我们根据提供的网站模板,部署到我们自己封装的服务器上,下图是我们页面,运行路径是我们桌面的路径
 ???????
???????
?
我们需要把提供的css,html、js文件引入我们的项目,项目目录如下所示

代码如下
var http=require('http')
var path=require('path')
var url=require('url')
var fs=require('fs')
var mime=require('mime')
// 搭建一个服务器
var server=http.createServer(function(req,res){
console.log(req.url);
// 获取文件的绝对路径
fs.readFile(__dirname+req.url,function(err,data){
console.log(data);
// 根据不同的文件后缀名,设置不同的响应头信息Content-Type
res.writeHead(200,{'Content-Type':mime.getType(req.url)})
res.end(data)
})
})
// 配置端口
server.listen(3333,function(err){
if(!err){
console.log('服务器连接成功');
}
})
运行项目之后,我们在页面运行html文件,运行路径就换成我们服务器搭建的接口

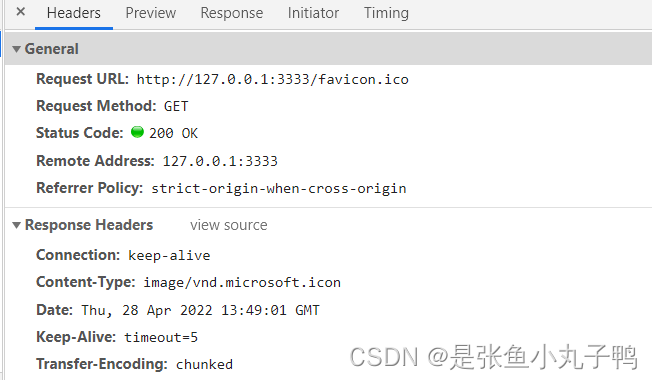
右键检查 Network
?
?这样我们就可以根据不同文件后缀名设置到不同的响应头信息,在这我们用到了一个mime模块
MIME 类型
MIME 是描述消息内容类型的因特网标准
MIME 消息能包含文本、图像、音频、视频以及其他应用程序专用的数据
详情可以参考此链接:https://www.runoob.com/http/http-content-type.html
