Grafana的下载、运行以及配合Prometheus平台的简单使用
-
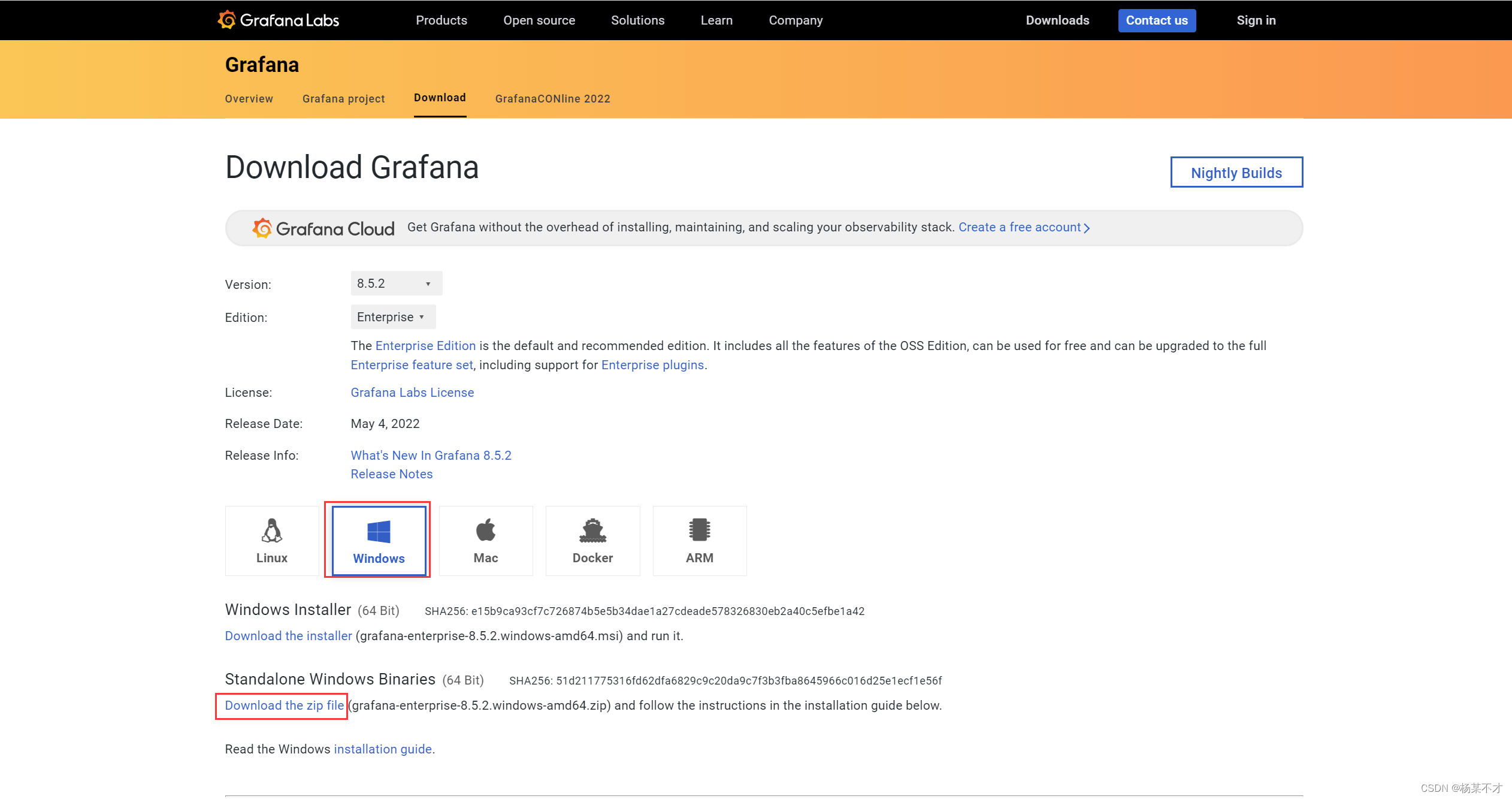
下载 Grafana
下载链接:
https://grafana.com/grafana/download可选择Linux、Windows或者Mac版本

-
安装运行
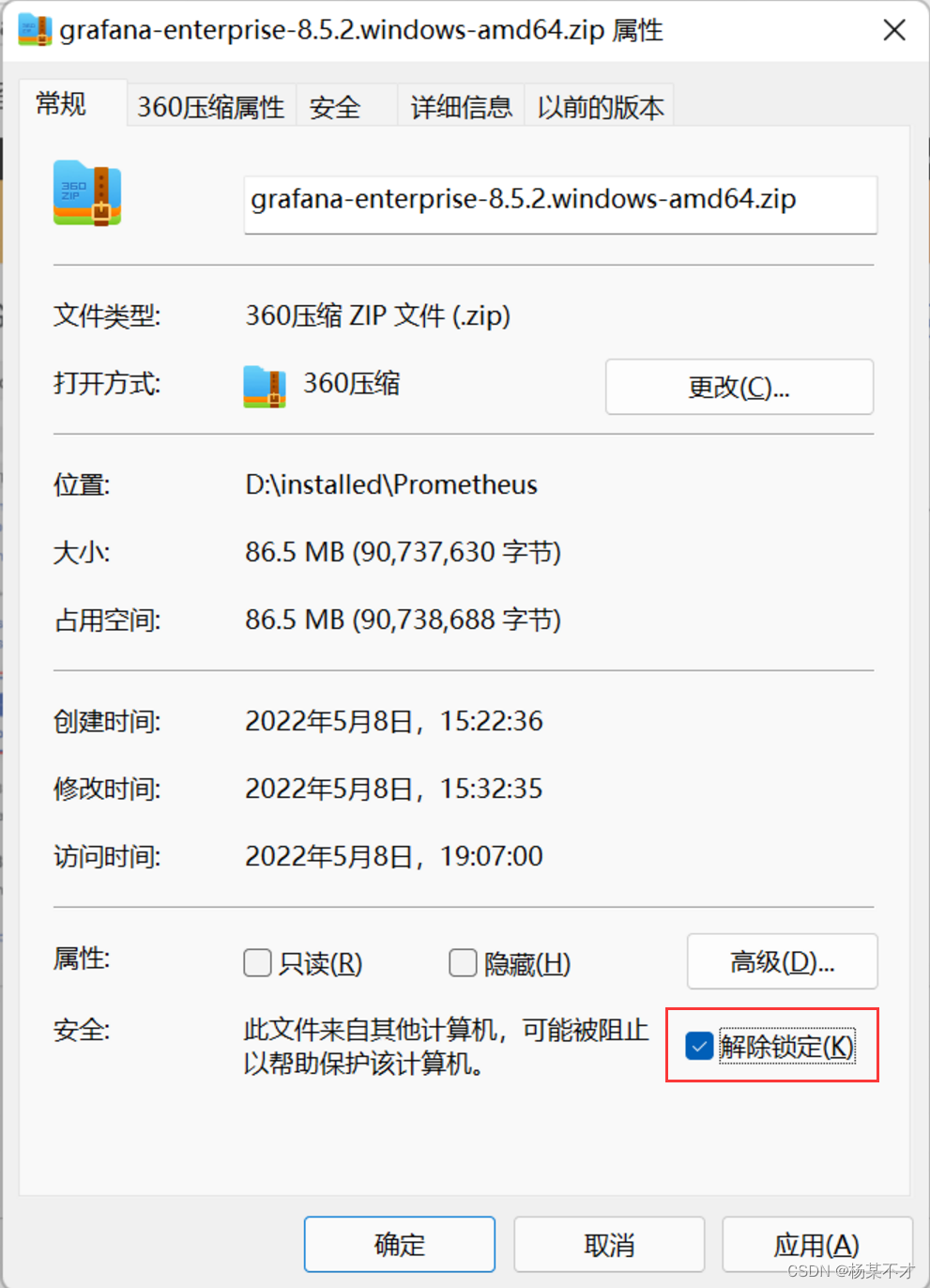
a. 解除锁定

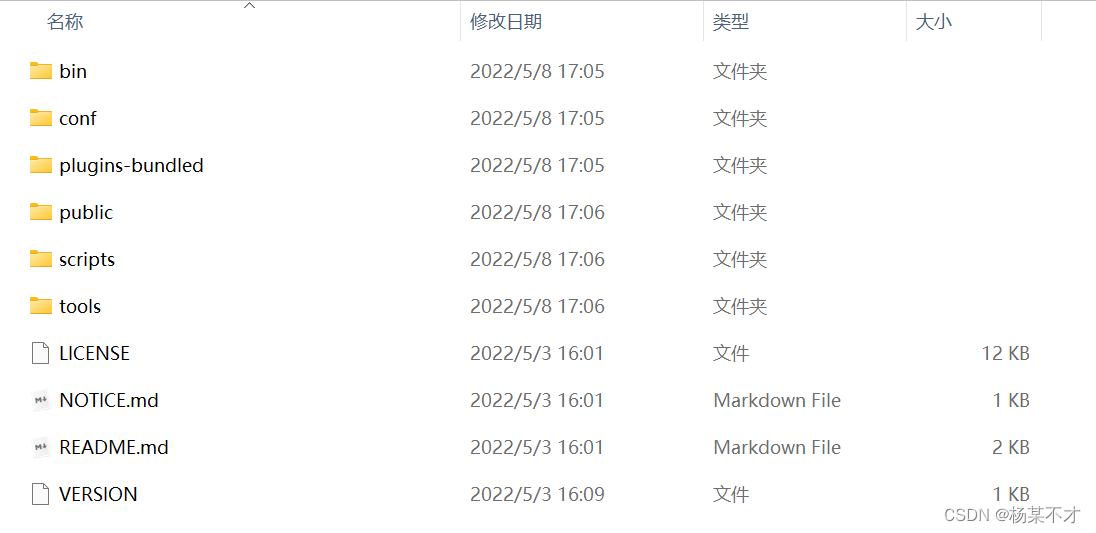
b. 解压后的目录结构

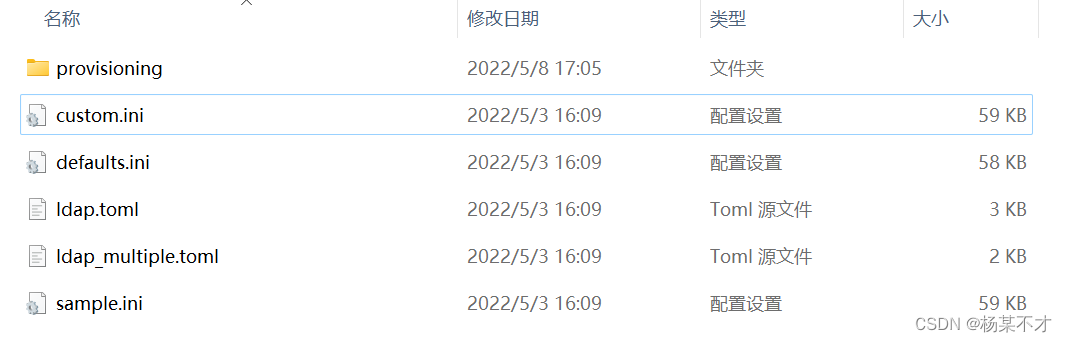
c. 查看配置文件custom.ini? 注意:当我们打开
grafana-enterprise-8.5.2.windows-amd64\grafana-8.5.2\conf文件夹时,是没有custom.ini文件的,因此我们需要将sample.ini配置文件复制一份,然后将文件名改为custom.ini即可,如下:

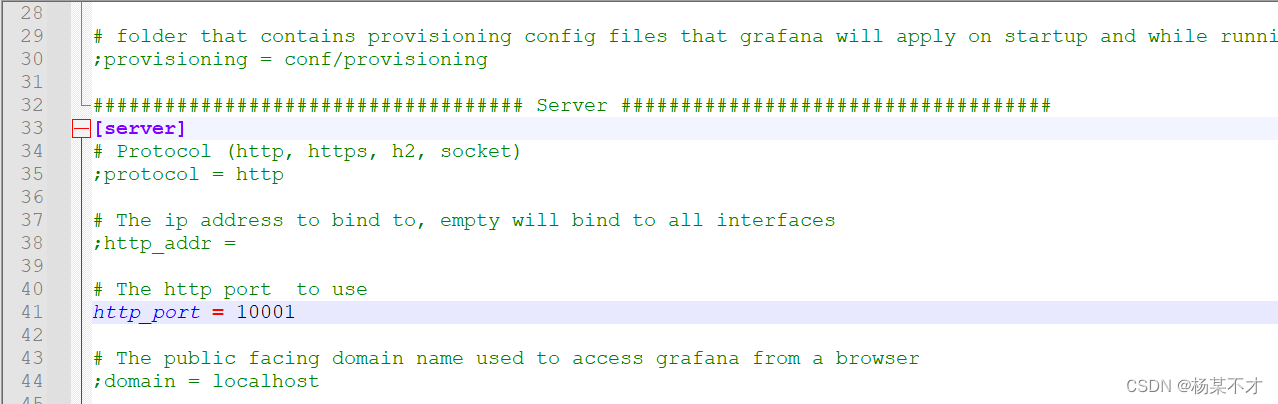
d. 配置端口号? 打开上步骤创建的
custom.ini文件,并且将http_port设置为任意端口号,本文设置的为10001,具体如下:

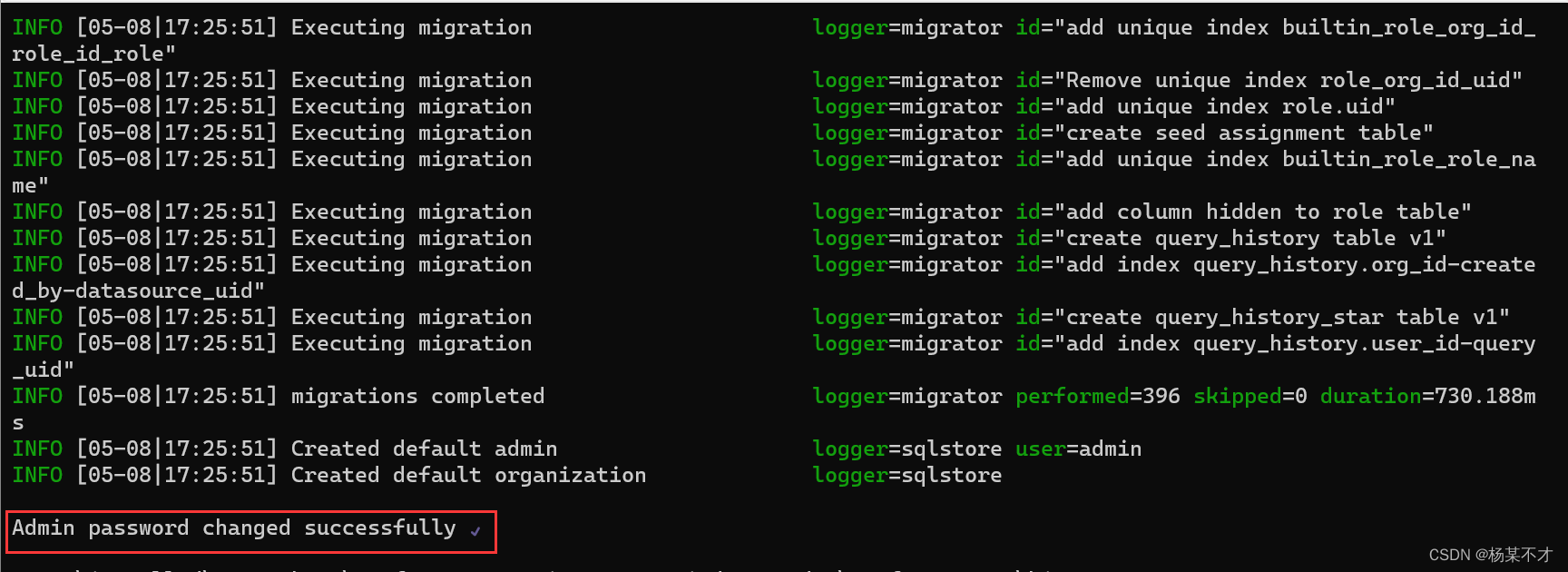
e. 修改密码?
grafana原账号密码为admin/admin,现将密码修改为admin123;? 首先在
bin文件夹中打开命令行窗口,并且执行命令:.\grafana-cli.exe admin reset-admin-password admin123;? 当看到如下画面时,说明密码设置成功:

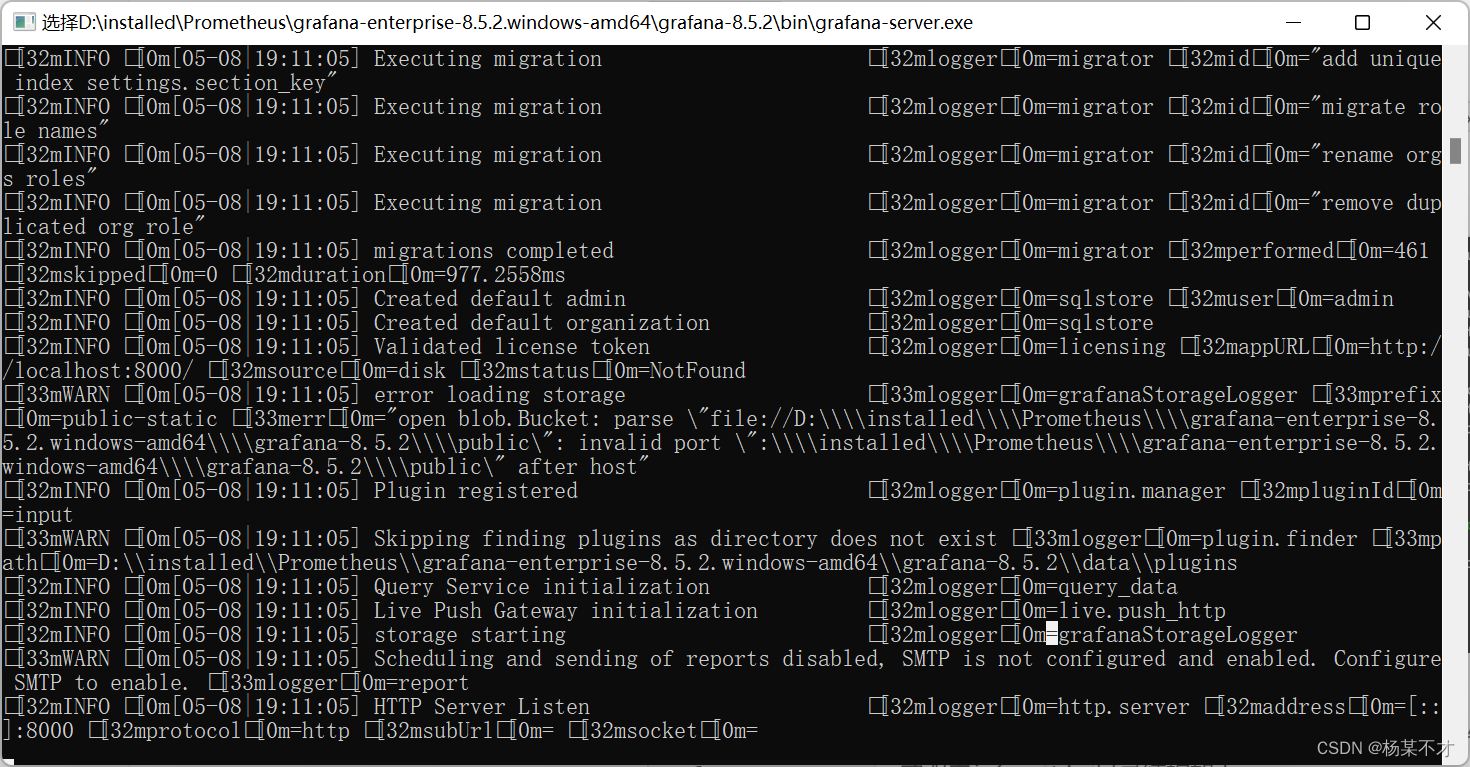
f. 双击运行? 进入
\grafana-enterprise-8.5.2.windows-amd64\grafana-8.5.2\bin文件夹中,找到可执行文件grafana-server.exe,并双击运行,bin目录结构如下:

? 双击grafana-server.exe之后,如下图:

g. 登录? 用浏览器打开
http://127.0.0.1:10001跳转画面如下:

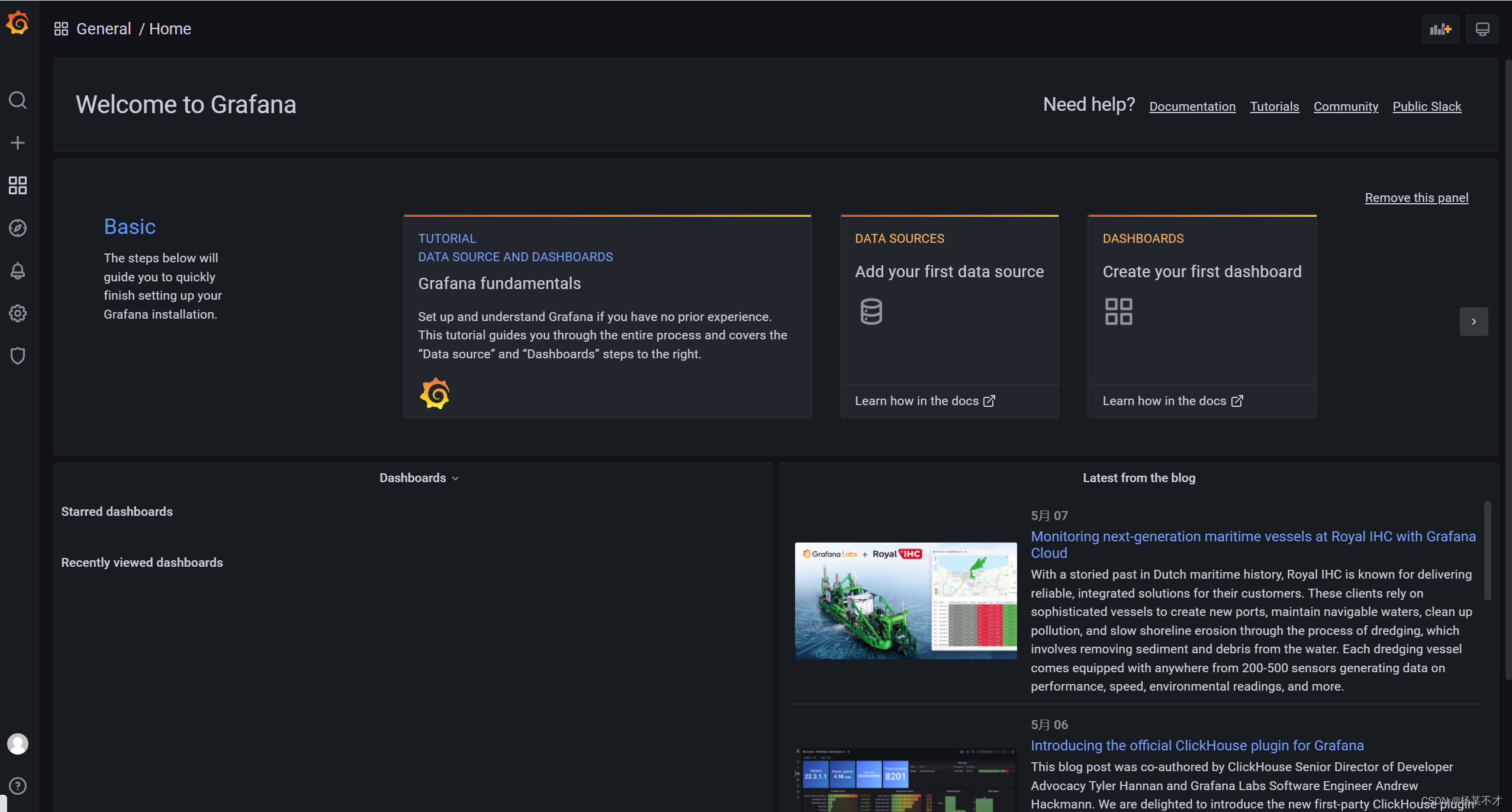
? 输入我们之前设置的账号密码:admin/admin123,登录后画面如下:

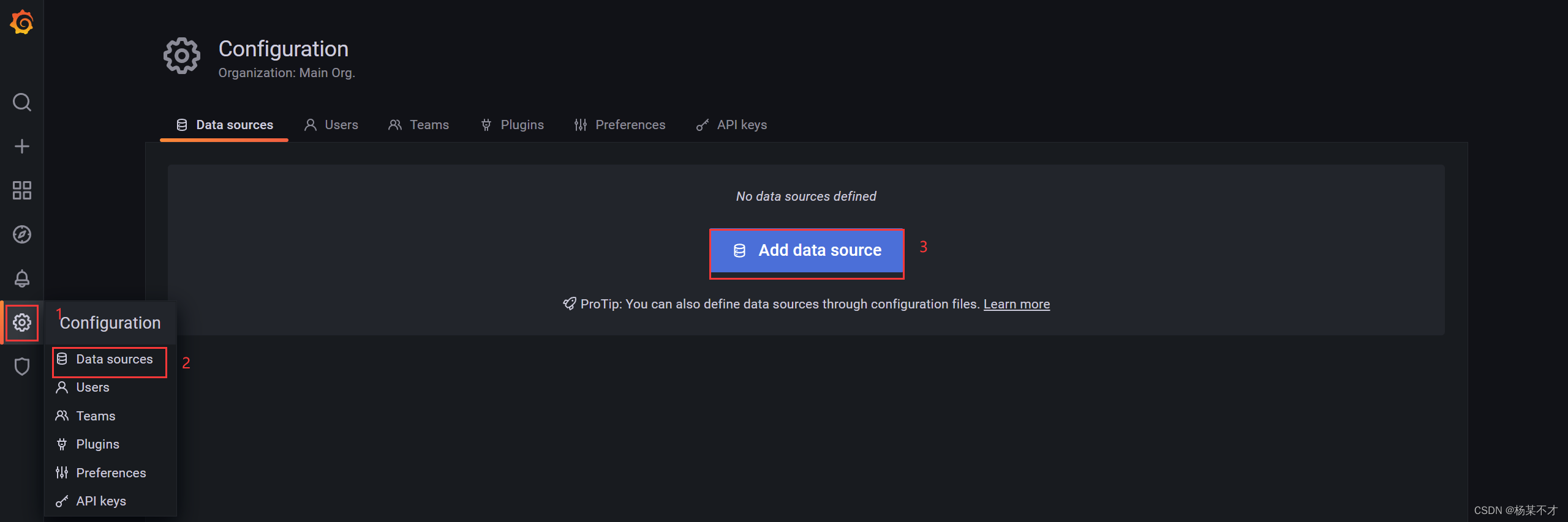
g. 设置数据源? 其实就是和
Prometheus建立连接,Prometheus负责提供数据,Grafana负责可视化数据,具体操作如下:

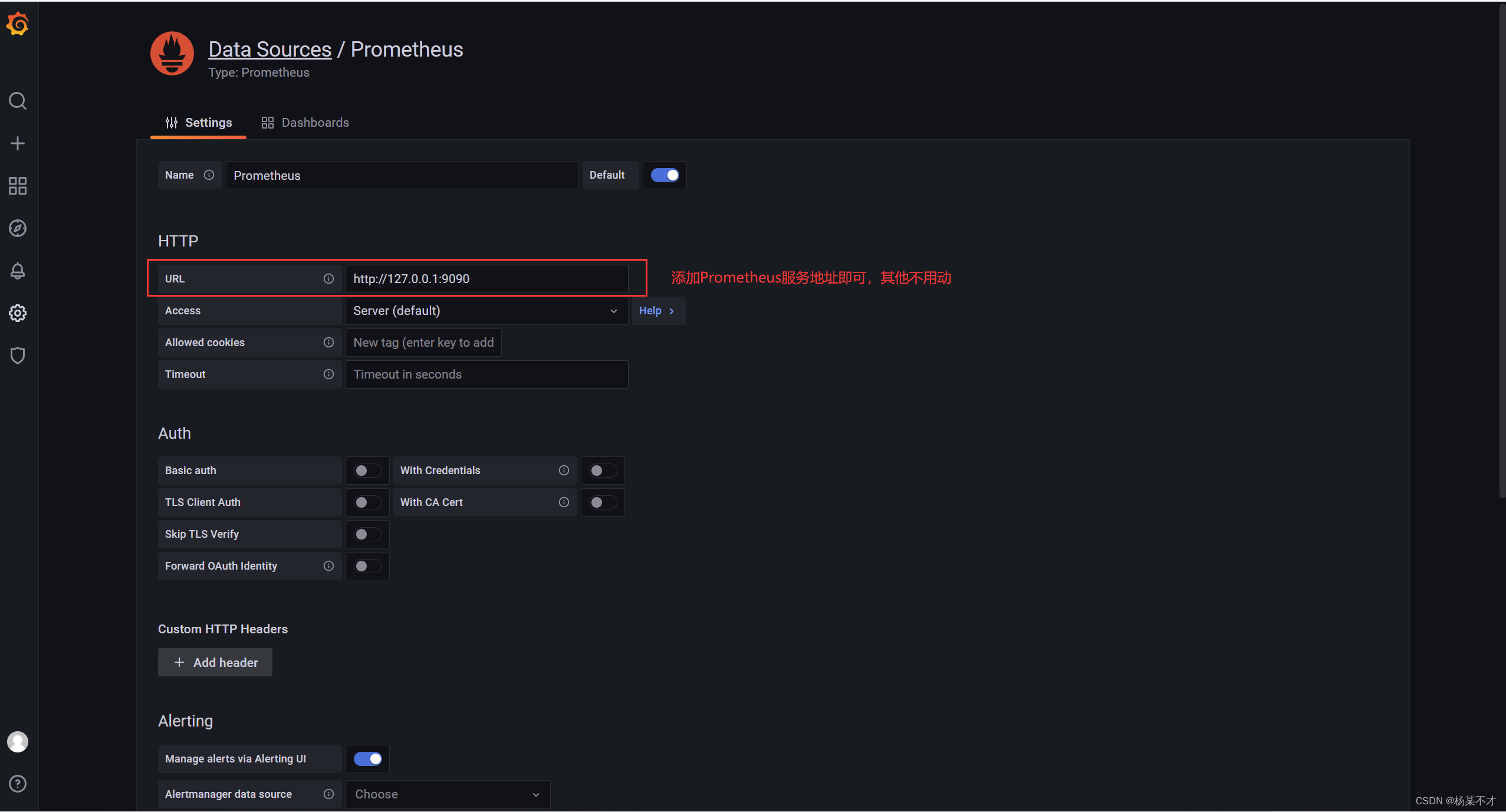
? 点击Add data source后设置Prometheus连接参数,填写完URL就行,其他不用动,填写完后点击Save & test,具体如下:

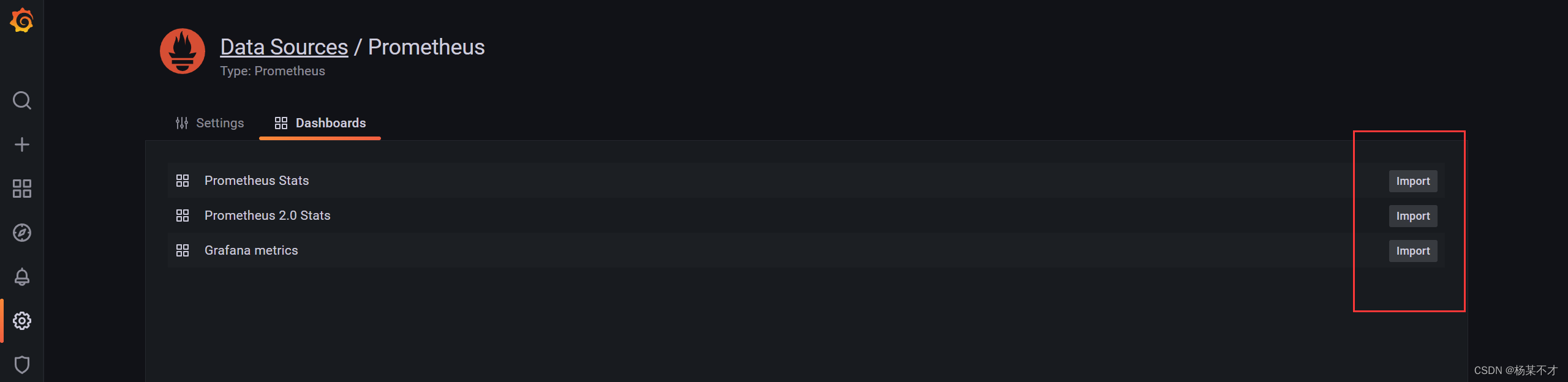
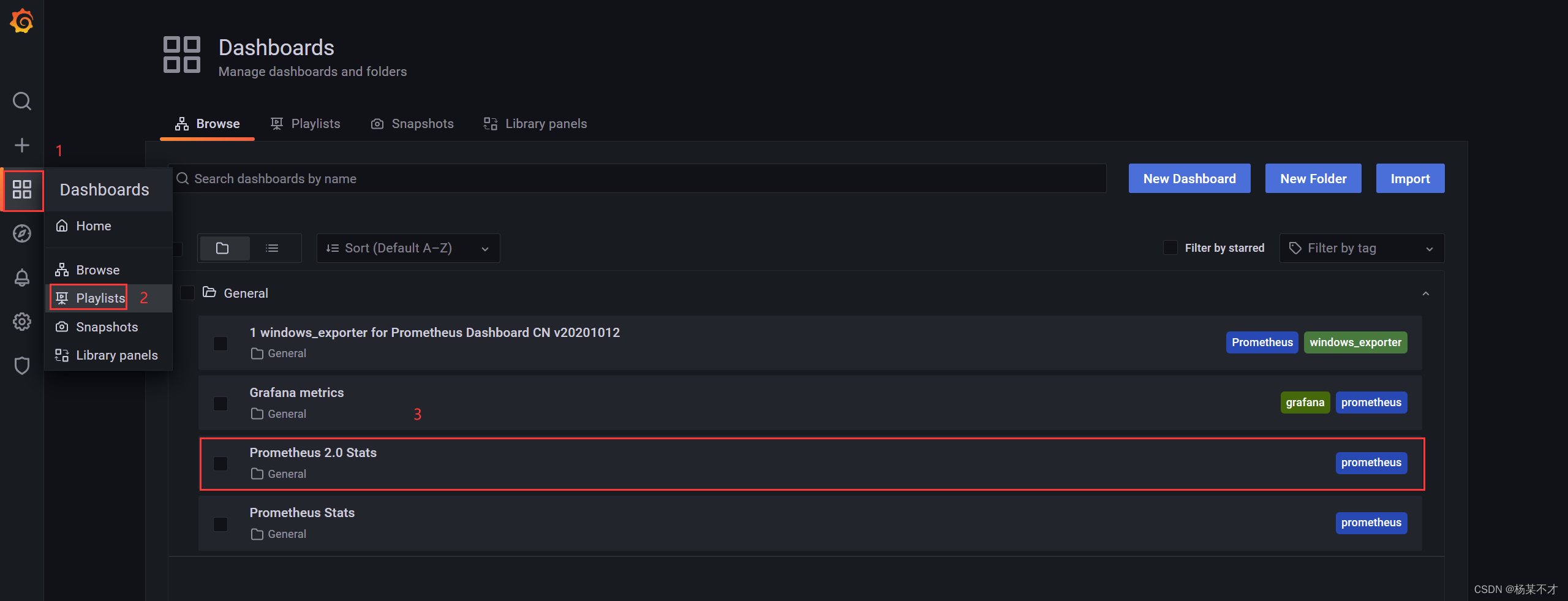
h. 导入面板? 点击下图
import按钮:

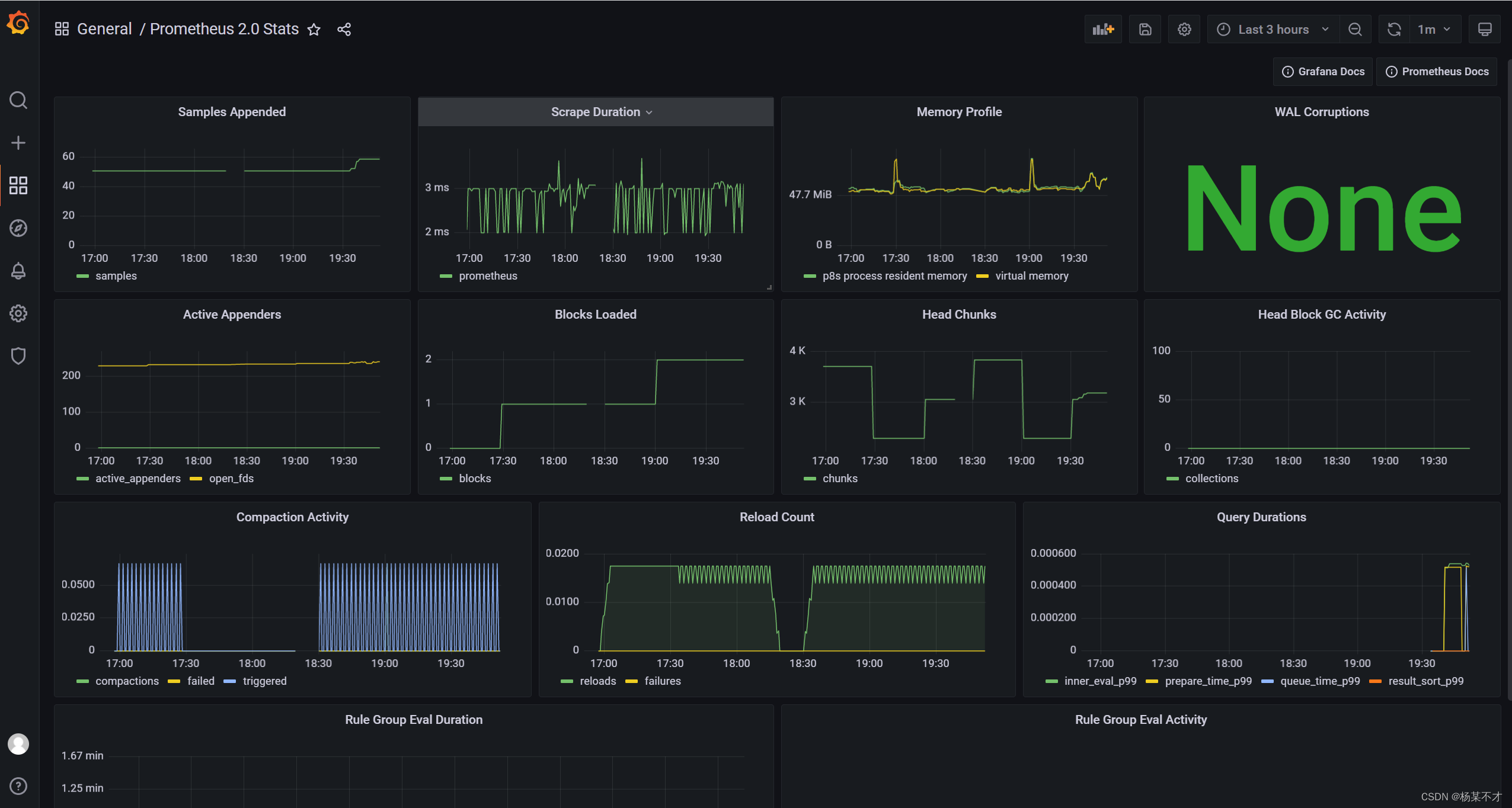
i.查看效果

按上述步骤选择后,就能看到如下监控画面:

-
总结
以上就是针对
Grafana工具下载,以及运行结果的展示,这篇文章仅针对Grafana结合Prometheus的简单使用,下一篇文章是关于监控服务器主机资源的介绍。
