1、SVN
1.1、SVN概述
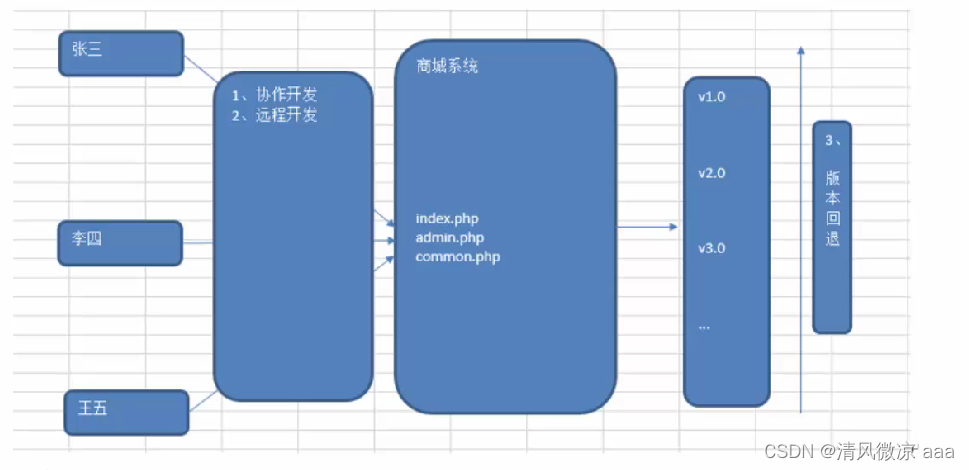
1.1.1、为什么需要使用svn版本控制软件
- 协作开发
- 远程开发
- 版本回退

1.1.2、解决之道
SCM:软件配置管理
所谓的软件配置管理实际就是对软件源代码进行控制与管理。
CVS:元老级产品
VSS:入门级产品
ClearCase:IBM公司提供技术支持
SVN:主流产品
1.1.3、什么是SVN
- SVN的全称是subversion
- SVN是近年来崛起的版本管理工具,是CVS的接班人。目前,绝大多数软件公司都使用SVN作为代码版本管理软件。
特点:
- 操作简单,入门容易。
- 支持跨平台操作(Window,linux,MacOS)
- 支持版本回退功能(时间机器)
1.1.4、获取SVN软件
属于C/S结构软件(客户端与服务端)
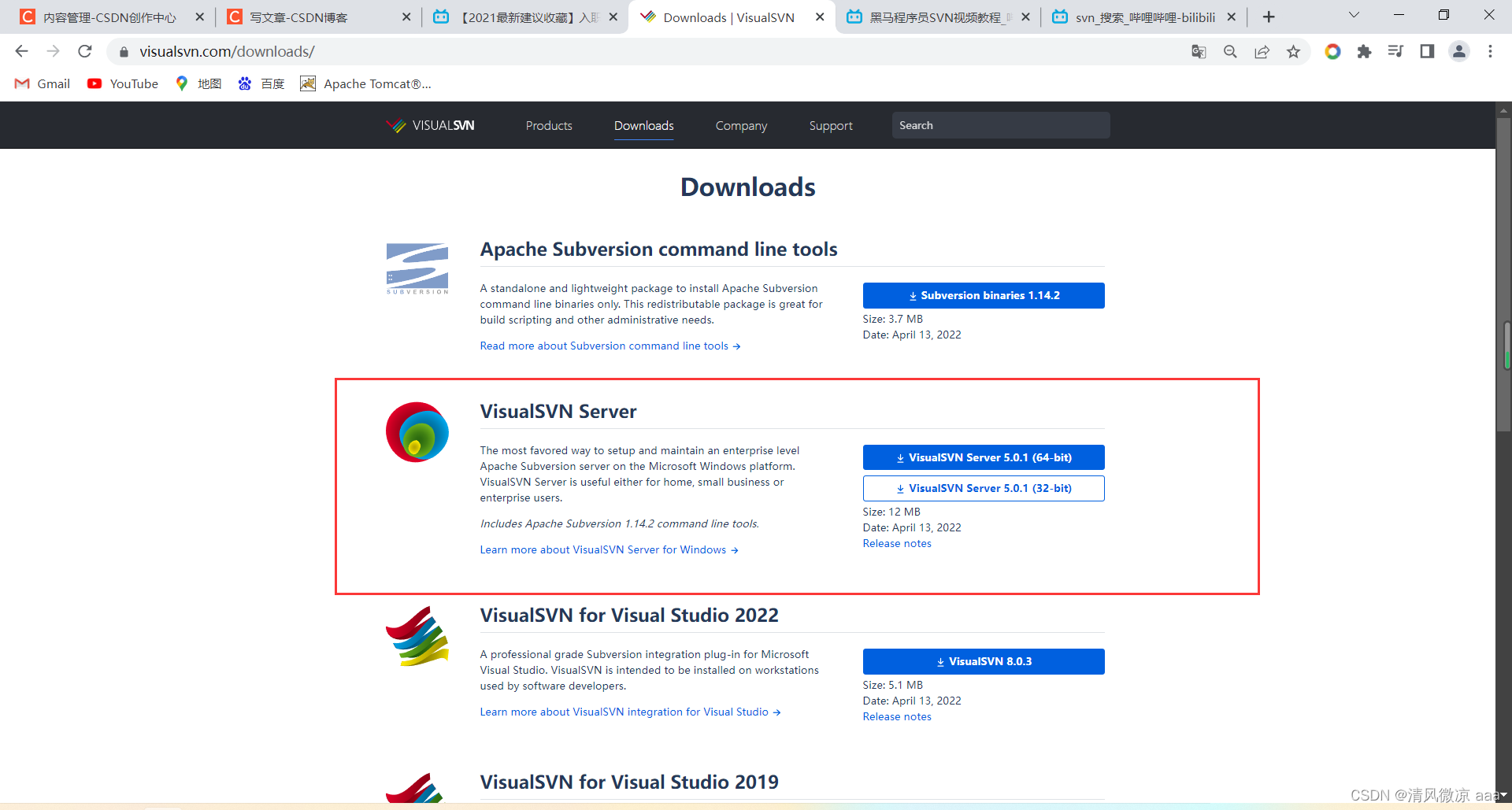
服务器端软件:VislualSVN
网址:https://www.visualsvn.com/downloads/

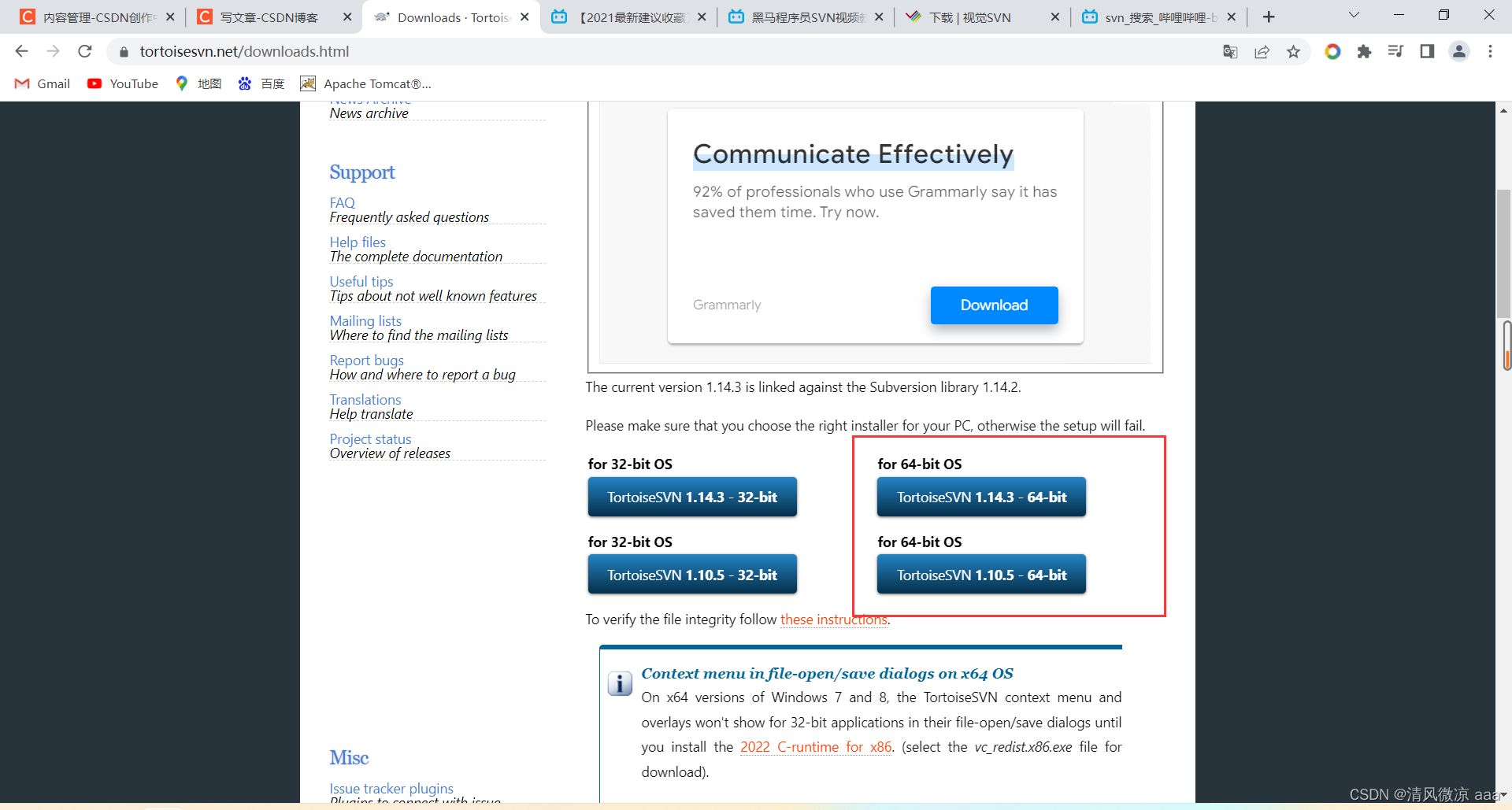
客户端软件:Tortoisesvn
网址:https://tortoisesvn.net/downloads.html

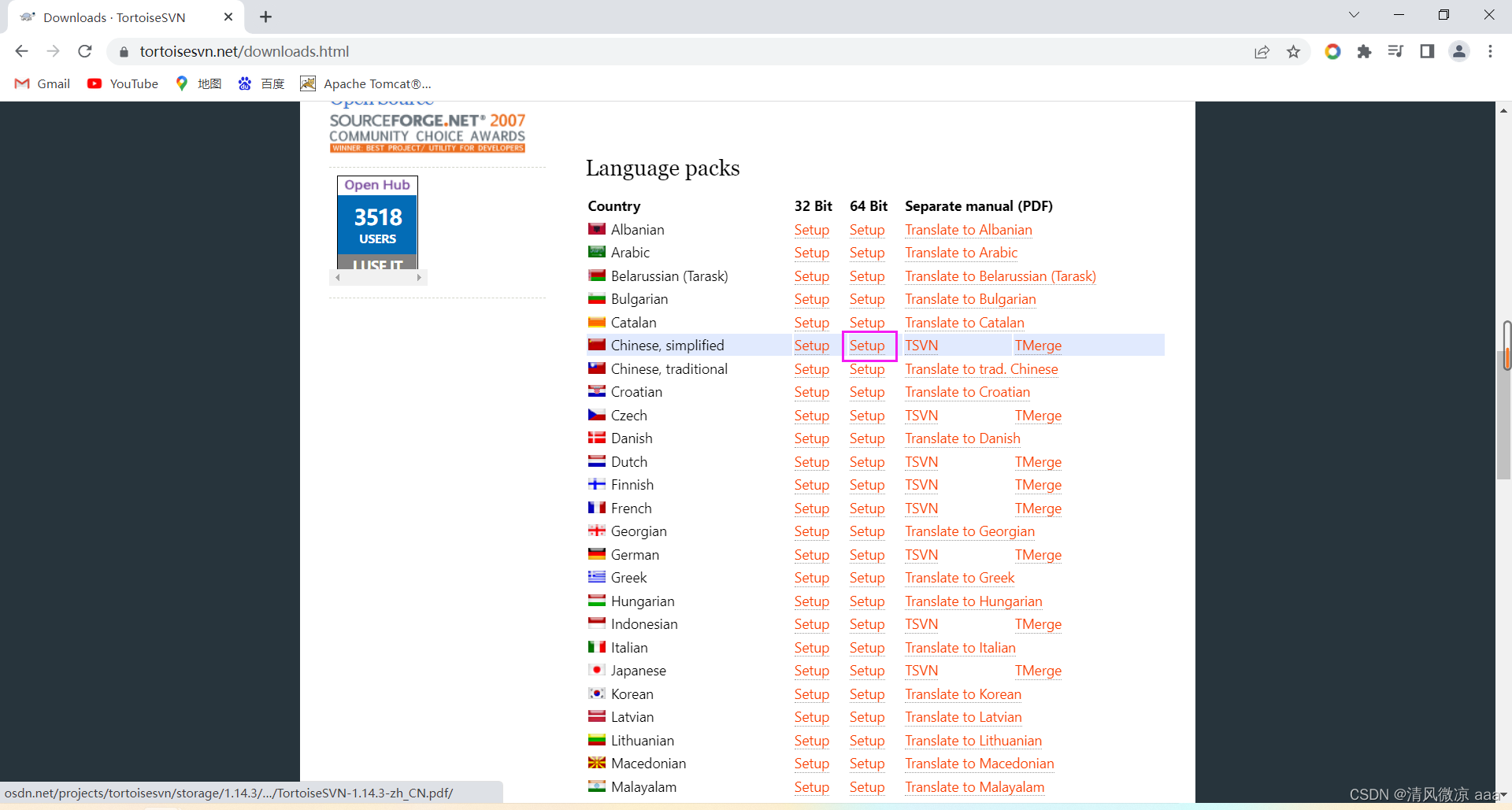
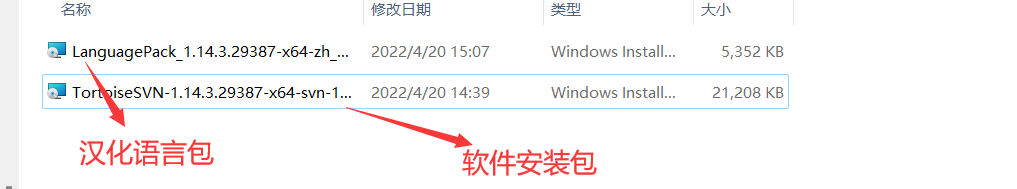
下载客户端汉化语言包:

2、SVN软件安装与配置
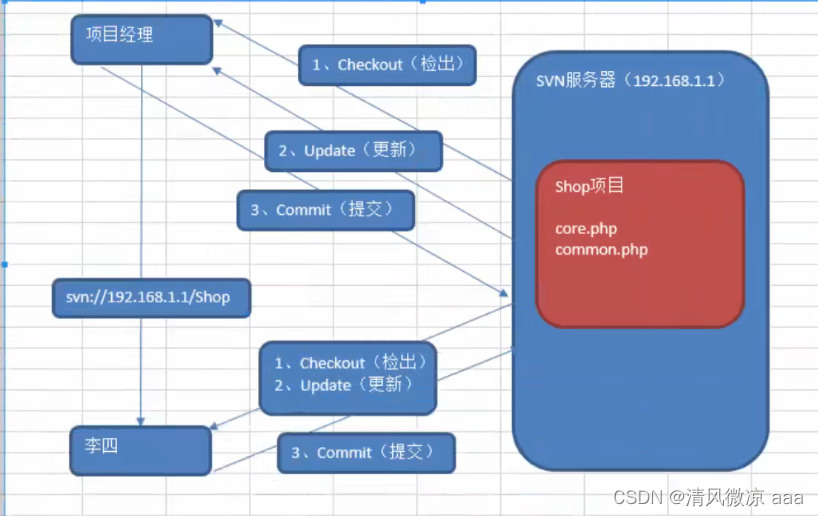
2.1、项目开发工作流程

2.2、服务端软件安装(VislualSVN)
1.双击安装服务端软件

2.勾选复选框同意,然后点击Next

3.选中默认配置,点击next

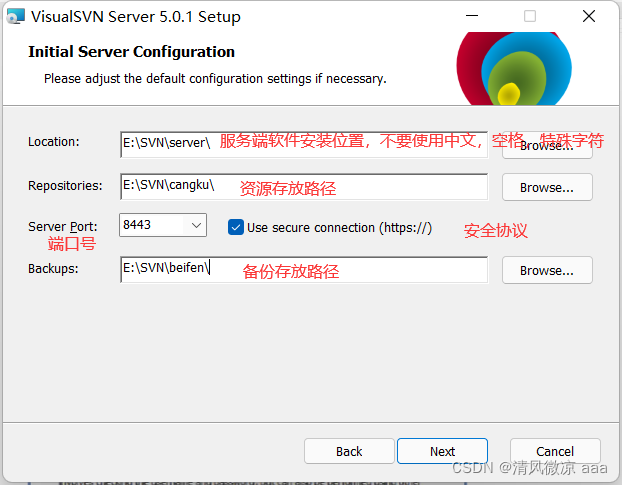
4.设置服务端的安装路径,资源的存放目录以及端口号(选择8443端口号,443一般会被占用),点击Next。

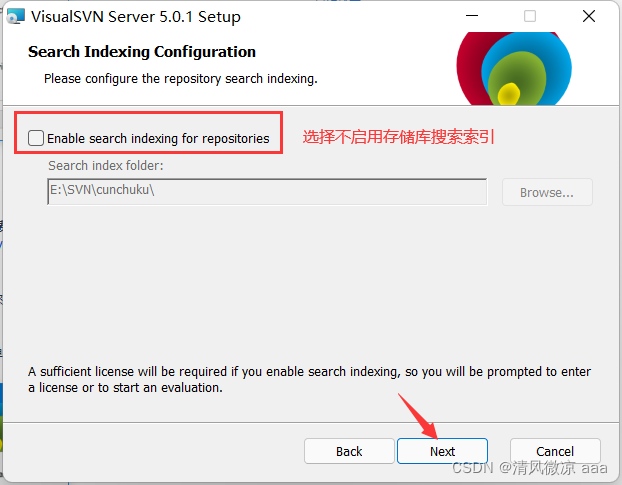
5.选择不启用存储库搜索索引

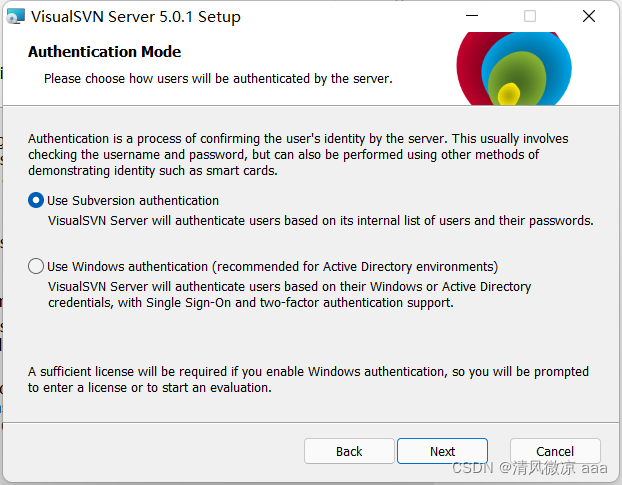
6.选择自定义创建账号,点击【Next】进入下一步。
注意:当您选择启用存储库搜索索引或 Windows 身份验证时,您需要开始 45 天的评估或输入足够的许可证密钥,因为这些功能在免费的社区许可证下不可用。

7.点击【Install】进行安装。

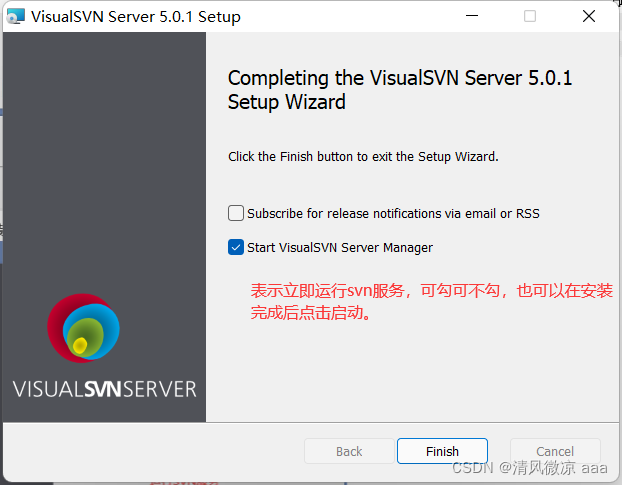
8.安装完成后,可以勾选复选框,然后选中Finish

9.出现一下窗口,表示安装成功。

2.3、SVN服务端配置
2.3.1、创建一个项目
1.首先在SVN服务端创建一个公有目录WebApp作为项目目录

2.在WebApp目录下创建Shop文件夹,作为Shop(版本仓库)。
需求:搭建一个商场系统,所以创建Shop目录。
说明:svn中没有项目目录的概念,一个项目就代表一个版本仓库。

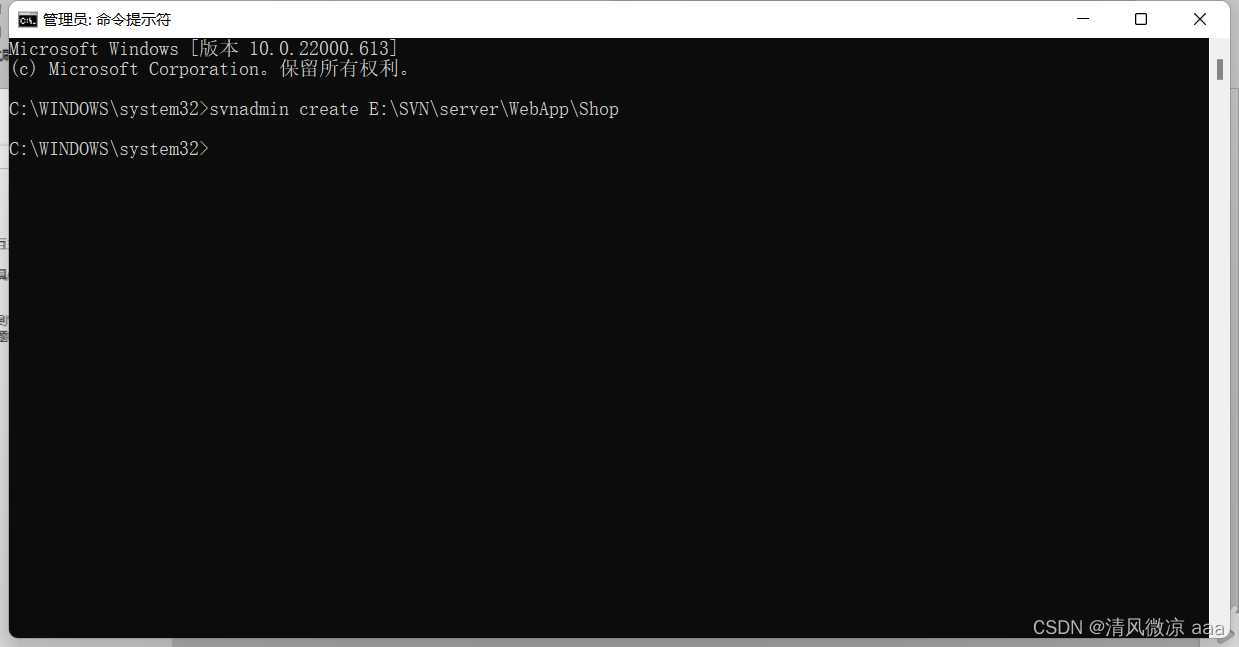
3.创建版本仓库
注意:目前的Shop还只是是一个普通文件夹,还需要和svn产生联系,把普通文件夹转化为一个版本仓库.
Dos基本语法:
svnadmin create Shop 文件夹路径(Shop仓库)
管理员方式打开Dos窗口:

4.如果配置成功,那么shop应该多了6个文件
目录说明:
- conf:整个项目的配置文件
- db:数据最终存放在此文件夹
- hooks:钩子文件,比如在开发过程中使用同步复制,同步更新这个时候就可以用到钩子指令
- locks:追踪用户
- format:一个整数类型数据,表示版本仓库的层次结构
- README.txt:说明文件

2.3.2、进行服务端监管
什么是监管???
如:
在PHP中:Apache — >http://localhost或(Ip地址)访问到htdocs目录下相关文件(服务器端监管)
在SVN中:SVN —> svn://localhost或(Ip地址)访问到相关的数据仓库( 通过监管可以实现在客户端访问到服务端,如shop 仓库)
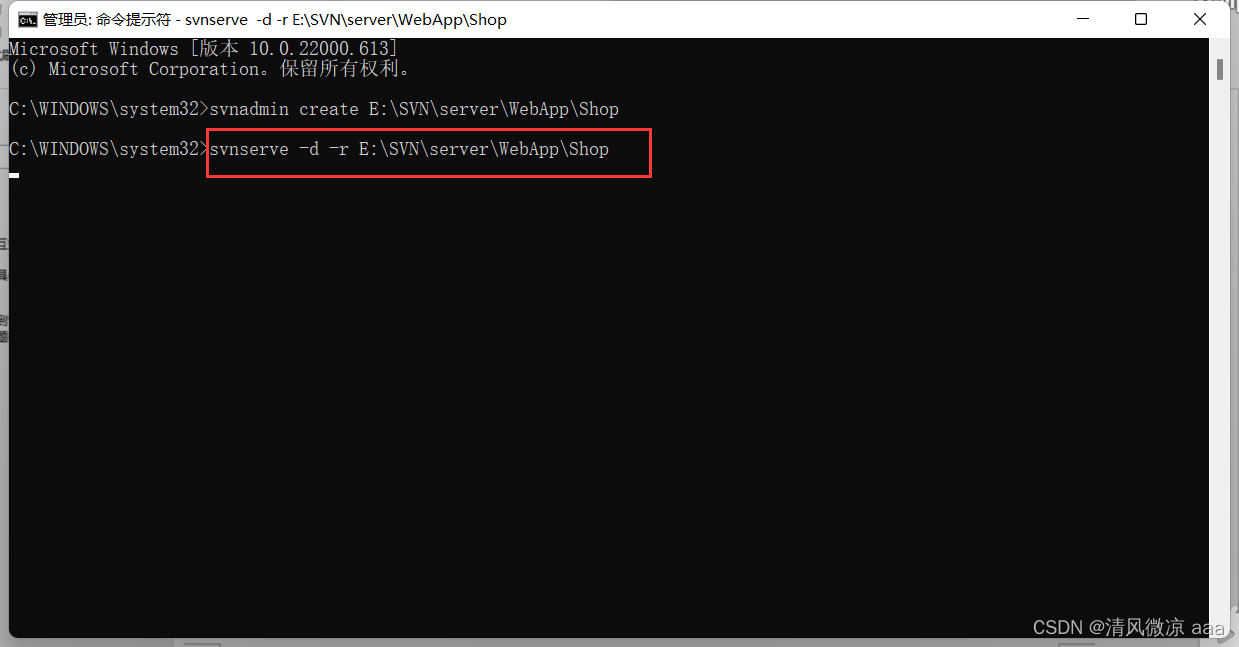
基本语法:
svnserve -d(后台运行) -r(监管目录) 版本仓库路径
如下图所示:
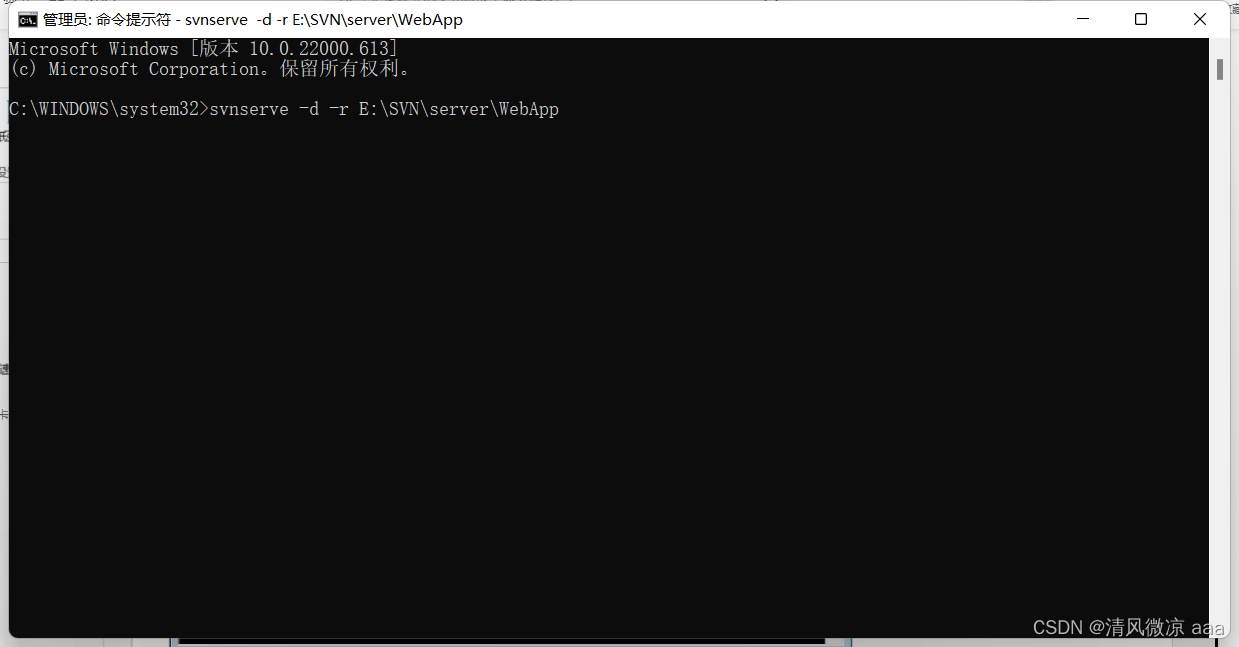
说明:光标一直闪烁代表指令执行成功,注意当前窗口不要关闭,如果关闭代表监管指令的强制终止,就没办法进行数据的链接了。

通过以上指令,我们就可以通过svn://localhost 或 ip地址就可以直接指向Shop版本仓库。
2.3.3、权限控制
说明:默认情况下,SVN服务器是不允许匿名用户上传文件到服务端的,所以必须更改项目的相关配置文件。

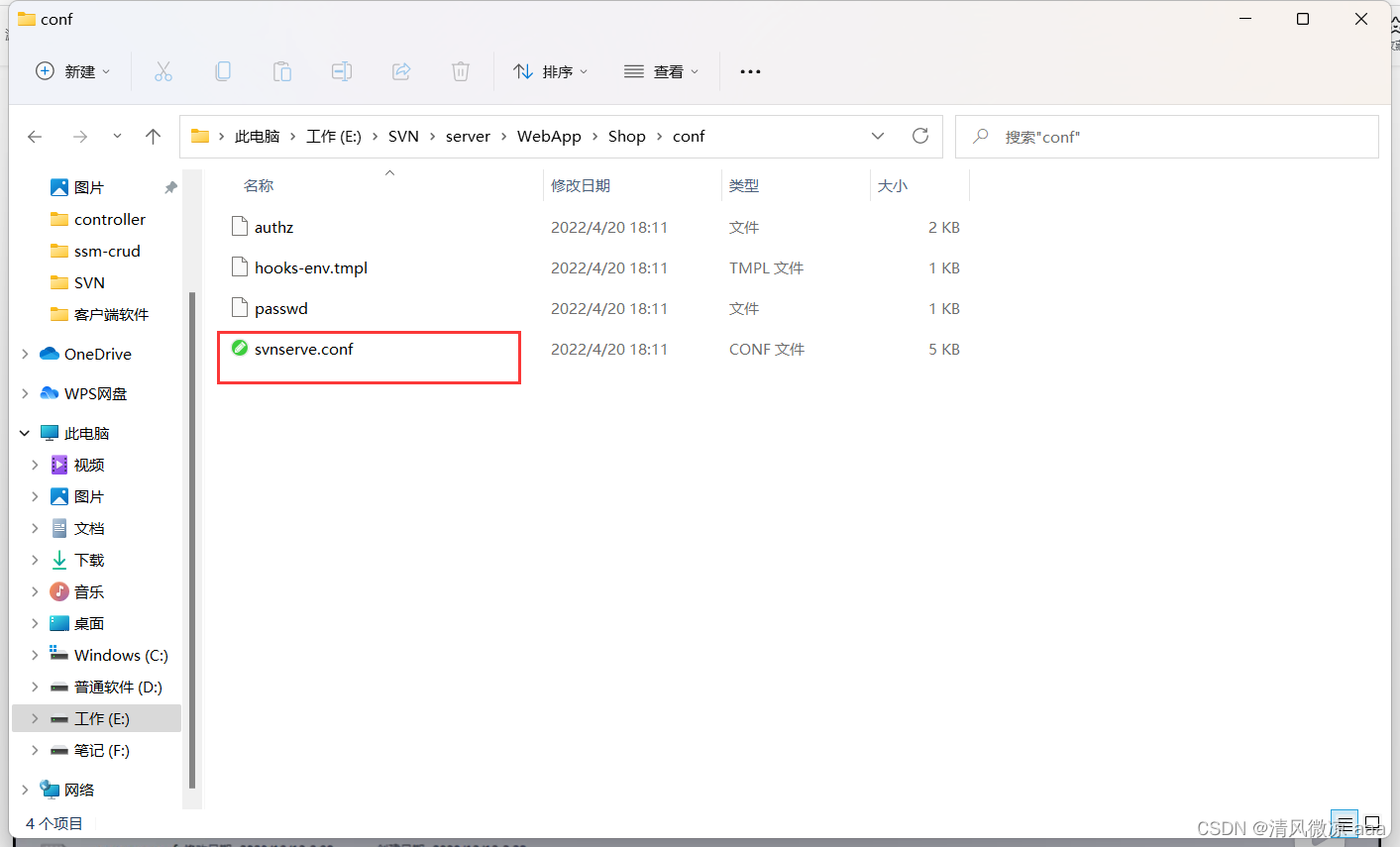
从上到下的目录依次是:
- 授权文件
- 钩子的模板文件
- 存储登录相关的用户名,密码的相关程序
- svn的核心配置文件

write:可读可写
read:只可读,不可写。


2.4、客户端软件安装(Tortoisesvn)

2.4.1、客户端软件安装步骤
1.双击安装程序,选择Next.

2.选择Next

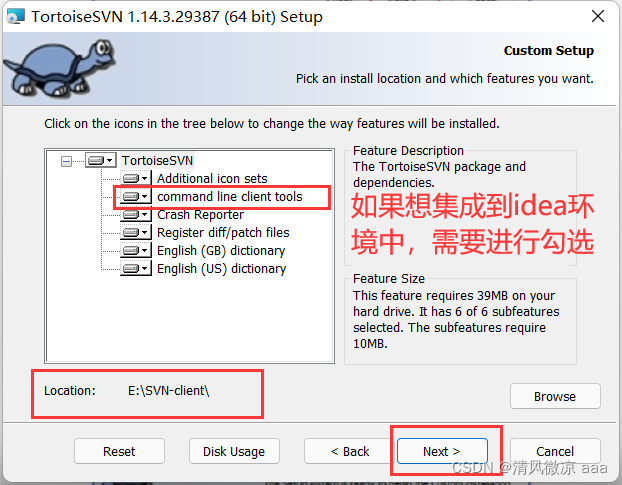
3.选择安装路径
注意:想要集成到idea中要勾选第一个:Will be …

4.点击【Install】进行安装。

5.是否需要重启,根据自己的需求进行选择。

6.选上,更新日志,可以查看更新的版本详细信息,也可以不够选,点击Finish

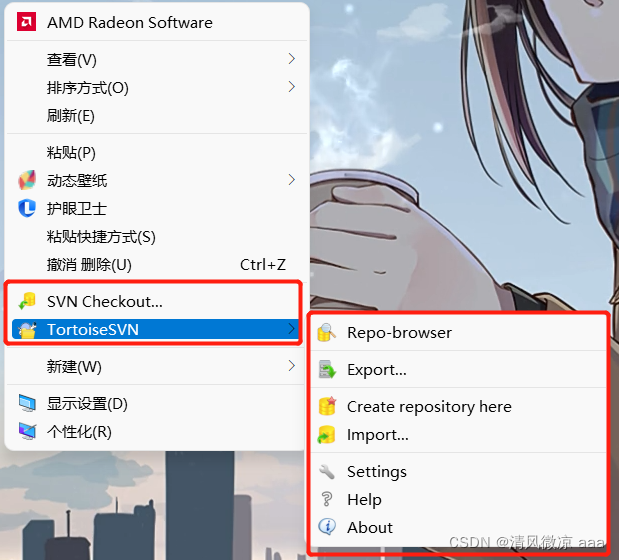
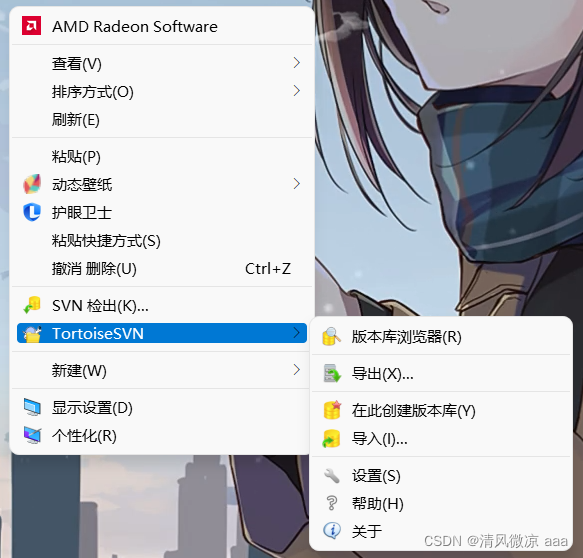
7.安装成功后没有什么窗口,可以在任意空白地方,右键,出现以下内容表示安装成功。

2.4.2、客户端汉化包安装步骤
双击运行语言包,系统会自动寻找客户端软件安装目录,并进行自动安装。


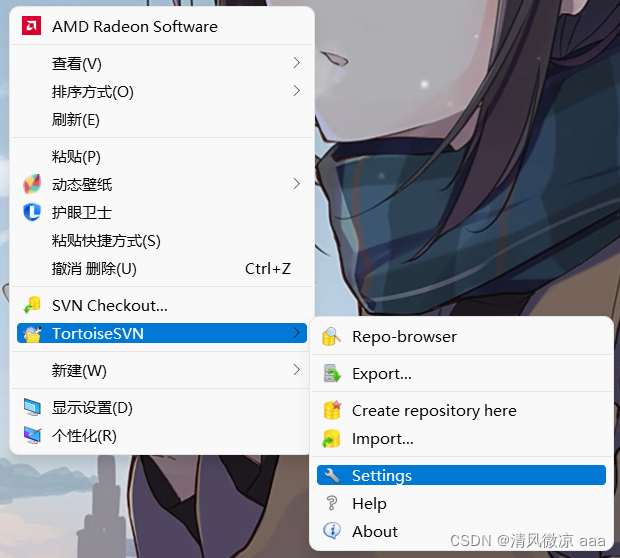
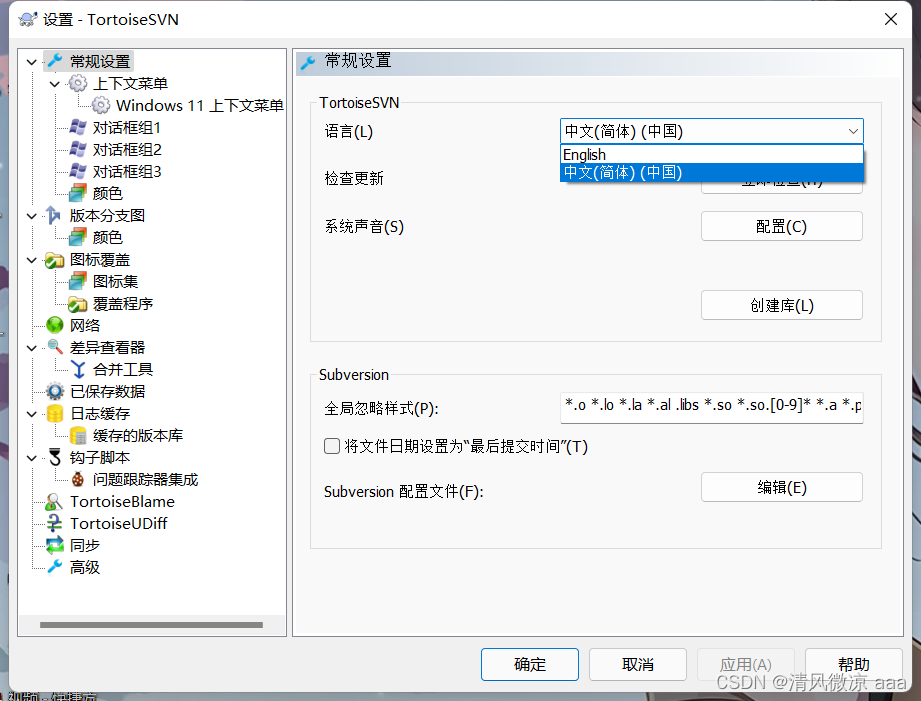
安装完成后可以在设置中切换中文和英文:


效果:

2.5、使用客户端软件连接SVN服务器
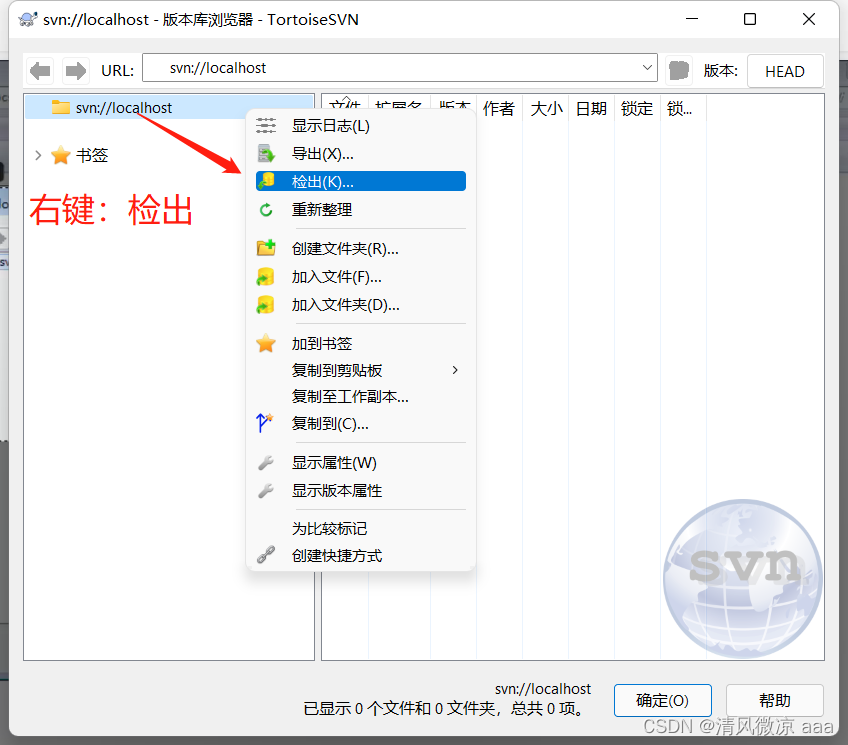
2.5.1、Checkout检出
说明:第一次与服务器进行连接时都需要进行Checkout检出操作。
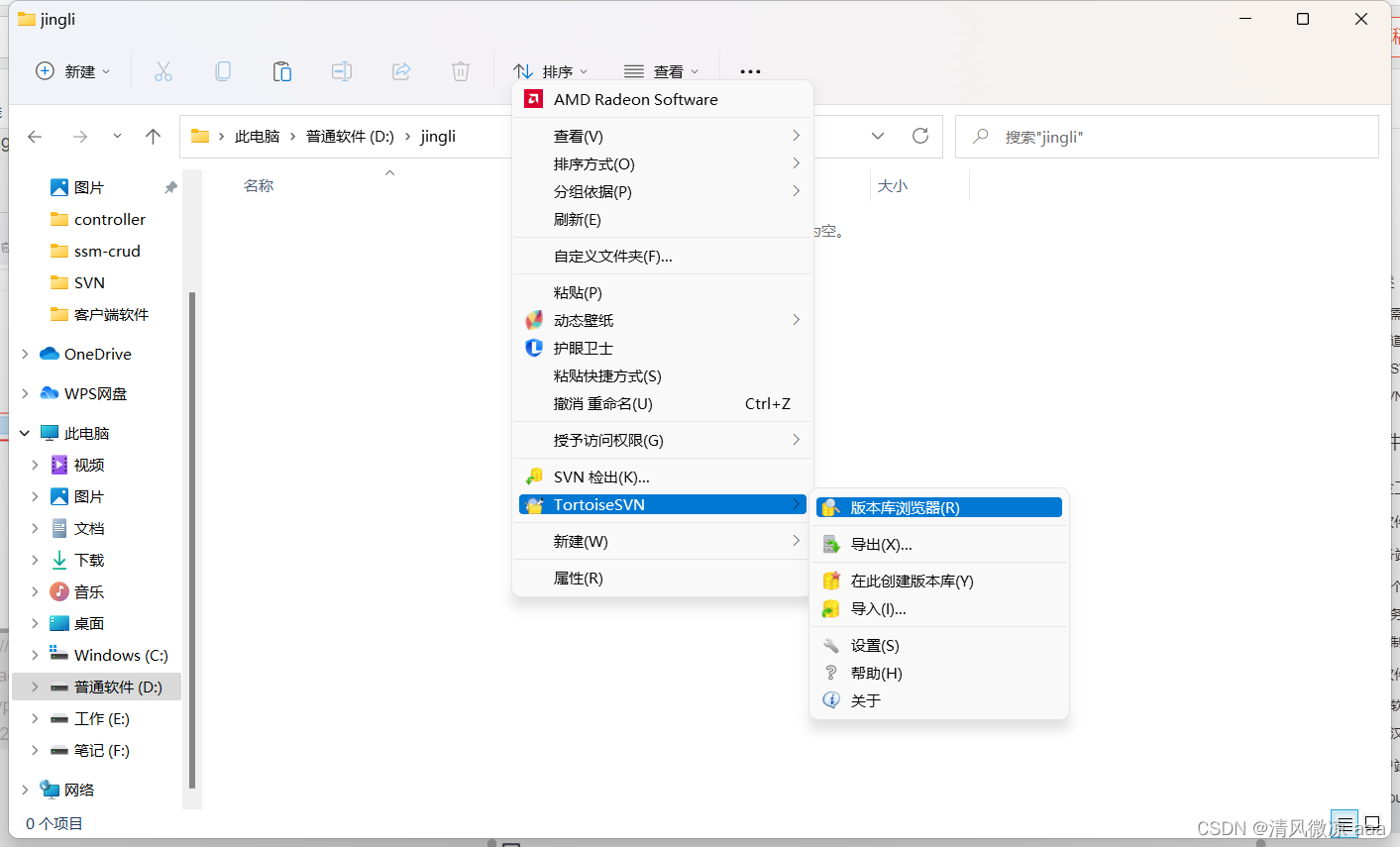
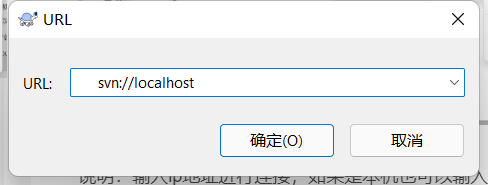
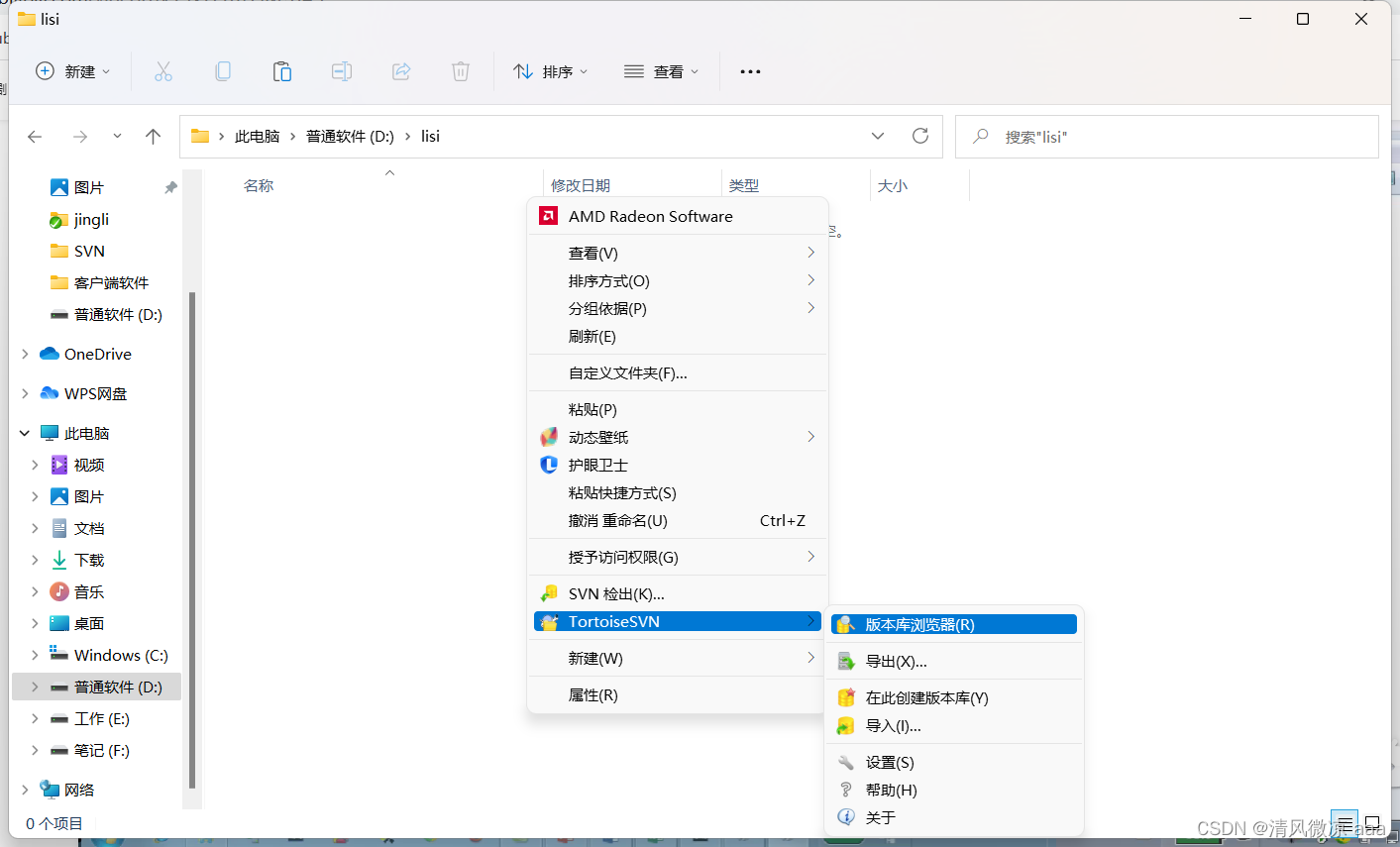
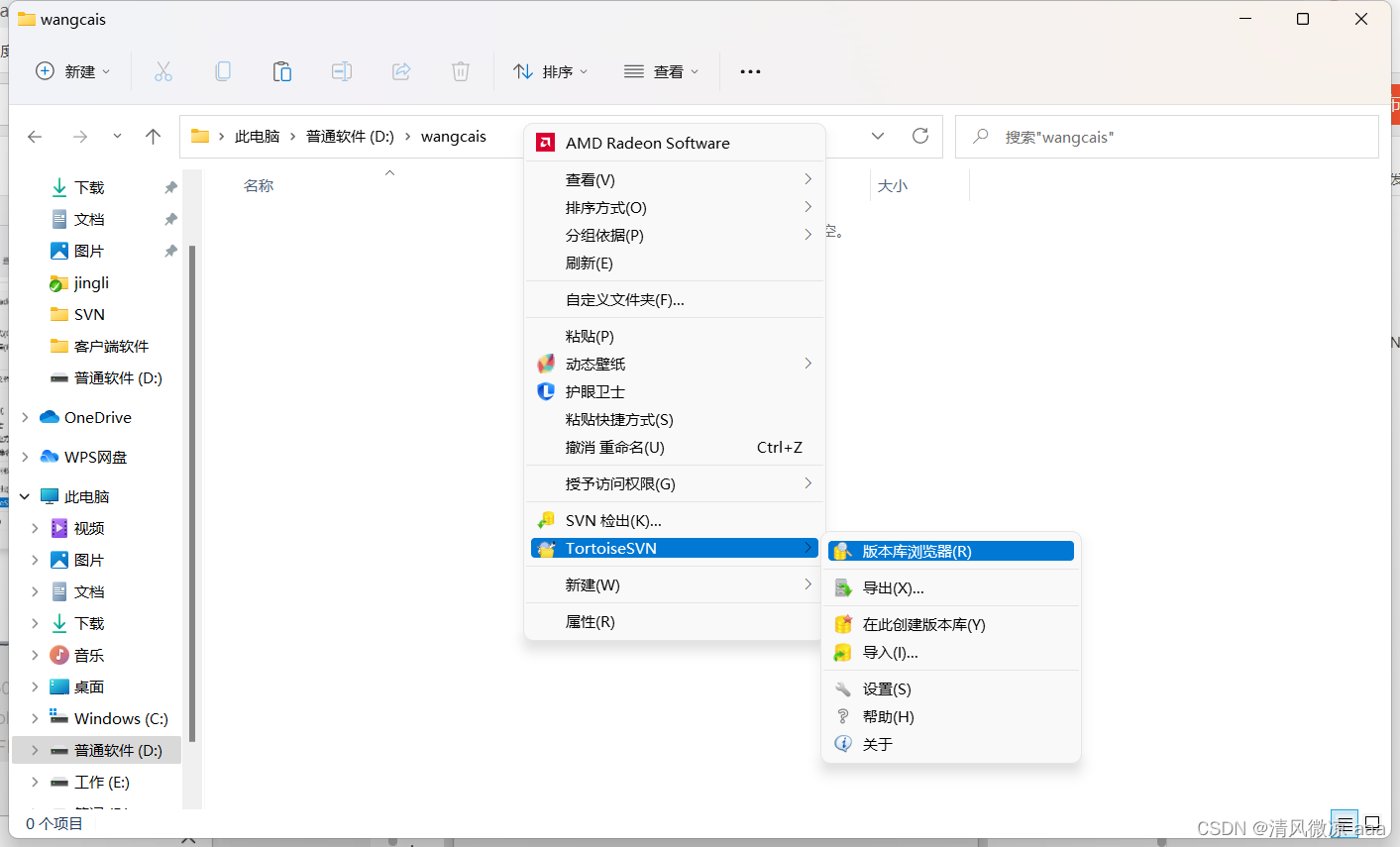
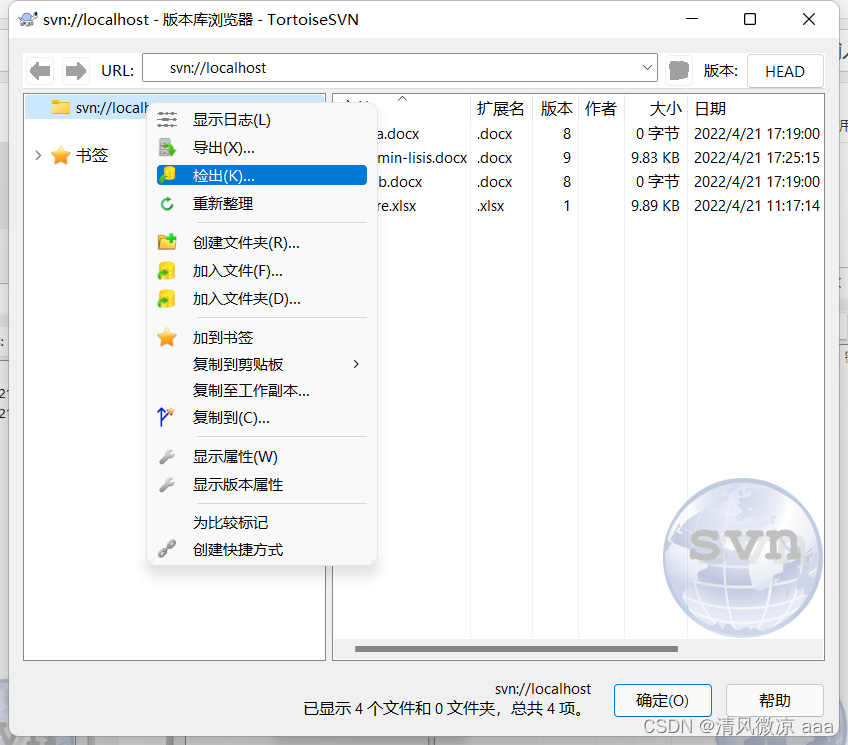
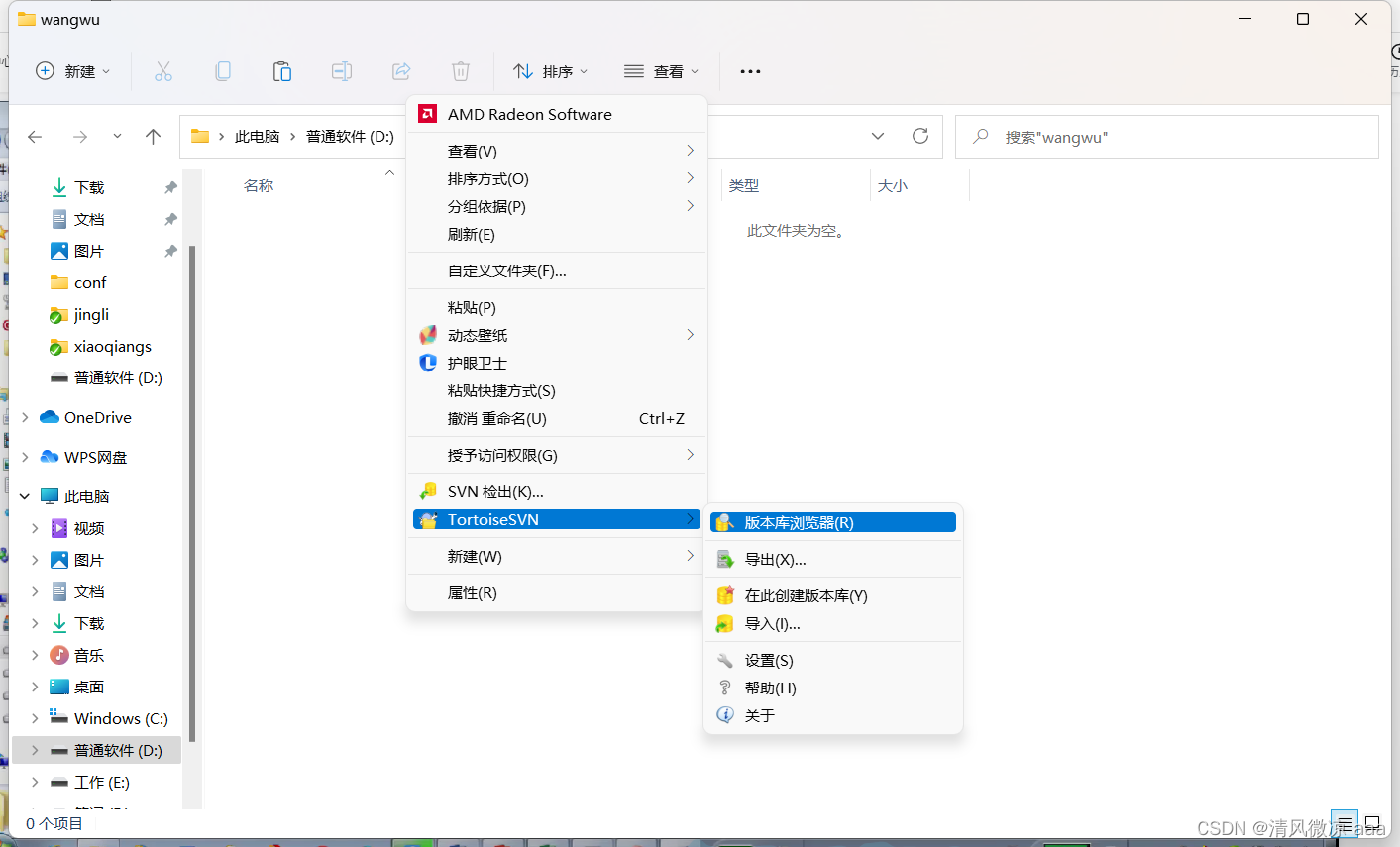
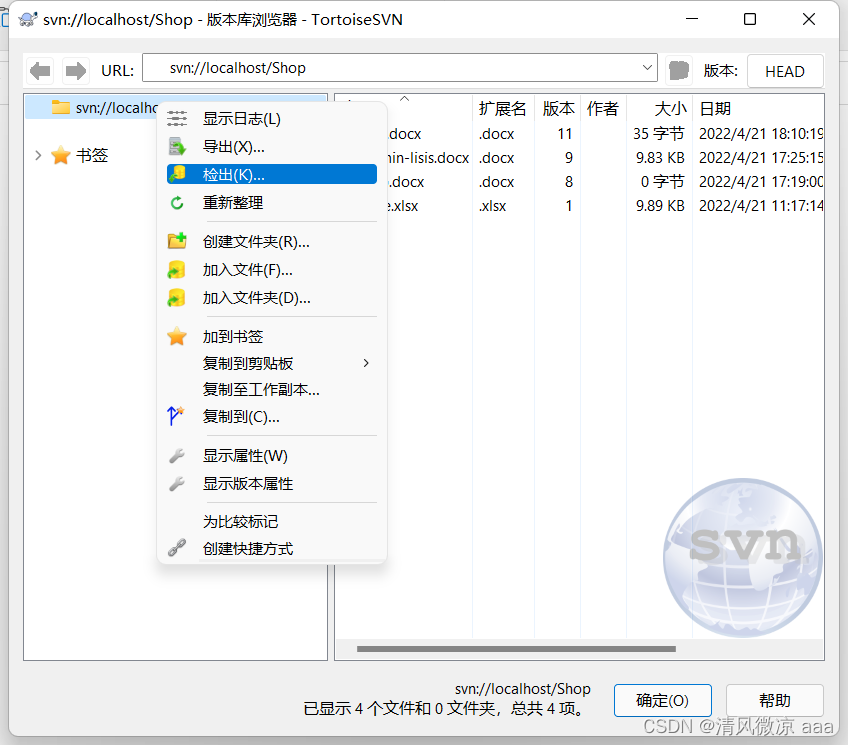
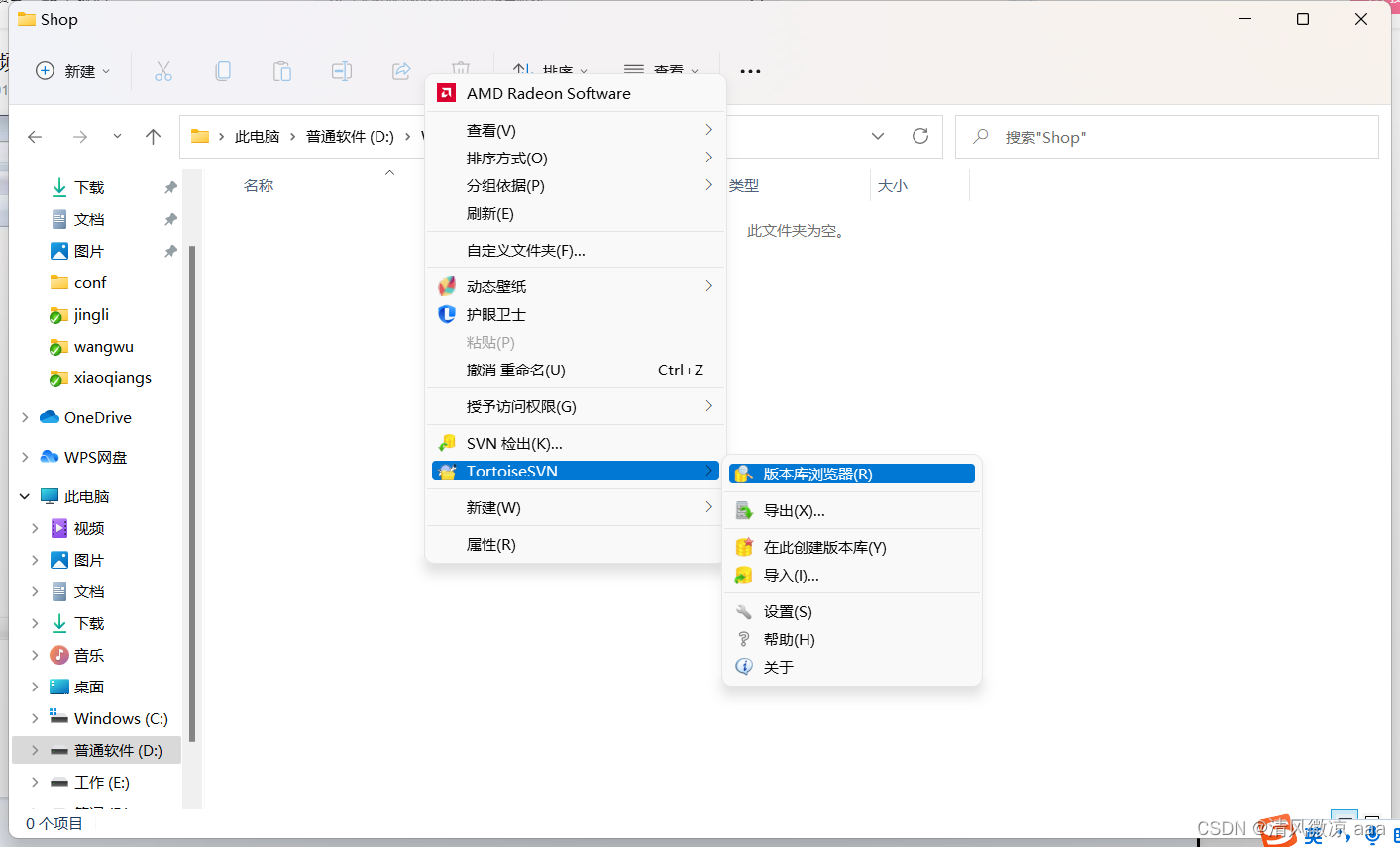
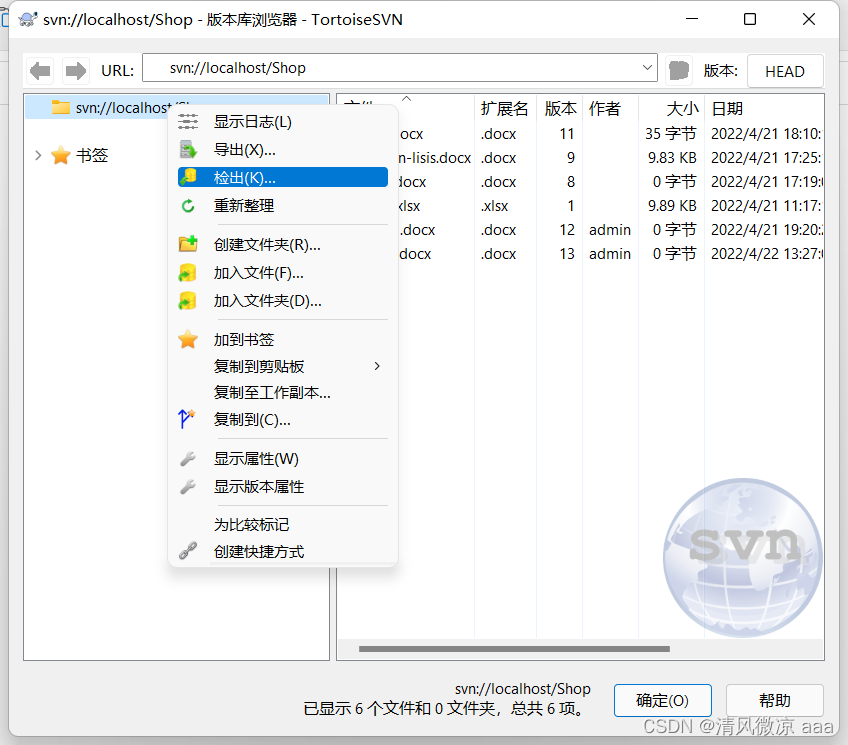
首先在你的项目目录鼠标右键----》TortoiseSVN—》版本库浏览器—》输入SVN服务器地址
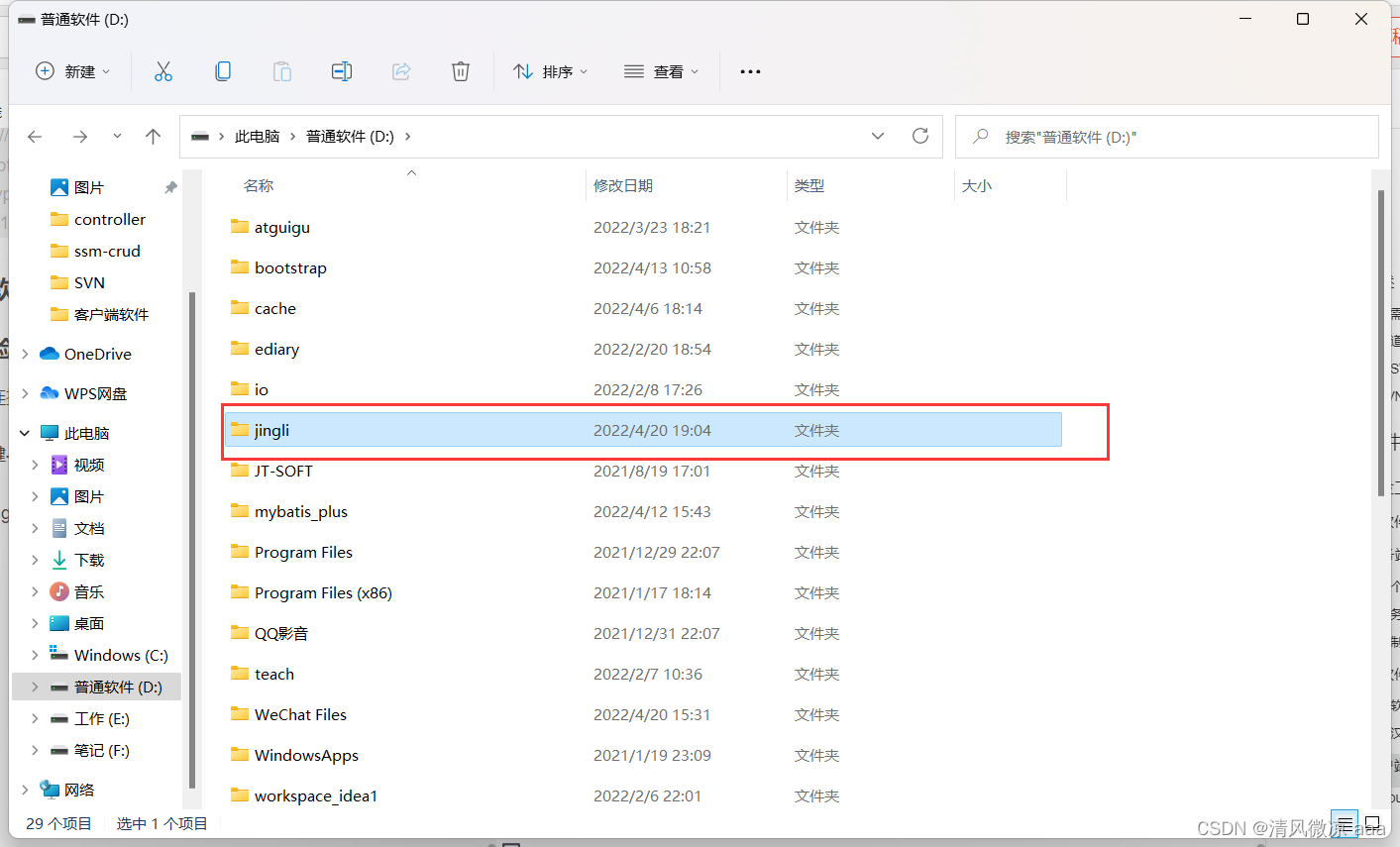
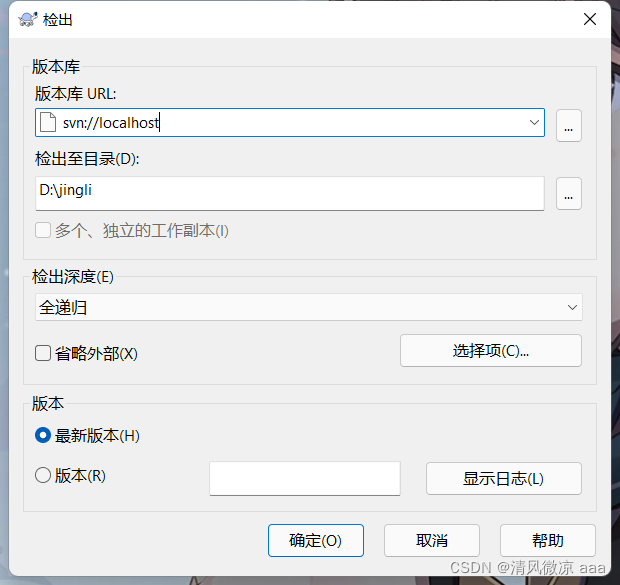
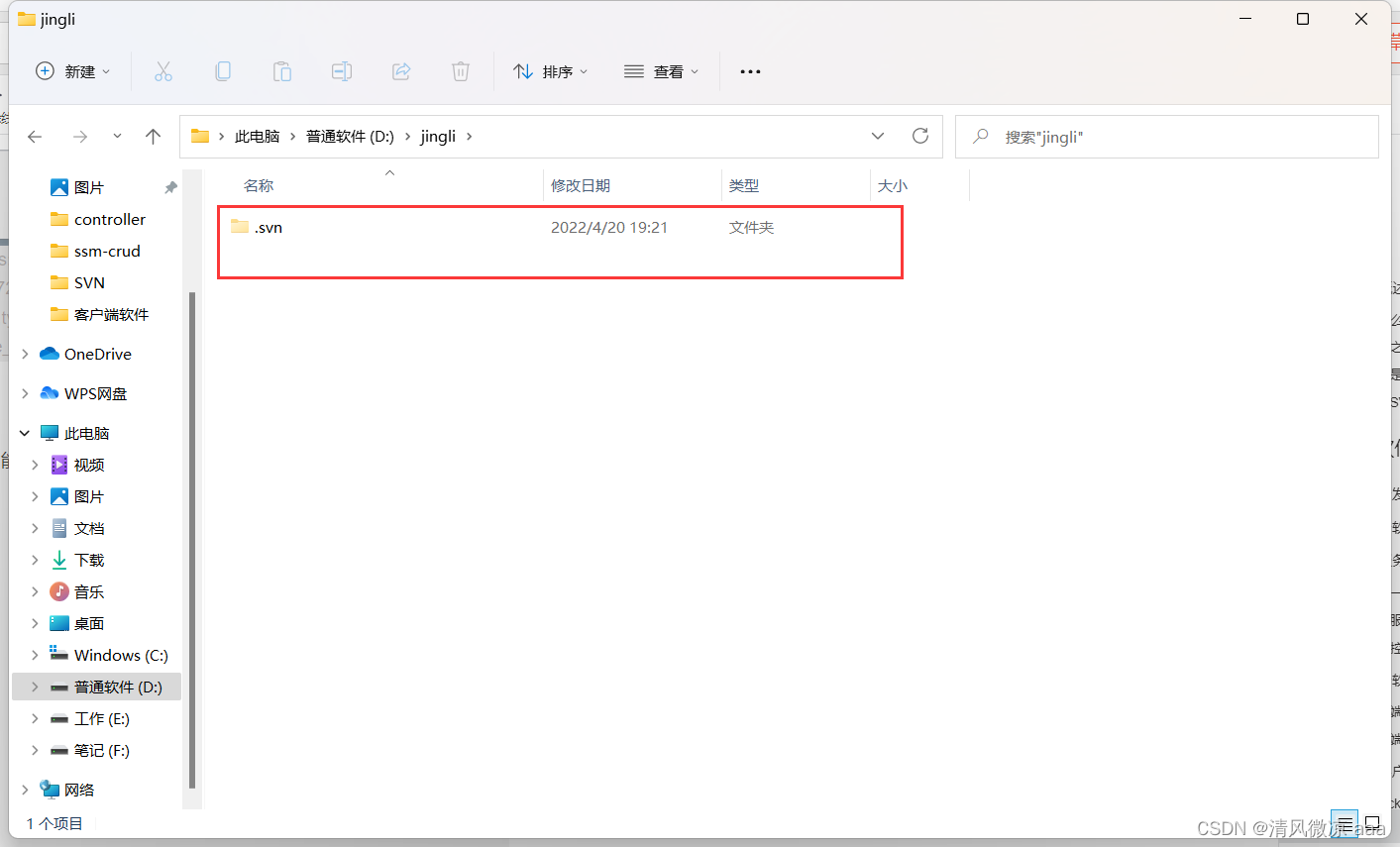
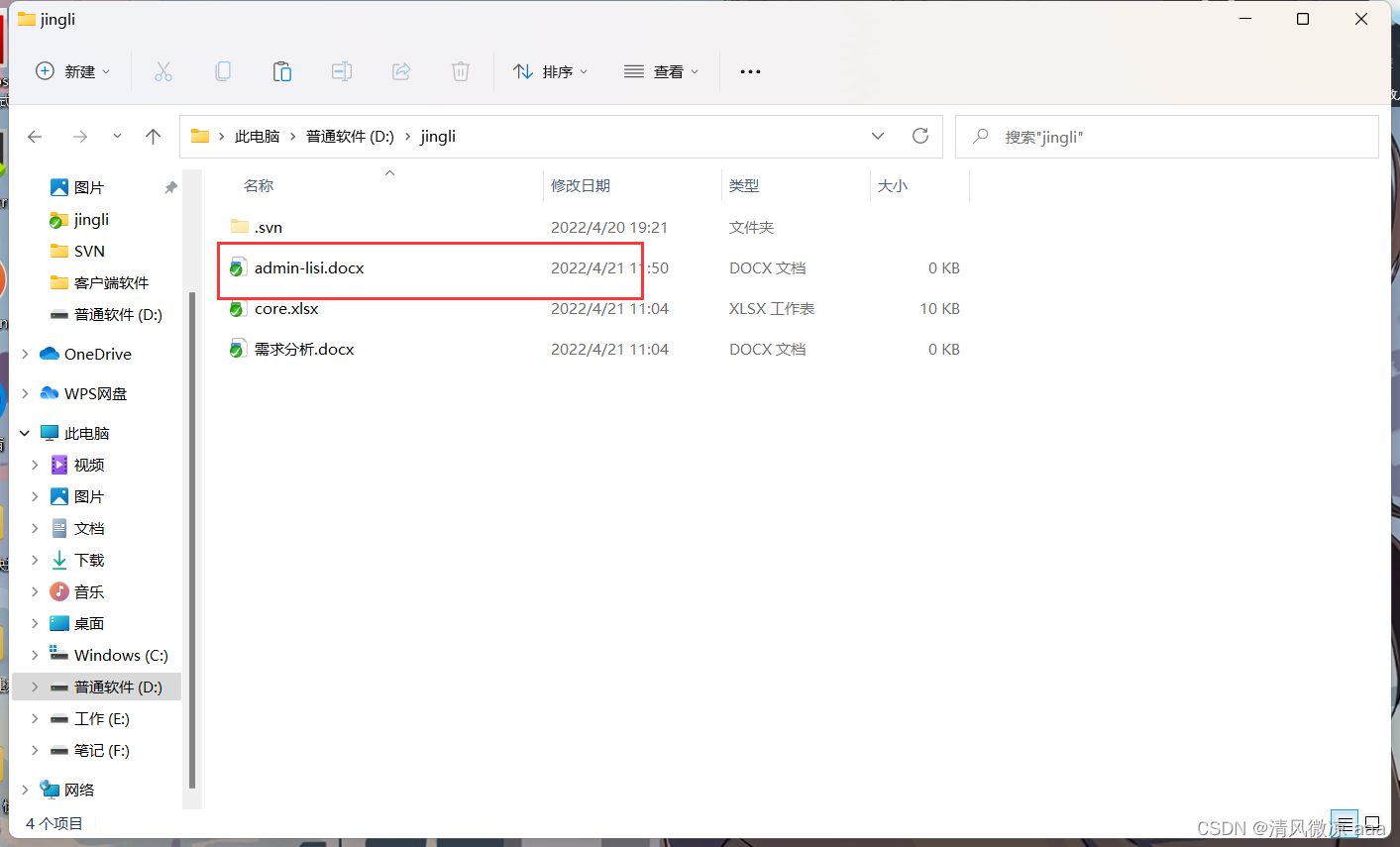
步骤:在D盘创建一个目录jingli,来模拟项目经理使用的过程


说明:输入ip地址进行连接,如果是本机也可以输入localhost.
svn://SVN服务器地址---->Shop项目(仓库)

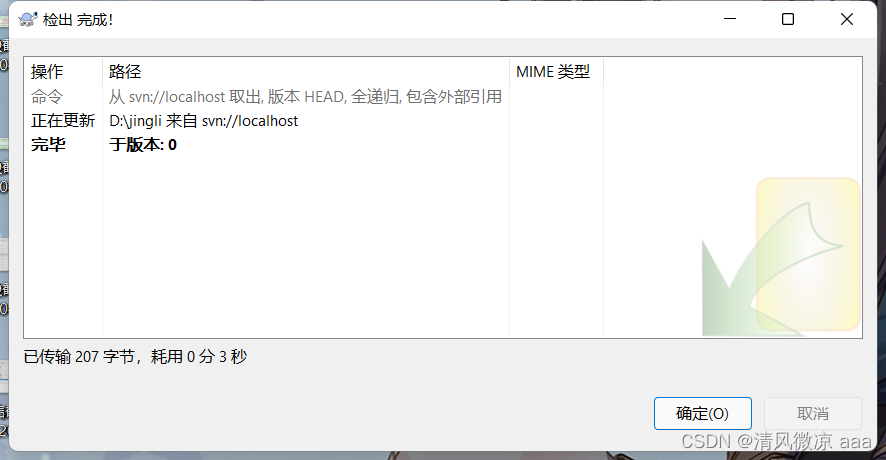
说明:单击检出功能,系统会自动检出数据到客户端。



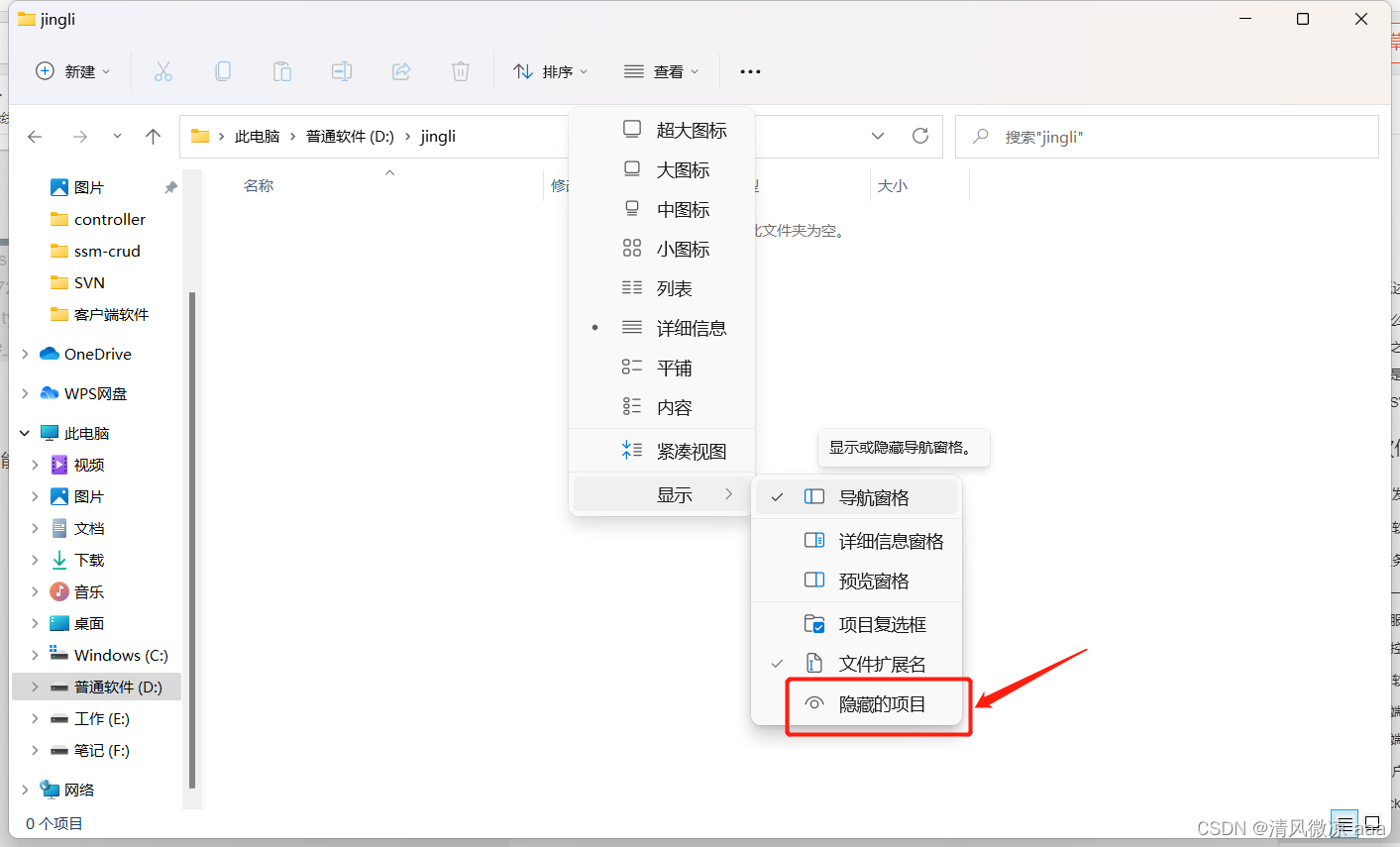
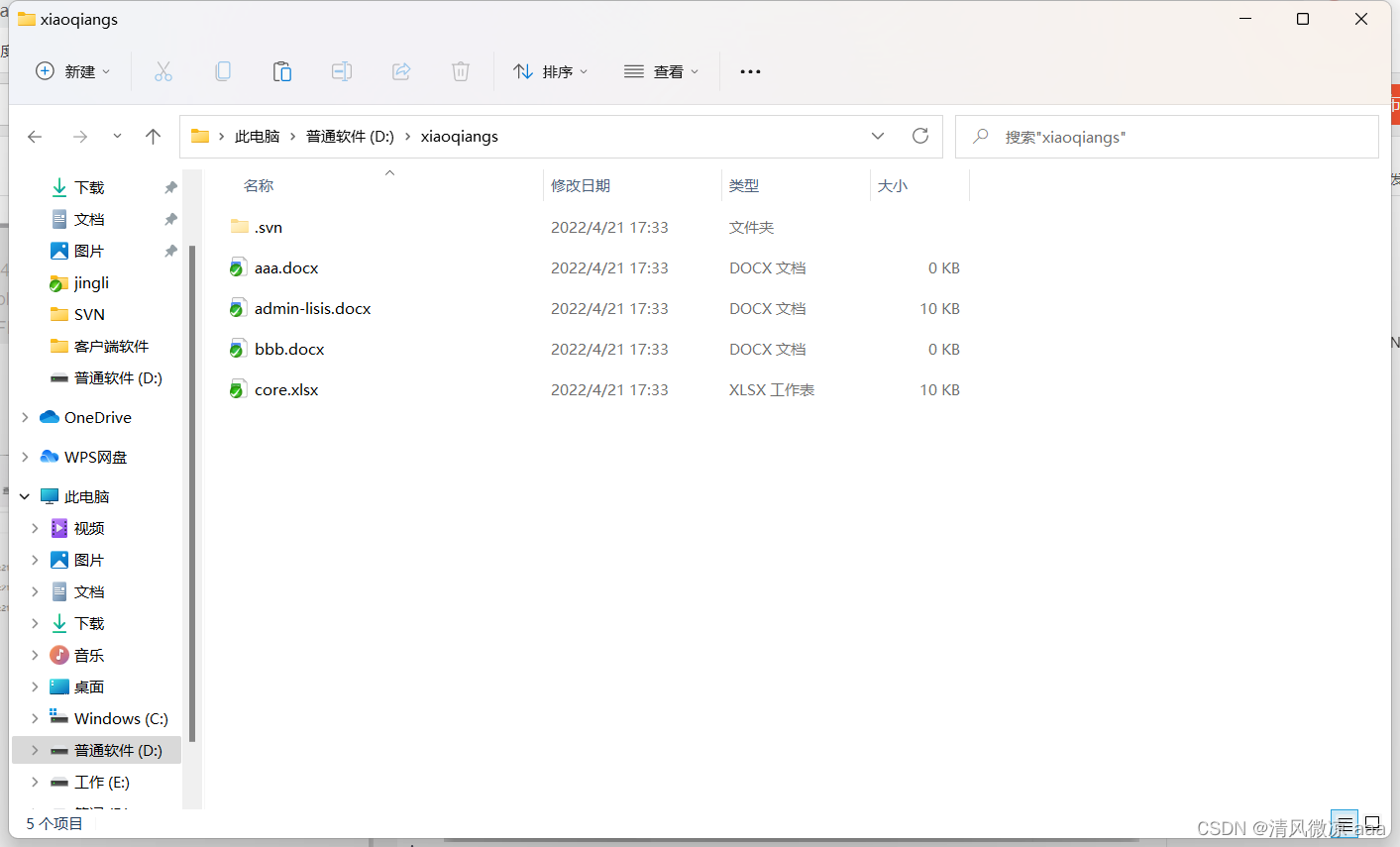
显示隐藏文件:打开隐藏功能如果能看到.svn这个文件夹就说明客户端和服务端连接起来了,检出成功;


3、SVN使用详解
3.1、三大指令
3.1.1、checkout 检出操作:
- 链接到SVN服务器端
- 更新服务端数据到本地
注意:Checkout只在第一次链接时操作一次,以后进行更新操作请使用Update更新指令。
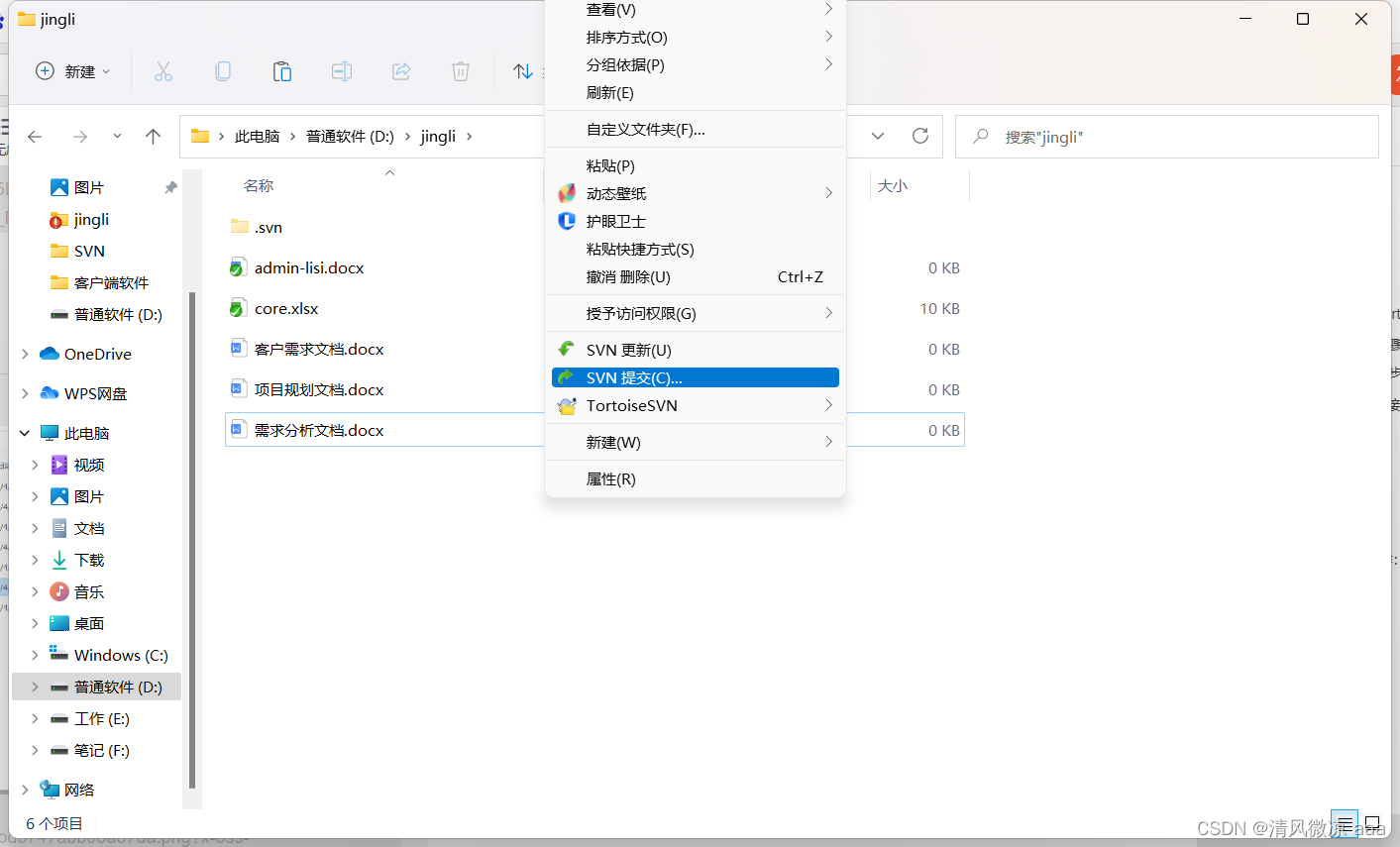
3.1.2、commit 提交代码:
- 提交本地数据到服务端
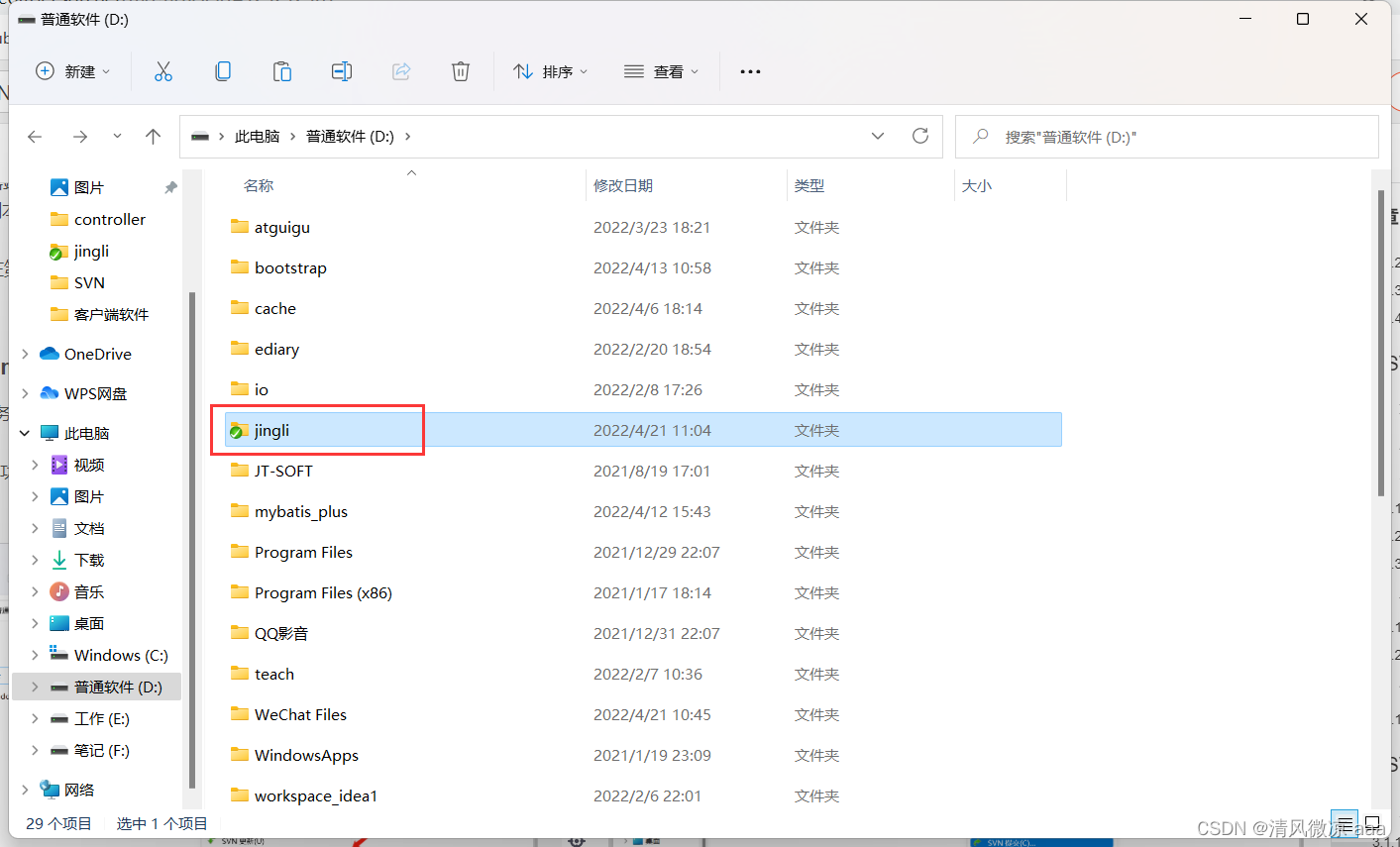
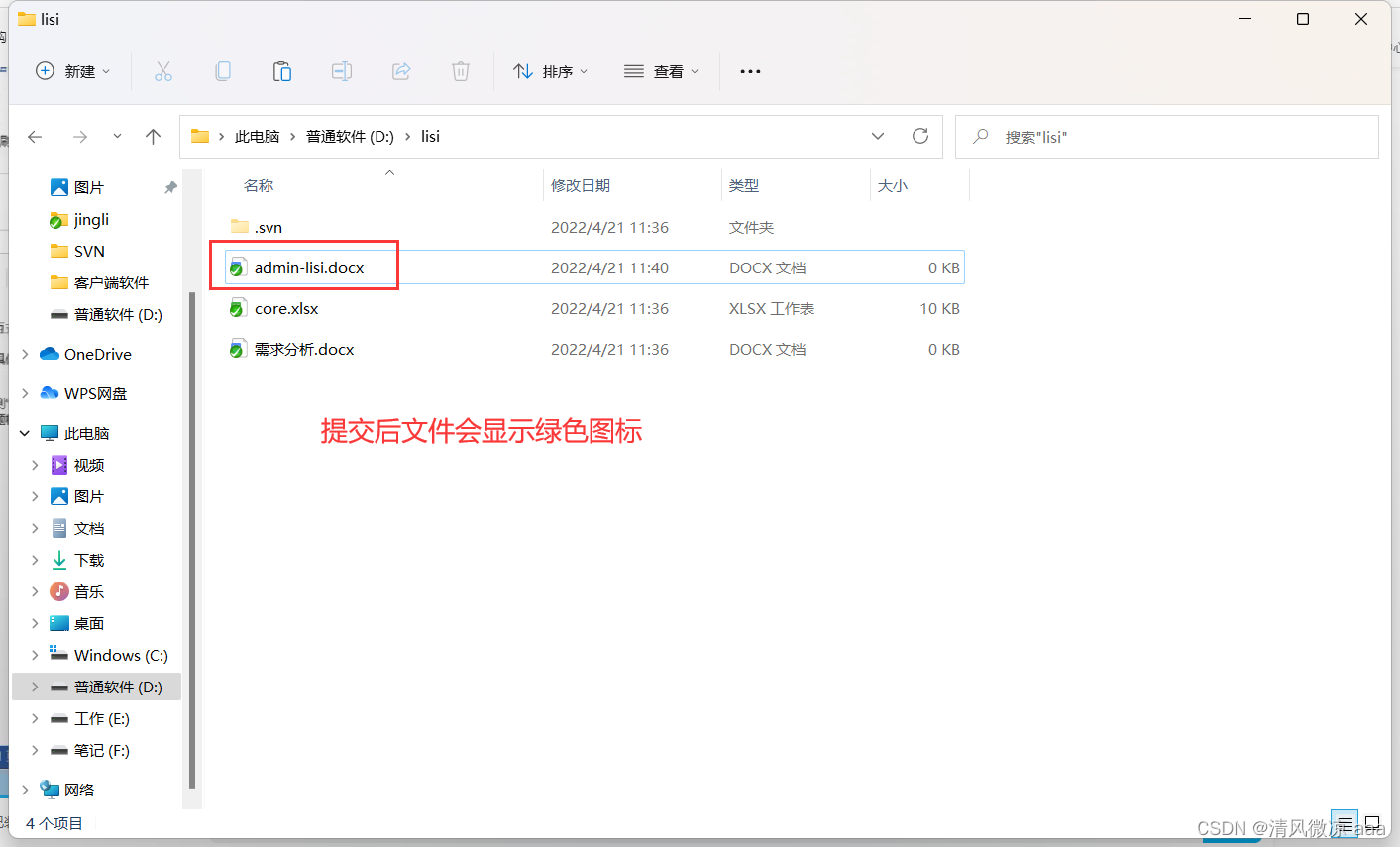
说明:当我们检出成功后,目录会有一个绿色的小图标。

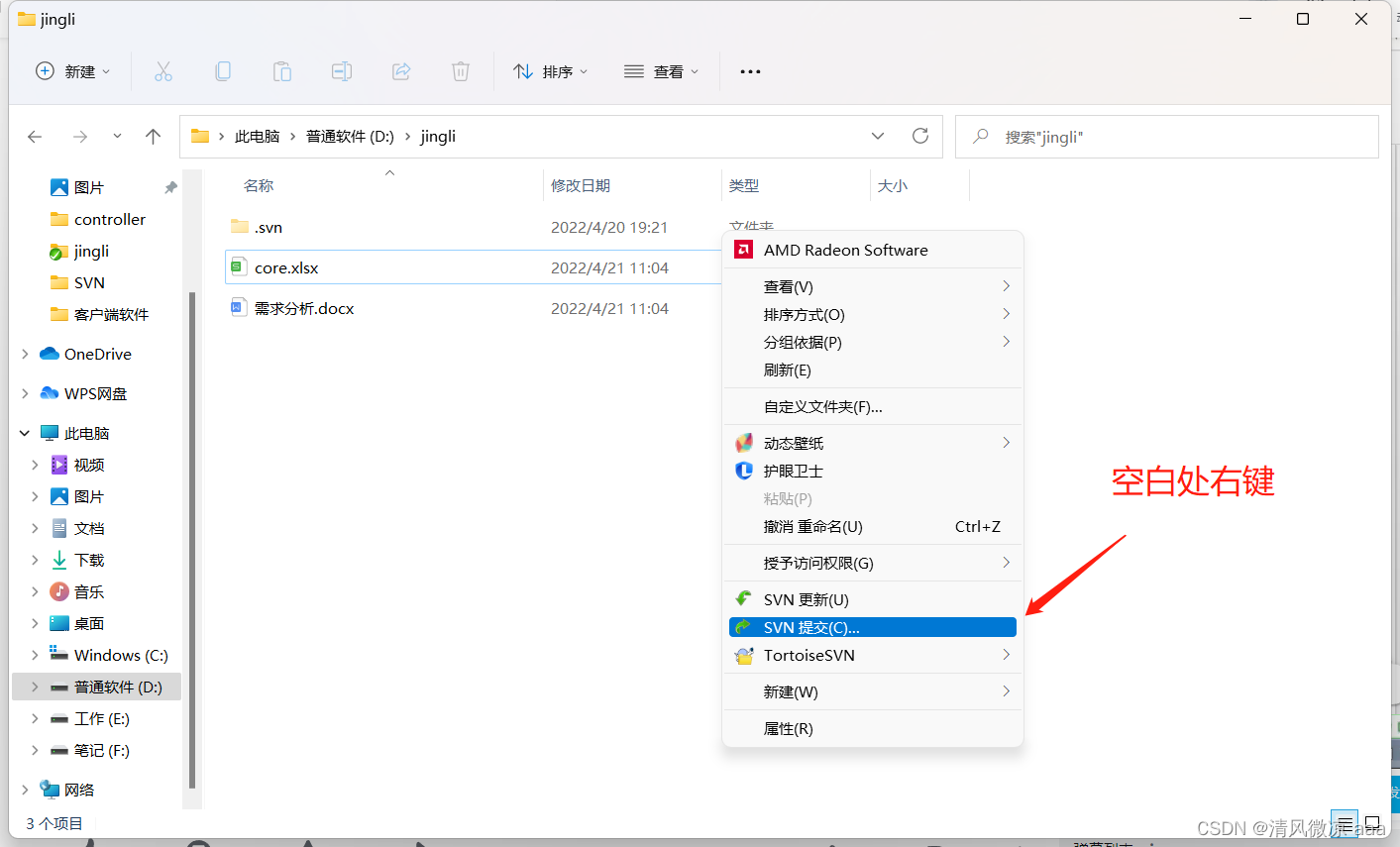
说明:一旦检出操作成功,右键的checkout检出操作会变为更新、提交操作。


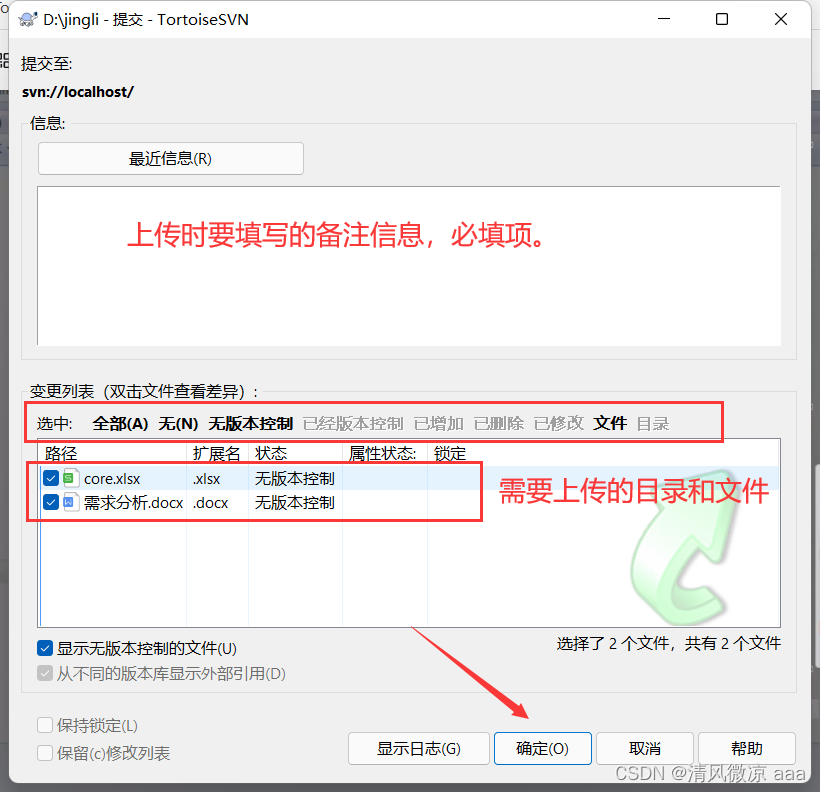
显示以下界面代表提交成功:

以上工作大部分都是由项目经理完成的,如果公司新来一个程序员李四,他要做哪些操作呢?
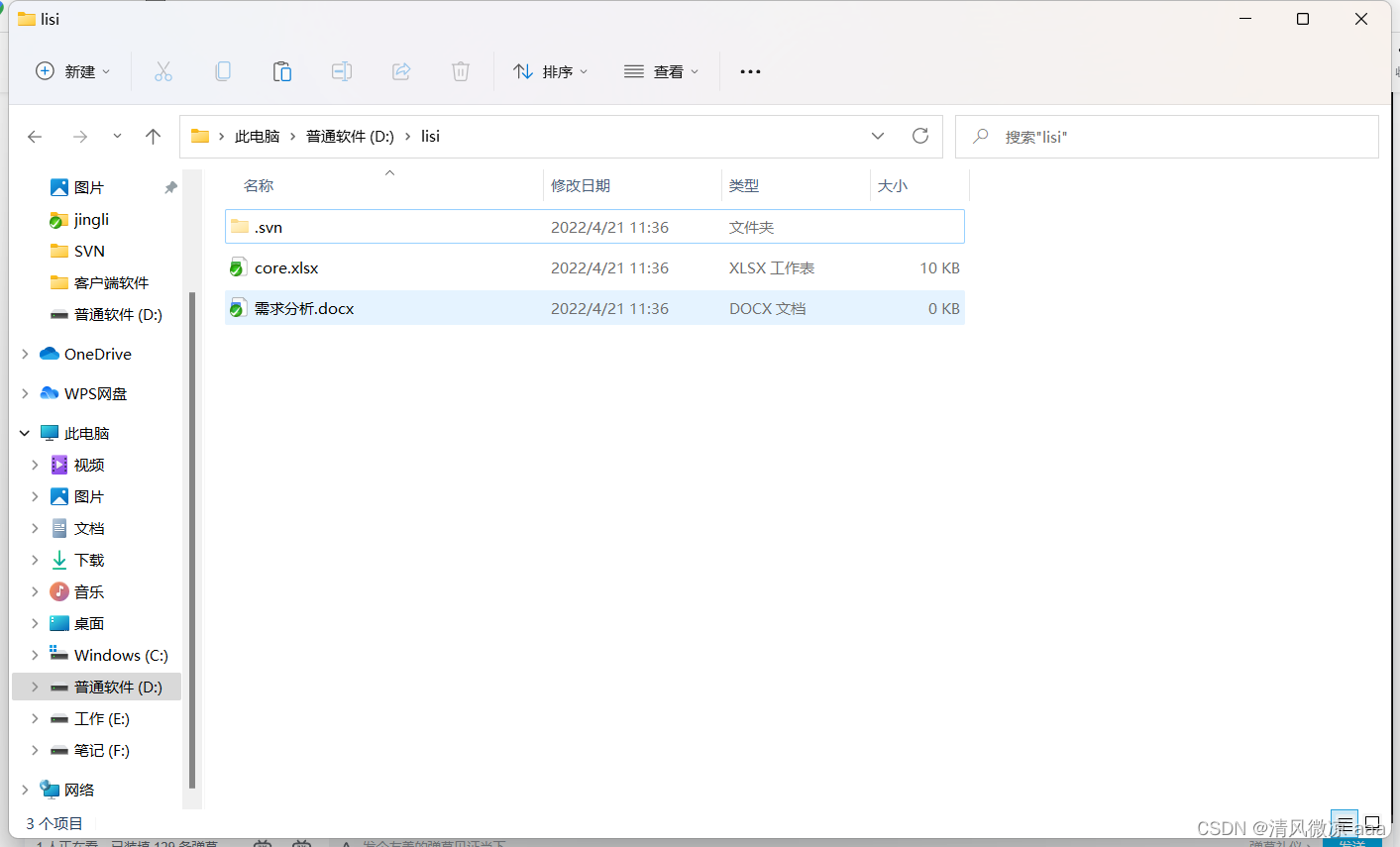
在李四的电脑上创建一个文件夹lisi,来模拟李四的的操作:

首先:项目经理会告诉李四的连接svn服务器的地址,通过检出操作与服务器进行链接。

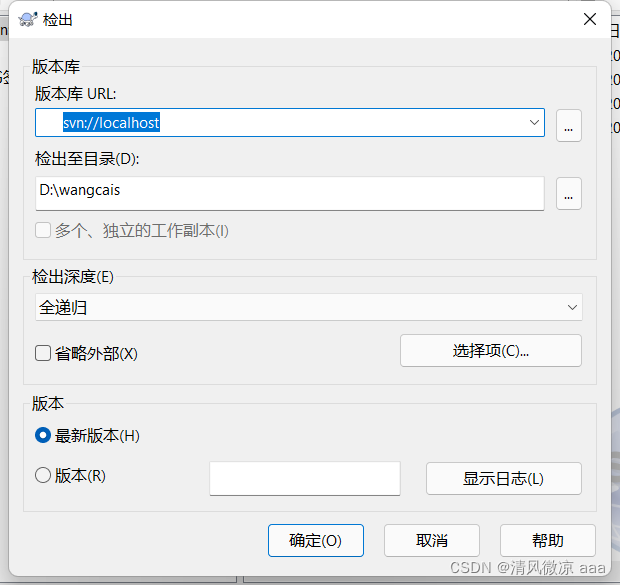
填写svn服务器连接地址:

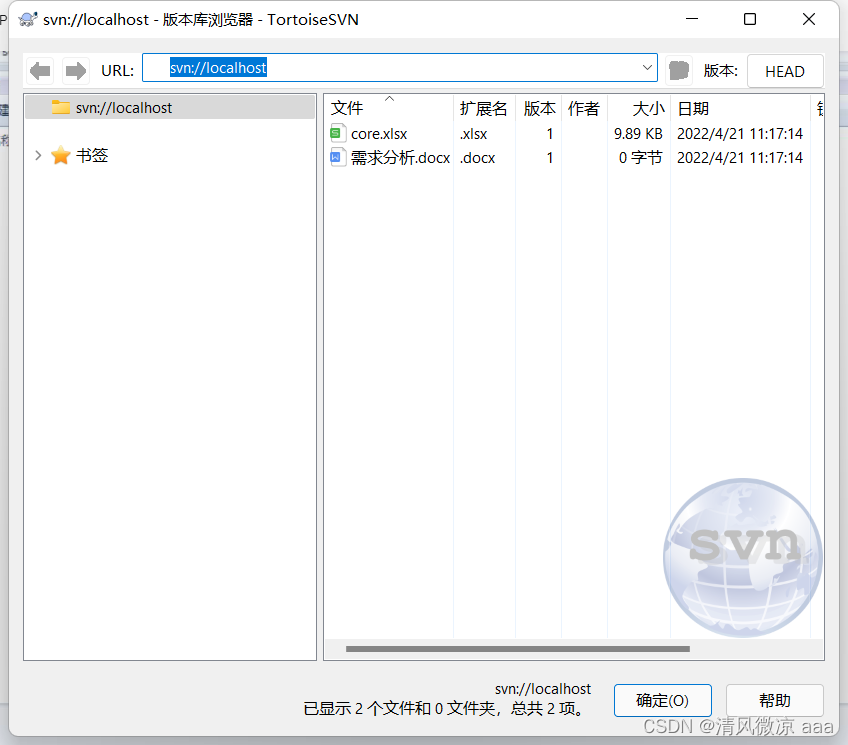
在检出窗口中就可以看到,当前服务器中所拥有的的源代码。

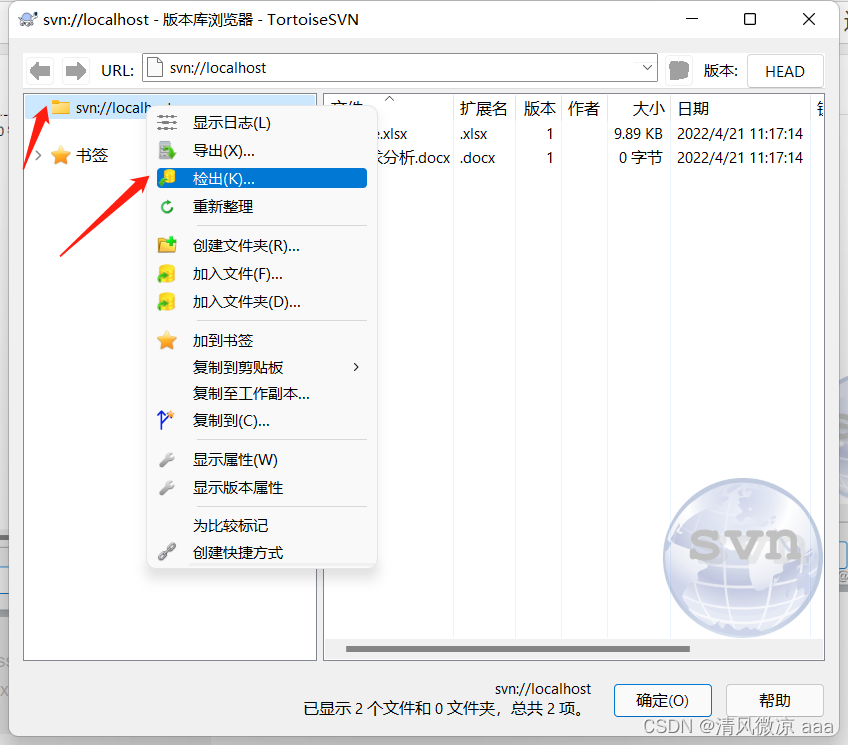
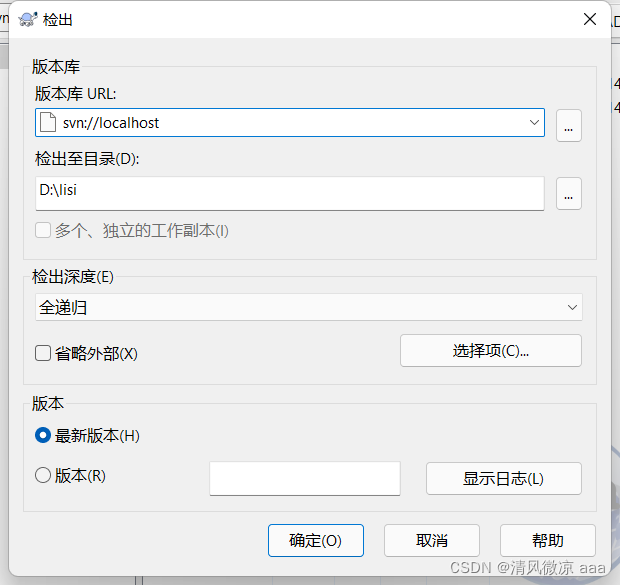
右键检出操作



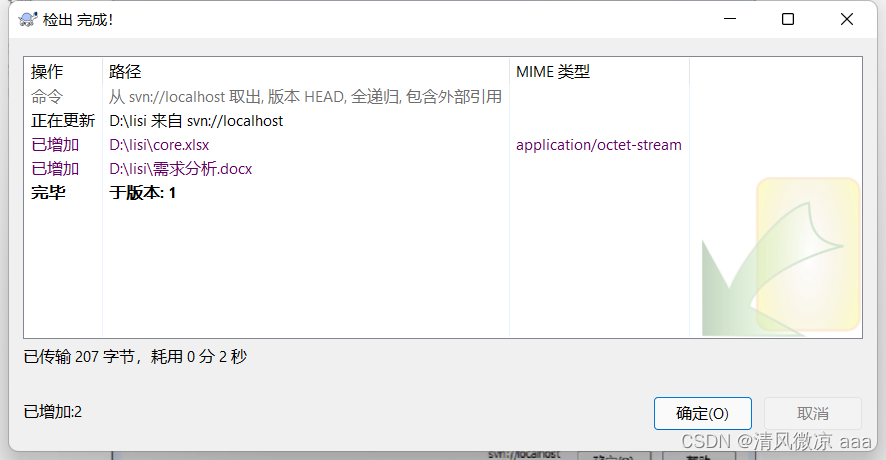
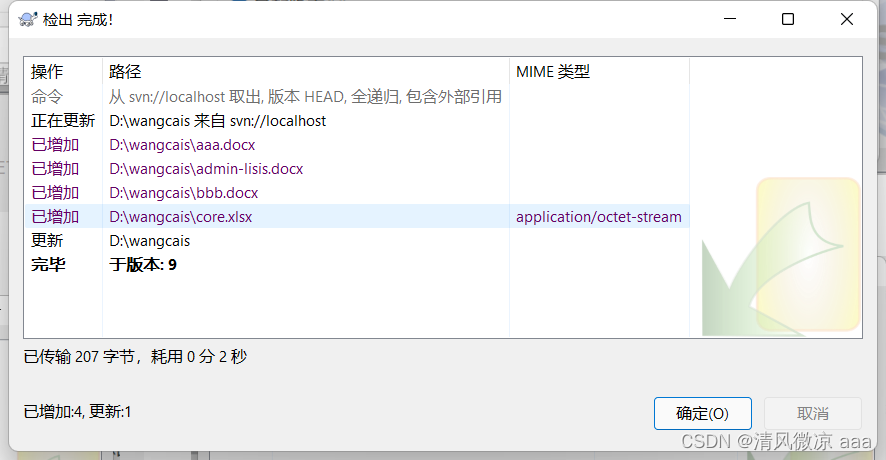
检出效果如下:

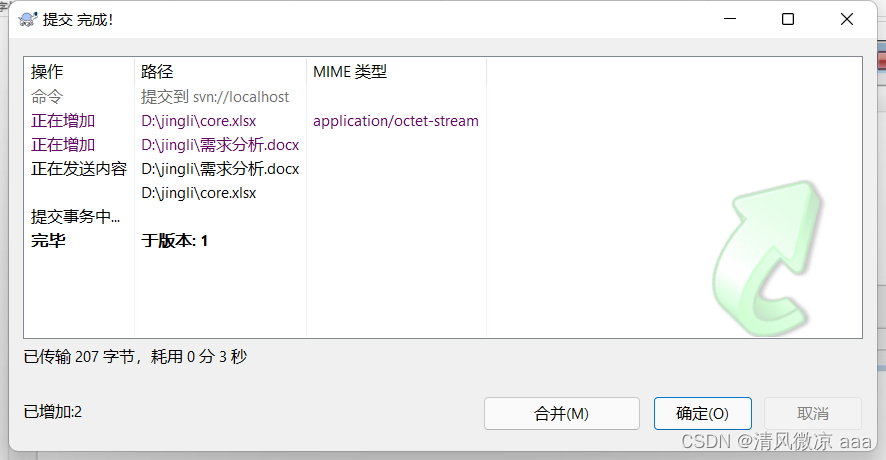
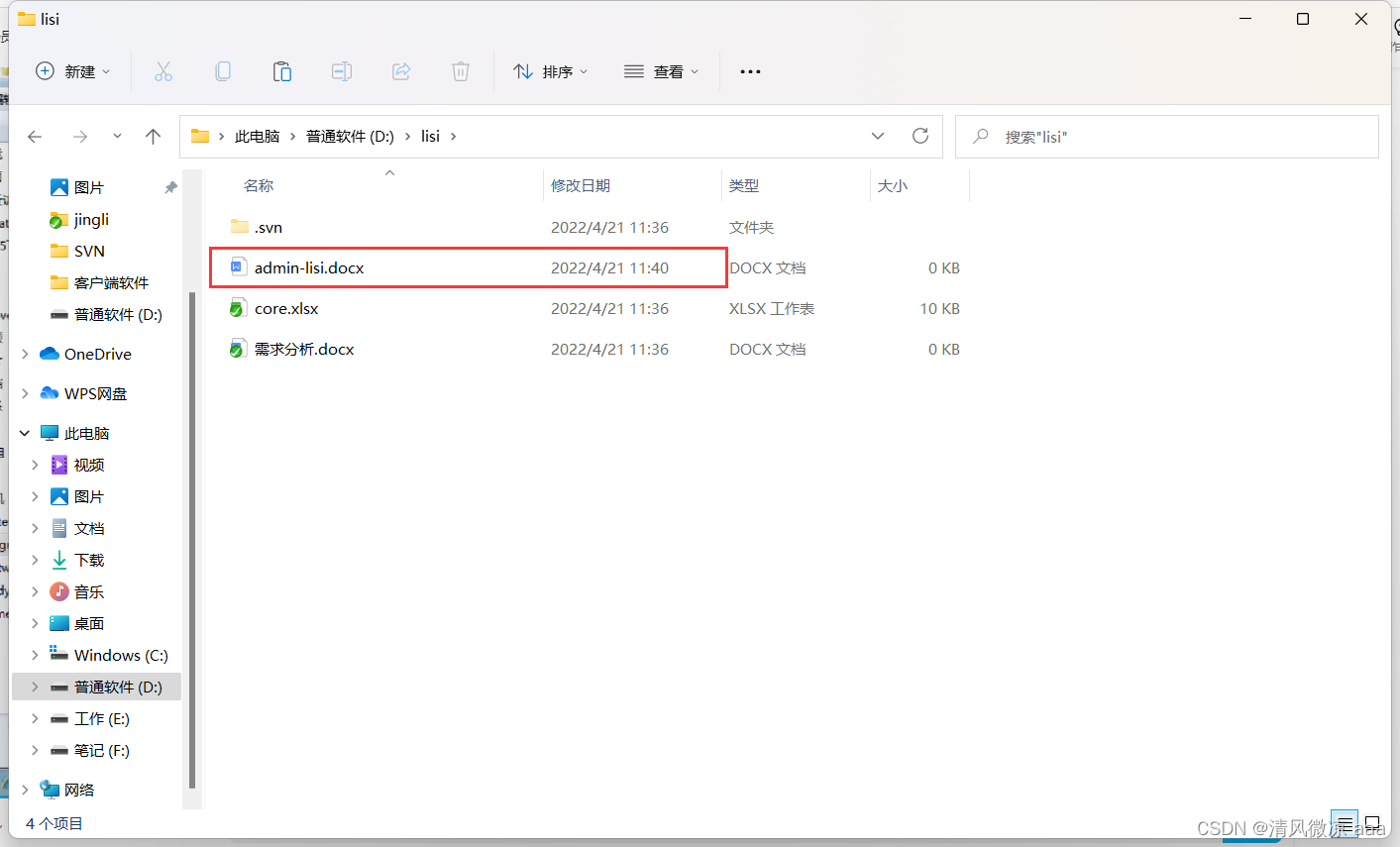
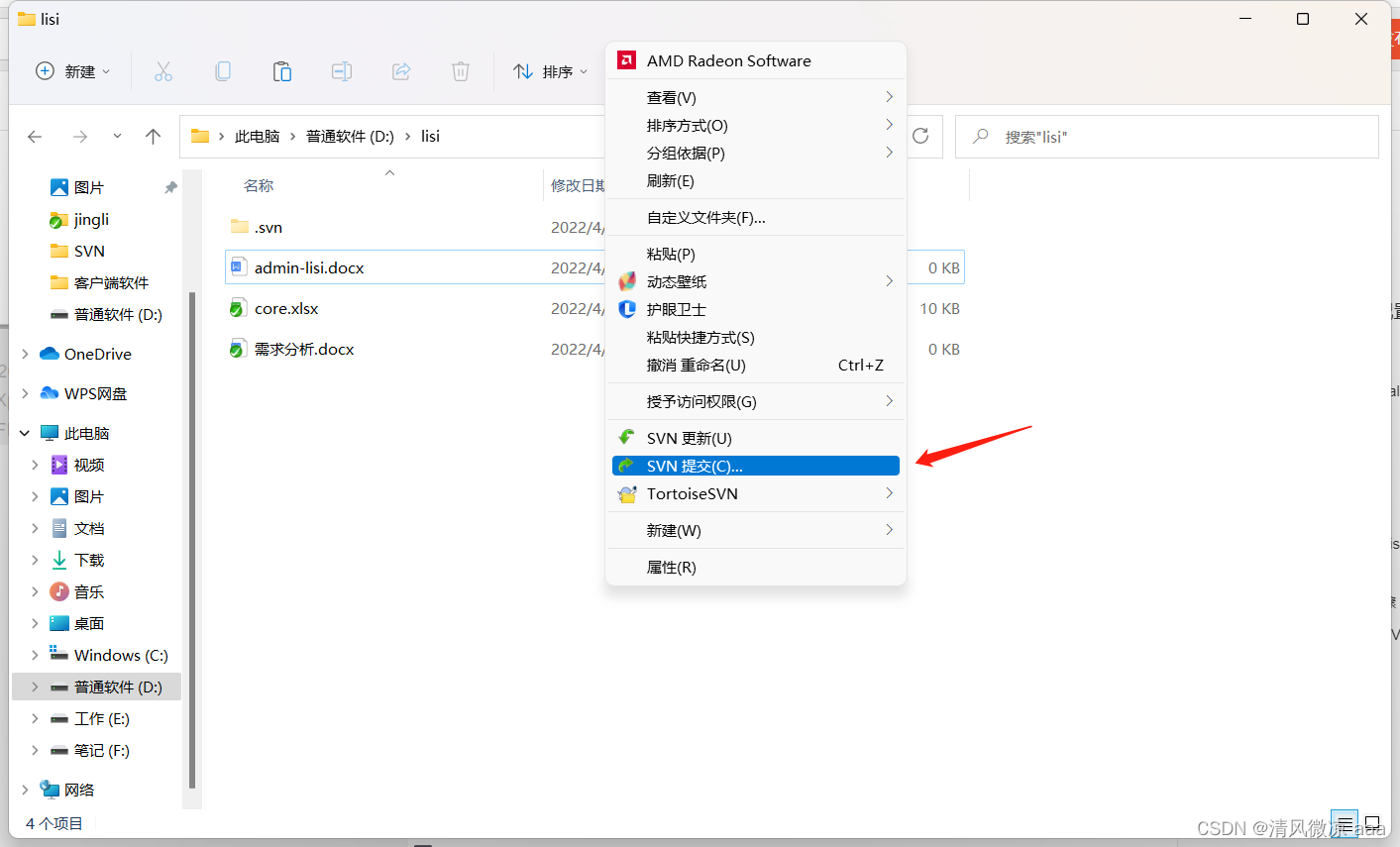
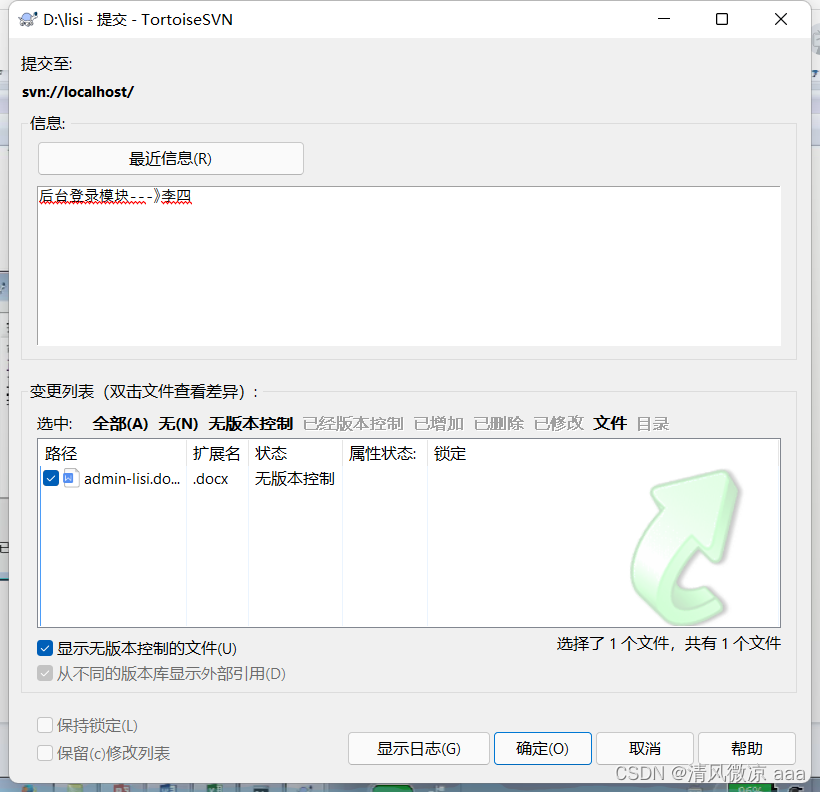
其次:当李四的项目开发的源代码已经写好后,需要进行提交操作commit:




效果如下:

总结:以上指令通常是在模块开发完毕后上传。
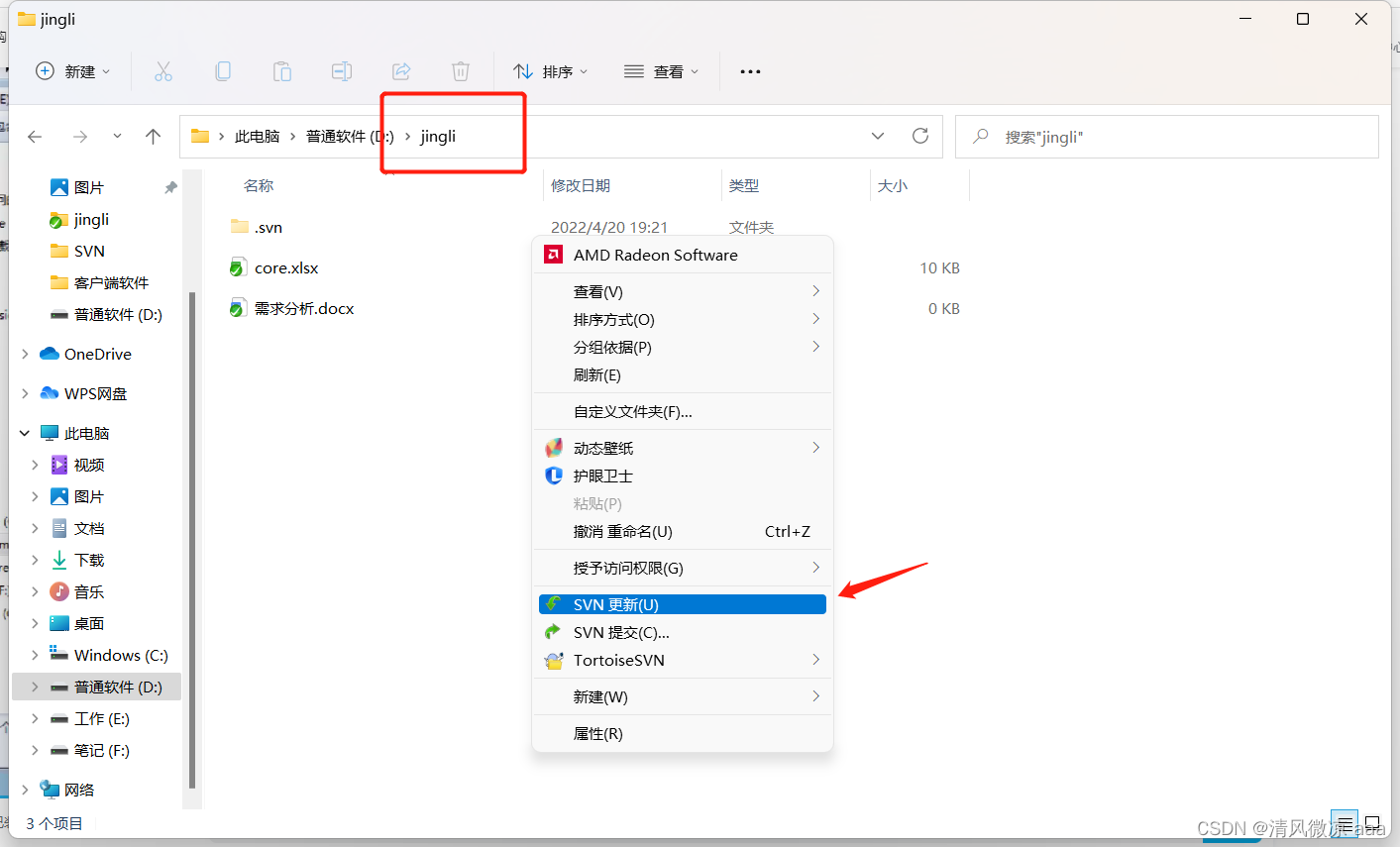
3.1.3、update 更新操作:
项目经理想要查看当前整个项目的进度:需要更新svn服务器的数据到本地。


系统会自动更新最新的数据到本地:

3.2、图标集与忽略功能
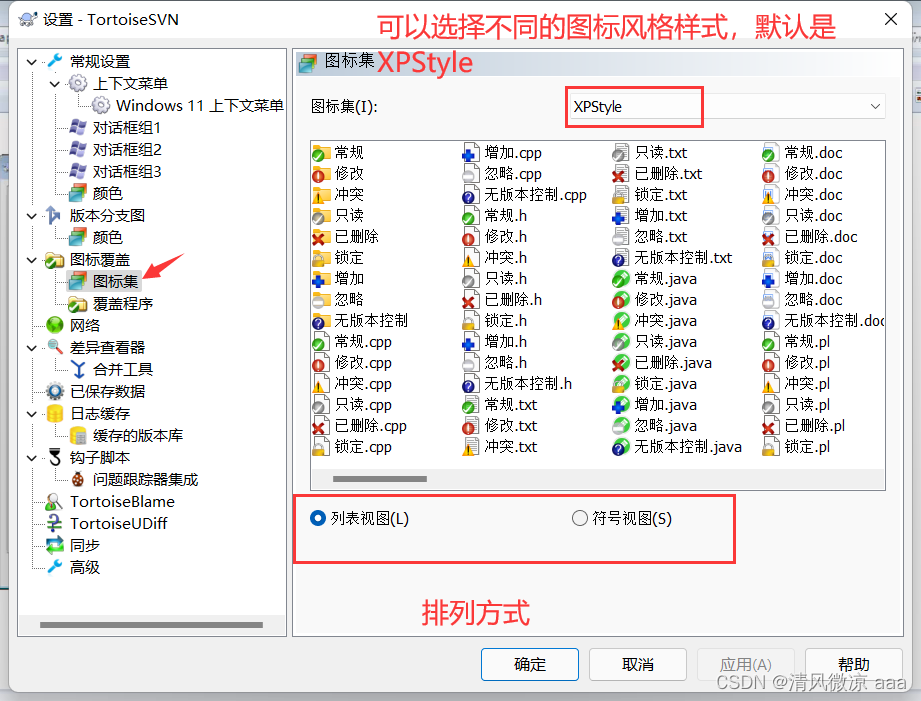
3.2.1、图标集
说明:当项目进行检出操作后,发现很多文件上都有图标,那么这些不同的图标都代表有什么样的含义呢???
我们需要掌握常见的图标,所表示的含义。
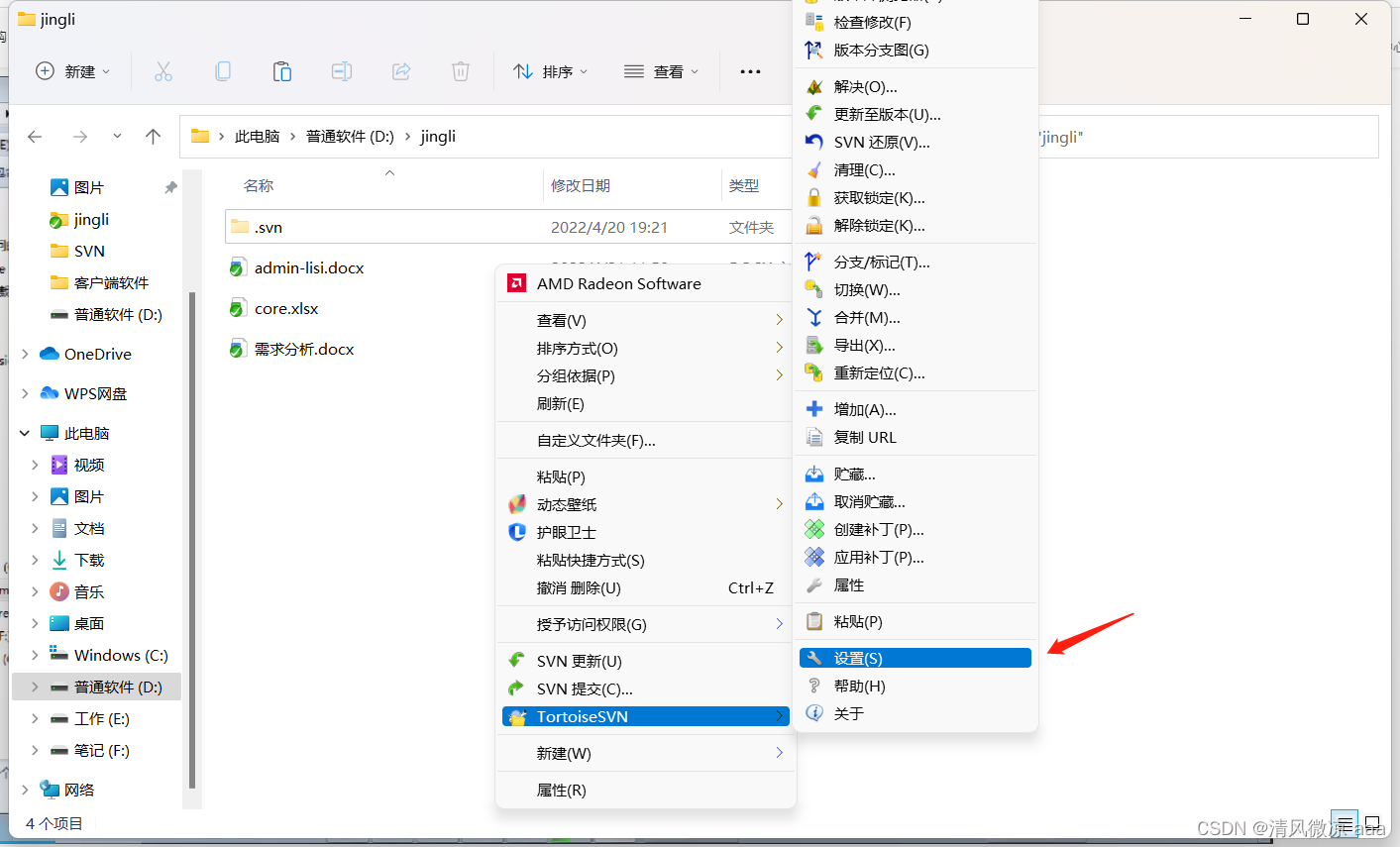
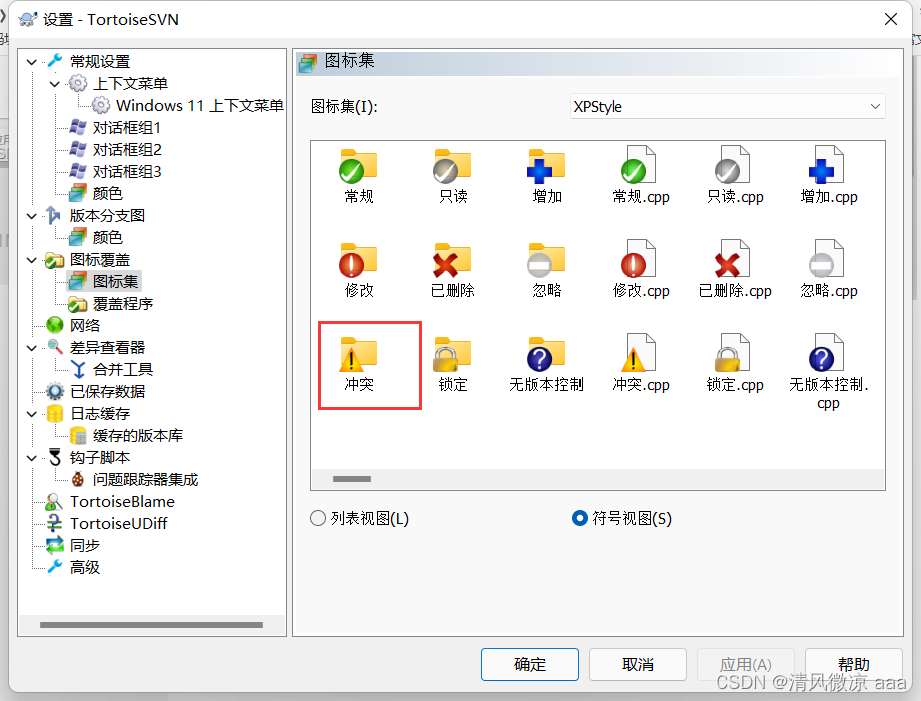
1.查看图标集


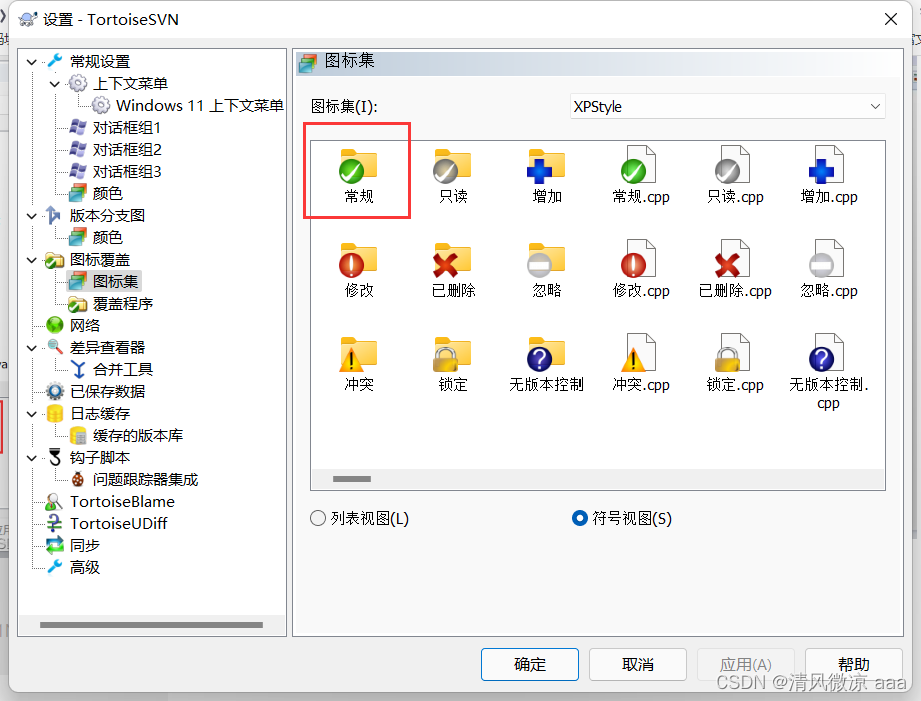
2.常规图标:

含义:当客户端文件与服务端文件完全同步时,系统显示以上图标。
3.冲突图标:

含义:当客户端提交的数据与服务端数据有冲突时,系统显示以上图标。
4.删除图标:

含义:当服务端数据已删除,那么客户端该文件将显示以上图标。
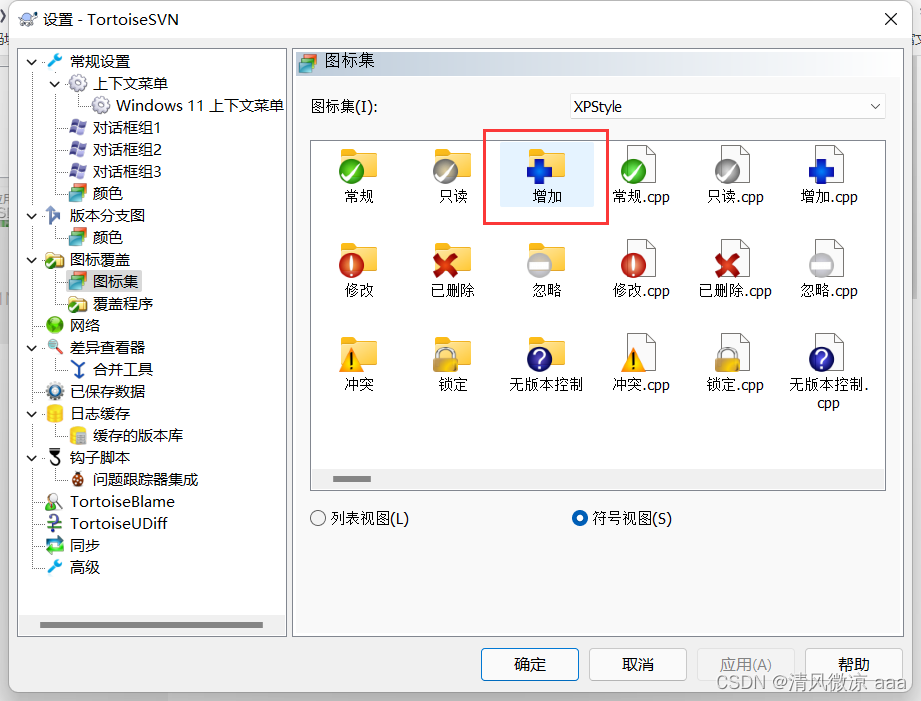
5.增加图标:

含义:当我们编写的文件已添加到提交队列,那么系统将自动显示以上图标。
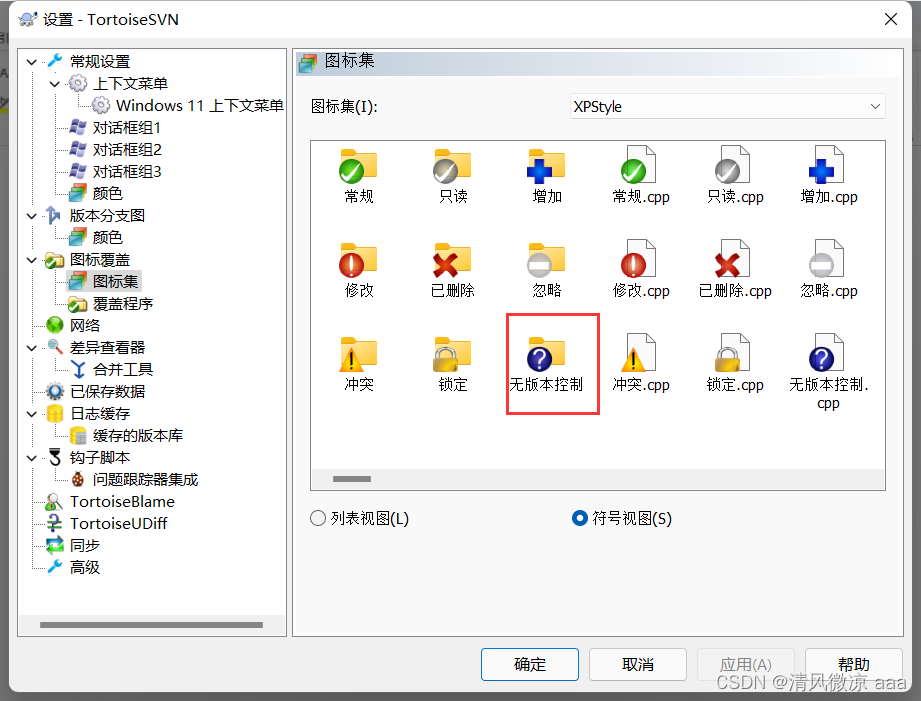
6.无版本控制图标
含义:当我们编写的文件没有添加到上传队列时,那么系统将自动显示以上图标。
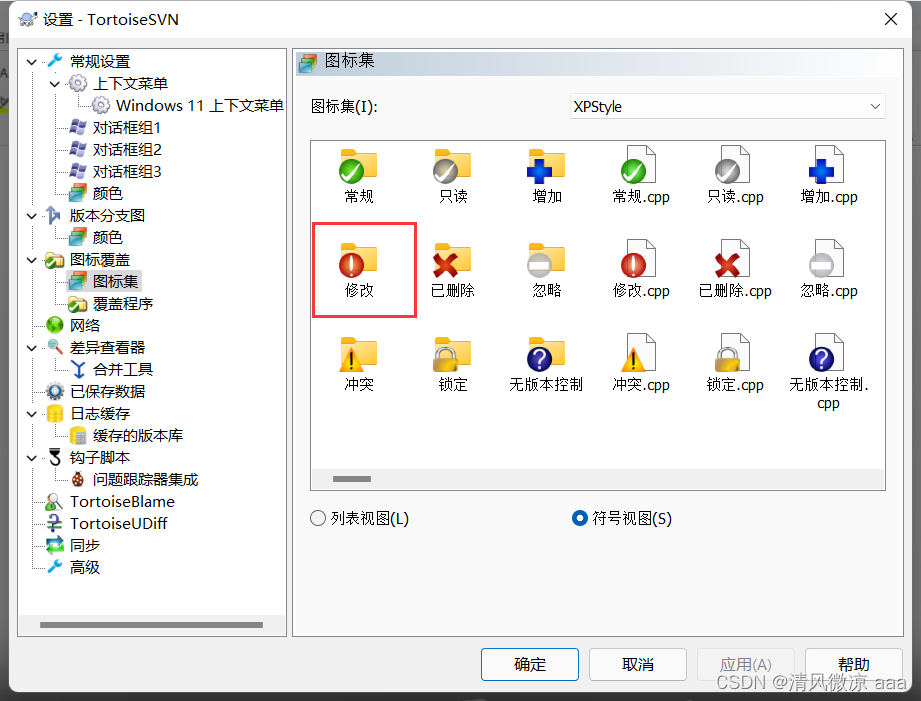
7.修改图标

含义:当客户端文件有修改但未提交,此时将自动显示以上图标。
8.只读图标

含义:当客户端文件以只读形式存在时,此时将自动显示以上图标。
9.锁定图标:

含义:当服务端数据已锁定,那么客户端文件将自动显示锁定图标。
10.忽略图标:

含义:客户端文件已忽略,不需要进行提交上传,那么将自动显示以上图标。
3.2.2、忽略功能
- 有些文件不希望上传到svn服务器,应该将该文件或该类型的文件添加至忽略列表。

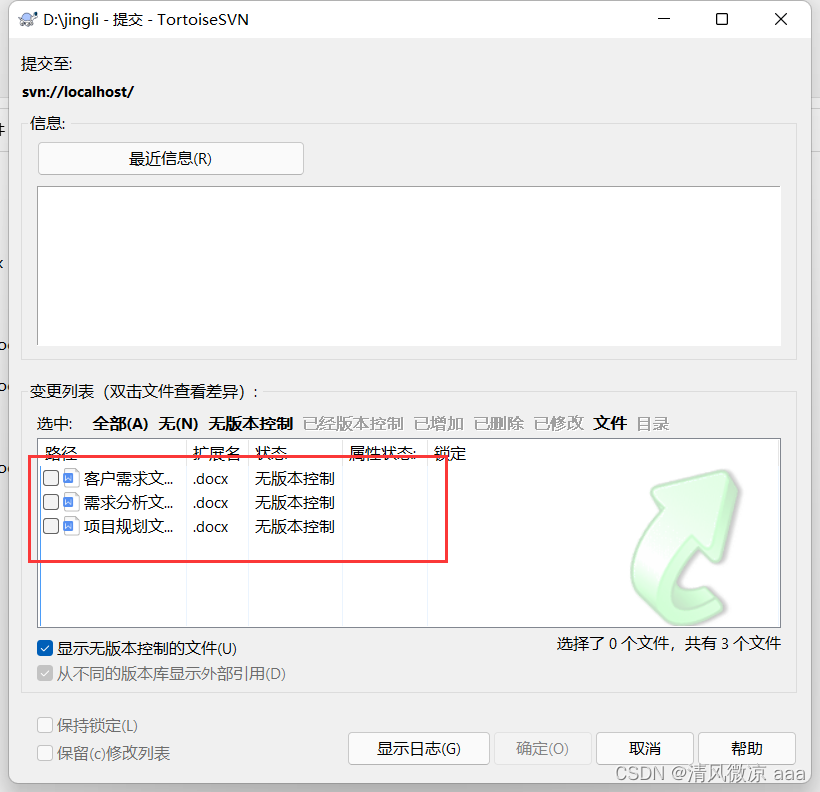
说明:在进行提价操作时,会自动显示所有的文件,非常不方便。

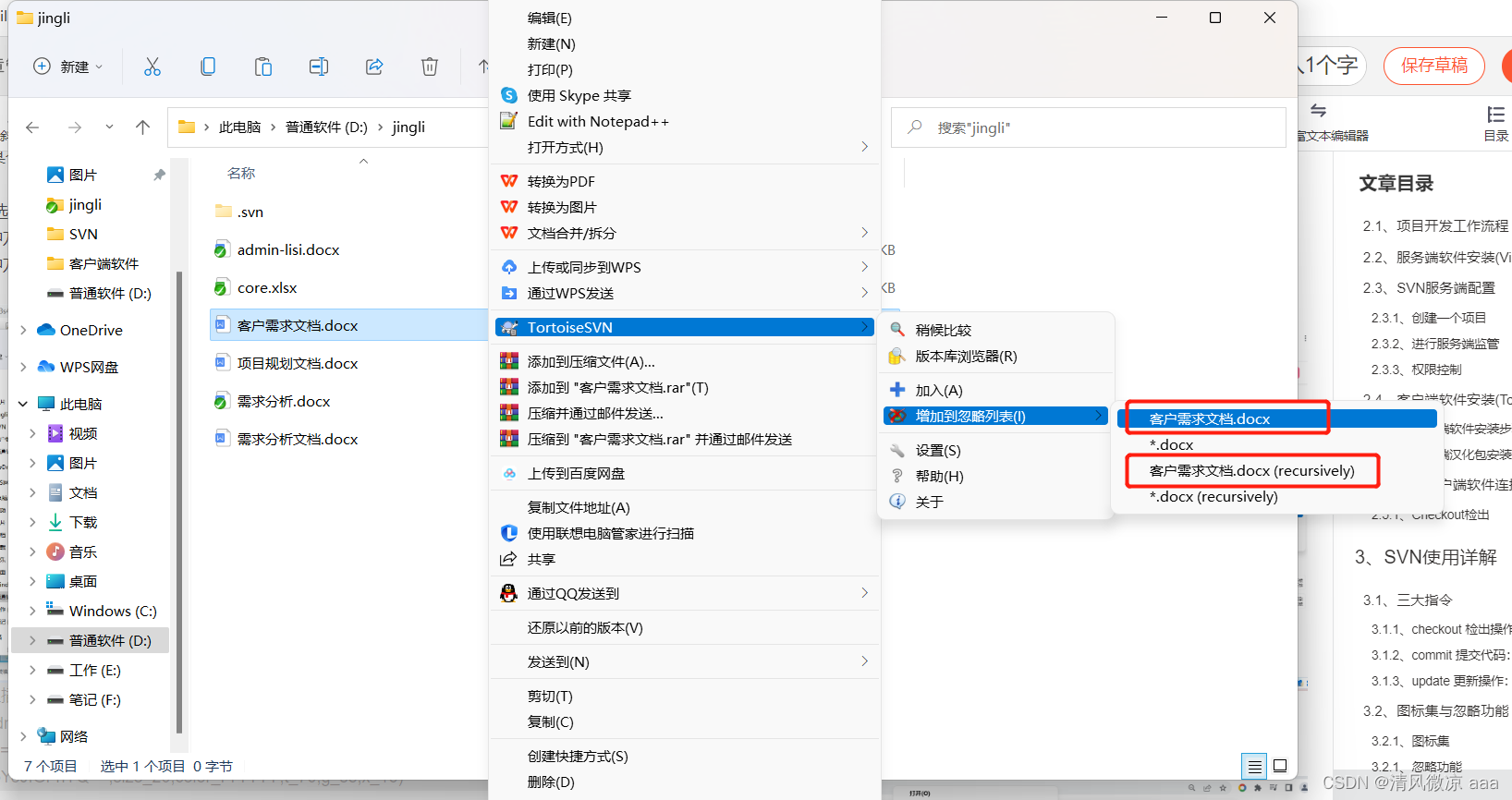
1.忽略某个指定的文件。
解决:选择想要忽略的文件 右键…
- 第一种方式(没有recursively):忽略此文件,针对的是文件。
- 第二种方式(有recursively):以递归方式忽略,针对的是文件夹操作。

2.忽略某个类型的文件。

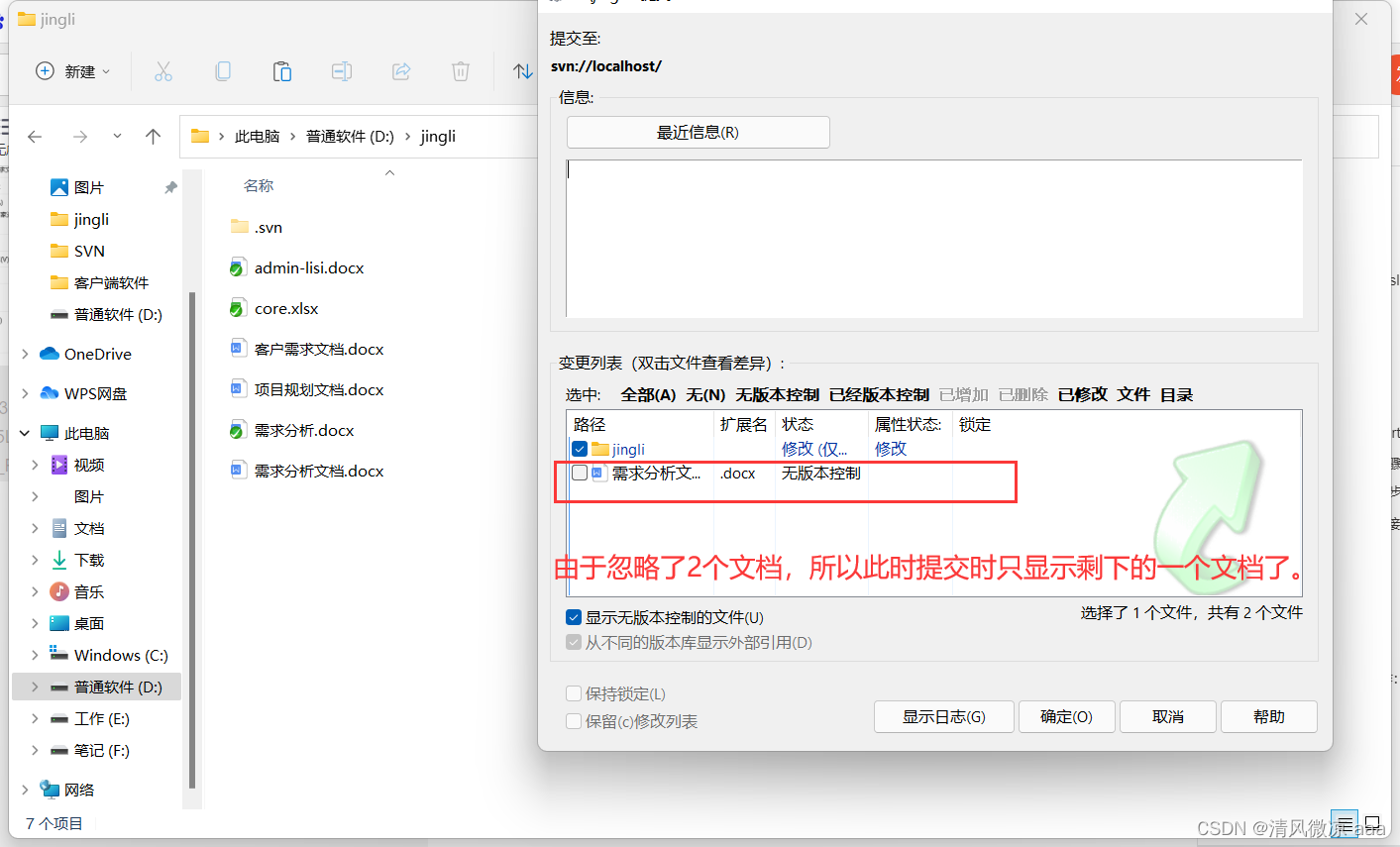
效果如下:

3.3、版本回退
3.3.1、什么是版本回退
- 有些时候,软件的运行可能使开发者或使用者不满意,这时我们需要把当前版本退回到以前的某个版本。
3.3.2、图解分析
说明:相比传统的方式占用内存更少,可以更加轻松的回退到之前的某个状态。

3.3.3、操作步骤
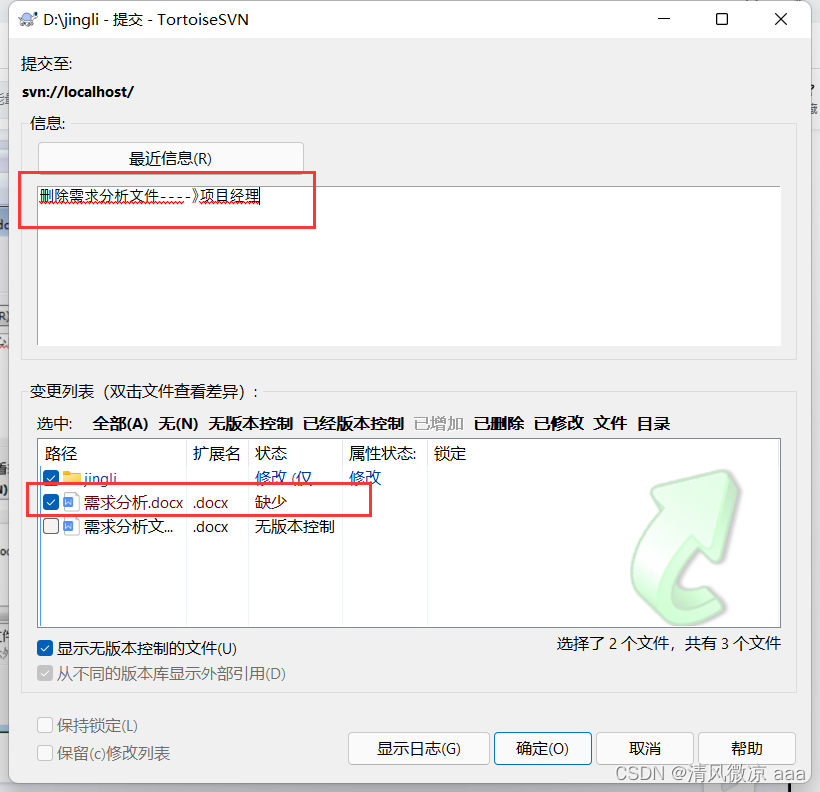
1.删除需求分析文件:

进行提交

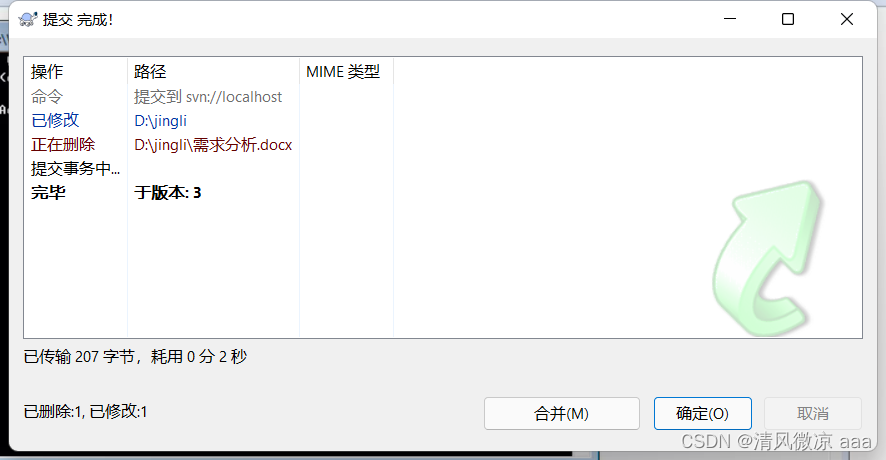
当数据有更新时需要重新进行提交一次:


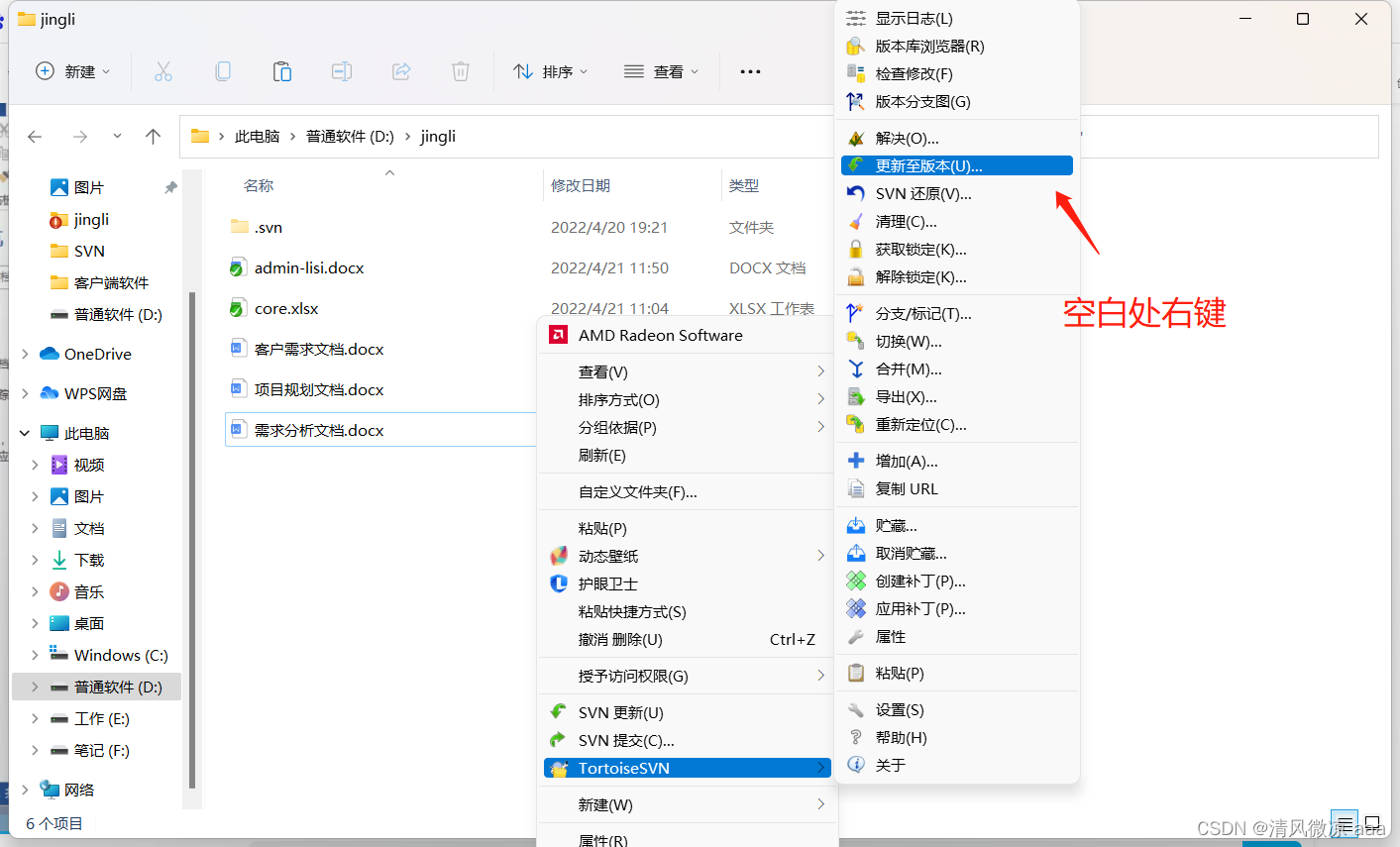
2.需求:突然发现刚才删除的文件删错了,这个时候就可以通过svn回退到之前的某个状态。


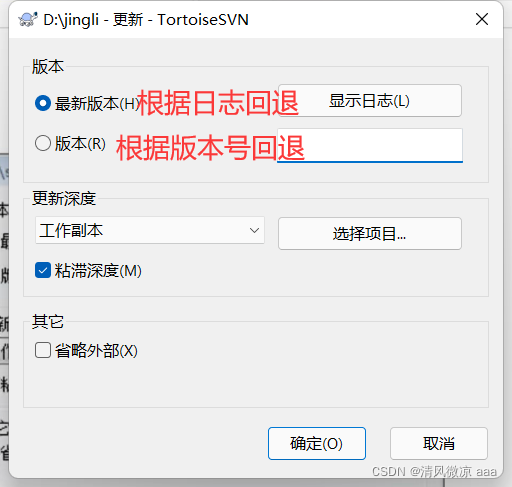
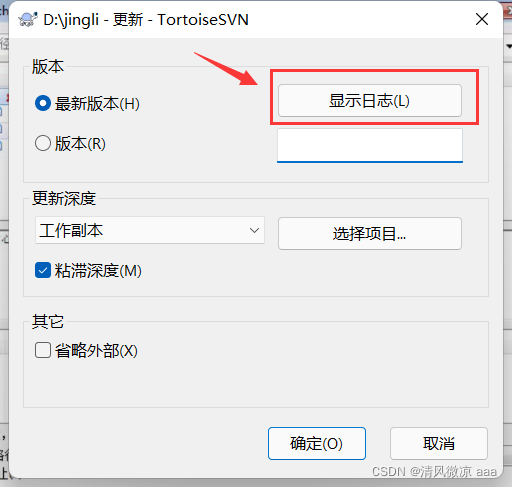
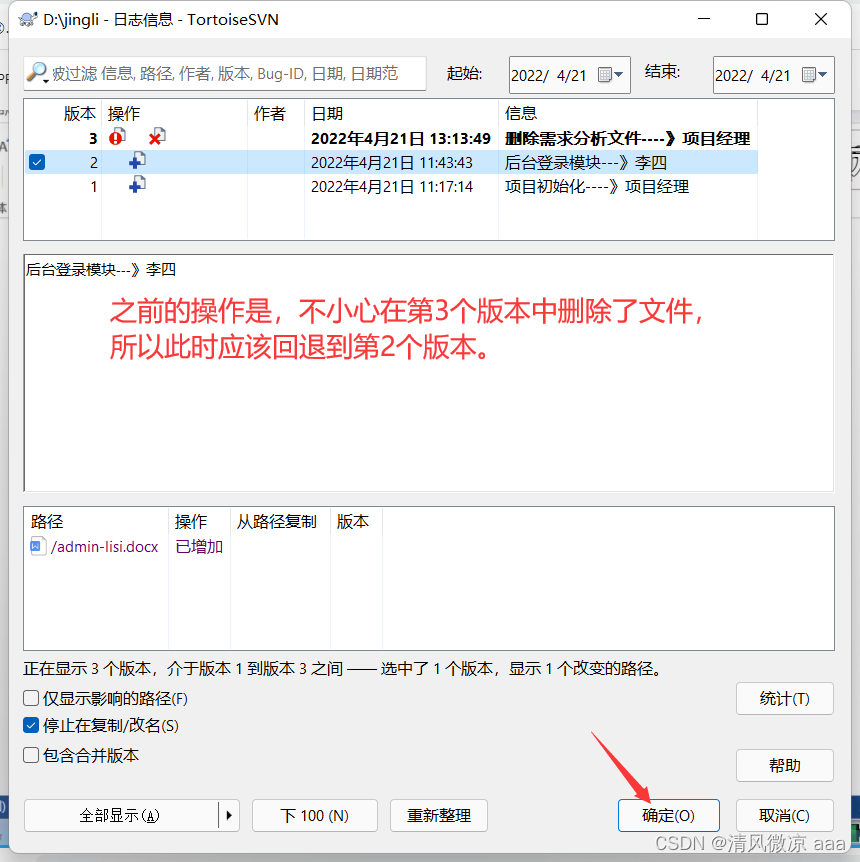
版本号不好记,所以开发中一般是根据日志功能进行回退。

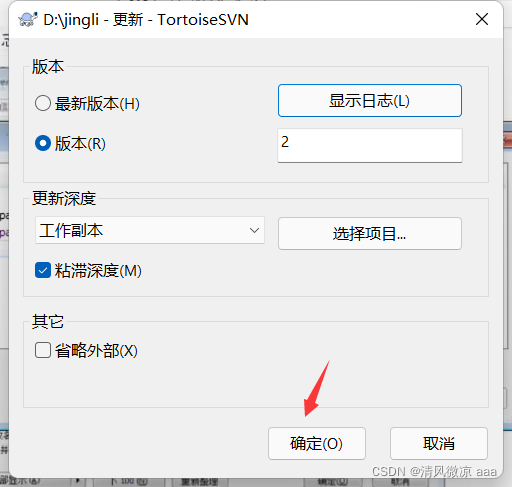
根据日志信息显示要回退的状态:



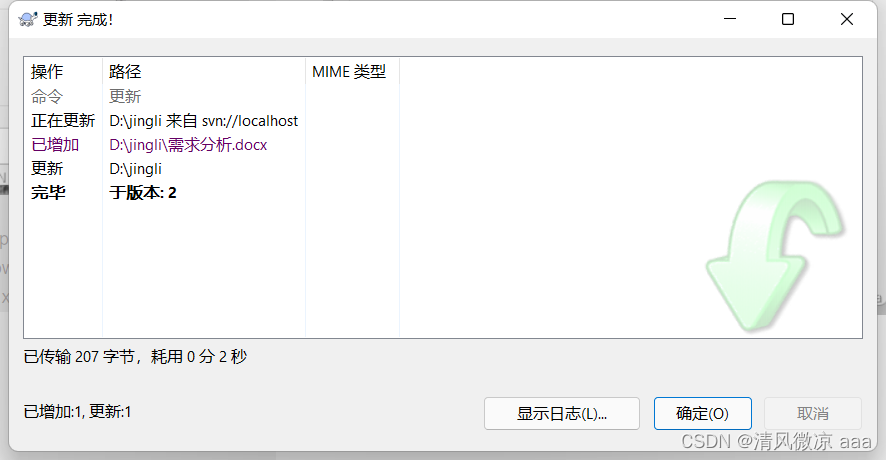
效果如下:之前删除的文件又有了。

3.4、版本冲突
3.4.1、什么是版本冲突?
说明:在实际项目开发中,如果2个人同时修改某一个文件就会产生版本冲突问题。
3.4.2、模拟版本冲突

新建2个目录:wangcais、xiaoqaings.

在wangcais目录进行第一次检查操作:





效果如下:

同样在xiaoqiangs目录进行检出操作:效果如下

旺财在9.30时就完成了aaa.docx文件的修改工作:

添加一句话来模拟:

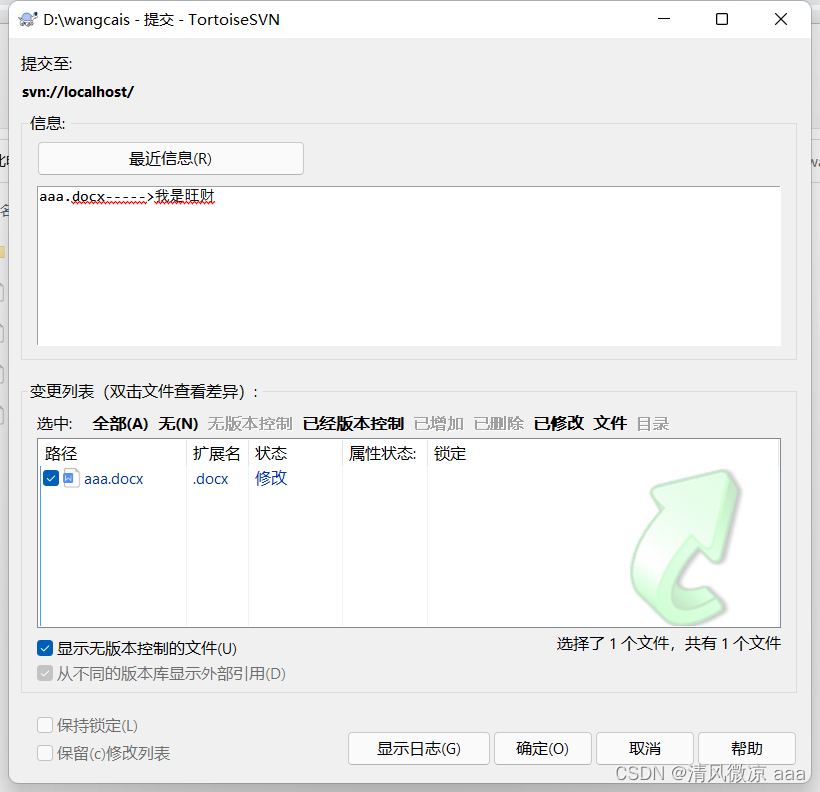
进行提交:


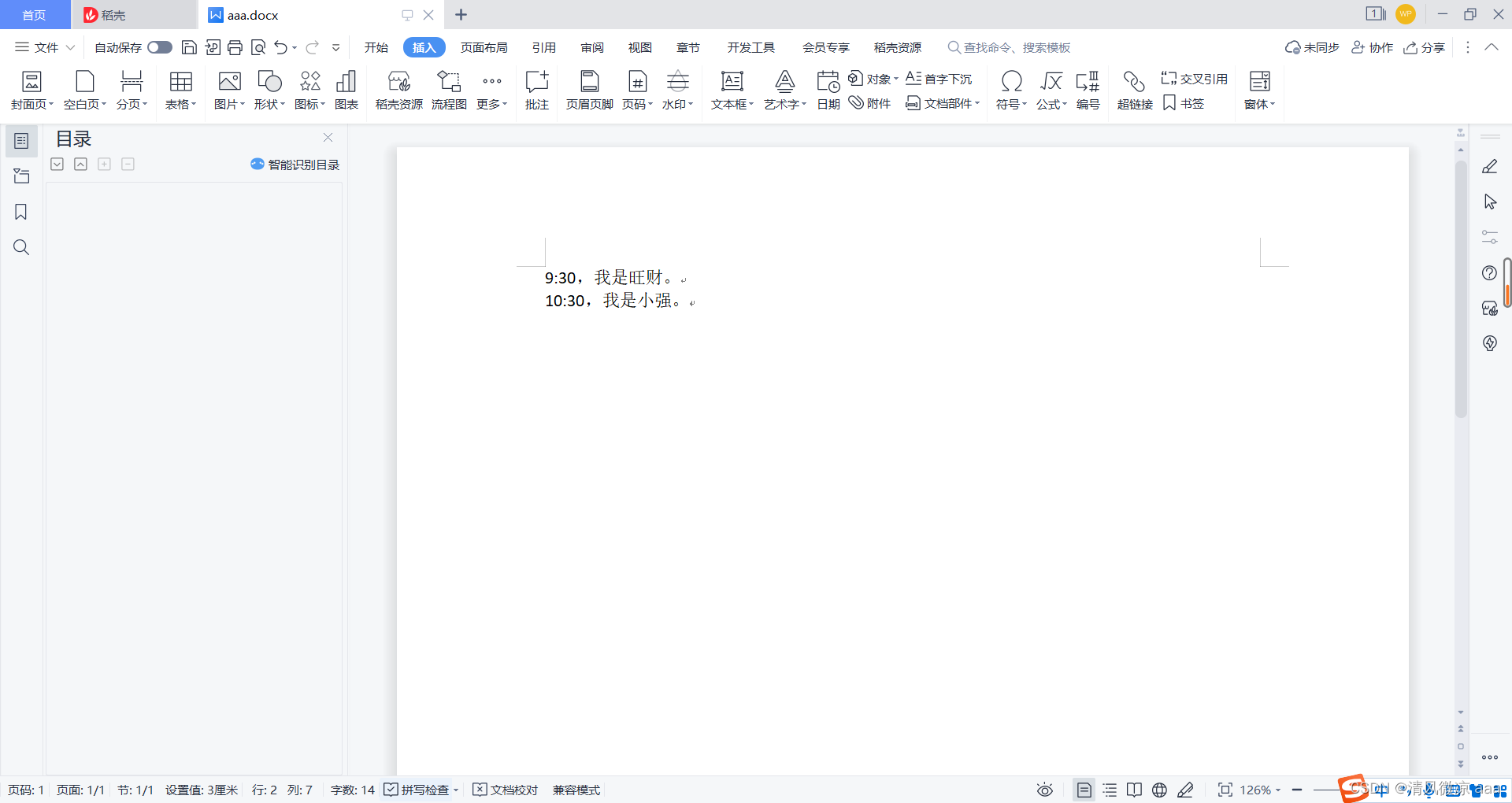
小强在10:30完成了aaa.docx文件的修改工作:

同样添加一句话来模拟:

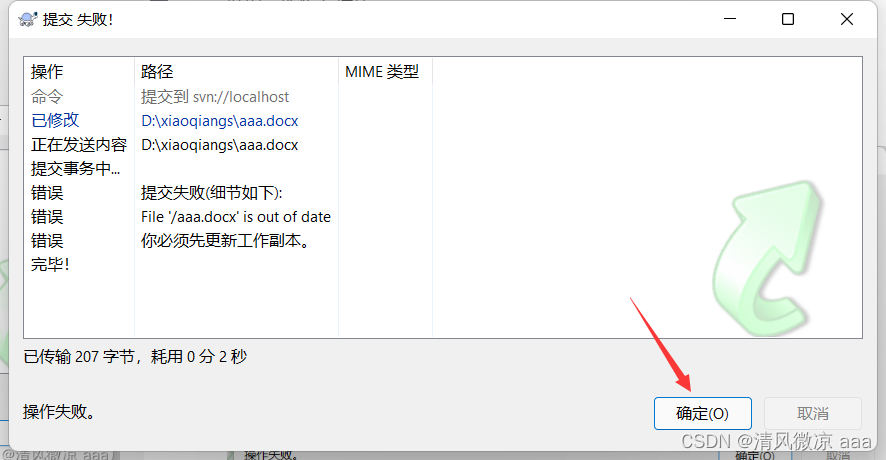
进行提交:

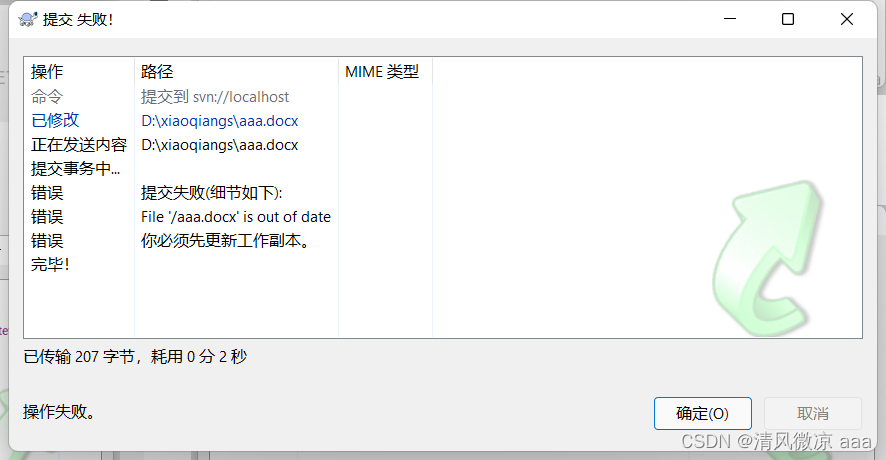
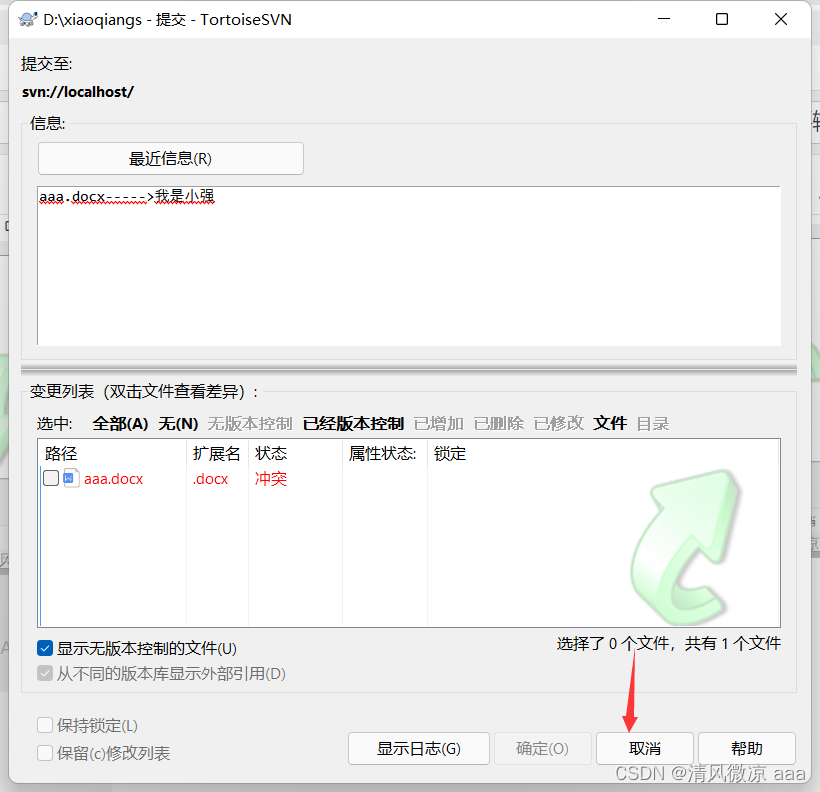
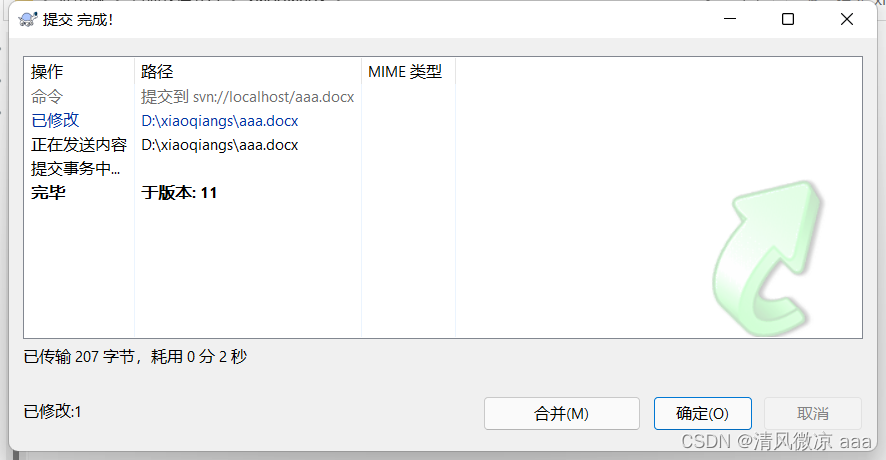
此时会出现版本冲突问题:

3.4.3、解决:版本冲突
- 合理分配项目开发时间:
旺财:上午开发
小强:下午开发 - 合理分配项目开发模块
旺财:购物车模块
小强:文章模块 - 通过SVN解决版本冲突问题:
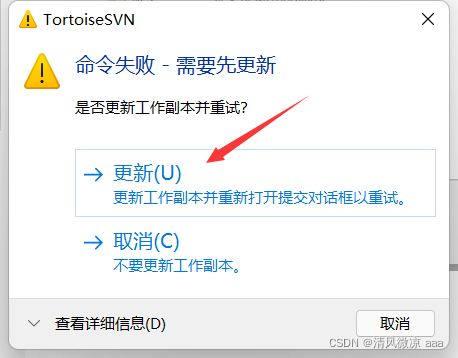
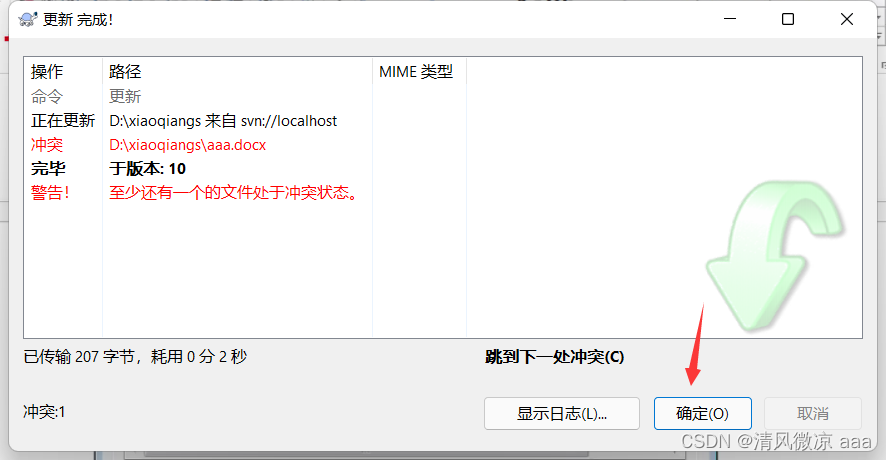
(1). 更新服务端数据到本地




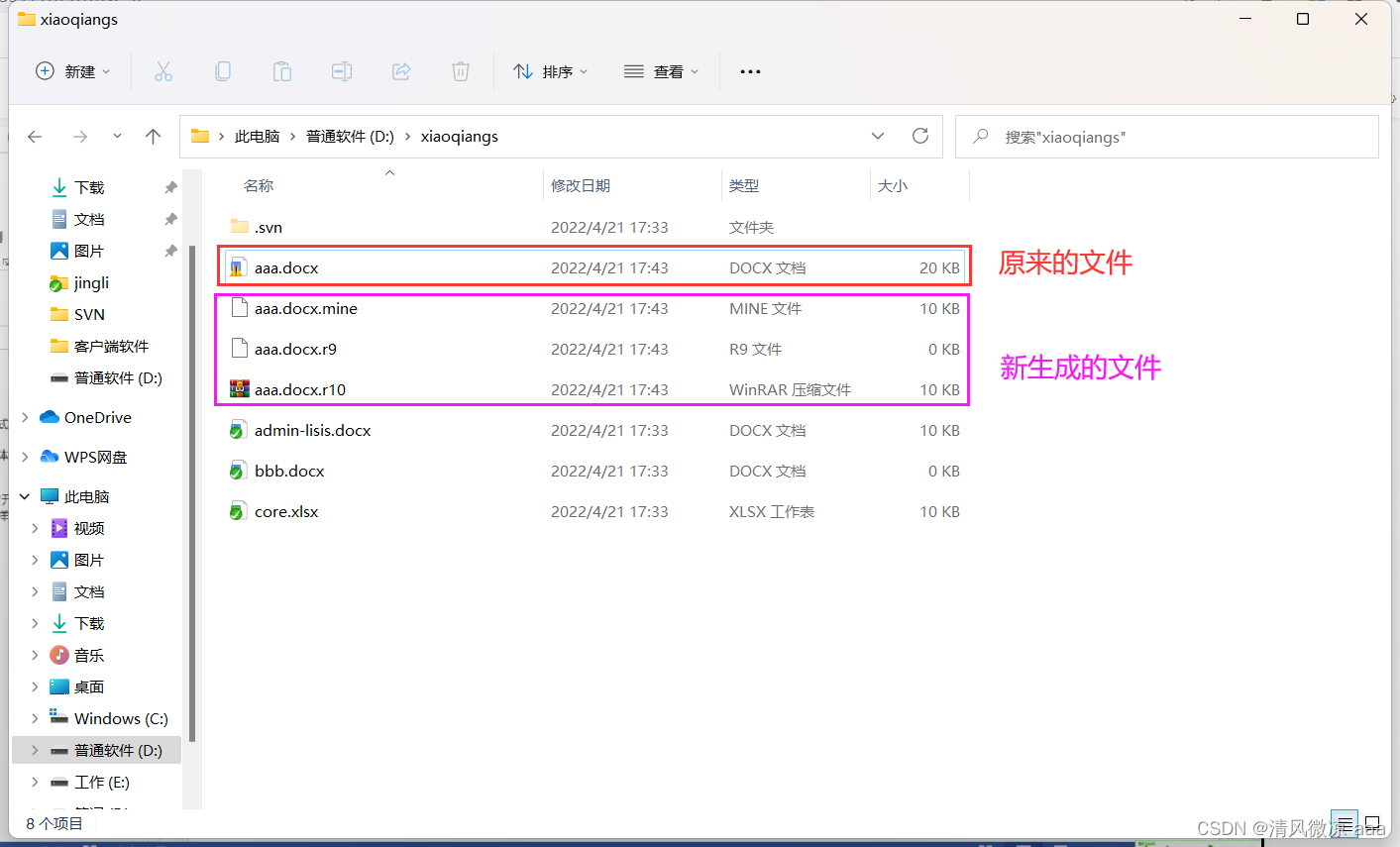
此时会新生成3个文件:

aaa.docx:整合后的aaa.docx文件。(当出现冲突后,系统会自动整合旺财和小强所编写的文件,里面是整合后的内容。)
aaa.docx.mine:后提交的内容,小强修改后的aaa.docx文件。
aaa.docx.r9:9:30更新时的aaa.docx文件(起始文件)
aaa.docx.r10:旺财修改后的aaa.docx文件。
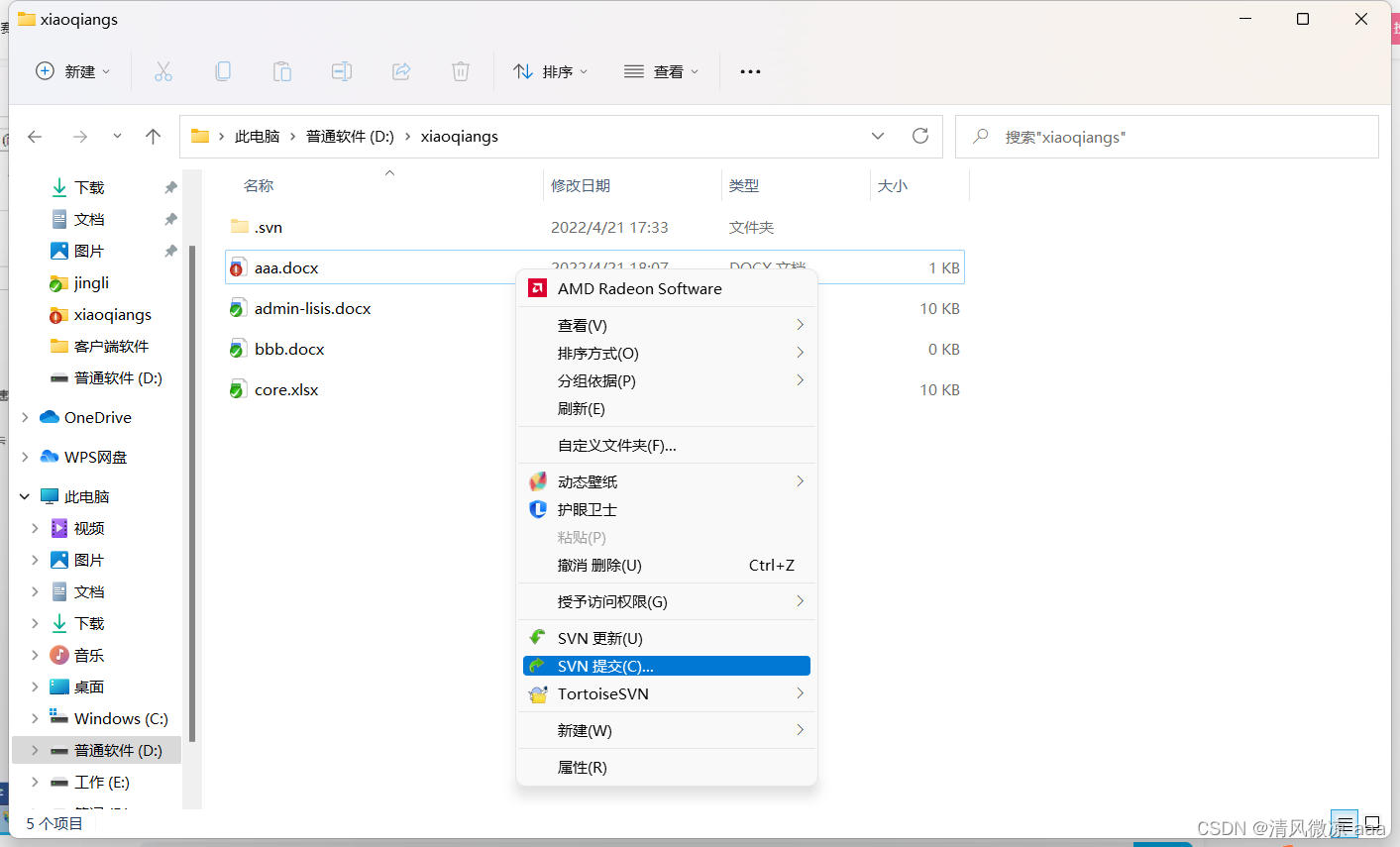
(2). 删除aaa.docx以外的其它3个文件:
(3). 修改整合的aaa.docx冲突文件:

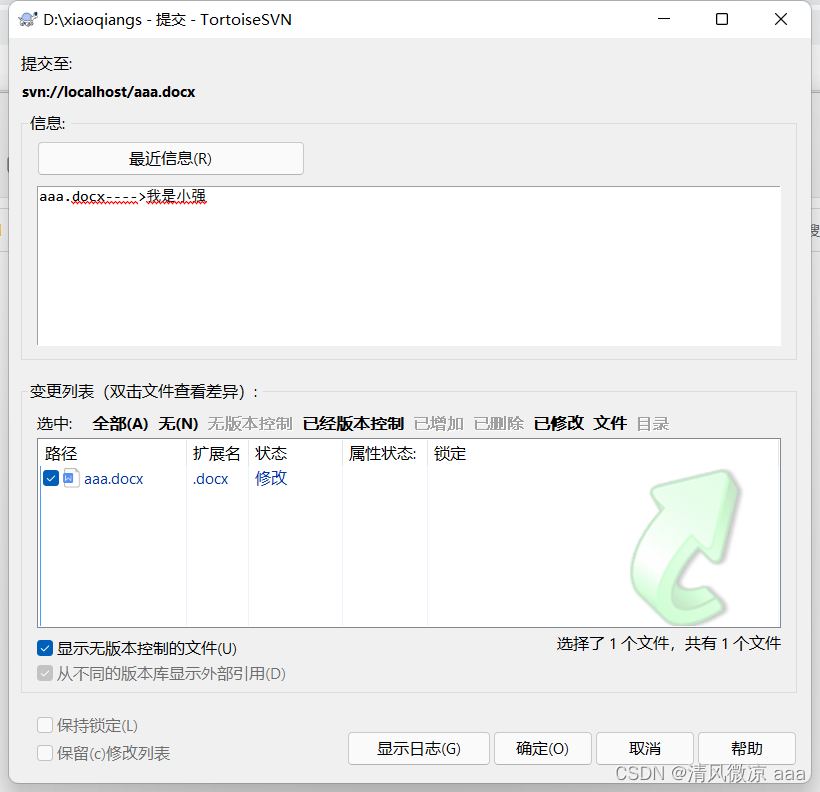
(4). 重新提交数据到svn服务器,即可解决版本冲突问题:



4、svn配置多仓库与权限控制
4.1、配置多仓库
说明:在实际开发中,我们可能会同时开发多个项目,那么我们如何进行多项目监管呢??
通过svnserve进行仓库监管,但是监管指令只能监管某一个文件夹,而不能同时监管多个仓库。

答:可以通过监管WebApp总目录来达到监管所有仓库的目的。
svnserve -d(后台运行) -r(监管目录) WebApp(项目总目录)
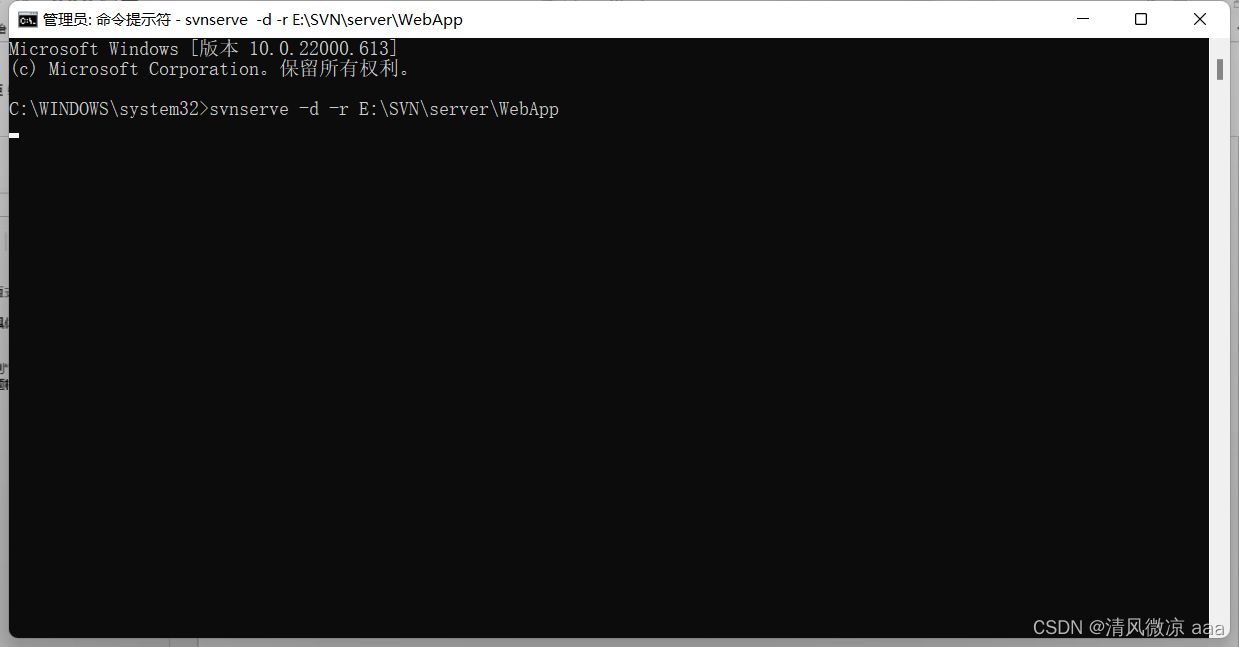
1.打开Dos窗口,输入以下指令。

通过以上指令,我们就可以通过svn://localhost 或 ip地址来访问E:\SVN\server\WebApp目录。
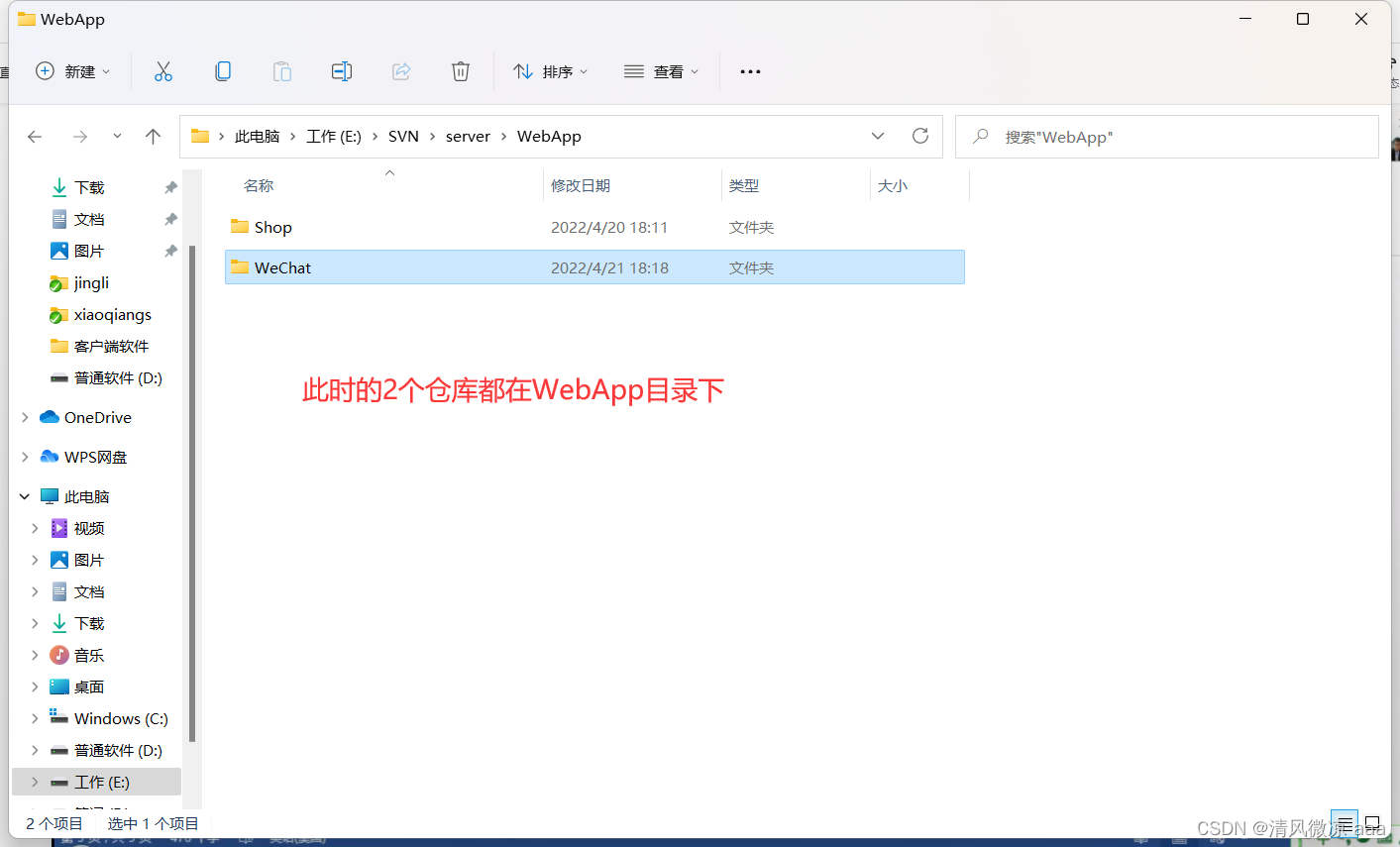
如果需要访问Shop项目,WeChat项目
Shop项目:svn://localhost/Shop
WeChat项目:svn://localhost/WeChat
4.2、权限控制功能
说明:开发中不能让每个人都有可读可写权限。
使用前提是:必须首先开启权限功能。
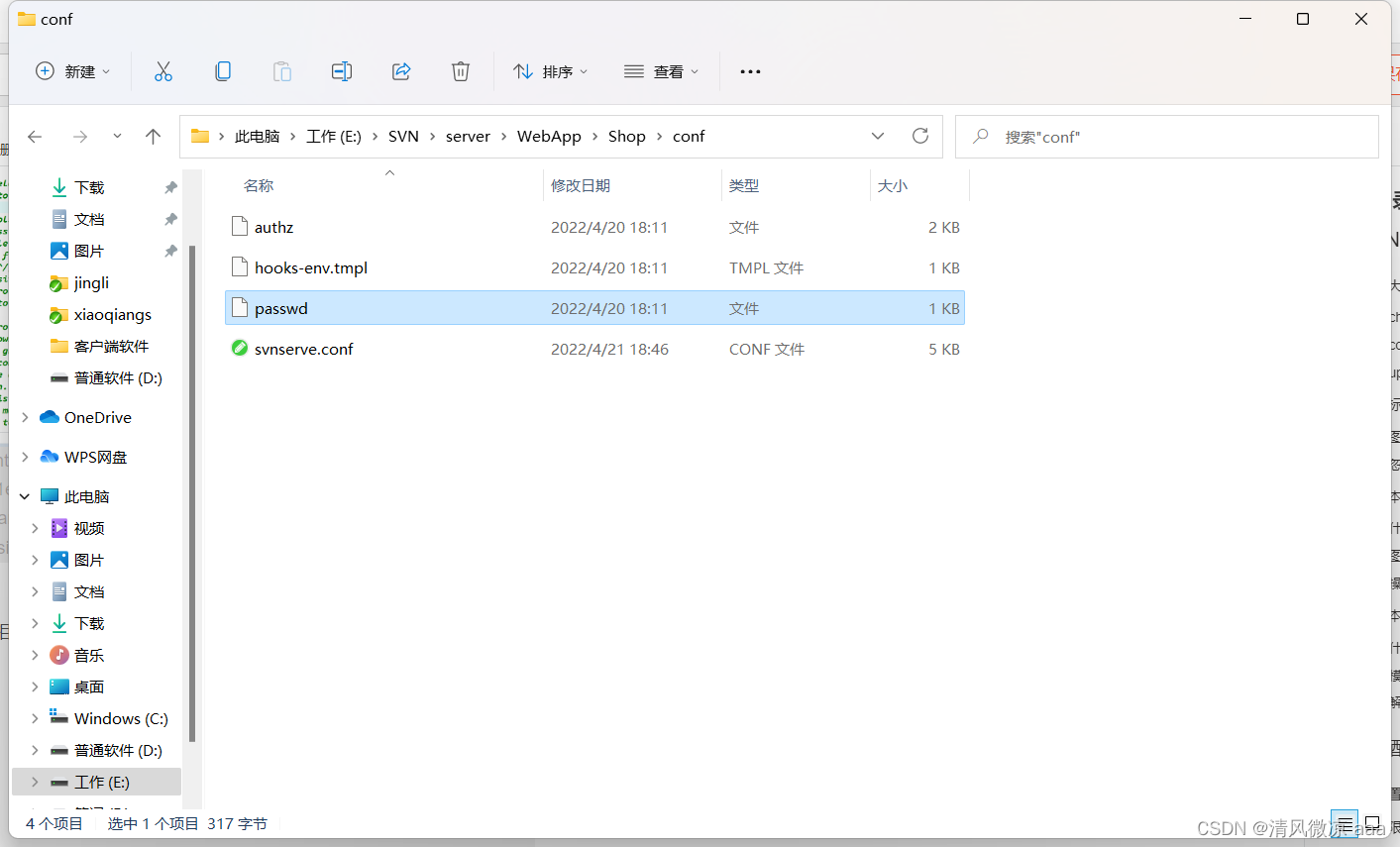
在每一个仓库都有一个conf文件夹,里面有3个文件。
-
authz:授权文件
告诉哪些用户具有那些权限。 -
passwd:认证文件
标识当前svn系统中某个仓库具有那些用户名以及相应的密码。 -
默认情况下:以上2个文件都是禁用的,如需要使用,首先需要开启以上2个文件。
-
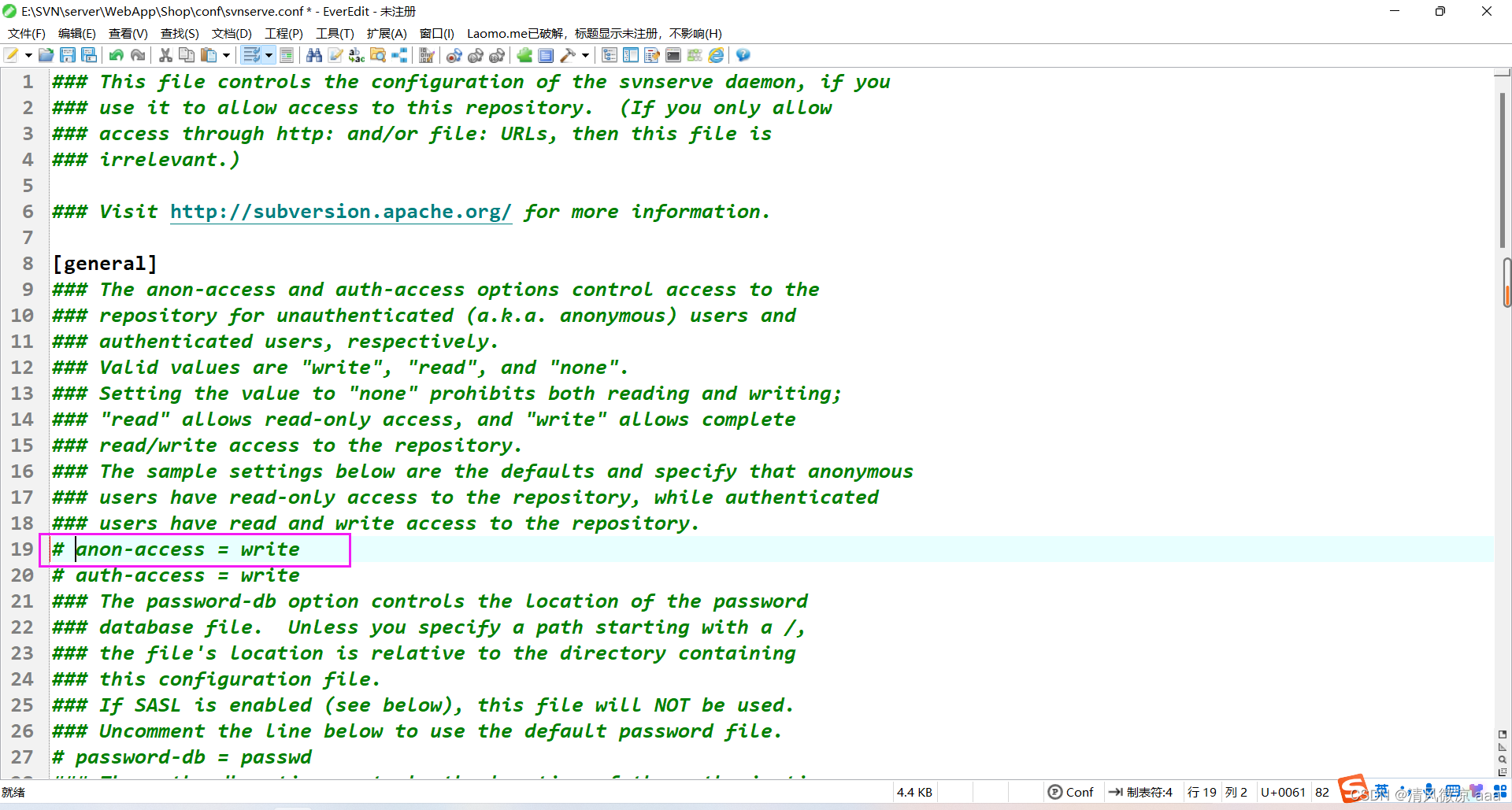
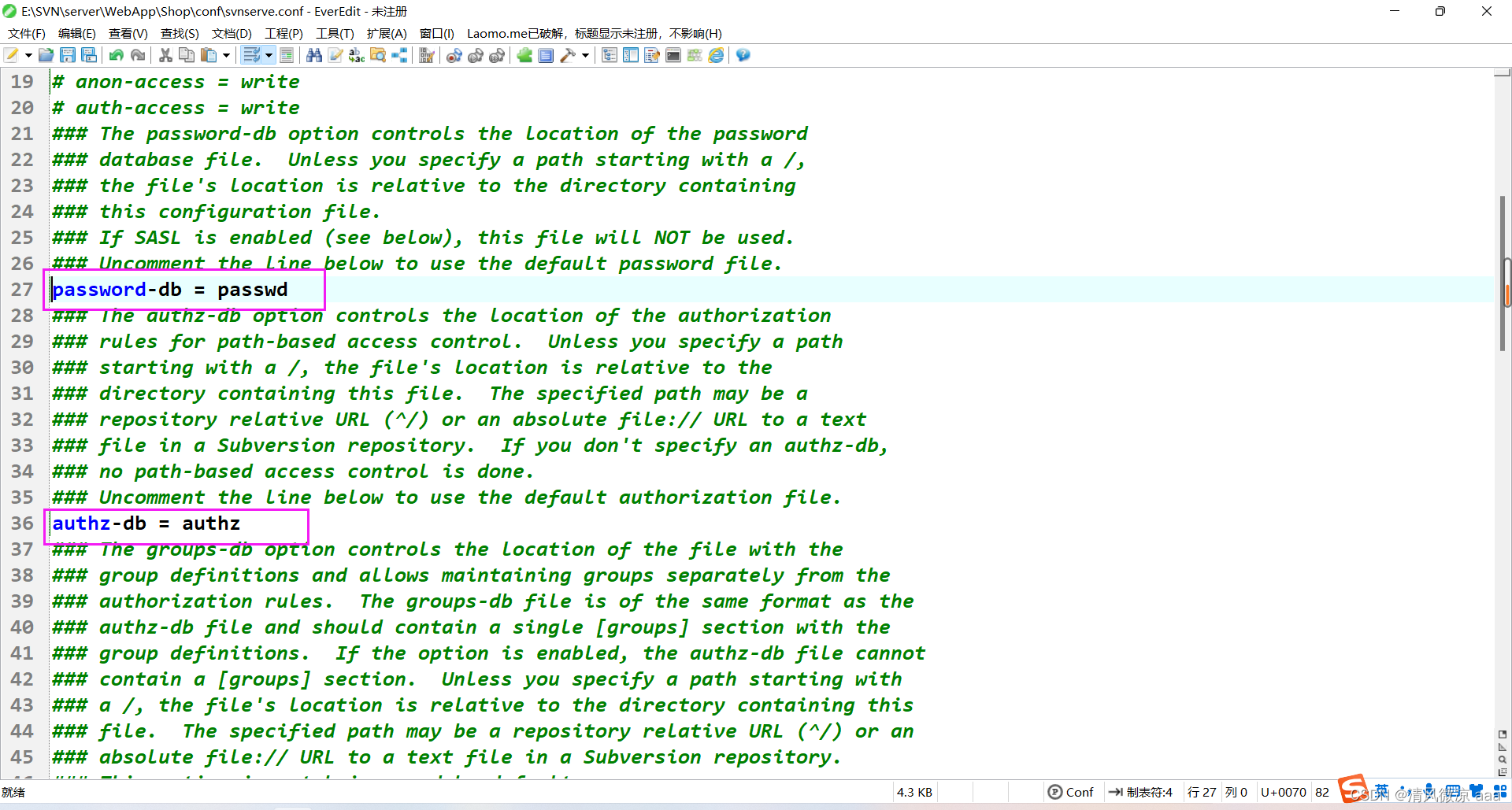
svnserve.conf:核心配置文件
开启步骤如下:
-
找到 并打开svnserve.conf文件。

-
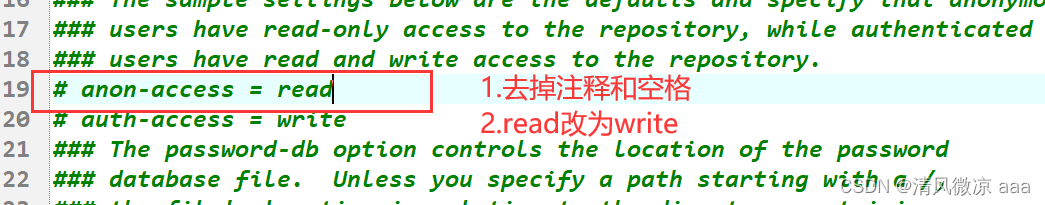
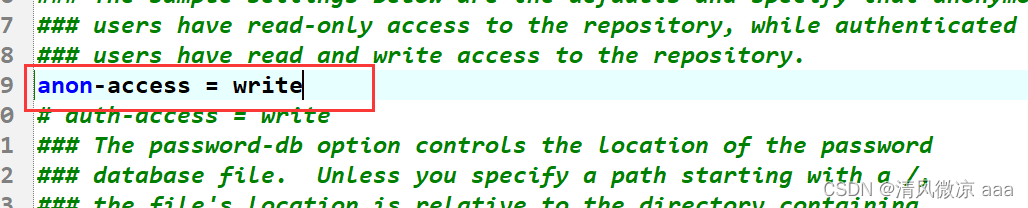
注释掉之前配置的匿名用户的可读可写权限。

-
开启认证和授权文件

-
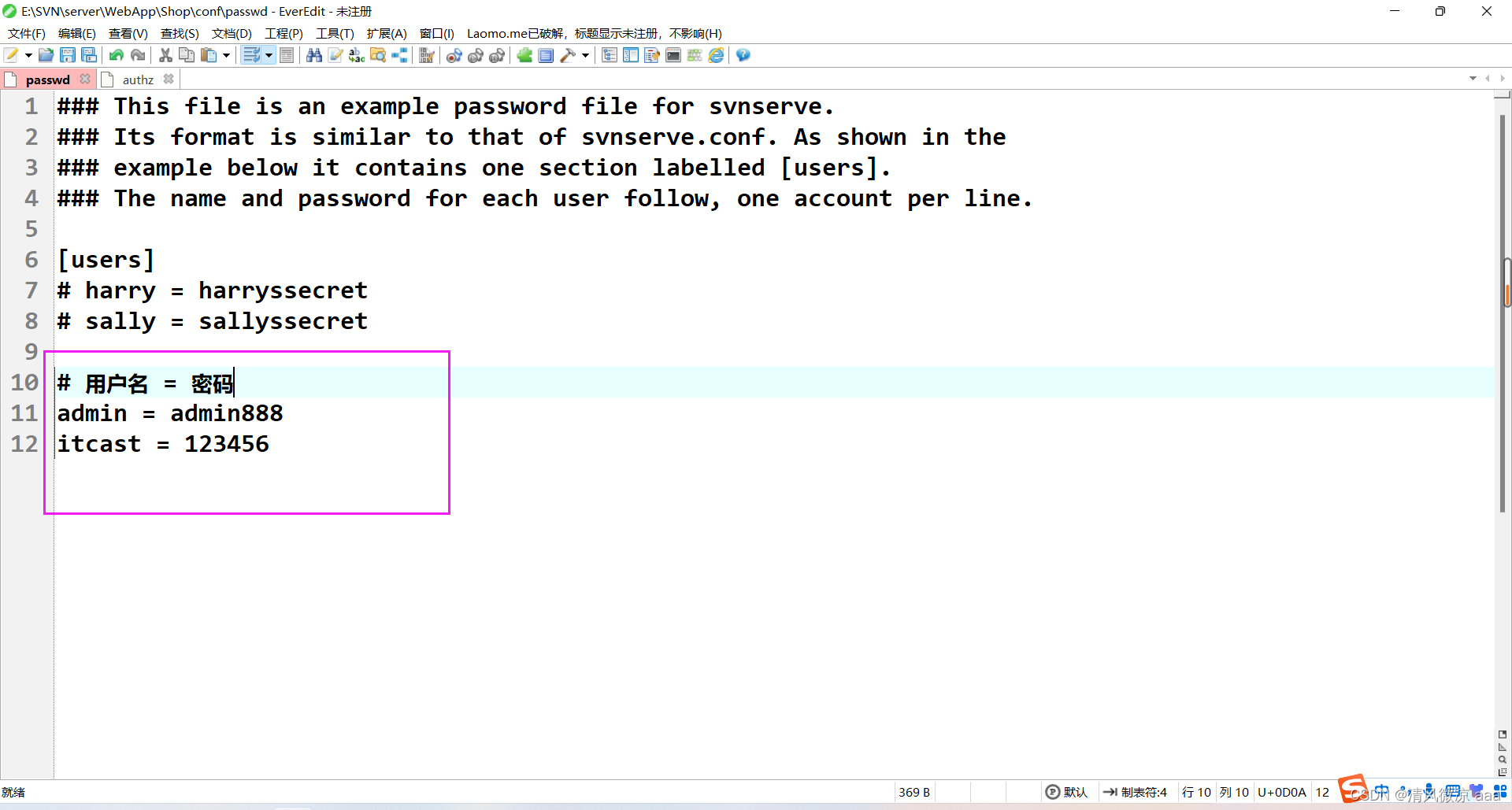
编写认证文件,定义相关用户和密码:打开passwd文件


-
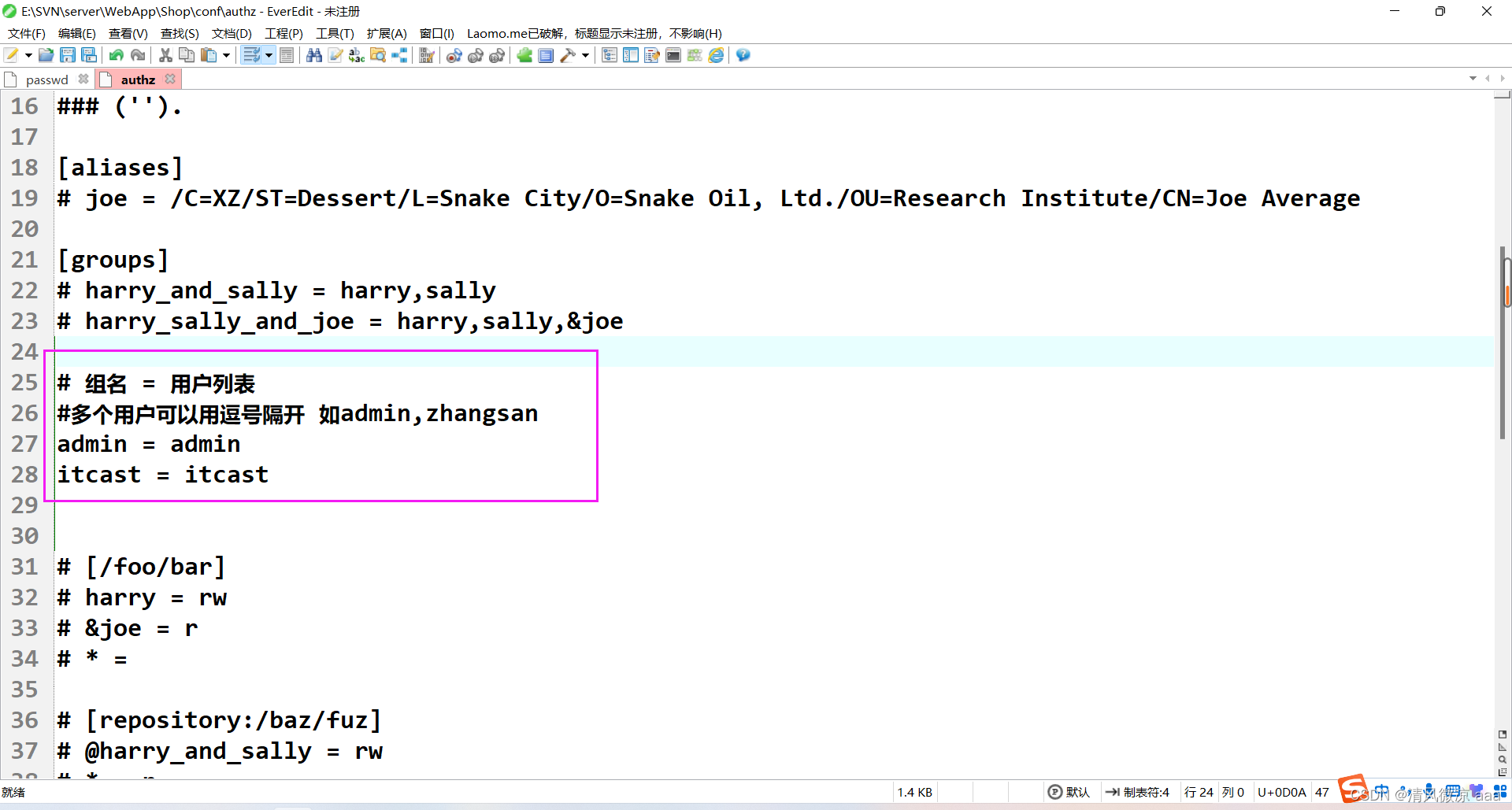
编写授权文件:打开authz文件



-
测试:
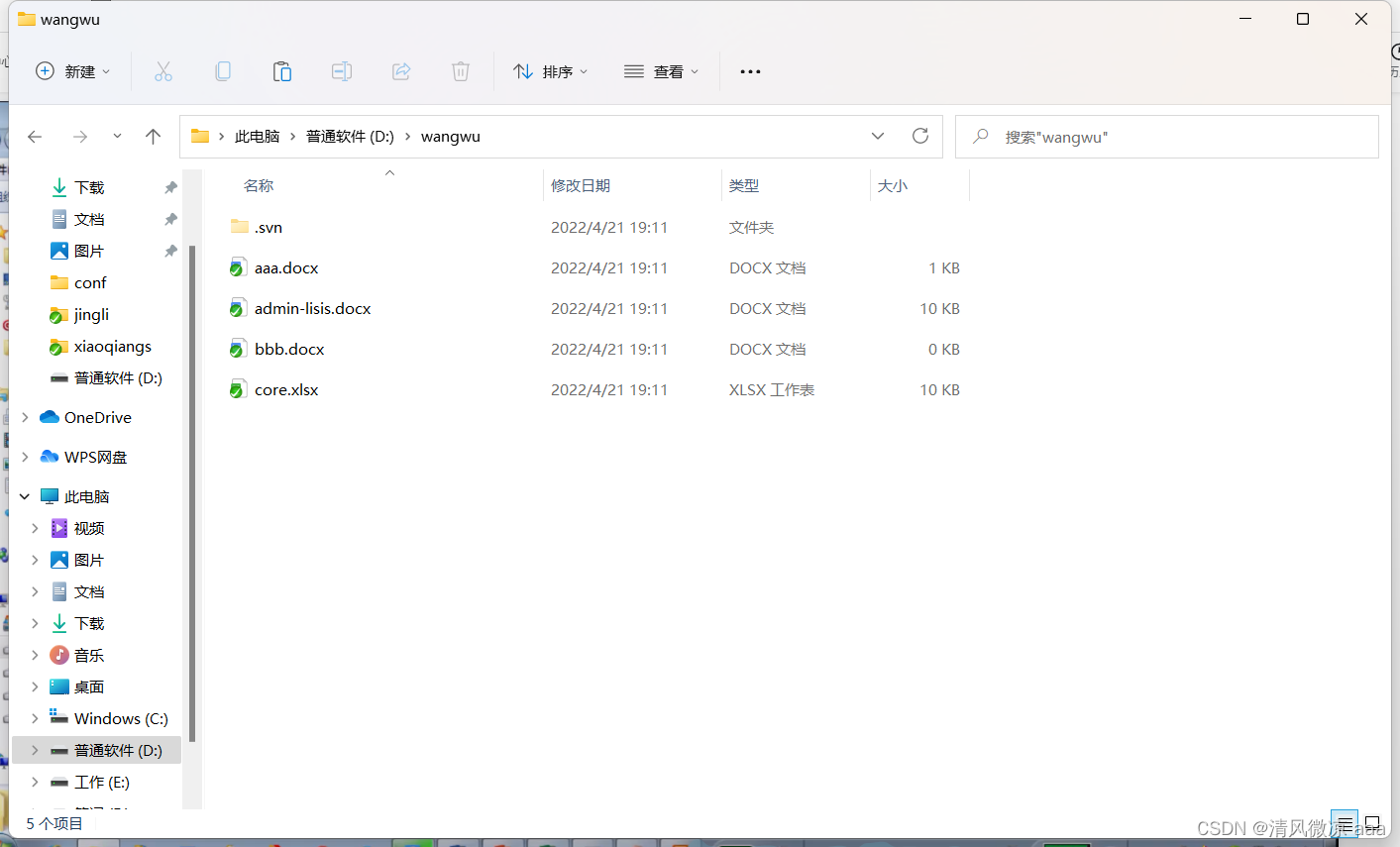
新建一个目录

进行第一次检出操作




此时说明:匿名用户具有可访问权限。

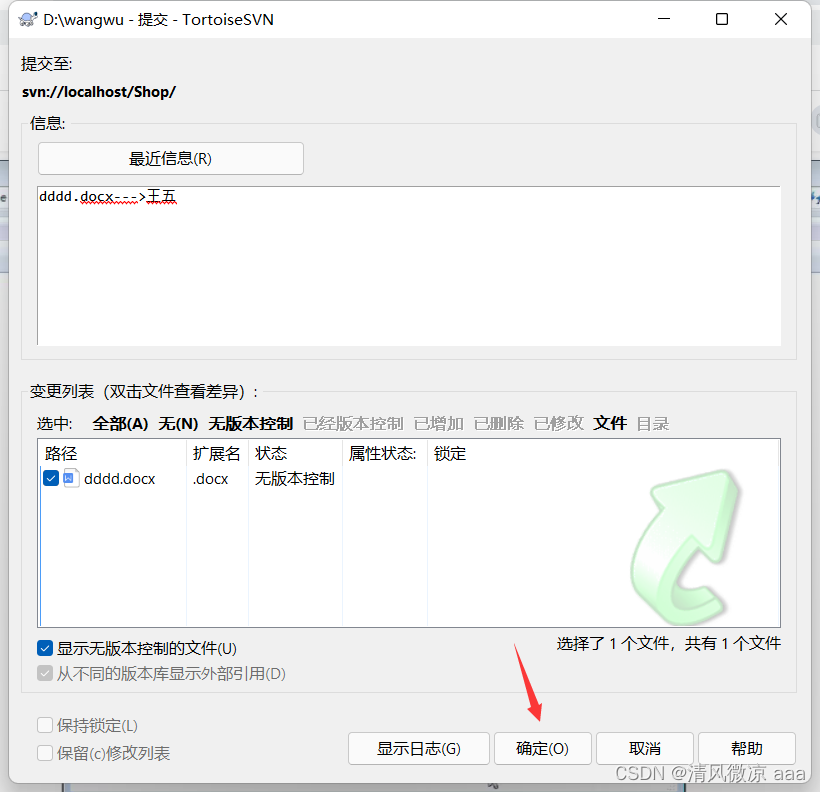
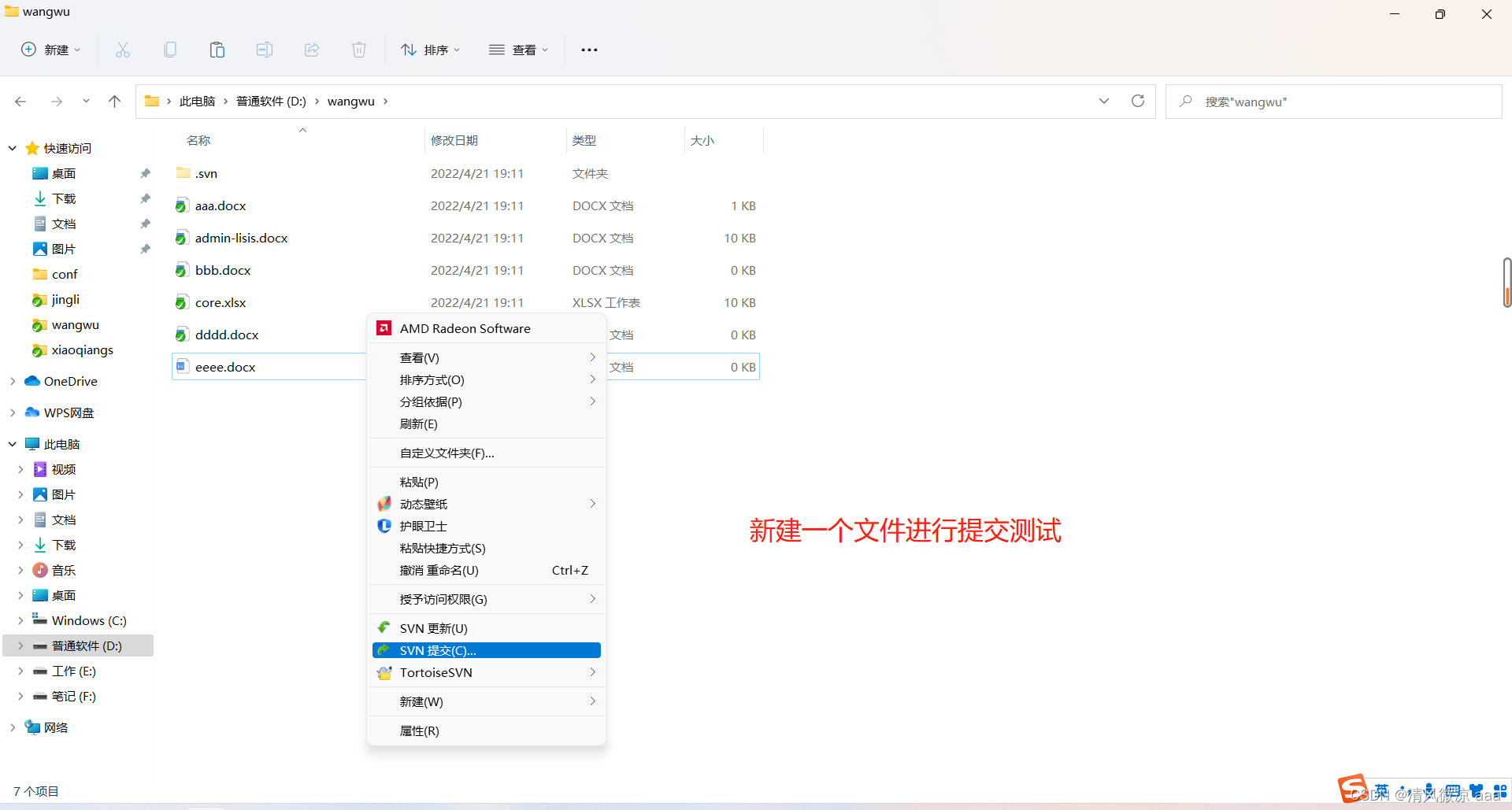
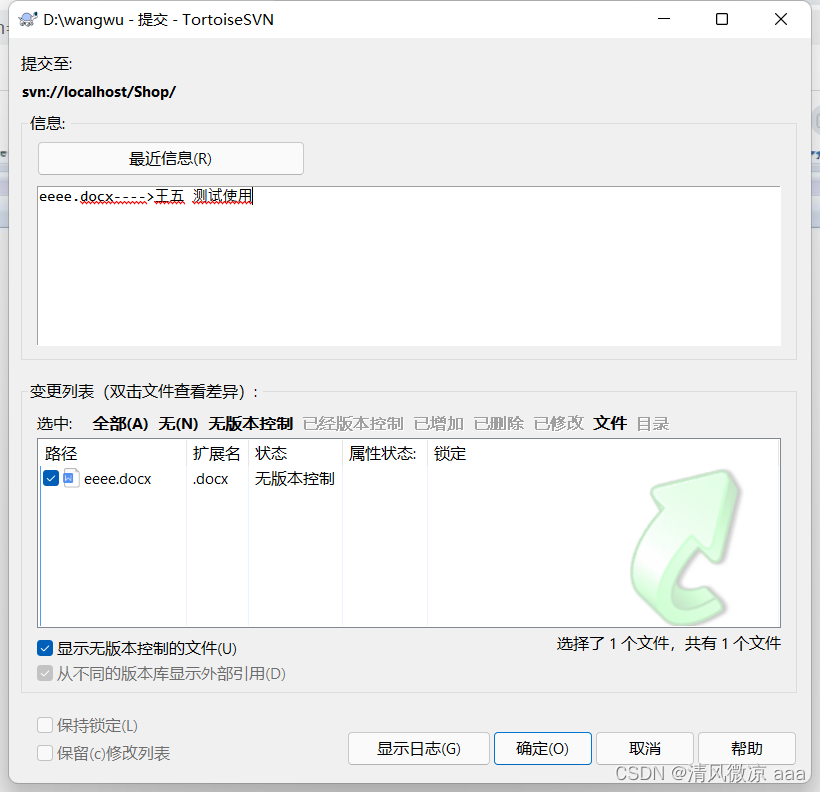
在王五目录中新编写一个文件进行提交:



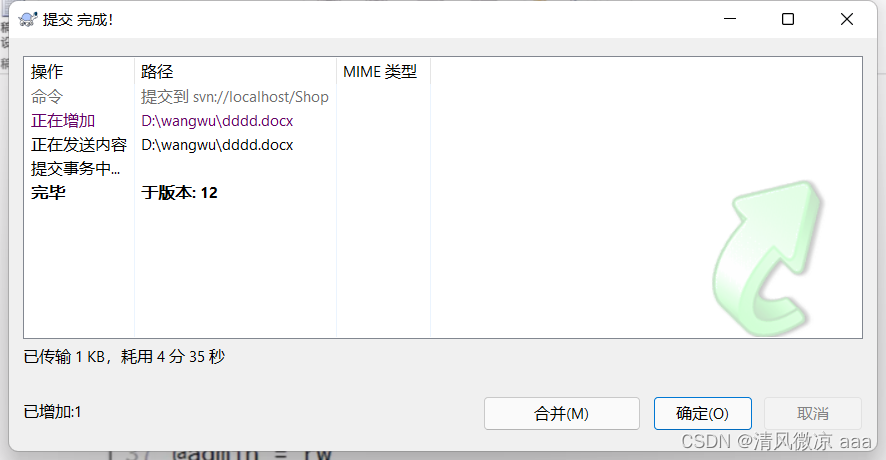
出现一下内容代表授权成功。

输入用户名、密码:admin、admin888

此时就可以上传成功了。

5、svn服务配置与管理
5.1、配置自启动服务
说明:当前所有开发工作都需要这个监管指令,这个监管指令是通过DOS窗口来监管和实现的。如果当前的服务器重启了,那么这个DOS窗口显然不会自动运行了。

解决:可以通过windows的相关指令,把我们的监管指令追加到系统的服务中,这样系统就会随着windows的启动而启动,随着windows的关闭而关闭。
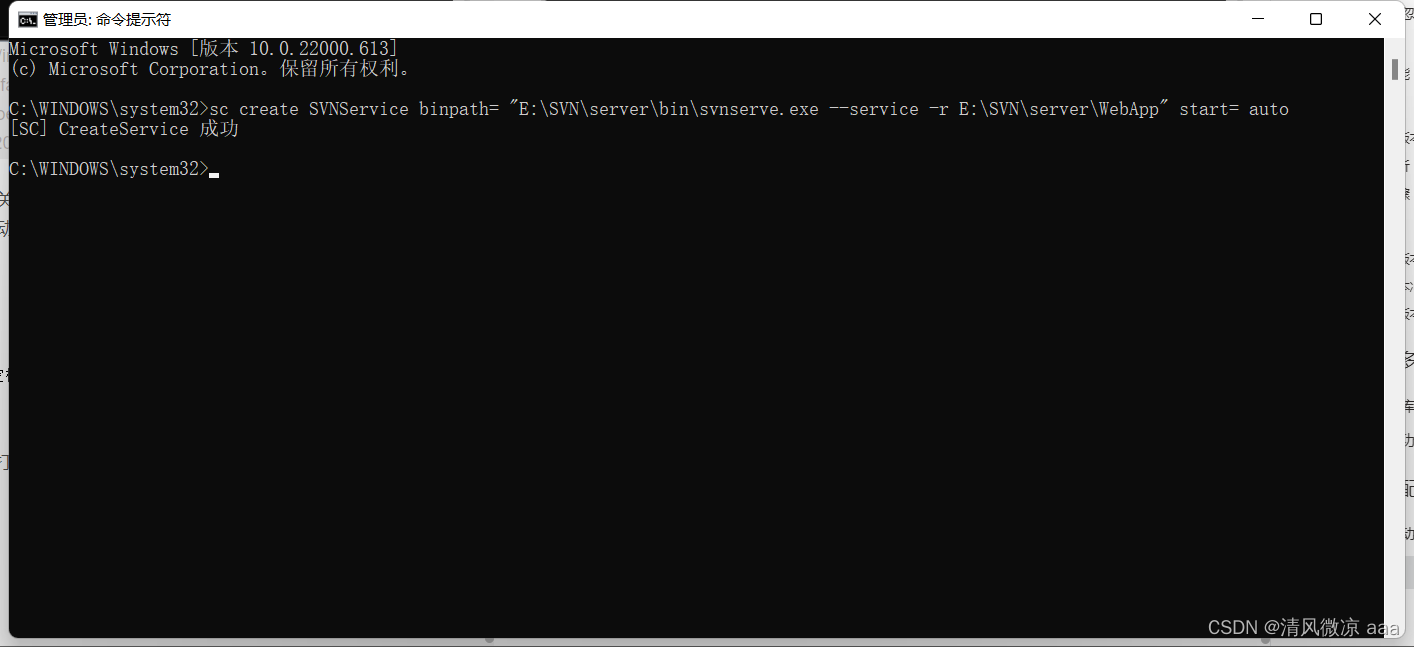
sc create SVNService binpath= "E:\SVN\server\bin\svnserve.exe --service -r E:\SVN\server\WebApp" start= auto
sc create 服务名称 binpath=空格"bin目录下的svnserve.exe的路径 --service -r 监管的目录" start=空格 auto
1.打开运行,输入cmd指令,打开DOS环境(请使用超级管理员运行)
2.输入以下指令

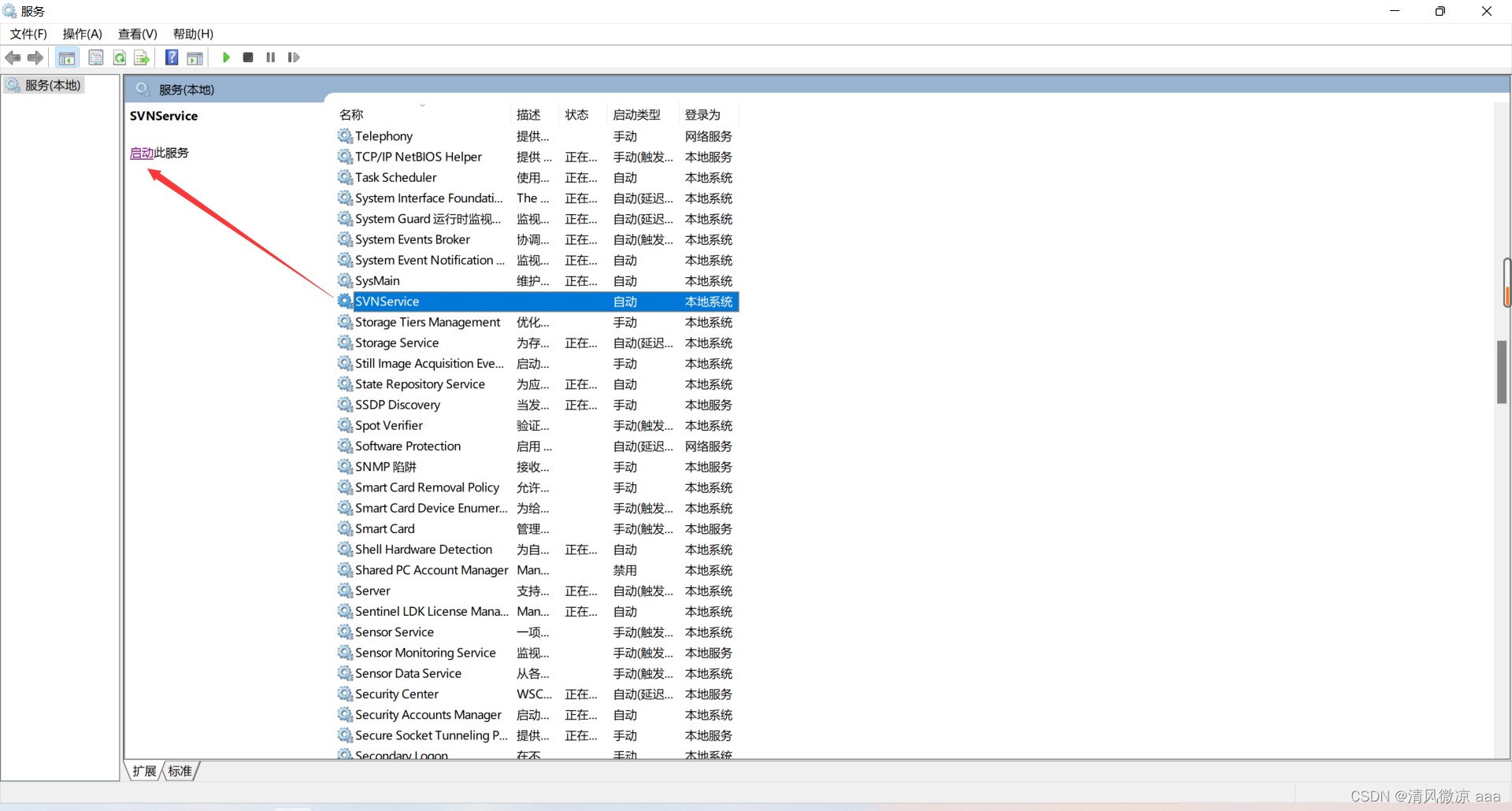
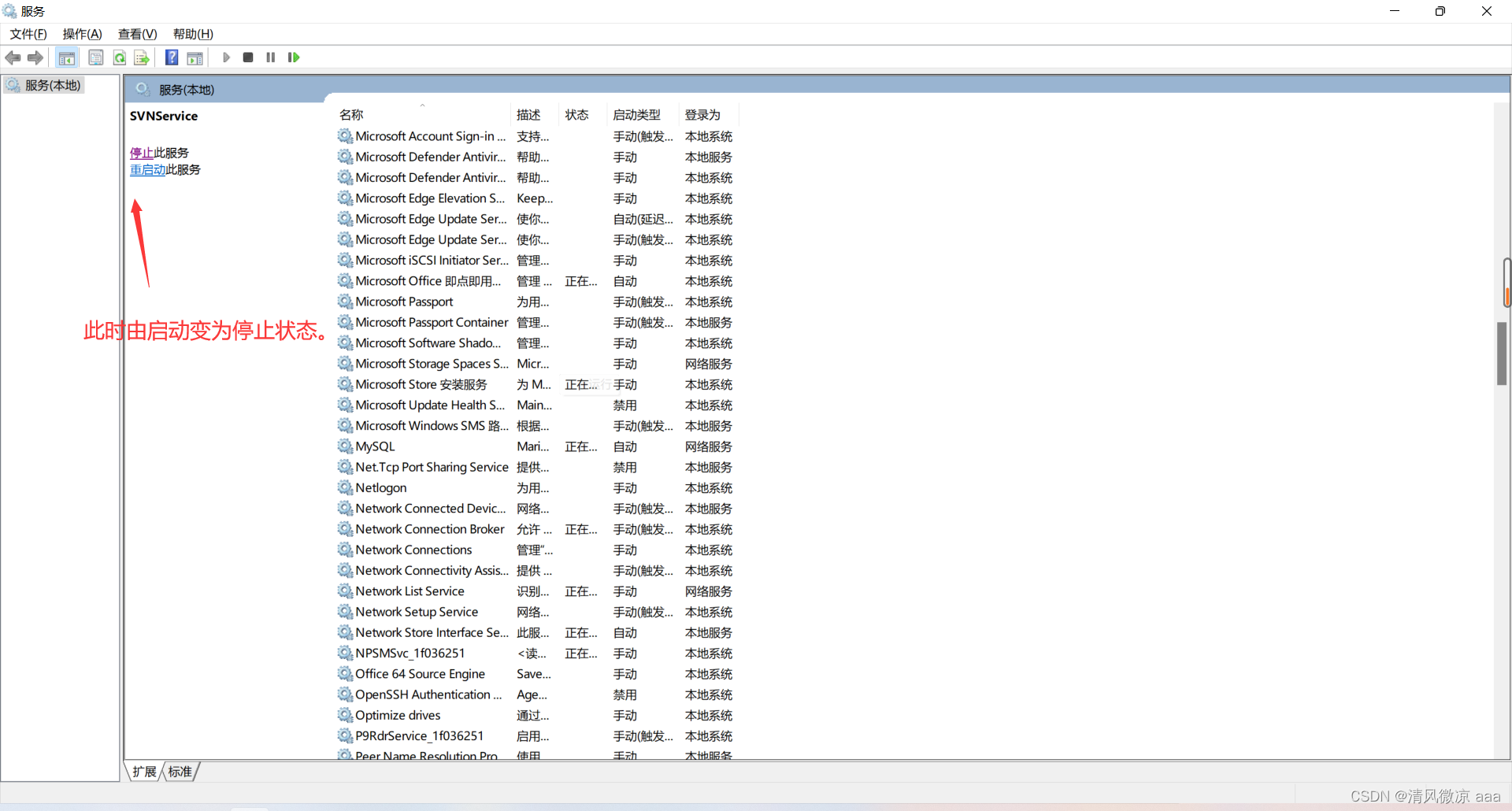
3.查看系统服务
控制面板----windows工具(管理工具)----服务

双击运行,启动SVNService服务:

此时关闭黑窗口进行测试:

如果提交成功代表开启svn监管服务。

5.2、创建批处理文件
说明:如果想对服务进行启动、停止、删除等操作。可以做一个批处理文件,把这些指令都封装起来,以后只需要通过对应的批处理文件来进行相关的服务操作了。
批处理文件:在windows中以.bat结尾的文件叫做批处理文件,它可以执行相关的处理指令。
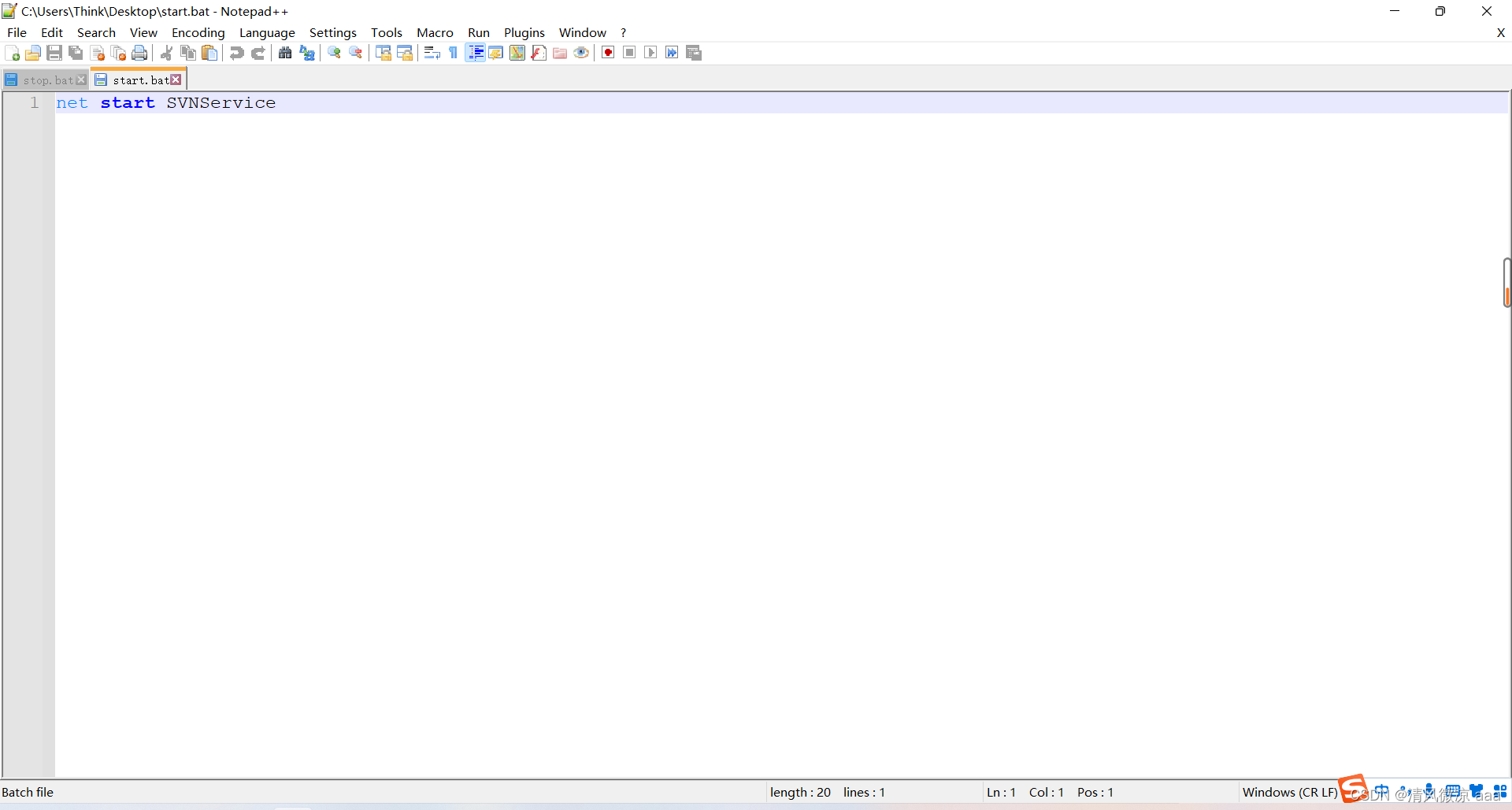
启动服务: net start 服务名称
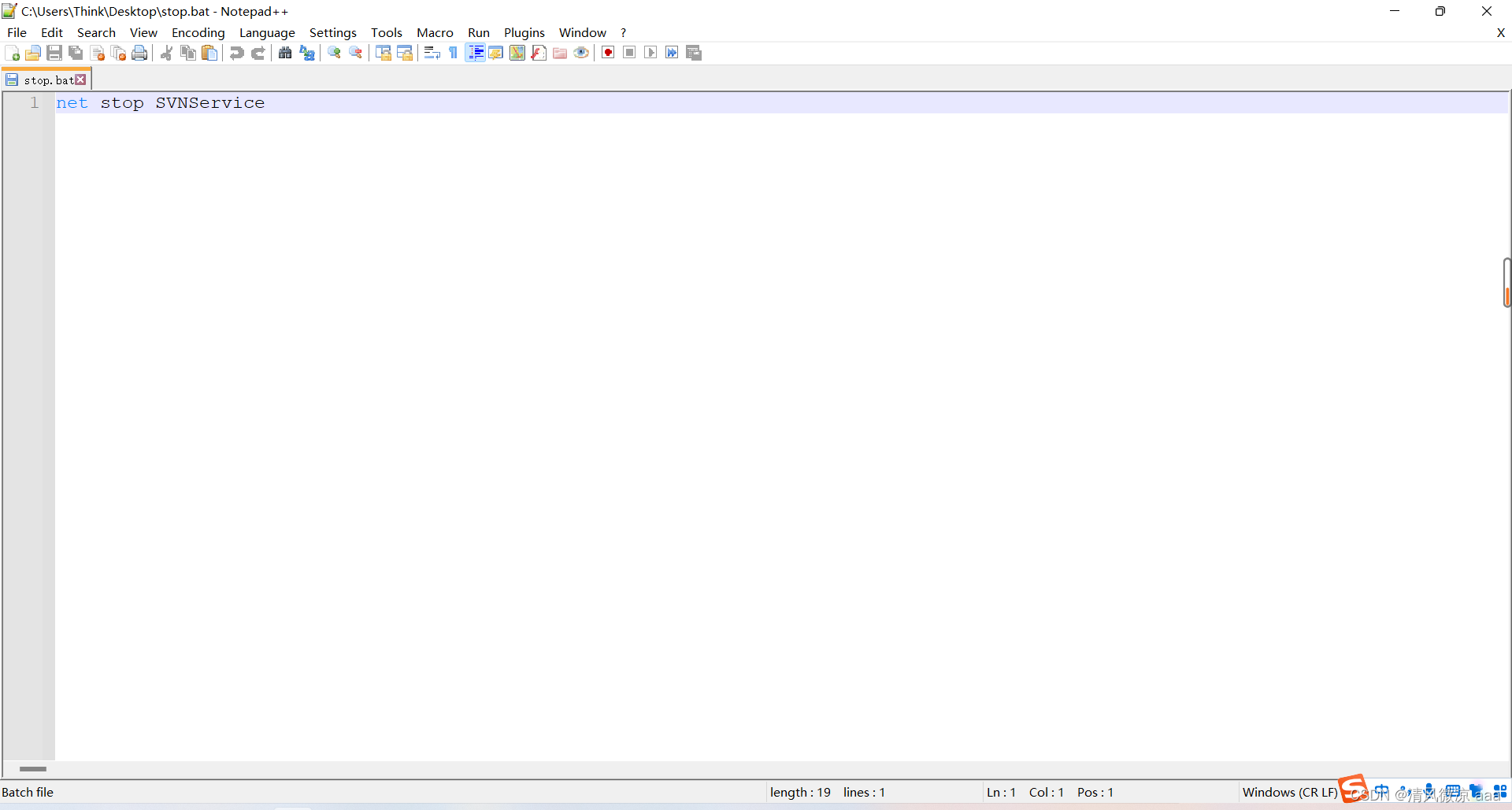
停止服务: net stop 服务名称
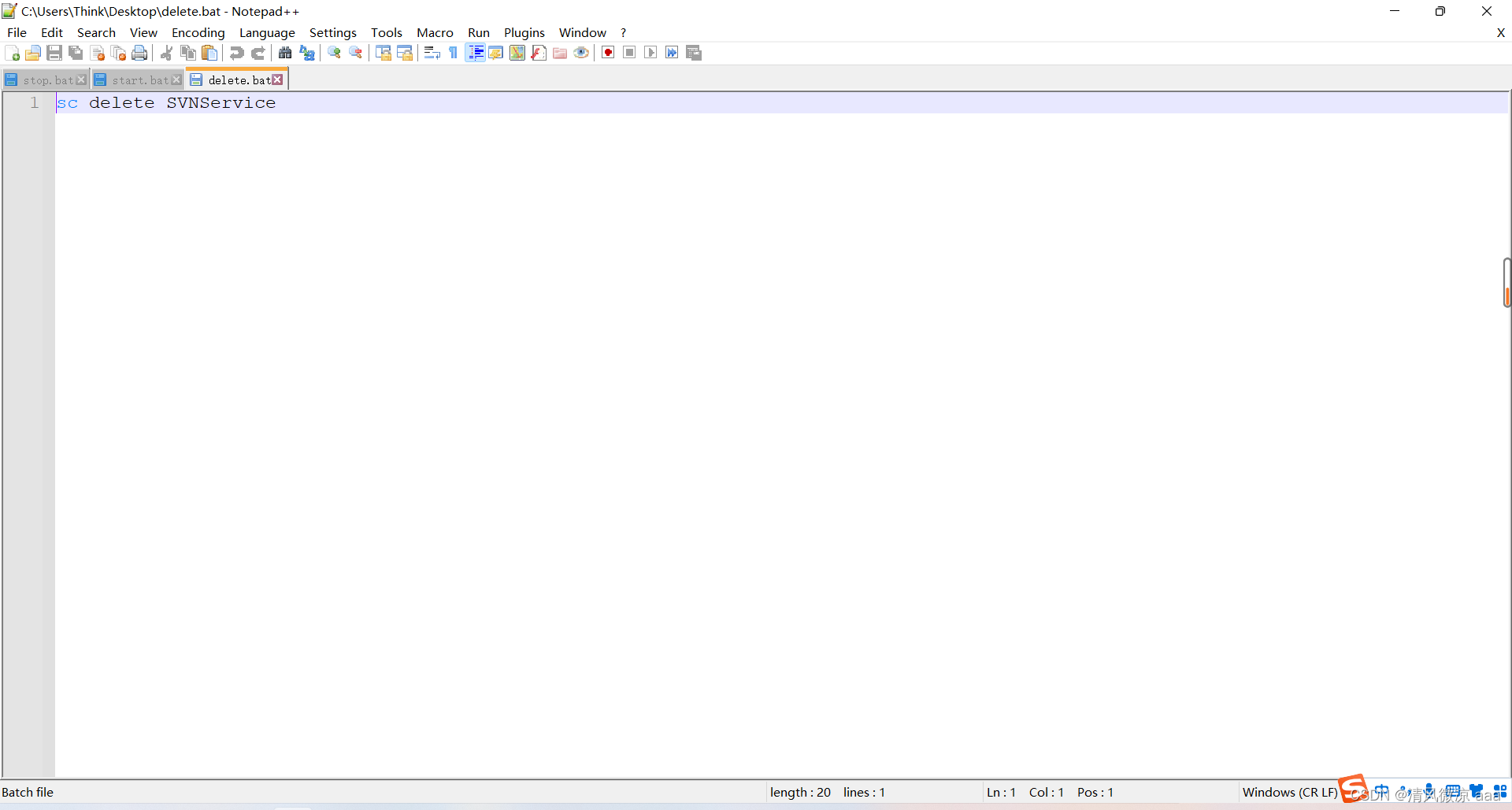
删除服务: sc delete 服务名称
以上功能在实际项目开发中经常使用,所以可以封装为.bat批处理文件,效果如下:
首先,创建3个批处理文件:

依次在每个文件中编写一下指令:



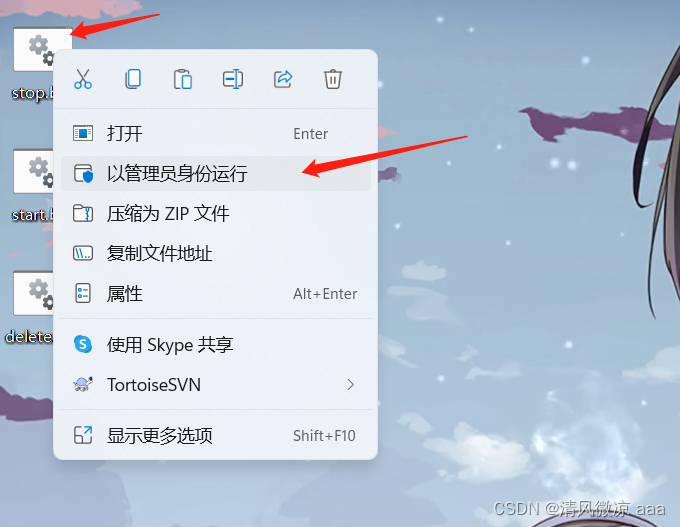
之后在对应的批处理文件上右键以管理员的方式运行:

黑窗口弹出后会自动消失:


6、模拟真实开发环境
6.1、svn工作流程
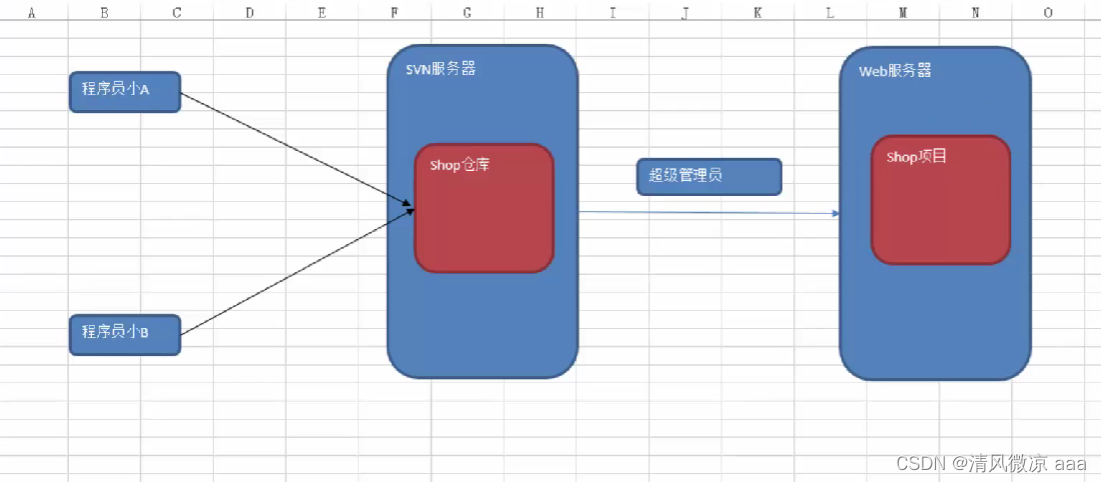
说明:以前都是通过超级管理员从svn服务器更新数据到web服务器,但是这样的缺点是:一旦更新数据太过频繁,超级管理员对这整个服务器都要进行频繁的操作,非常的麻烦。
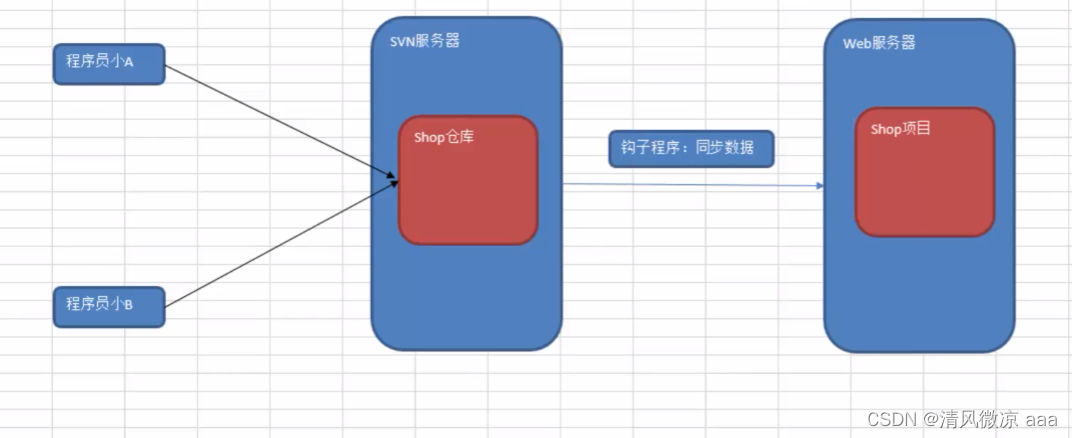
解决:可以通过钩子程序实时更新数据到服务端。
以前:

现在:

6.2、钩子程序
- 所谓的钩子就是与一些版本库事件触发的程序,例如新修订版本的创建,或是未版本化属性的修改
- 默认情况下,钩子的子目录(版本仓库/hooks)中包含各种版本库钩子模板。

post-commit.tmpl:事务完成后所触发的钩子程序:
钩子程序默认情况可以采用批处理指令或shell指令来进行编写。
6.3、通过批处理指令编写钩子程序
-
指定svn服务的端的工作目录:
设置服务端svn路径:SET SVN="E:\SVN\server\bin\svn.exe" -
指定Web服务器工作目录:
SET DIR="D:\Web\Shop" -
通过update指令实时更新数据到DIR目录中:
SVN update %DIR%
6.4、具体使用步骤
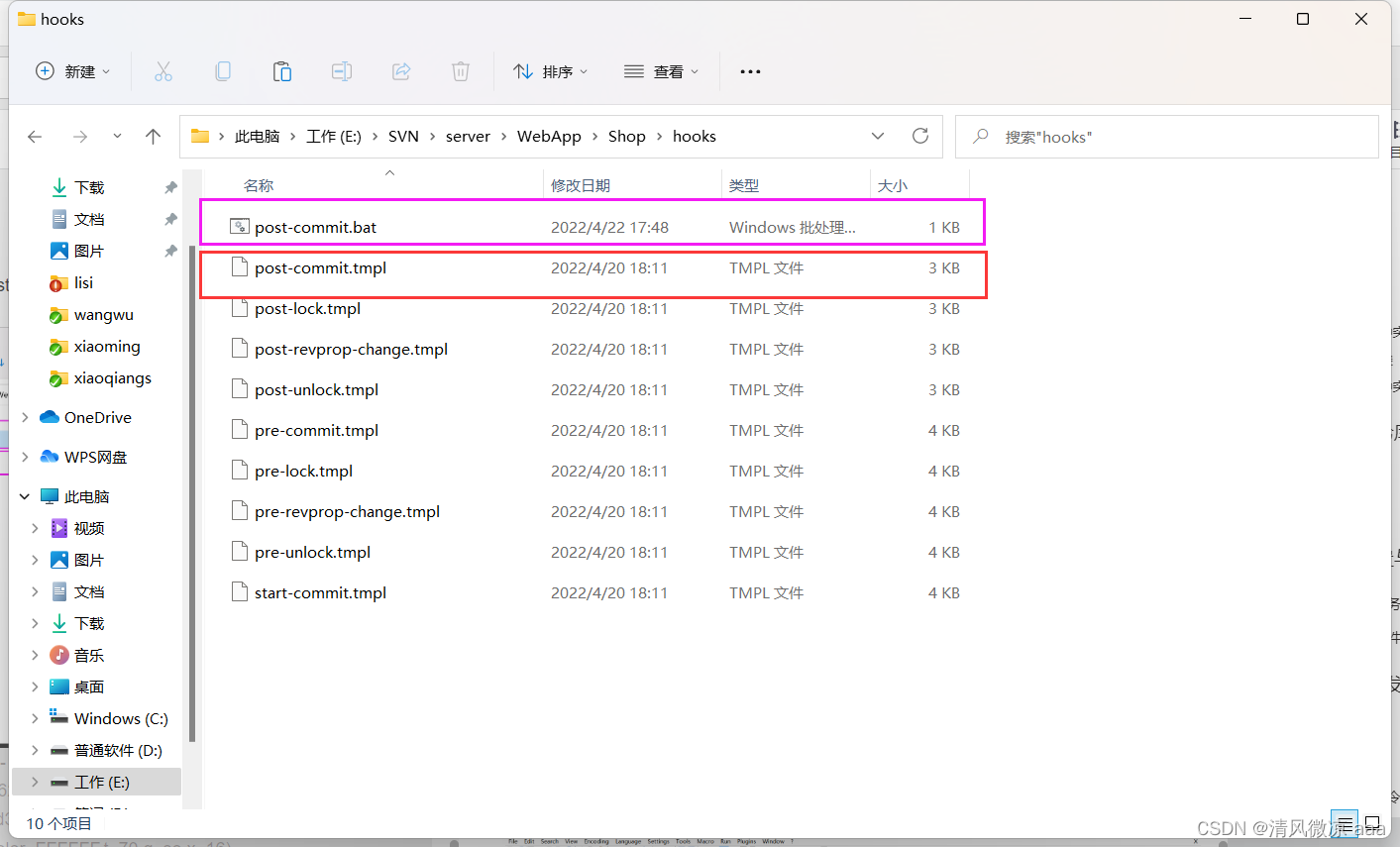
1.复制post-commit.tmpl文件为post-commit.bat文件

2.填入相关批处理指令

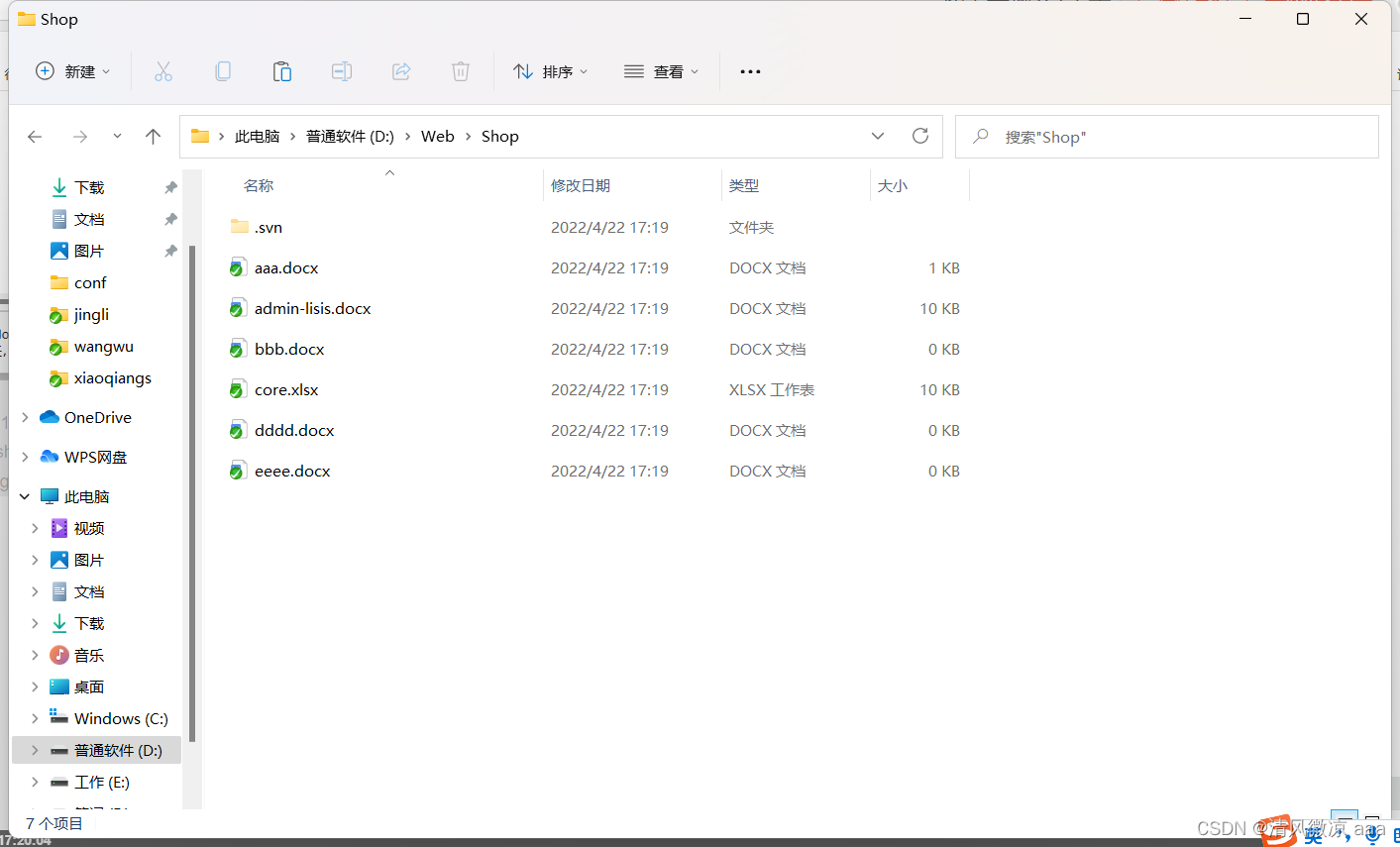
3.在D盘的Web目录下创建Shop项目,并更新SVN服务器数据到本地



此时数据都刚更新到了本地:

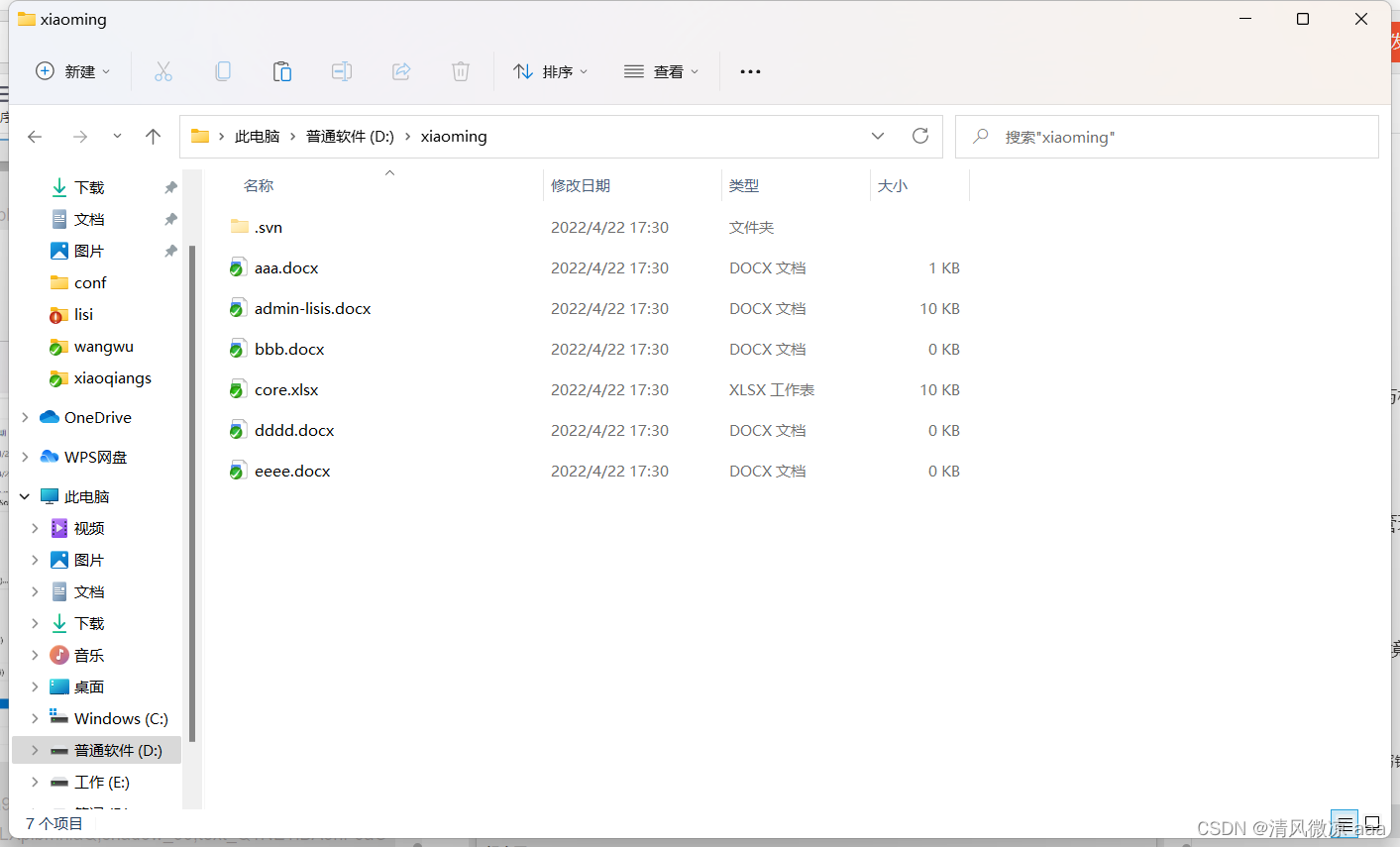
4.新建一个目录xiaoming,在xiaoming目录中进行检出操作:


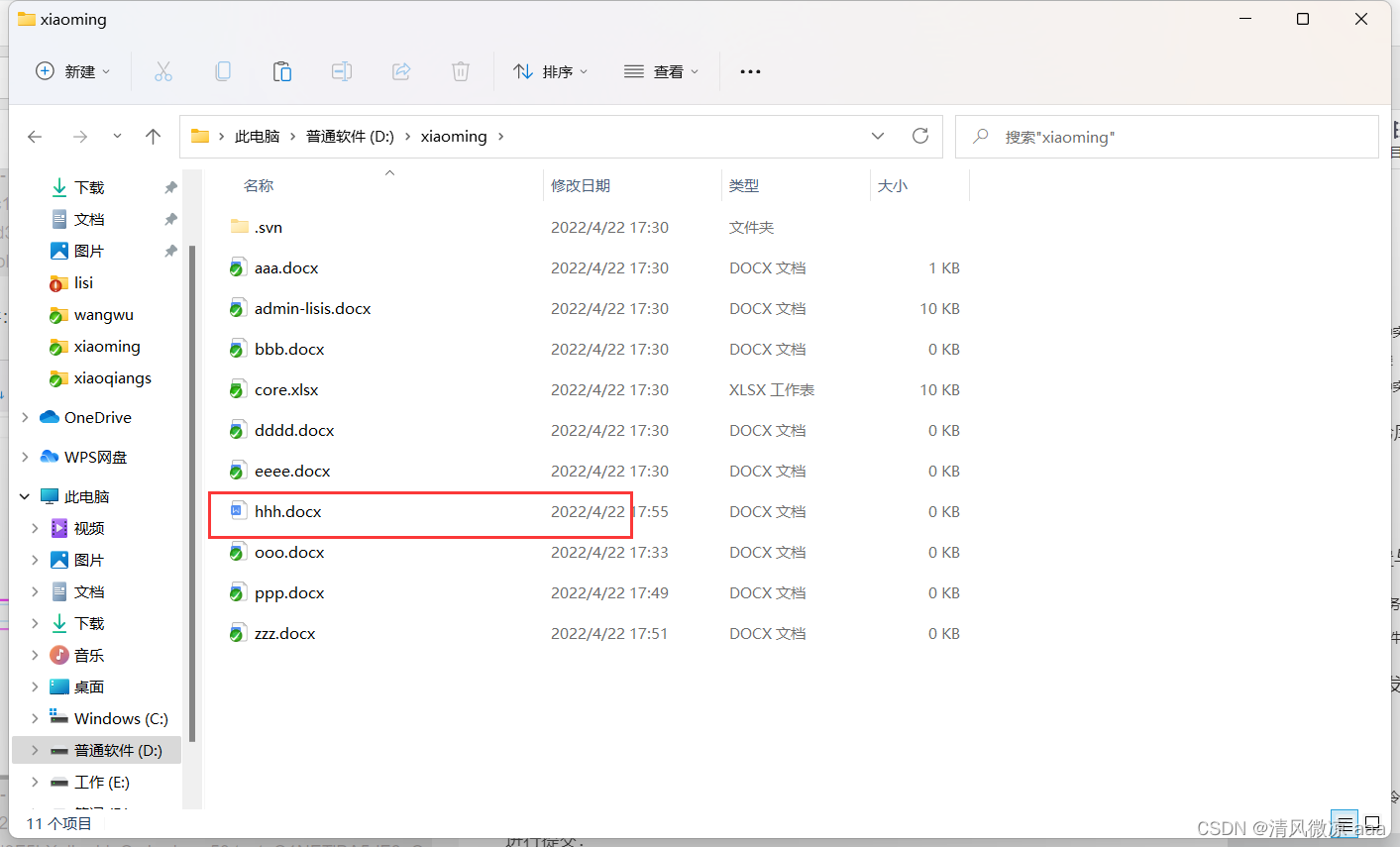
5.在xiaoming目录中编写测试文件:hhh.docx文件

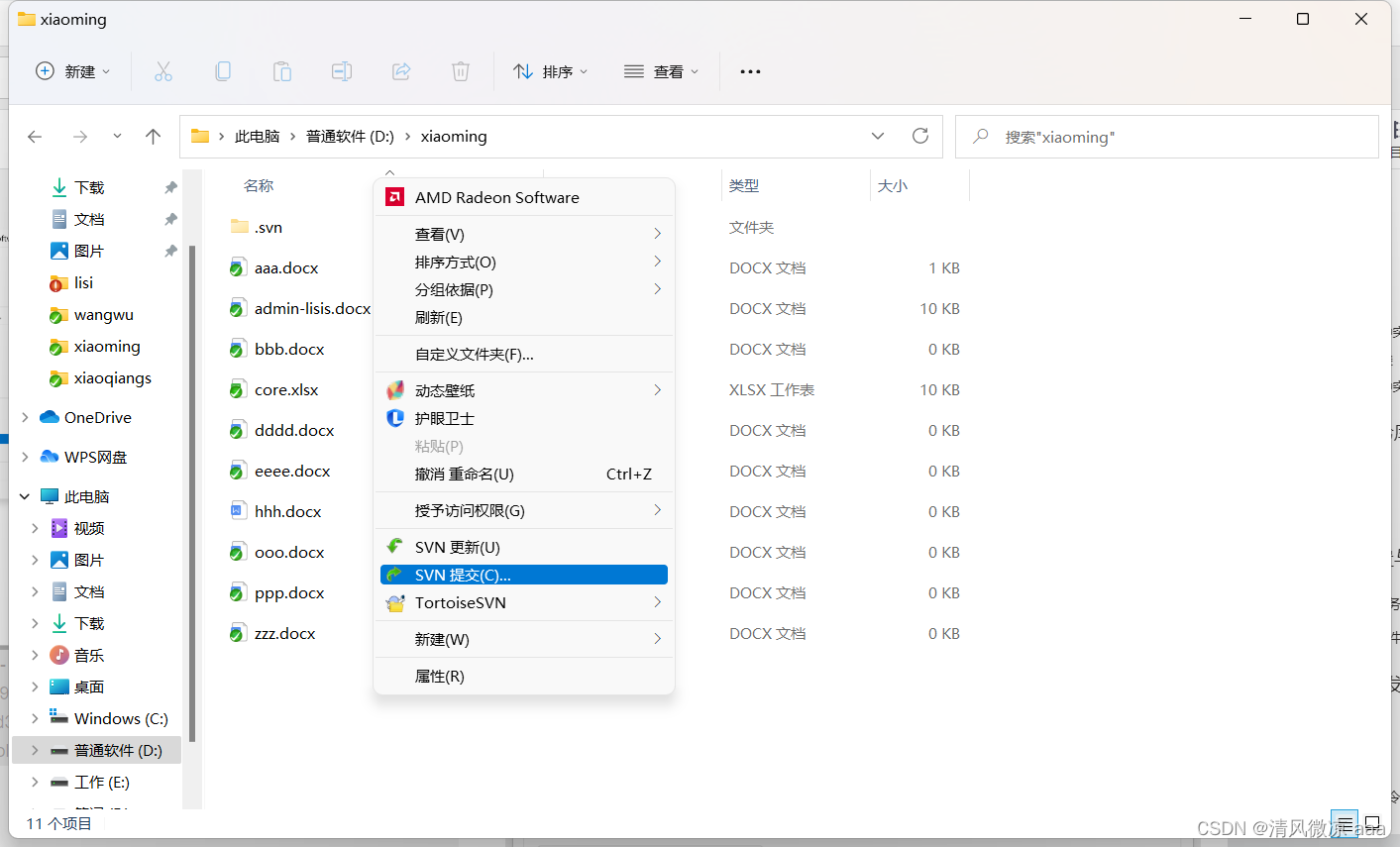
提交:hhh.docx文件


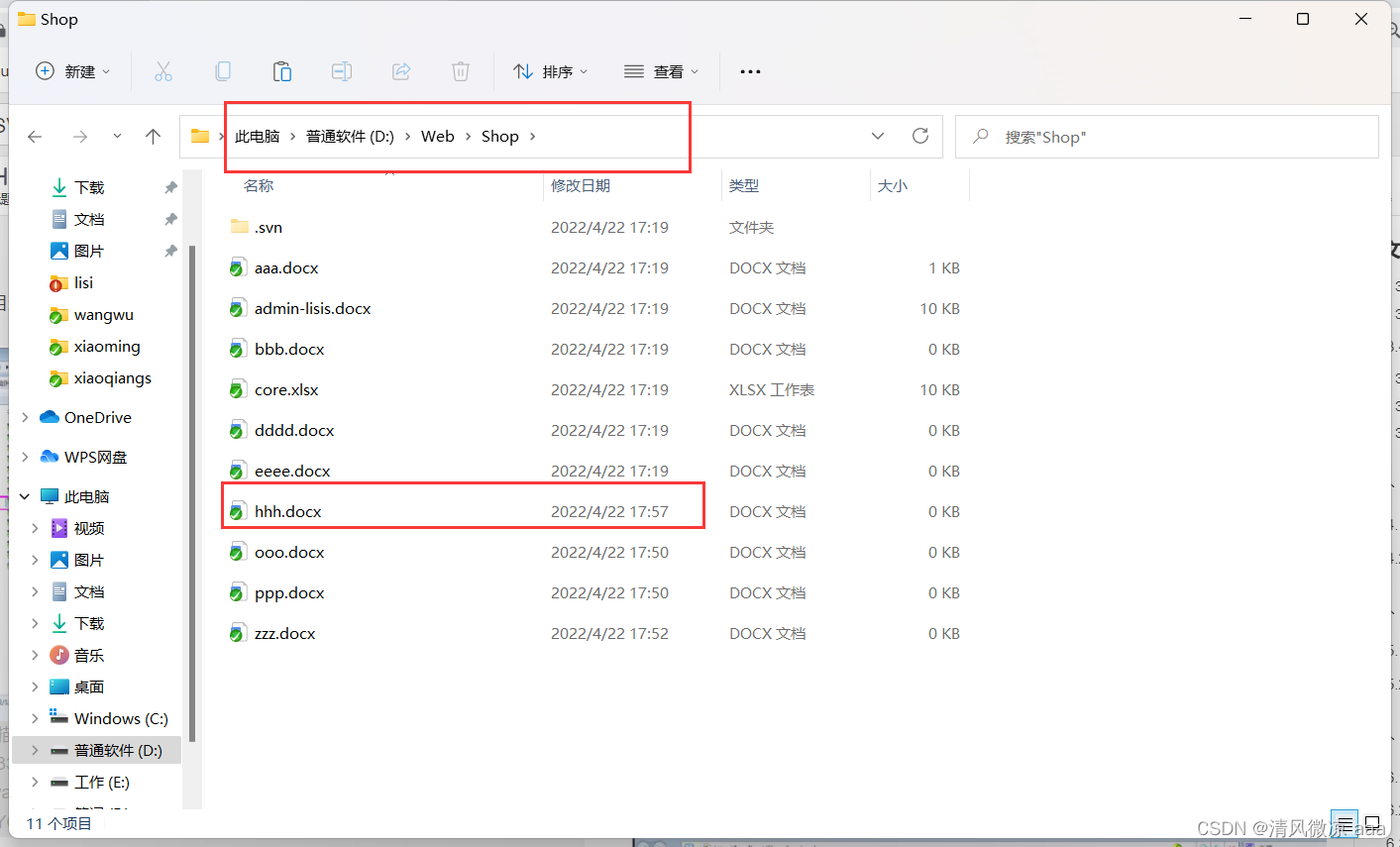
6.效果:在Shop目录可以实时获取到最新数据

7.可以通过虚拟主机形式直接访问更新文件,因为Shop是模拟的,不是Web服务器,所以不能访问。

7、SVN扩展程序
说明:实际开发中所有的程序操作都是在SVN服务器中完成的,而SVN服务器是运行在一台真实的服务器中它本身价格是比较昂贵的,作为个人开发者如过没有一台真实的服务器进行管理,那么如何来模拟svn的服务器以及通过更新数据到web服务器中呢???
7.1、BAE云引擎
7.1.1、介绍
百度应用引擎(Baidu App Engine,简称BAE)是百度开发的网络应用开发平台。基于BAE架构,使开发者不需要维护任何服务器,只需要简单地上传应用程序,就可以为用户提供服务。
开发者可以基于BAE平台进行PHP/Java/Node.js/Python等各种应用的,开发、编译、发布、调试。
7.1.2、使用
BAE地址:https://cloud.baidu.com/
操作步骤:https://www.bilibili.com/video/BV13s411h7QM?p=12&spm_id_from=pageDriver
