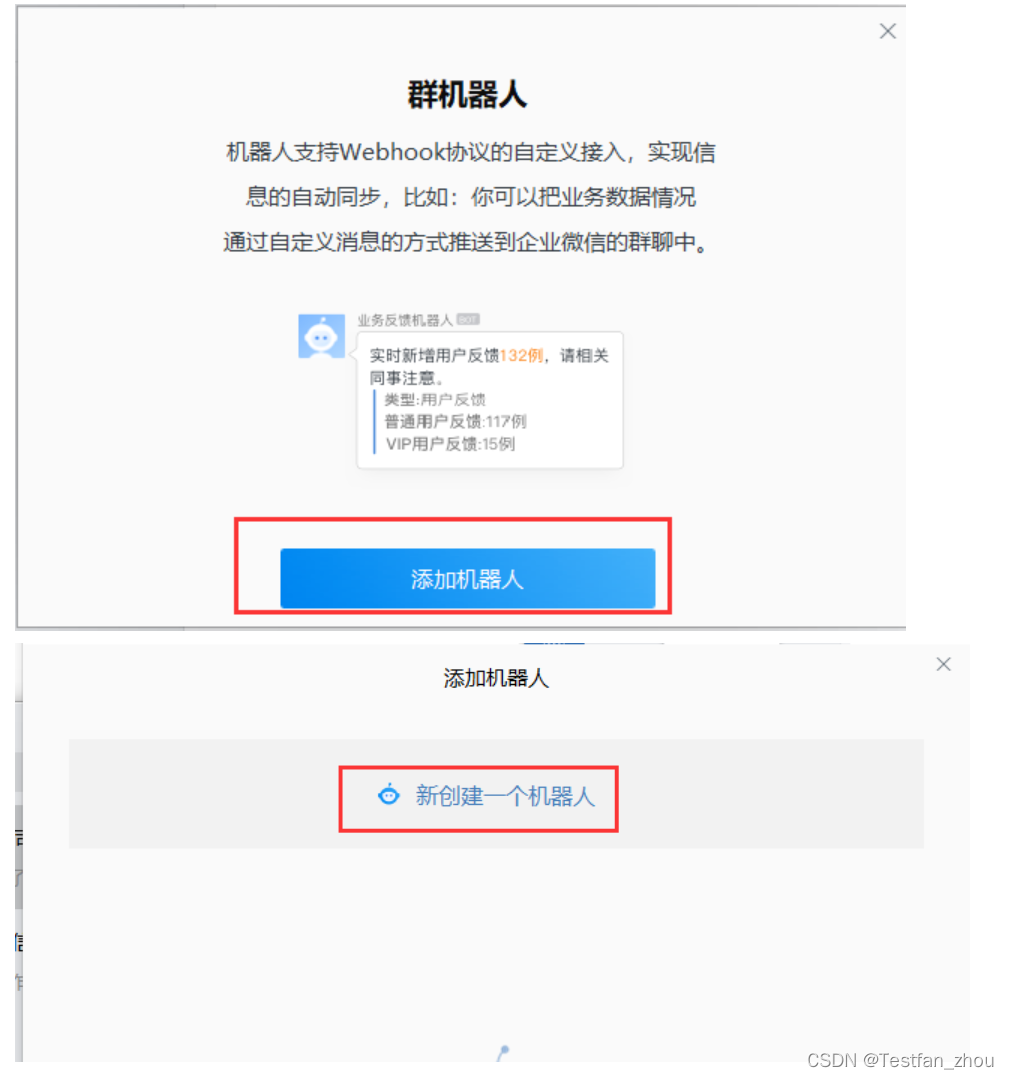
1、群消息右键,点击添加机器人

2、点击添加一个机器人后,点击新创建一个机器人

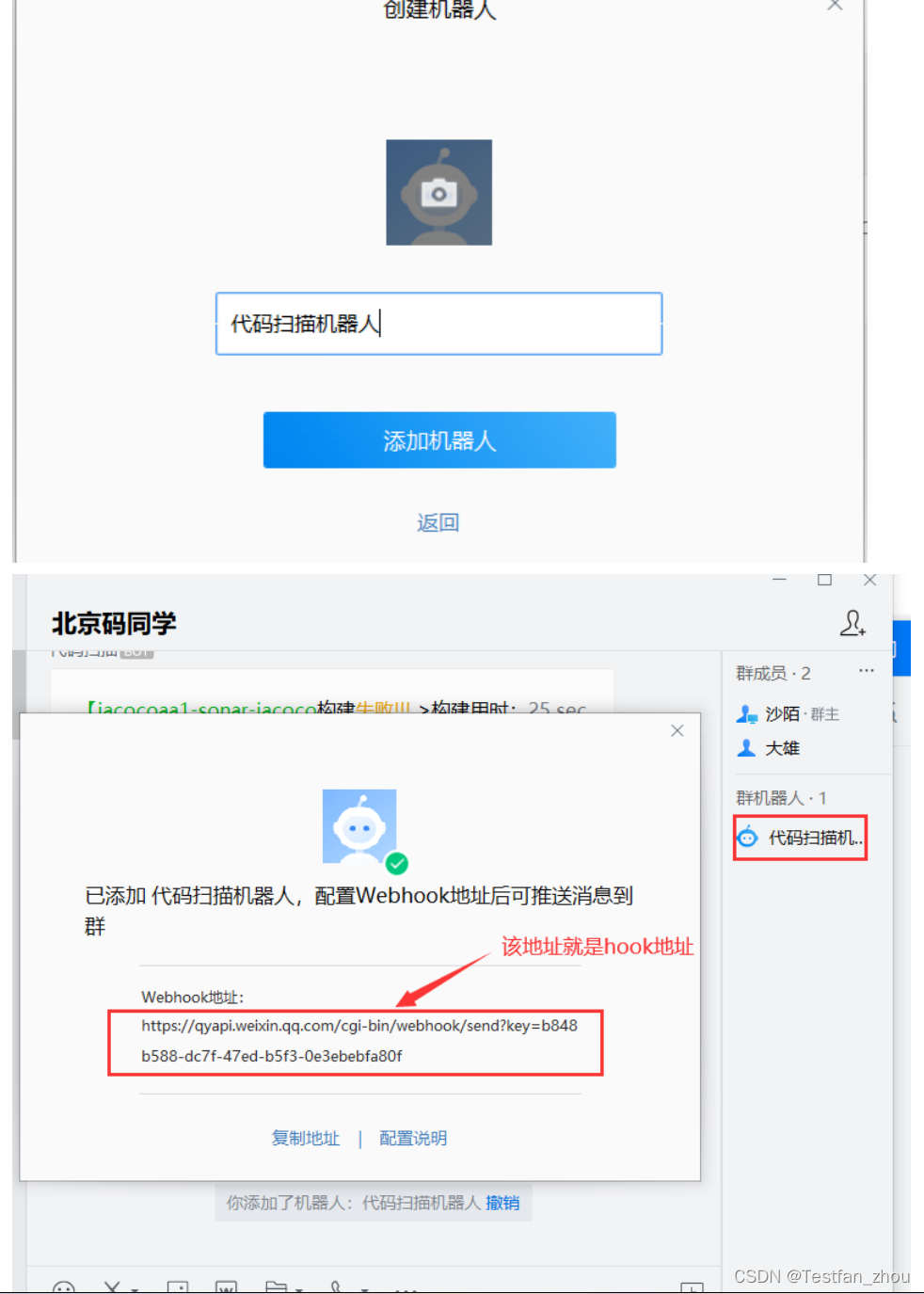
3、输入机器人名称,点击添加

jenkins 任务配置微信通知
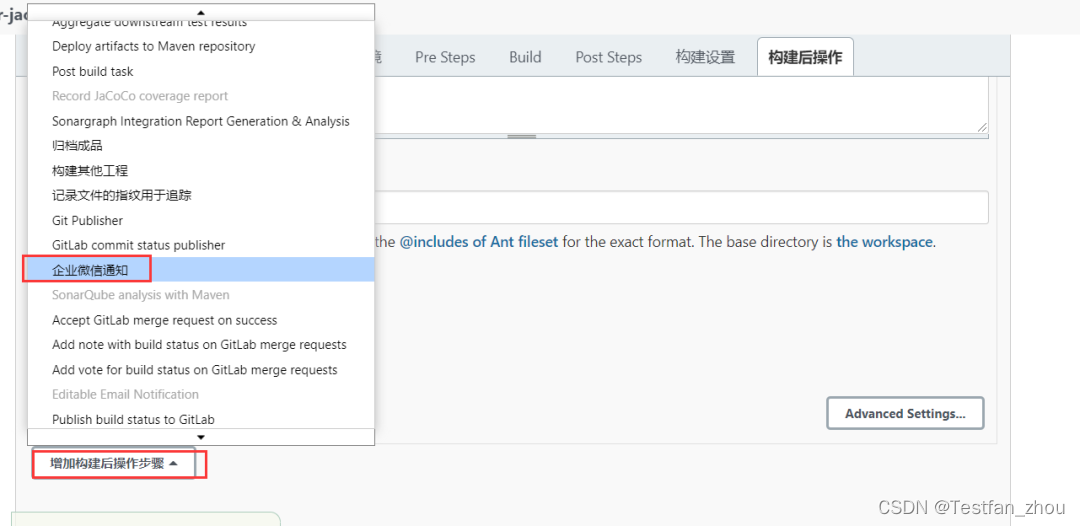
进入任务配置界面,拉到最下面,添加企业微信通知

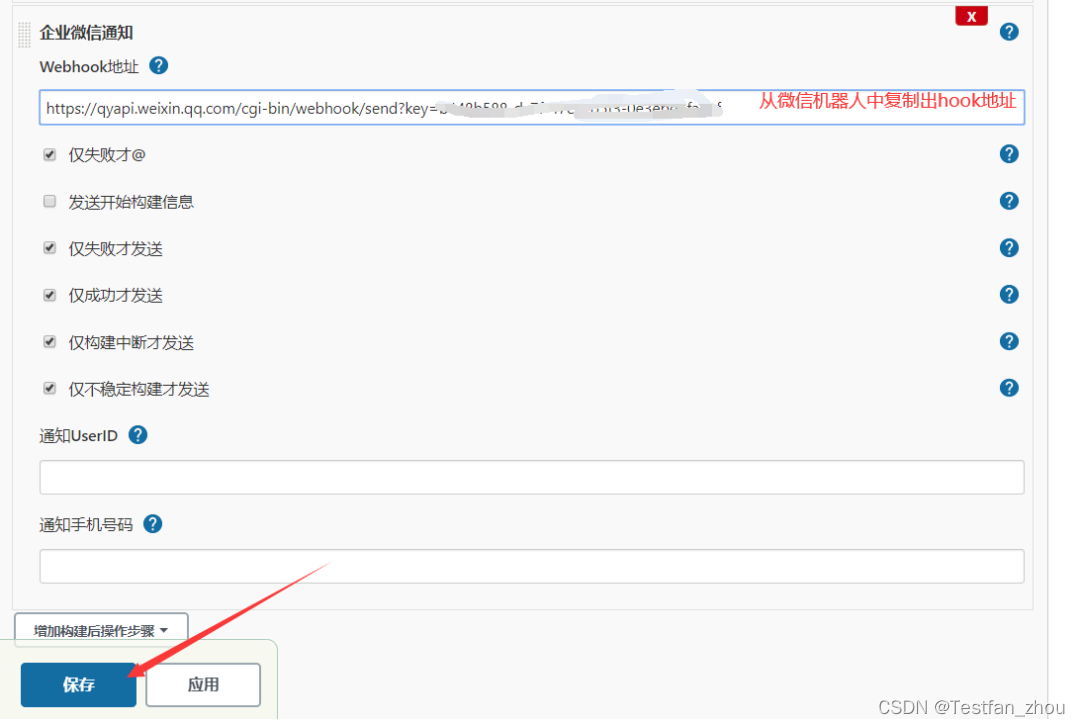
做如下设置:

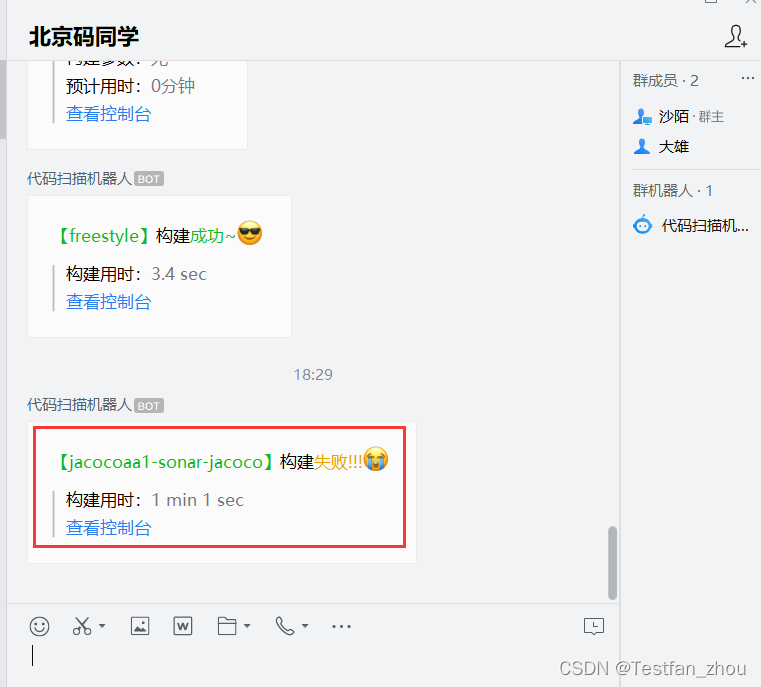
执行任务,企业微信群收到通知

04 邮件内容模板
邮件模板
<div>
<table width="95%" cellpadding="0" cellspacing="0" style="font-size: 11pt; font-family: Tahoma, Arial, Helvetica, sans-serif">
<tr>
<th align="center" colspan="2"><br />
<h2>构建信息</h2>
</th>
</tr>
<tr>
<td>
<ul>
<li>项目名称 :$PROJECT_NAME</li><br />
<li>代码覆盖率报告:<a href=${BUILD_URL}jacoco target='_blank'>${BUILD_URL}jacoco</a></li><br />
<li>sonar扫描报告:<a href=http://192.168.0.107:9000/dashboard?id=jacocoaa1${BUILD_NUMBER} target='_blank'>http://192.168.0.107:9000/dashboard?id=jacocoaa1${BUILD_NUMBER}</a></li><br />
<li>详细测试日志 :<a href=${BUILD_URL}console target='_blank'>${BUILD_URL}console</a></li><br />
<li>触发原因:${CAUSE}</li><br />
<li>项目Url :<a href=‘$BUILD_URL’ target='_blank'>$BUILD_URL</a></li><br />
</ul>
</td>
<td height="350px" style="overflow:hidden;display:block">${JELLY_SCRIPT,template="html"}<br/>
</tr>
</table>
如何知道jenkins都有哪些内置变量?(记得把ip换成你自己的)
地址:http://192.168.0.108:8080/env-vars.html/
05 钉钉和微信通知拓展
钉钉只能用在自由风格的项目,而微信通知又不能自定义消息内容,都不是很完美
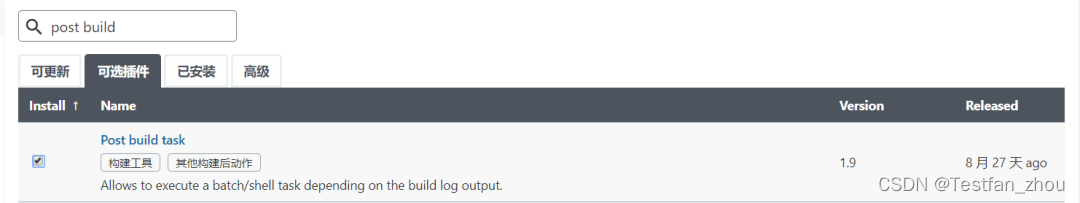
那么我们可以自定义脚本的方式来扩展这部分,在任务构建后去执行某段脚本来达到我们的目的,构建后执行脚本需要如下插件

熟悉钉钉机器人消息接口
https://developers.dingtalk.com/document/robots/custom-robot-access
可以采用接口测试工具先调试接口,调试通了以后再编写脚本
编辑post build里的脚本如下:
#访问当前任务的结果api,并将结果存储在result.json文件中
curl -u admin:123456 ${BUILD_URL}api/json>result.json
#使用awk对result.json做解析,得到任务执行结果
result=$(awk -F ‘“result”:’ ‘{print $2}’ result.json|awk -F ‘[",]’ ‘{print $1$2}’)
echo ${result}
#使用awk对result.json做解析,得到任务执行人
user=$(awk -F ‘“userName”:’ ‘{print $2}’ result.json|awk -F ‘[",]’ ‘{print $1$2}’)
echo ${user}
#使用curl调用钉钉的webhook地址,并将和任务有关的变量拼接在参数text参数中
curl ‘https://oapi.dingtalk.com/robot/send?access_token=b23d3a9cf410a4f7b4b05b1e5fe73ead7f589aa92572bd367cbb919d46904c6b’ \
-H ‘Content-Type: application/json’ \
-d '{
"msgtype": "markdown",
"markdown": {
"title":"dingding",
"text": "#### '${JOB_NAME}'项目扫描任务 \n - 任务:第'${BUILD_NUMBER}'次\n - 状态:'${result}' \n - 执行人: '${user}' \n \n[查看控制台]('${BUILD_URL}')"
},
"at": {
"atMobiles": [
],
"atUserIds": [
],
"isAtAll": false
}
}’
最终收到的消息:

熟悉微信机器人的消息接口
在企业微信机器人配置界面可以看到接口相关信息

可以采用接口测试工具先调试接口,调试通了以后再编写脚本
编辑post build里的脚本如下:
#访问当前任务的结果api,并将结果存储在result.json文件中
curl -u admin:123456 ${BUILD_URL}api/json>result.json
#使用awk对result.json做解析,得到任务执行结果
result=$(awk -F ‘“result”:’ ‘{print $2}’ result.json|awk -F ‘[",]’ ‘{print $1$2}’)
echo ${result}
#使用awk对result.json做解析,得到任务执行人
user=$(awk -F ‘“userName”:’ ‘{print $2}’ result.json|awk -F ‘[",]’ ‘{print $1$2}’)
echo ${user}
#使用curl调用微信的webhook地址,并将和任务有关的变量拼接在参数content参数中
curl ‘https://qyapi.weixin.qq.com/cgi-bin/webhook/send?key=a2a30ae8-4c5f-4302-9820-dc8b92d2f510’ \
-H ‘Content-Type: application/json’ \
-d '{
"msgtype": "markdown",
"markdown": {
"content": "#### '${JOB_NAME}'项目扫描任务1 \n - 任务:第'${BUILD_NUMBER}'次\n - 状态:'${result}' \n - 执行人: '${user}' \n <@沙陌> \n \n[查看控制台]('${BUILD_URL}') "
}
}’
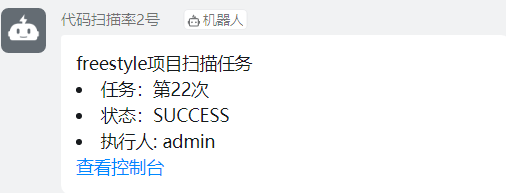
最终收到的消息: