工具、环境
FinalShell,阿里云Centos服务器,拉取Docker,Redis,Nginx,jdk,Mysql等
步骤:
- 所需环境

- 部署前端压缩包
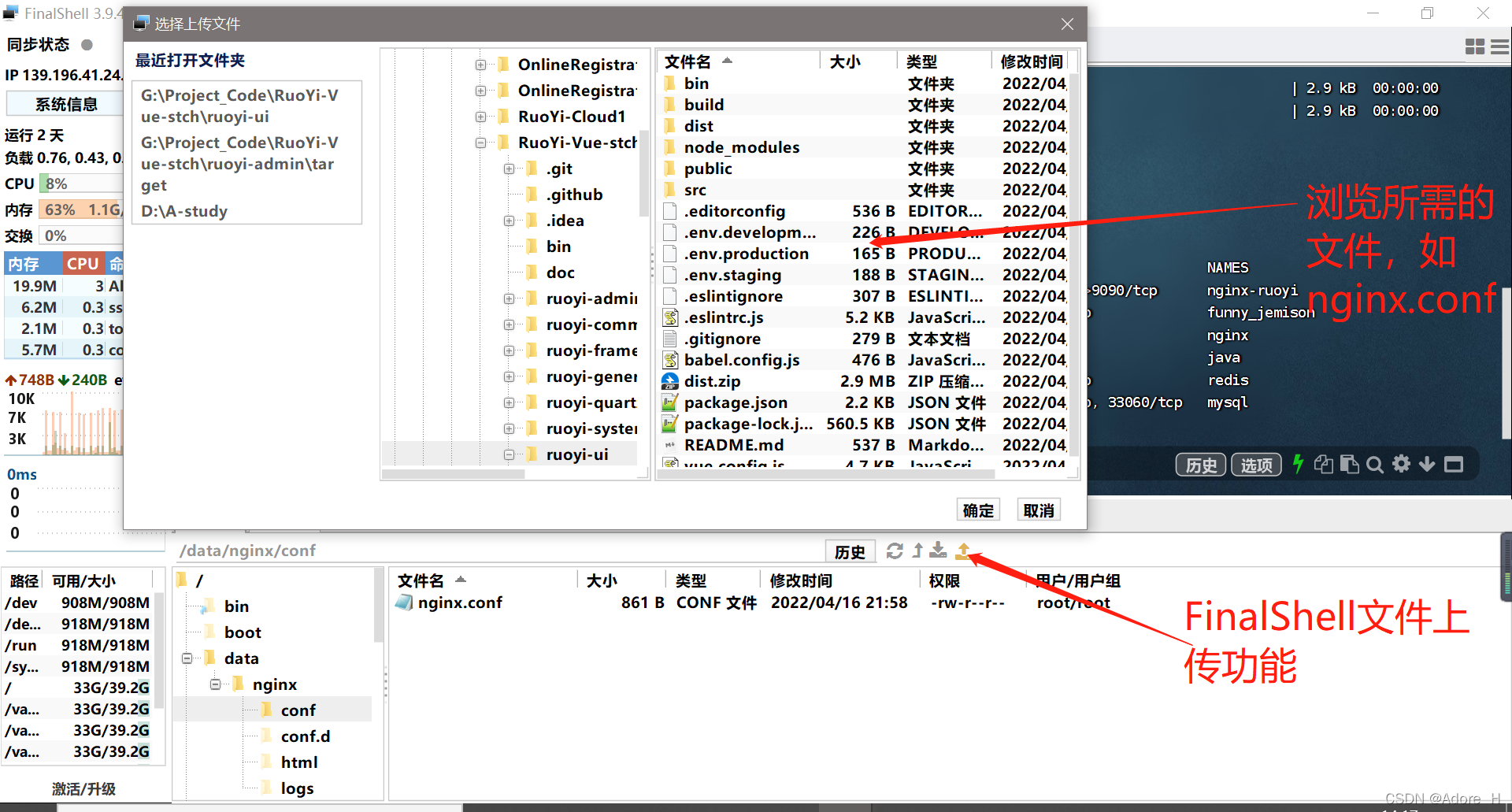
可使用FinalShell进行远程连接阿里云服务器,其可以进行文件的上传与下载。
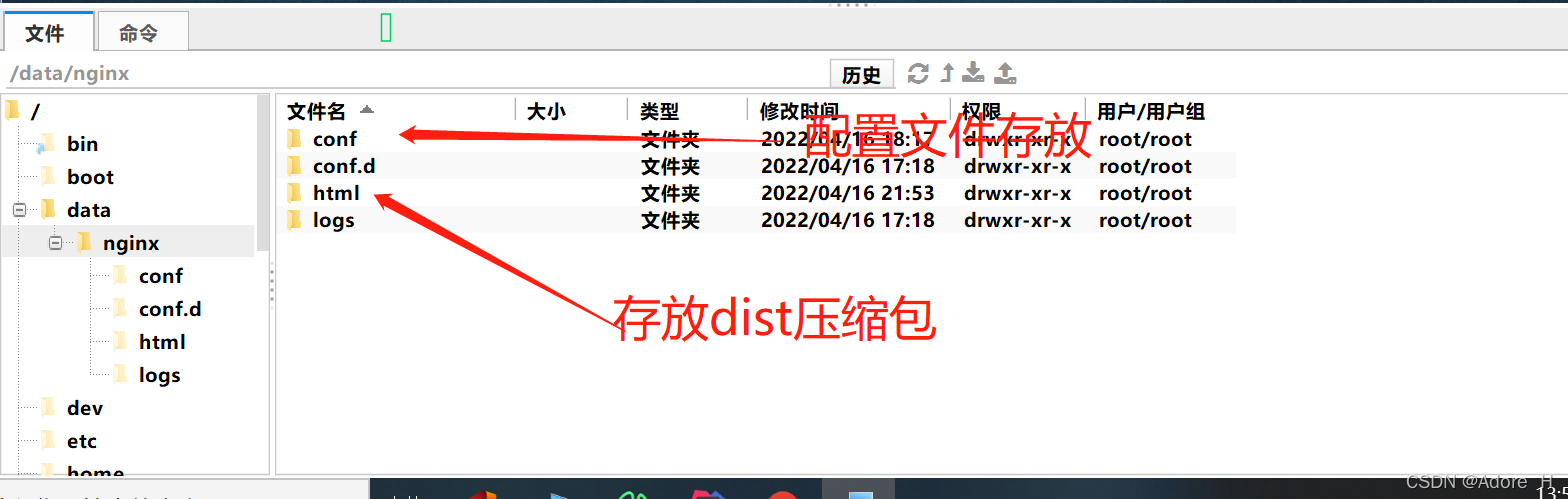
我这边 mkdir -p /data/nginx/{conf,conf.d,html,logs} # 例如我们可以创建以下四个文件夹放置我们的配置文件 可用于存放前端的打包文件,包括配置文件等。


- 配置文件 nginx.conf
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 9090; //监听端口
server_name 139.196.41.246; //服务ip
charset utf-8;
location / {
root /usr/share/nginx/html; // 注意这里是被挂载目录,即你存放dist文件的实际地址会映射(挂载)到这个地方(不用改)
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
location /prod-api/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://139.196.41.246:9091/; //后端服务
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
避坑点:
注意:此时html内存放的为dist.zip压缩包 需要将其进行解压出来
可使用unzip dist.zip命令进行解压,其后进行rm -f dist.zip 进行删除压缩包。其中可能部分同学未安装upzip,需要自行安装环境哦。
如下 :
yum list | grep zip/unzip #获取安装列表 (没有)
yum install zip #提示输入时,请输入y;
yum install unzip #提示输入时,请输入y;

- 使用docker运行nginx项目
docker run --name nginx01 -d -p 9090:9090 -v /home/todolist/html:/usr/share/nginx/html -v /data/nginx/conf/nginx.conf:/etc/nginx/nginx.conf --privileged=true nginx
解释:左边是实际我们自定义存放的位置,右边是nginx内部目录
9090 挂载端口 访问端口
第一个-v代表
html下的文件实际位置在:/home/todolist/html
被挂载的nginx内部目录为:/usr/share/nginx/html
第二个-v代表
nginx.conf的实际位置在:/data/nginx/conf/nginx.conf
被挂载的nginx内部目录为:/etc/nginx/nginx.conf
必须要有权限才可以设置:–privileged=true
nginx01代表container的名字,可以自己取
记录Docker制作jar镜像以及Dockerfile–我另一篇文章
介绍jar的运行 以及dockerFile 的制作
避坑记录
我这边发现后台运行项目,redis 的 ip最好使用本机的ip。
查看项目运行日志简单命令
docker logs -f --tail 500 容器Id
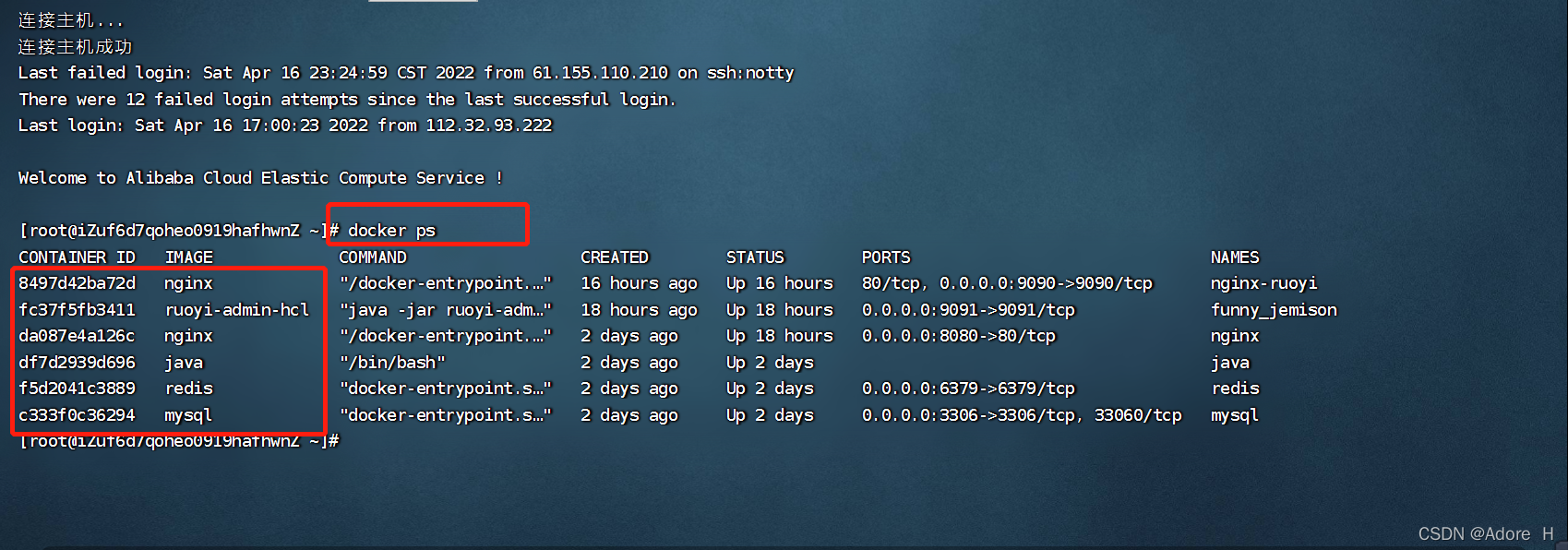
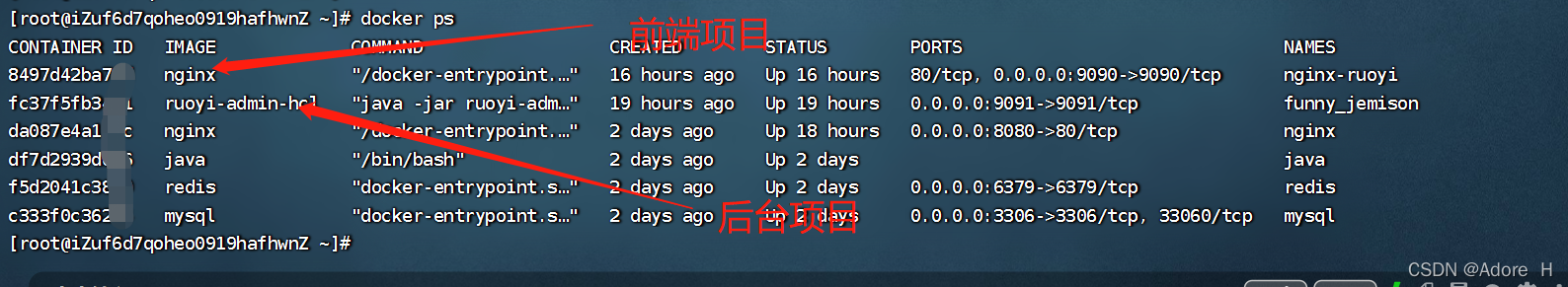
查看已经运行起来的容器
docker ps

注:阿里云的安全组一定要对使用的端口进行开放访问。
