文章目录
七,Vue导出部署到Nginx
0,安装nginx
Windows下载Windows版解压
centos7安装
#下载安装包
wget http://nginx.org/download/nginx-1.20.2.tar.gz
#安装所需依赖
yum -y install pcre pcre-devel zlib zlib-devel openssl openssl-devel
#解压
tar -zxvf nginx-1.20.2.tar.gz
#进入nginx目录
cd nginx-1.20.2
#预编译
#--prefix是指定安装目录
./configure --prefix=/opt/nginx
#编译
make
#安装
make install
#运行nginx
cd /opt/nginx/sbin/
./nginx
#查看进程
ps -ef|grep nginx
root 115792 1 0 14:40 ? 00:00:00 nginx: master process ./nginx
nobody 115793 115792 0 14:40 ? 00:00:00 nginx: worker process
root 116079 15539 0 14:40 pts/2 00:00:00 grep --color=auto nginx
#无法访问关闭防火墙或者开放端口
systemctl stop firewalld.service #临时防火墙
systemctl disable firewalld.service #永久关闭防火墙
#开放80端口
firewall-cmd --zone=public --add-port=80/tcp --permanent # 开放80端口
firewall-cmd --zone=public --remove-port=80/tcp --permanent #关闭80端口
firewall-cmd --reload # 配置立即生效
firewall-cmd --zone=public --list-ports #查看防火墙开放的端口
常用命令
#启动
/opt/nginx/sbin/nginx
#特定目录下的配置文件启动
nginx -c /特定目录/nginx.conf
#重新加载配置
/opt/nginx/sbin/nginx -s reload
#停止
/opt/nginx/sbin/nginx -s stop
#检查配置文件是否正确
/opt/nginx/sbin/nginx -t
#检查特定目录的配置文件是否正确
nginx -t -c /特定目录/nginx.conf
#停止服务
/opt/nginx/sbin/nginx -s quit
配置nginx服务(开机自启)
vim /etc/systemd/system/nginx.service #创建service文件
nginx.service
[Unit]
Description=The Nginx HTTP Server
After=network.target remote-fs.target nss-lookup.target
[Service]
Type=forking
PIDFile=/opt/nginx/logs/nginx.pid #带路径的修改为自己系统对应的路径
ExecStart=/opt/nginx/sbin/nginx
ExecReload=/opt/nginx/sbin/nginx -s reload
ExecStop=/opt/nginx/sbin/nginx -s stop
PrivateTmp=true
[Install]
WantedBy=multi-user.target
开机自启
systemctl daemon-reload
systemctl enable nginx #开机自启
systemctl disable nginx.service #关闭开机自启
systemctl start nginx.service #开启
systemctl stop nginx.service #关闭
systemctl reload nginx.service #重新加载配置
systemctl status nginx.service #查看状态

1,运行build命令
vue-cli-service build

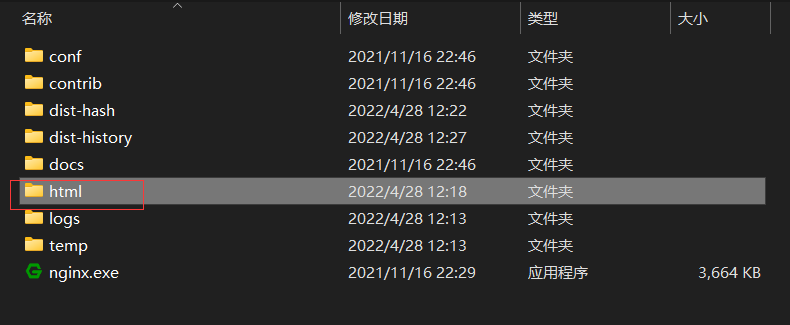
2,生成资源目录dist,复制到nginx中
#停止
nginx -s quit
#重启
nginx -s reload
把dist目录中的资源放到HTML目录下

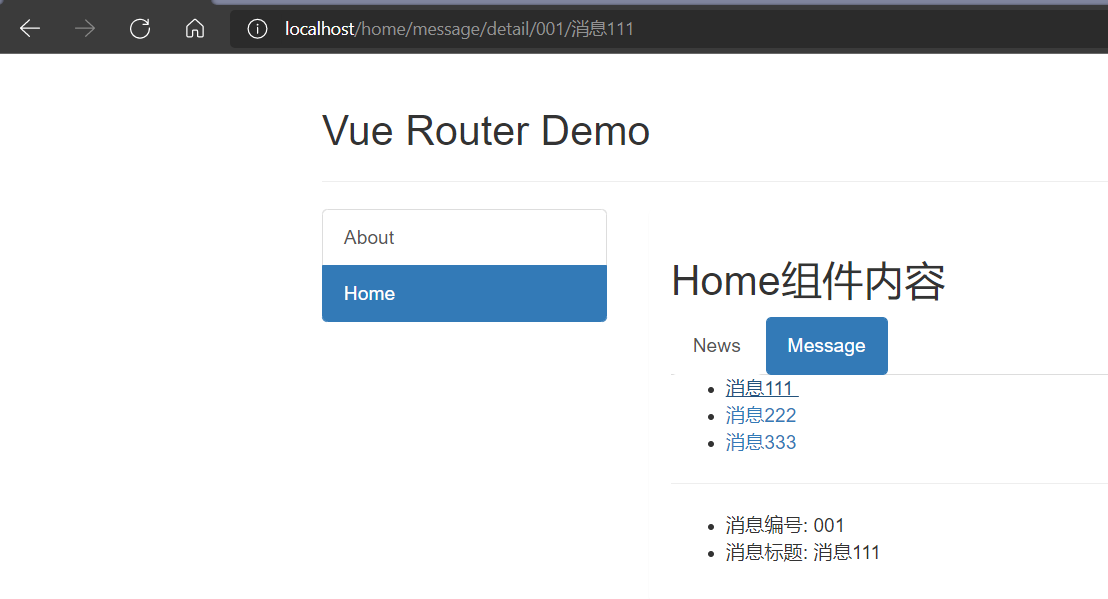
3,访问测试

4,history模式下刷新报404
- 把路径当资源去找, 找不到

修改nginx.conf
server–>location中添加
try_files $uri $uri/ @router;
server {
listen 8088;
server_name xxx;
access_log logs/access.log;
error_log logs/error.log;
location / {
#根目录
root E:\static\disthistory;
#history添加, hash不添加
try_files $uri $uri/ @router;
#指向17行的@router
index index.html;
}
#对应11行的@router,主要原因是路由的路径资源并不是一个真实的路径,所以无法找到具体的文件
#因此需要rewrite到index.html中,然后交给路由在处理请求资源
location @router {
rewrite ^.*$ /index.html last;
}
}
八,UI组件库(Element UI)
移动端常用UI组件库
- Vant https://youzan.github.io/vant
- Cube Ul https://didi.github.io/cube-ui-
- Mint UI http://mint-ui.github.io
PC端常用UI组件库
- Element UI https://element.eleme.cn
- IView Ul https://www.iviewui.com-
Element UI
npm 安装
推荐使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用。
npm i element-ui -S
引入
//引入ElementUI组件库
import ElementUI from 'element-ui';
//引入ElementUI全部样式
import 'element-ui/lib/theme-chalk/index.css';
//应用ElementUI
Vue.use(ElementUI);
按需引入
借助 babel-plugin-component,我们可以只引入需要的组件,以达到减小项目体积的目的。
首先,安装 babel-plugin-component:
npm install babel-plugin-component -D
然后,将 .babelrc 修改为:
新版脚手架叫babel.config.js
module.exports = {
presets: [
'@vue/cli-plugin-babel/preset',
//"presets": [["es2015", { "modules": false }]],es2015报错
["@babel/preset-env", { "modules": false }]
],
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
}
接下来,如果你只希望引入部分组件,比如 Button 和 Select,那么需要在 main.js 中写入以下内容:
import Vue from 'vue';
import { Button, Select } from 'element-ui';
import App from './App.vue';
Vue.component(Button.name, Button);
Vue.component(Select.name, Select);
/* 或写为
* Vue.use(Button)
* Vue.use(Select)
*/
new Vue({
el: '#app',
render: h => h(App)
});
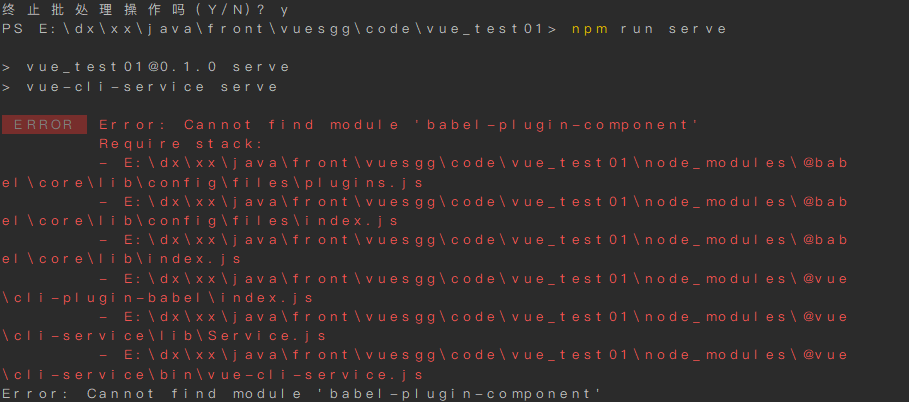
运行报错
如果出现 Error: Cannot find module 'xxx'
就安装 npm i xxx

安装babel-plugin-component
npm i babel-plugin-component

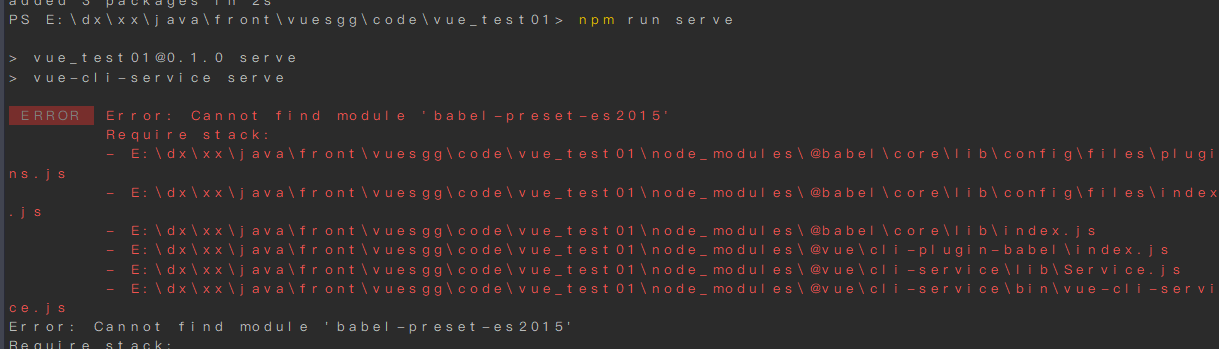
安装babel-preset-es2015
npm i babel-preset-es2015
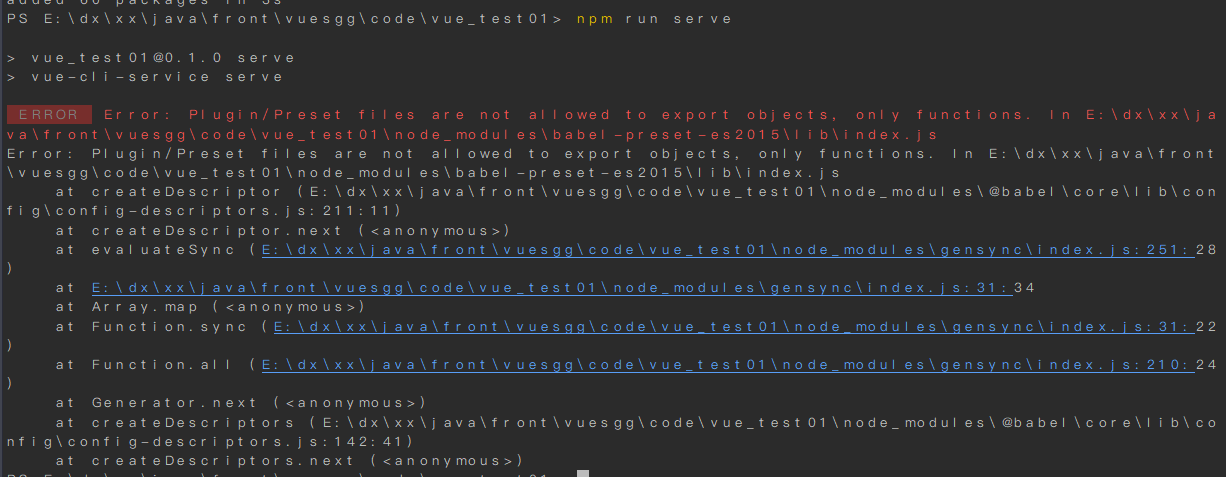
es2015的问题

修改babel.config.js的es2015为@babel/preset-env
module.exports = {
presets: [
'@vue/cli-plugin-babel/preset',
["@babel/preset-env", { "modules": false }]
],
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
}
