目的:
1、前端一台Nginx,均衡后端4台Nginx,其中后端4台Nginx部署2套网站,每套网站都要部署在4台Nginx上,端口为:8081-8084,用户通过域名访问前端Nginx 域名v1.jd.com v2.jd.com访问到不同的网站。
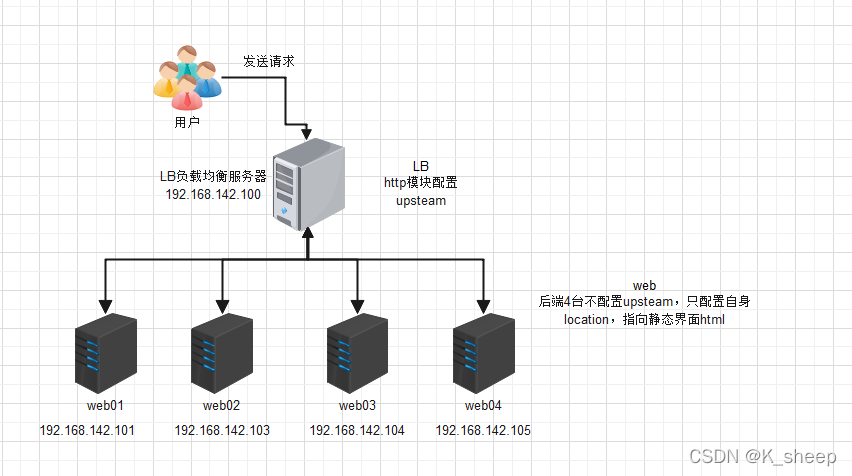
2、将第一道题目的部署步骤和架构图画出来。架构图上要划出9台服务器分布图。
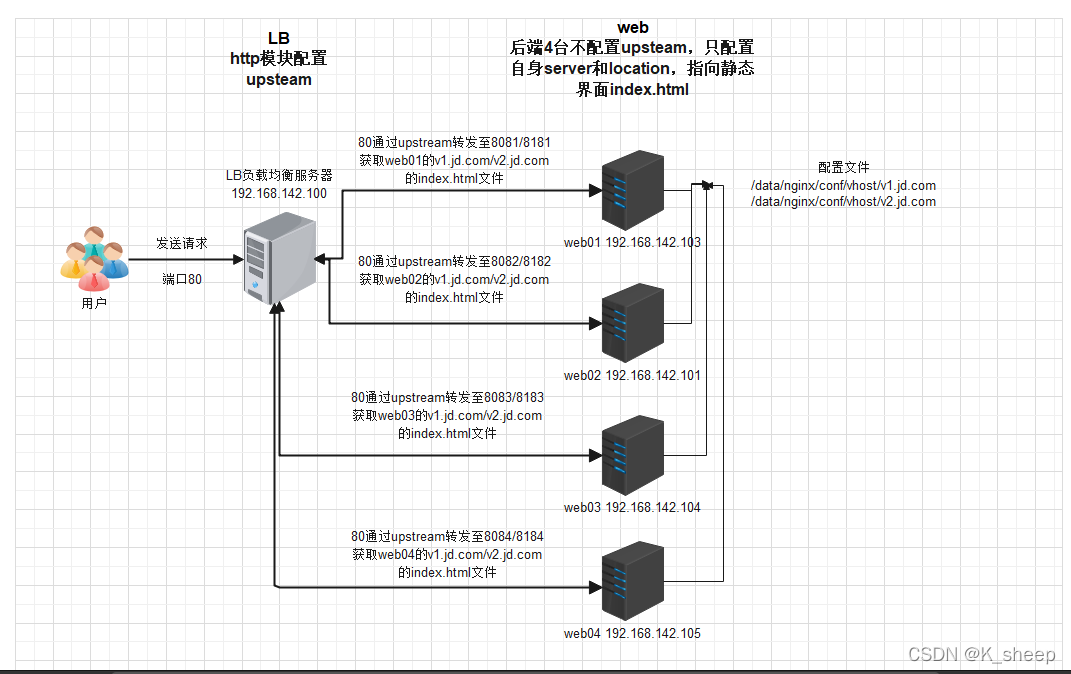
根据字面意思,需要负载转发后端4台的2套html给用户,如下图:

环境准备
| 主机 | IP | 安装服务 | 监听端口 |
|---|---|---|---|
| 负载均衡LB | 192.168.142.100 | nginx | 80 |
| web01 | 192.168.142.101 | nginx | 8081 |
| web02 | 192.168.142.103 | nginx | 8082 |
| web03 | 192.168.142.104 | nginx | 8083 |
| web04 | 192.168.142.105 | nginx | 8084 |
部署
1、安装nginx
LB和web全部安装依赖以及nginx
yum install gcc openssl-devel pcre-devel zlib-devel -y
没有配置好yum源的可以先执行一下命令
#配置epel\base源
wget -O /etc/yum.repos.d/epel.repo http://mirrors.aliyun.com/repo/epel-7.repo
wget -O /etc/yum.repos.d/CentOS-Base7.repo http://mirrors.aliyun.com/repo/Centos-7.repo
yum repolist #列出目前正在使用的repo库
yum update #更新yum所有库
yum makecache #缓存package包到本地,安装更快
【扩展】由于5台安装方式一致,可以使用此方法一次安装5台nginx

选择【发送键输入到所有会话】,之后只要操作一台机器就可以同时操作5台。


#进入tar.gz包解压的nginx-1.20.2目录
./configure --prefix=/data/nginx --with-http_stub_status_module --with-http_realip_module
make && makeinstall
#要注意--prefix=/data/nginx 后面不能加/号
2、配置配置文件
LB负载均衡配置
#v1.jd.com.conf
upstream web01 {
server 192.168.142.101:8082;
server 192.168.142.103:8081;
server 192.168.142.104:8083;
server 192.168.142.105:8084;
}
server {
listen 80;
server_name v1.jd.com;
location / {
proxy_pass http://web01;
proxy_set_header Host $host;
}
}
#v2.jd.com.conf
upstream web02 {
server 192.168.142.101:8082;
server 192.168.142.103:8081;
server 192.168.142.104:8083;
server 192.168.142.105:8084;
}
server {
listen 80;
server_name v2.jd.com;
location / {
proxy_pass http://web02;
proxy_set_header Host $host;
}
}
web端4台配置(端口差异,其他一致)
#如果yum安装,所以新增2个配置文件放入include /etc/nginx/conf.d/*.conf目录下。
以下是yum安装的Nginx的默认路径:
(1) Nginx配置路径:/etc/nginx/
(2) PID目录:/var/run/nginx.pid
(3) 错误日志:/var/log/nginx/error.log
(4) 访问日志:/var/log/nginx/access.log
(5) 默认站点目录:/usr/share/nginx/html
- 编写两个页面文件v1.jd.com.html,v2.jd.com.html
#先清空无用的页面文件
rm -rf /data/nginx/html/*
echo "This is v1.jd.com page!" > /data/nginx/html/v1.jf.com.html
echo 'This is v2.jd.com page!' > /data/nginx/html/v2.jf.com.html
- 修改4台配置文件
#v1.jd.com.conf
#----------------------web01----------------------
server {
listen 8081;
server_name v1.jd.com;
access_log /data/nginx/logs/v1.jd.com/v1.jd_access.log;
error_log /data/nginx/logs/v1.jd.com/v1.jd_error.log;
location / {
root /data/nginx/html/v1.jd.com;
index index.html index.htm;
}
}
#----------------------web02----------------------
server {
listen 8082;
server_name v1.jd.com;
access_log /data/nginx/logs/v1.jd.com/v1.jd_access.log;
error_log /data/nginx/logs/v1.jd.com/v1.jd_error.log;
location / {
root /data/nginx/html/v1.jd.com;
index index.html index.htm;
}
}
#----------------------web03----------------------
server {
listen 8083;
server_name v1.jd.com;
access_log /data/nginx/logs/v1.jd.com/v1.jd_access.log;
error_log /data/nginx/logs/v1.jd.com/v1.jd_error.log;
location / {
root /data/nginx/html/v1.jd.com;
index index.html index.htm;
}
}
#----------------------web04----------------------
server {
listen 8084;
server_name v1.jd.com;
access_log /data/nginx/logs/v1.jd.com/v1.jd_access.log;
error_log /data/nginx/logs/v1.jd.com/v1.jd_error.log;
location / {
root /data/nginx/html/v1.jd.com;
index index.html index.htm;
}
}
#v2.jd.com.conf
#----------------------web01----------------------
server {
listen 8081;
server_name v2.jd.com;
access_log /data/nginx/logs/v2.jd.com/v2.jd.access.log;
error_log /data/nginx/logs/v2.jd.com/v2.jd.error.log;
location / {
root /data/nginx/html/v2.jd.com;
index index.html index.htm;
}
}
#----------------------web02----------------------
server {
listen 8082;
server_name v2.jd.com;
access_log /data/nginx/logs/v2.jd.com/v2.jd.access.log;
error_log /data/nginx/logs/v2.jd.com/v2.jd.error.log;
location / {
root /data/nginx/html/v2.jd.com;
index index.html index.htm;
}
}
#----------------------web03----------------------
server {
listen 8083;
server_name v2.jd.com;
access_log /data/nginx/logs/v2.jd.com/v2.jd.access.log;
error_log /data/nginx/logs/v2.jd.com/v2.jd.error.log;
location / {
root /data/nginx/html/v2.jd.com;
index index.html index.htm;
}
}
#----------------------web04----------------------
server {
listen 8084;
server_name v2.jd.com;
access_log /data/nginx/logs/v2.jd.com/v2.jd.access.log;
error_log /data/nginx/logs/v2.jd.com/v2.jd.error.log;
location / {
root /data/nginx/html/v2.jd.com;
index index.html index.htm;
}
}
创建后端4台日志文件目录
mkdir -p /data/nginx/logs/v1.jd.com
mkdir -p /data/nginx/logs/v2.jd.com
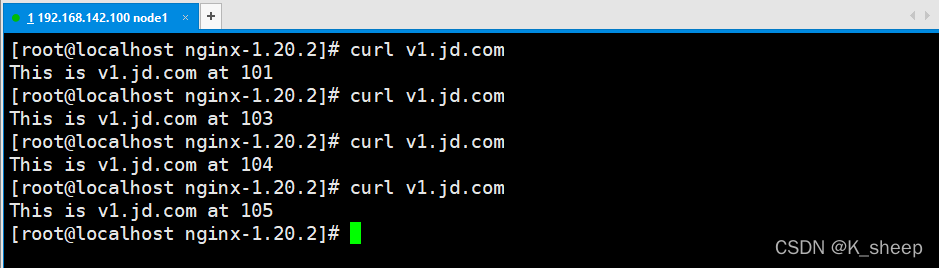
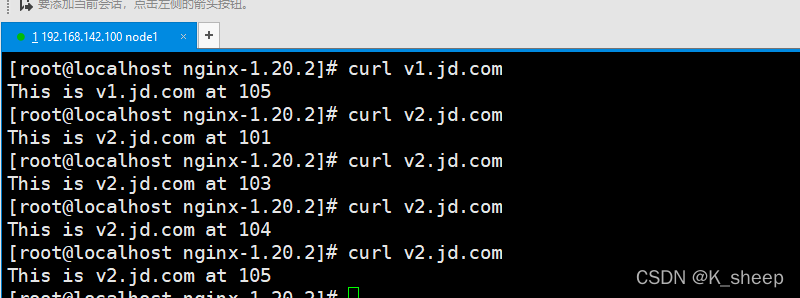
3、测试负载
#100服务器/etc/hosts里面添加一行域名解析
vi /etc/hosts
192.168.142.100 v1.jd.com v2.jd.com
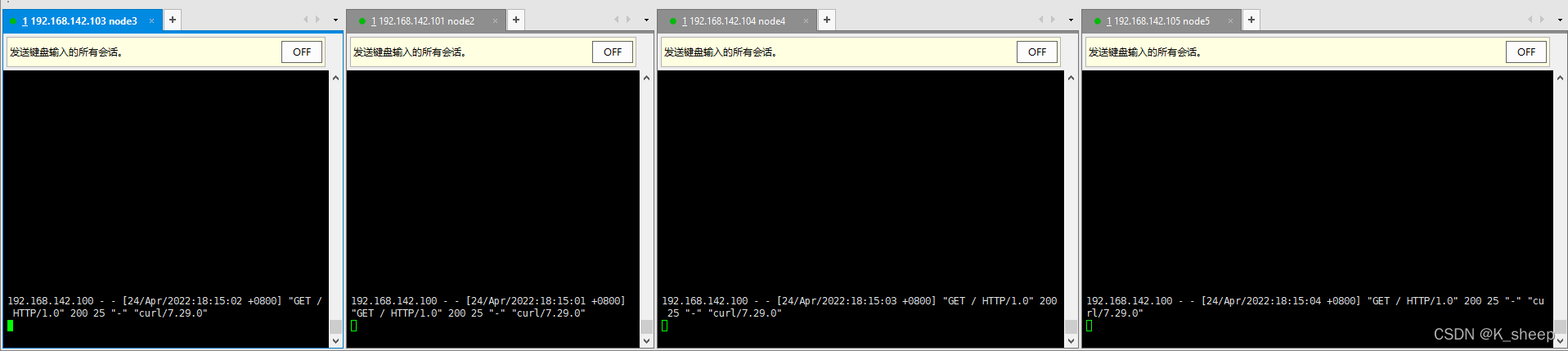
#实时查看负载日志文件
tailf /data/nginx/logs/v1.jd.com/v1.jd_access.log


#实时查看负载日志文件
tailf /data/nginx/logs/v2.jd.com/v2.jd.access.log


遇到问题:
不同域名访问相同服务器的不同端口的不同页面,如果后端两个界面端口相同,读取到的html,发现只会获取到v1.dj.com的,无法正常负载。
解决方法:
1、更改第二个域名的端口。如上配置即可
2、可以通过proxy_pass直接写入解析的域名可以直接访问后端域名。
例如:
```bash
upstream v1.jd.com {
server 192.168.142.101:8082;
server 192.168.142.103:8081;
server 192.168.142.104:8083;
server 192.168.142.105:8084;
}
server {
listen 80;
server_name v1.jd.com;
location / {
proxy_pass http://v1.jd.com;
}
}
upstream v2.jd.com {
server 192.168.142.101:8082;
server 192.168.142.103:8081;
server 192.168.142.104:8083;
server 192.168.142.105:8084;
}
server {
listen 80;
server_name v2.jd.com;
location / {
proxy_pass http://v2.jd.com;
}
}
**3、最正确的办法(重点!!!!)
加上proxy_set_header host $host; 否则无法访问到v2.jd.com
upstream v1 {
server 192.168.142.101:8082;
server 192.168.142.103:8081;
server 192.168.142.104:8083;
server 192.168.142.105:8084;
}
server {
listen 80;
server_name v1.jd.com;
location / {
proxy_pass http://v1;
proxy_set_header host $host;
}
}
upstream v2 {
server 192.168.142.101:8082;
server 192.168.142.103:8081;
server 192.168.142.104:8083;
server 192.168.142.105:8084;
}
server {
listen 80;
server_name v2.jd.com;
location / {
proxy_pass http://v2;
proxy_set_header host $host;
}
}