应用监控系统由Metrics+InfluxDB+Grafana组合而成,通过客户端Metrics在业务代码中埋点,Metrics会把收集到数据存储在InfluxDB数据库中,然后通过Grafana来展示监控数据,所以InfluxDB和Grafana只是辅助工具,重点是数据的采集和维度的选择,数据采集到后如何展示。
一、InfluxDB安装与使用
官网下载地址:https://portal.influxdata.com/downloads/
官方文档:https://docs.influxdata.com/influxdb/v0.10/guides/
# 下载
wget https://dl.influxdata.com/influxdb/releases/influxdb-1.7.9.x86_64.rpm
# 安装
yum localinstall influxdb-1.7.9.x86_64.rpm
# 查看是否安装成功
influx -version
# 启动
systemctl start influxdb.service
# 查看运行状态
systemctl status influxdb.service
# 设置开机自启
systemctl enable influxdb.service
# 进入influxdb
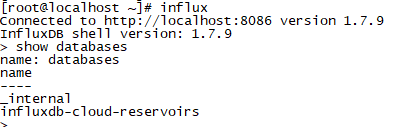
influx
# 创建数据库
create database "influxdb-cloud-reservoirs"
# 查看数据库列表
show databases
# 使用数据库(use 数据库名称)
use influxdb-cloud-reservoirs
# 查看该数据库的表
show measurements
# 删除表
drop measurement "表名称"
# 退出influxdb
exit

得创建一个数据库,这里名为influxdb-cloud-reservoirs

据说InfluxDB在0.13版本以后,就默认关闭了web管理页面,所以我这里使用命令直接在lunix创建数据库,在0.13版本之前,启动后打开浏览器可以访问web管理页面 http://192.168.32.124:8083/,管理界面端口是 8083,大家可以根据自己的需求选择InfluxDB版本。默认用户名和密码是 root 和 root,HTTP API 监听端口是 8086,如果需要更改这些默认设定,修改 InfluxDB 的配置文件(/etc/influxdb/influxdb.conf)并重启就可以了
二、Grafana安装与配置Influxdb数据源
1.Grafana安装
安装包下载地址:https://grafana.com/grafana/download?platform=linux
官网上有安装命令,请对应lunix版本去选择,本文为CentOS
wget https://dl.grafana.com/enterprise/release/grafana-enterprise-8.5.0-1.x86_64.rpm
sudo yum install grafana-enterprise-8.5.0-1.x86_64.rpm
启动 granafa
# 重新载入配置文件
systemctl daemon-reload
# 设置为开机自启
systemctl enable grafana-server.service
# 启动 granafa 服务
systemctl start grafana-server.service
# 关闭 granafa 服务
systemctl stop grafana-server.service
# 重启 granafa 服务
systemctl restart grafana-server.service
granafa 默认端口为3000,可以在浏览器中输入http://localhost:3000/
granafa 首次登录账户名和密码admin/admin,可以修改,登录后界面如下

2.Grafana使用
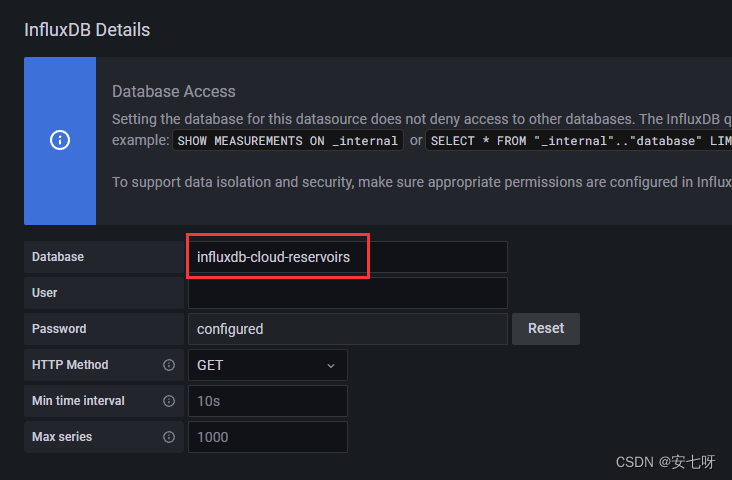
(1)grafana启动之后,配置数据源Influxdb
点击首界面的 DATA SOURCES




如果influxdb没有设置账号密码着不用填
配置好后点击Save & test
三、springboot配置metrics与Influxdb
接着将metrics的数据推到Influxdb数据库中
在github上找到了一个Influxdb的Reporter:https://github.com/davidB/metrics-influxdb
添加maven依赖
<dependency>
<groupId>com.ryantenney.metrics</groupId>
<artifactId>metrics-spring</artifactId>
<version>3.1.3</version>
</dependency>
<dependency>
<groupId>com.github.davidb</groupId>
<artifactId>metrics-influxdb</artifactId>
<version>0.9.3</version>
</dependency>
MetricConfig.java配置类如下
@Configuration
@EnableMetrics
public class MetricsConfig extends MetricsConfigurerAdapter {
@Override
public void configureReporters(MetricRegistry metricRegistry) {
initInfluxdbReporter(metricRegistry);
}
private void initInfluxdbReporter(MetricRegistry metricRegistry) {
InfluxdbReporter.Builder builder = InfluxdbReporter.forRegistry(metricRegistry);
builder.protocol(new HttpInfluxdbProtocol("192.168.32.124", 8086, "influxdb-cloud-reservoirs"));
builder.convertRatesTo(TimeUnit.SECONDS);
builder.convertDurationsTo(TimeUnit.MILLISECONDS);
builder.filter(MetricFilter.ALL);
builder.skipIdleMetrics(false);
builder.tag("host", "host:port");
ScheduledReporter influxdbReporter = builder.build();
influxdbReporter.start(5, TimeUnit.SECONDS);
super.registerReporter(influxdbReporter);
}
}
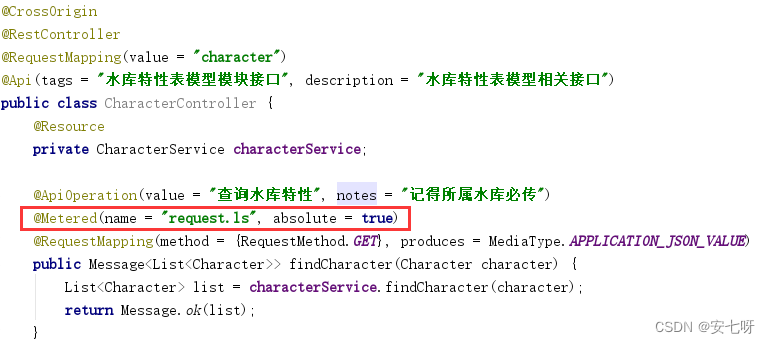
在控制层需要监控的接口中使用@Metered注解
@Metered(name = "request.ls", absolute = true)

然后启动项目
三、使用Grafana面板查看数据
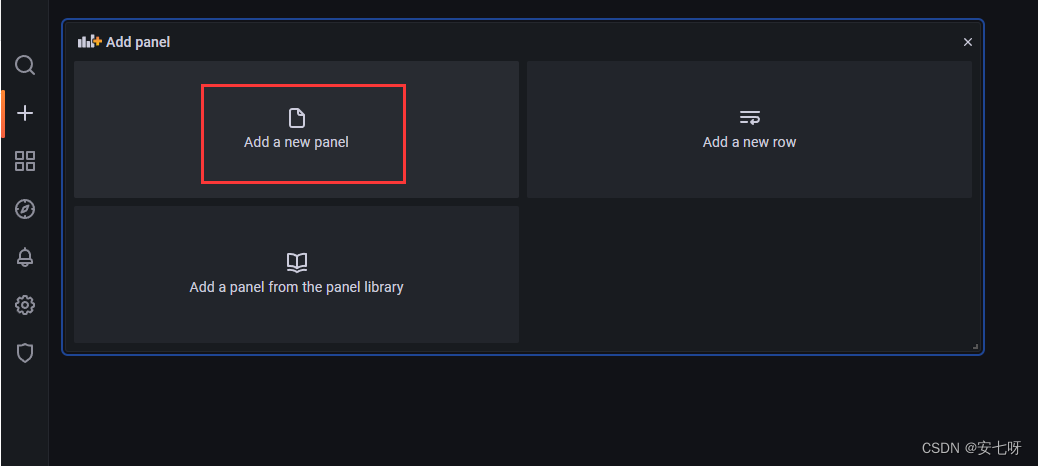
新建面板

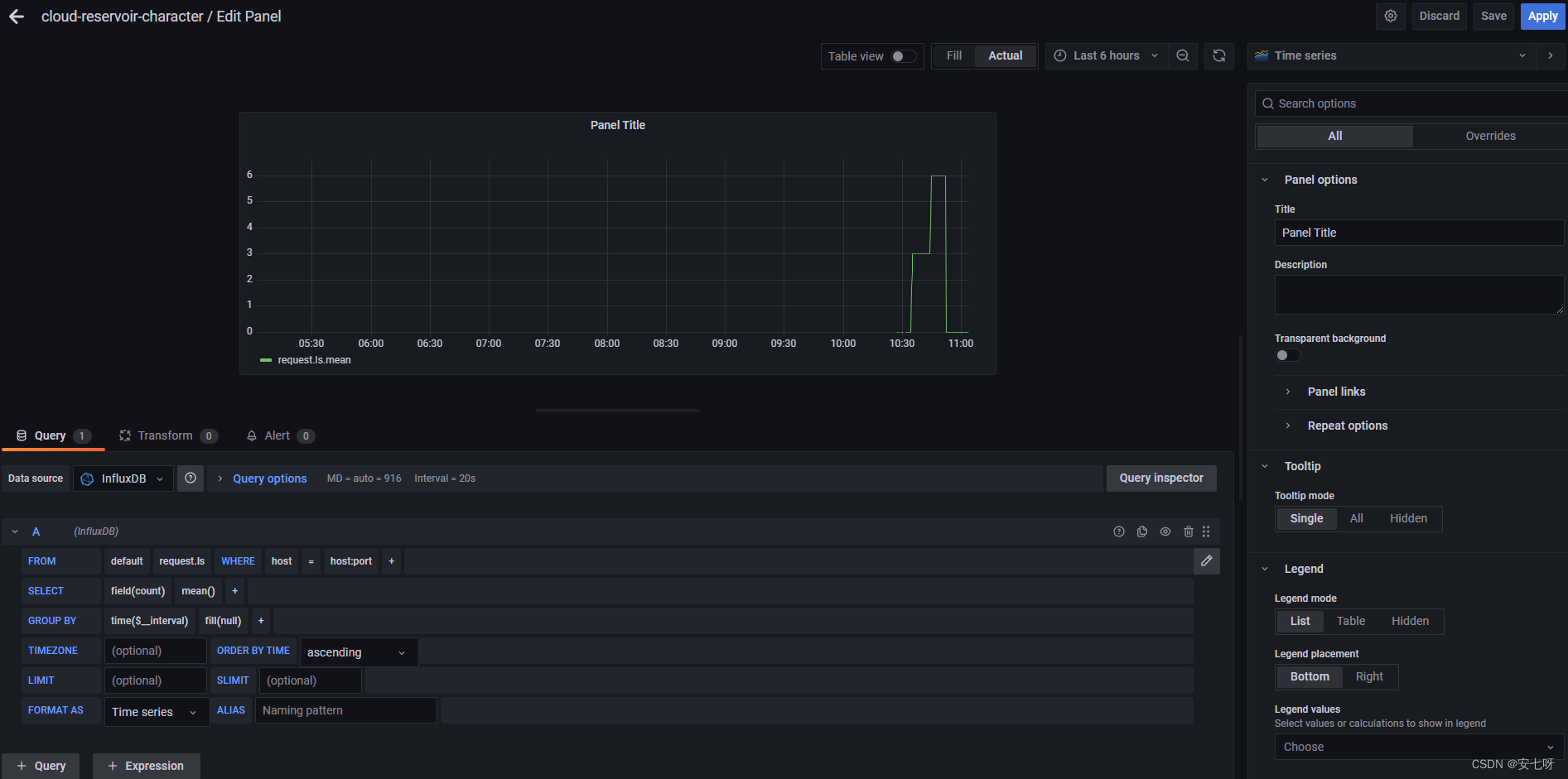
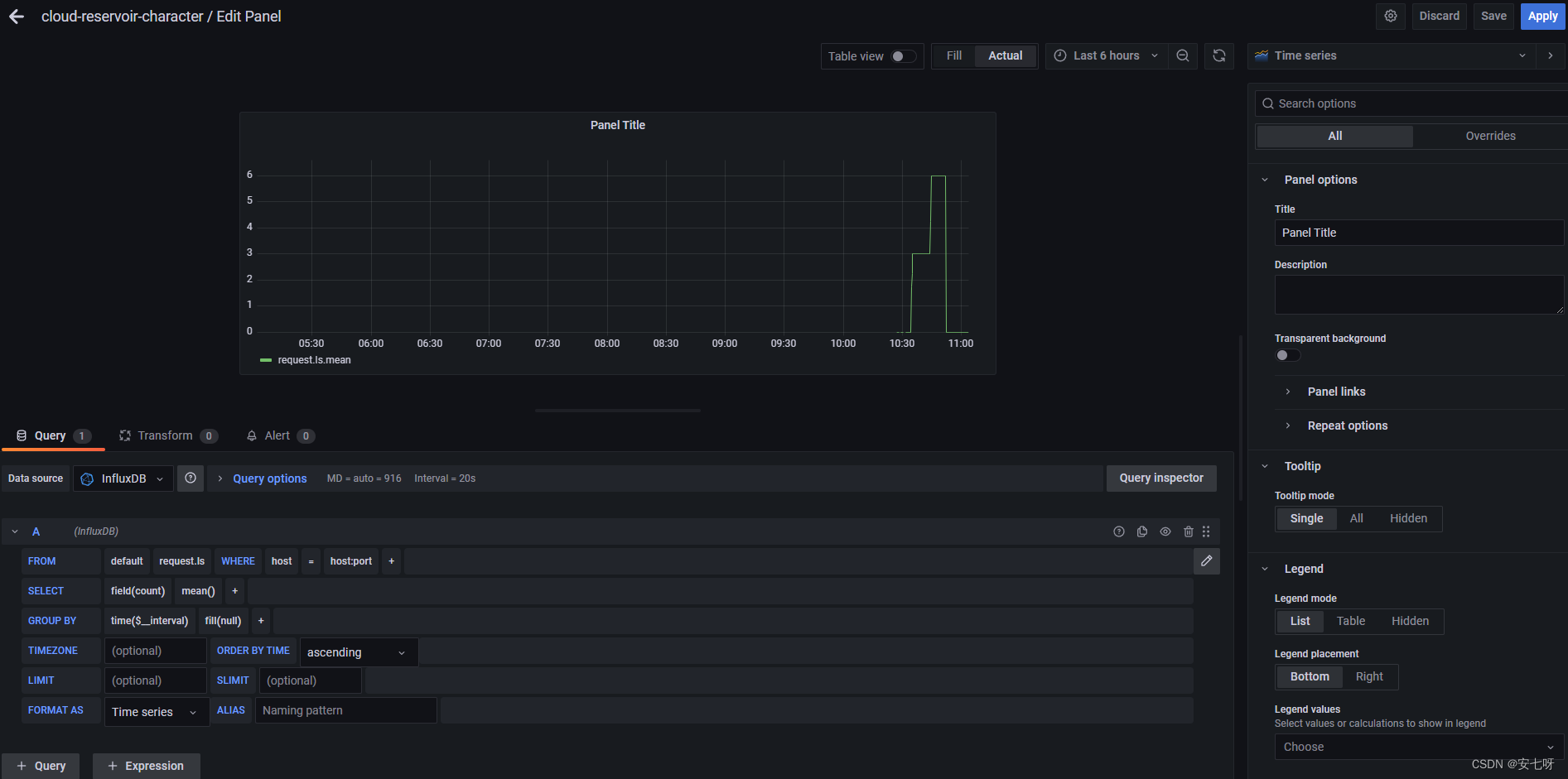
参数配置如图

点击Save

通过访问接口可看到曲线变化
至此构建完毕,具体使用请参考下一篇文章
over ~
