信息:
ubuntu20.04
编译之后安装的logid版本:v0.2.2-70-gdbe2b28
安装
参考官网教程:https://github.com/PixlOne/logiops
在cmake ..阶段,报错:
CMake Error at CMakeLists.txt:5 (project):
No CMAKE_CXX_COMPILER could be found.
Tell CMake where to find the compiler by setting either the environment
variable "CXX" or the CMake cache entry CMAKE_CXX_COMPILER to the full path
to the compiler, or to the compiler name if it is in the PATH.
-- Configuring incomplete, errors occurred!
See also "/home/noblaker/git/logiops/build/CMakeFiles/CMakeOutput.log".
See also "/home/noblaker/git/logiops/build/CMakeFiles/CMakeError.log".
找不到CMAKE_CXX_COMPILER,之后查了一下才发现,竟然还没安装g++。。。
CXX就是g++编译器的路径。
说明缺少g++编译器。之后安装build-essential依赖:
sudo apt install build-essential 之后就OK了
配置
我使用的是罗技m720,所以配置文件也是针对m720的,不过本文可能对其他型号鼠标的配置也有帮助
如何确定按键对应的cid
首先,m720有6个自定义按键:

官方配置文件说明(很具体):https://github.com/PixlOne/logiops/wiki/Configuration
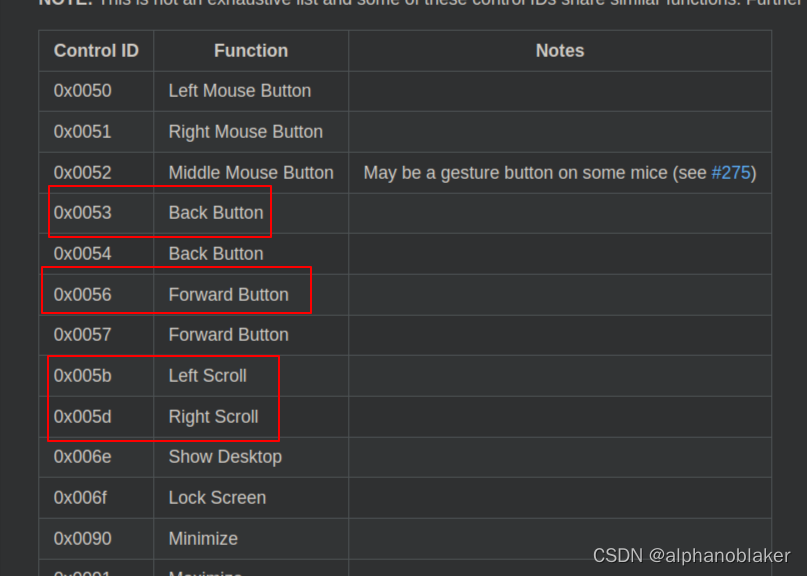
首先要弄明白wiki中对于cid部分的介绍,部分如下:

比如其中的left scroll和right scroll,对应的按键就是滚轮分别向左右滚动,所以设置这两个按键时,分别对应的cid为05b和05d。其他的按键类似,都可以根据介绍的按键功能来找到对应的cid。
配置按键对应的动作
官方提供的有一个示例:https://github.com/PixlOne/logiops/blob/master/logid.example.cfg
不过这个很简洁,但是我们再配合官方介绍配置信息的wiki,就能很快弄懂如何配置了。
我使用的配置部分如下,便于后续介绍:
name: "M720 Triathlon Multi-Device Mouse";
buttons: (
{
cid: 0x56;
action =
{
type: "Keypress";
keys: ["KEY_LEFTCTRL", "KEY_C"]; # 侧面的两个键用于复制粘贴
};
},
{
cid: 0x53;
action =
{
type: "Keypress";
keys: ["KEY_LEFTCTRL", "KEY_V"];
};
},
......
首先,每个按键的action有两种类型:Keypress和Gestures
Keypress类型的action意思就是按下此按键之后的动作,所以配置很简单;
Gestures类型的action还需要继续定义五种子动作:Up, Down, Left, Right, 和 None(None意思就是按住此按键之后不动的动作,其余都是按住此按键之后再向特定方向移动对应的动作)
在keys那里配置按键动作即可。
如果不清楚自己要用的按键的名字或代码,可以看linux官方对于按键的定义:https://github.com/torvalds/linux/blob/master/include/uapi/linux/input-event-codes.h
可以是一个,也可以是多个KEY的组合,效果就是这几个KEY一起按。
Gestures类型的其实也很容易配置,只要上面已经搞懂了的话。
列出部分,便于理解:
{
direction:"Left";
mode="OnRelease";
action=
{
type:"Keypress";
keys:["KEY_LEFTCTRL","KEY_LEFTALT", "KEY_UP"];
}
},
{
direction:"Right";
mode="OnRelease";
action=
{
type:"Keypress";
keys:["KEY_LEFTCTRL","KEY_LEFTALT", "KEY_DOWN"];
}
},
我这里定义的这两个方向作用就是切换桌面。其他更多信息就见上面那个官方提供的配置说明即可。
注
windows键比较难找,经过自己查阅以及实践,是正确的:
windows键:KEY_LEFTMETA或者KEY_RIGHTMETA(linux对于windows键定义为meta)
自己使用的m720的配置信息如下:
devices: (
{
name: "M720 Triathlon Multi-Device Mouse";
buttons: (
{
cid: 0x56;
action =
{
type: "Keypress";
keys: ["KEY_LEFTCTRL", "KEY_C"]; # 侧面的两个键用于复制粘贴
};
},
{
cid: 0x53;
action =
{
type: "Keypress";
keys: ["KEY_LEFTCTRL", "KEY_V"];
};
},
{
cid: 0x5b;
action =
{
type: "Keypress";
keys:["KEY_LEFTALT","KEY_LEFT"]; # 页面前进 or 后退
};
},
{
cid: 0x5d;
action =
{
type: "Keypress";
keys:["KEY_LEFTALT","KEY_RIGHT"];
};
},
{
cid: 0xd0;
action =
{
type: "Gestures";
gestures:(
{
direction:"Up";
mode="OnInterval";
interval=75;
action=
{
type:"Keypress";
keys:["KEY_LEFTALT", "KEY_F2"]; # 运行命令
}
},
{
direction:"Down";
mode="OnInterval";
interval=75;
action=
{
type:"Keypress";
keys:["KEY_LEFTMETA", "KEY_D"]; # 显示桌面
}
},
{
direction:"Left";
mode="OnRelease";
action=
{
type:"Keypress";
keys:["KEY_LEFTCTRL","KEY_LEFTALT", "KEY_UP"]; # 切换桌面
}
},
{
direction:"Right";
mode="OnRelease";
action=
{
type:"Keypress";
keys:["KEY_LEFTCTRL","KEY_LEFTALT", "KEY_DOWN"];
}
},
{
direction:"None";
mode="OnRelease";
action=
{
type:"Keypress";
keys:["KEY_LEFTMETA"];
}
}
)
};
}
);
hiresscroll:
{
hires: true;
invert: false;
target: false;
};
}
);
另外发现
使用中鼠标自定义的按键跟键盘一起按也是可以的,就是自定义按键与实际键盘按键一起用的效果。
比如,上面定义的一个侧键为:ctrl + C,但是在终端里,复制粘贴需要ctrl + shift + c / v,所以按住shift键的同时,再按鼠标侧键就能在终端里复制粘贴了。
