基于8266实现天气预报
使用ESP8266或者其他网络模块获取网络数据(天气,时间等),还是挺简单的,下面我们两个部分来讲解无线以及有线网络如何获取天气预报信息。
查找目标服务器
首先找到一个服务器,该服务器具备获取天气预报等相关接口,例如心知天气:https://www.seniverse.com/login,丫丫天气:http://www.yytianqi.com/等服务器,这里我们就以丫丫天气为例来制作本次的实验。
配置服务器
打开丫丫天气服务器网页,该网页地址为http://www.yytianqi.com/,打开之后点击右上角注册账号,如下图所示:

点击注册之后,我们必须填写邮箱,密码以及手机号码相关信息,如下图所示:

注册完毕之后,登录账号,如下图所示:

上图中的key密钥是我们所需要的,我们先把密钥拷贝到记事本中。
丫丫天气服务器相关接口信息
打开上方的API介绍我们就知道如何获取服务器的相关信息了,如下图所示:

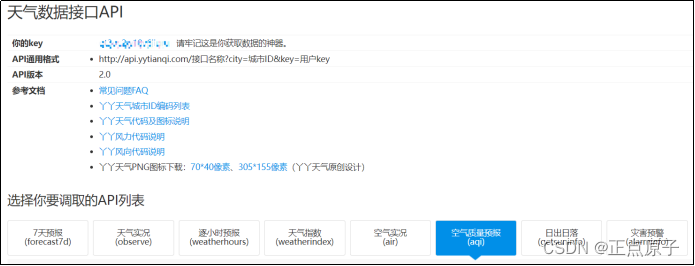
上图中,API通用格式http://api.yytianqi.com/接口名称?city=城市ID&key=用户key就是我们使用无线或者有线网络所发送的数据包,而这个数据包的接口名称是下方的字符串,如下图所示:

API通用格式的城市是根据该页面下方的图来获取,每一个城市都一样的ID,如下图所示:

最后我们讲解一下该服务器的请求模式以及返回结果,如下图所示:

从上图可知:我们可以请求三种模式,第一种使用程序的ID获取,第二种使用城市的IP获取,第三种是获取城市的经纬度信息。本次的实验我们使用第一种获取方式。
上图的下面的内容就是服务器返回的结果,所以我们的代码必须移植JSON包来解析,根据返回的字符串来获取数据包的信息。
ESP8266配置TCPClient客户端流程
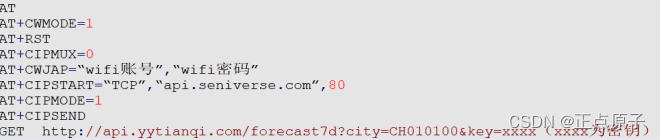
ESP8266配置TCPClient流程如下图所示:

上述就是MCU发送到ESP8266的AT指令,这里我们无需过多的讲解,下面我们讲解如何使用串口发送指令或者数据到ESP8266相关函数:
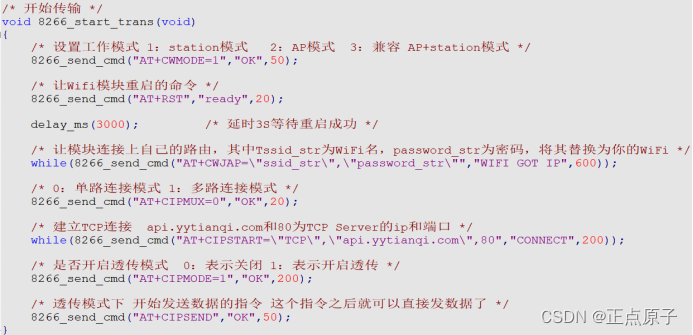
TCPClient配置源码编写:
上述的源码主要配置ESP8266为TCPClient客户端以及连接WIFI,最后开启透传模式,注意:我们连接的服务器地址为api.yytianqi.com,而端口号为80。
检测应答函数编写:

上的源码就是检查发送ESP8266指令是否成功,这里我们使用串口3发送。
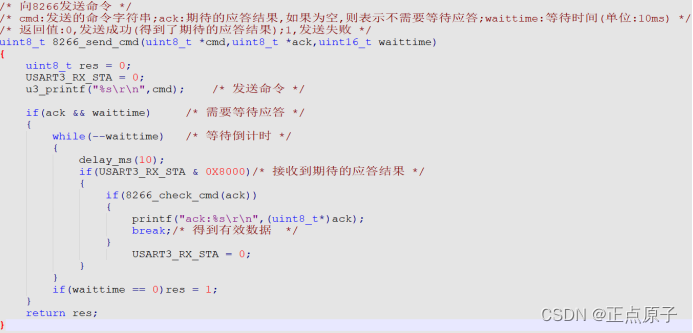
发送指令函数编写:

上述函数是发送ESP8266指令函数,如果返回“OK“,则发送成功。
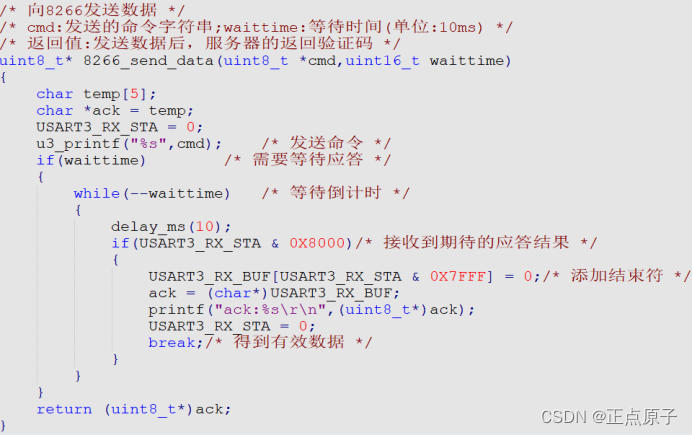
发送数据函数的编写:
在这里插入图片描述

上述的源码是发送数据的函数,我们可以定时发送HTTPS数据包到丫丫天气服务器中获取相关的信息。
网络调式助手模拟实验
首先在百度搜索“域名解析”,我们把api.yytianqi.com域名解析成IP地址,如下图所示:
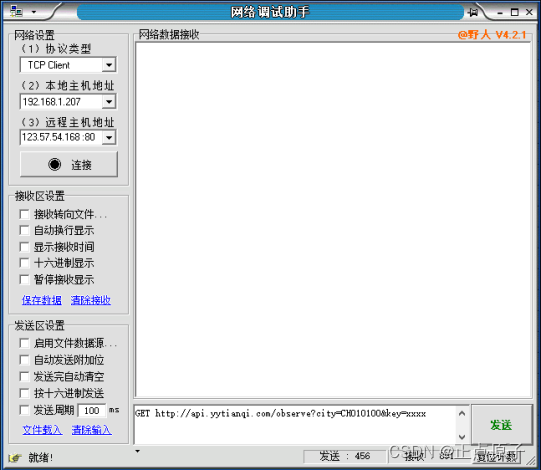
打开网络调式助手以TCPClient方式连接服务器,如下图所示:

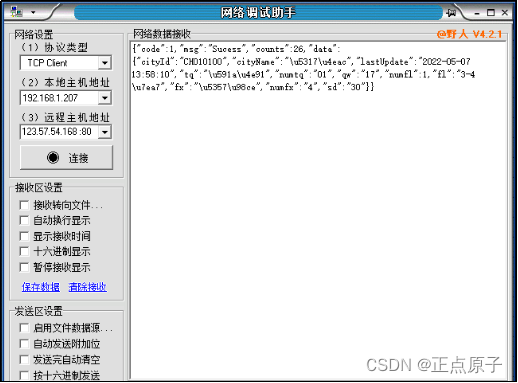
根据上图所示,我们发送给HTTP GET请求,该数据包为GET http://api.yytianqi.com/observe?city=CH010100&key=xxx,注意:xxx为平台注册的密钥。点击发送该数据包就获取到相应的信息,如下图所示:

根据上图的返回信息,我们可以对比官方提供的返回结果数据包对比,如下所示:
{
"code": 1,
"msg": "Sucess",
"counts": 2362, //访问的剩余次数。
"data": {
"cityId": "CH010100", //城市id
"cityName": "北京", //城市名称
"lastUpdate": "2016-03-09 17:10:00", //实况更新时间
"tq": "多云", //天气现象
"numtq": "01", //天气现象编码
"qw": "5.0", //当前气温
"fl": "微风", //当前风力
"numfl": "0", //当前风力编码
"fx": "无持续风向", //当前风向
"numfx": "0", //当前风向编码
"sd": "10.0" //相对湿度,直接在此数值后添加%即可
}
}
根据上述的源码和上图对比,我们就知道各个字符串代表什么内容。
在我们编写之前,我们必须移植cjSON库,我们可以调用这个库提供的函数获取数据包的信息,如下所示:
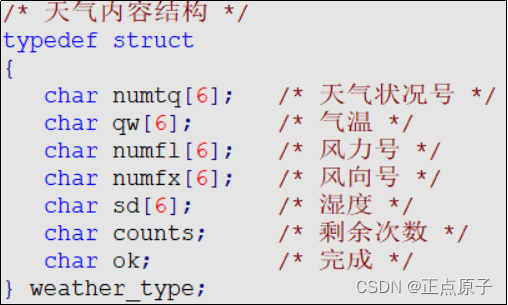
定义一个接收数据的结构体:

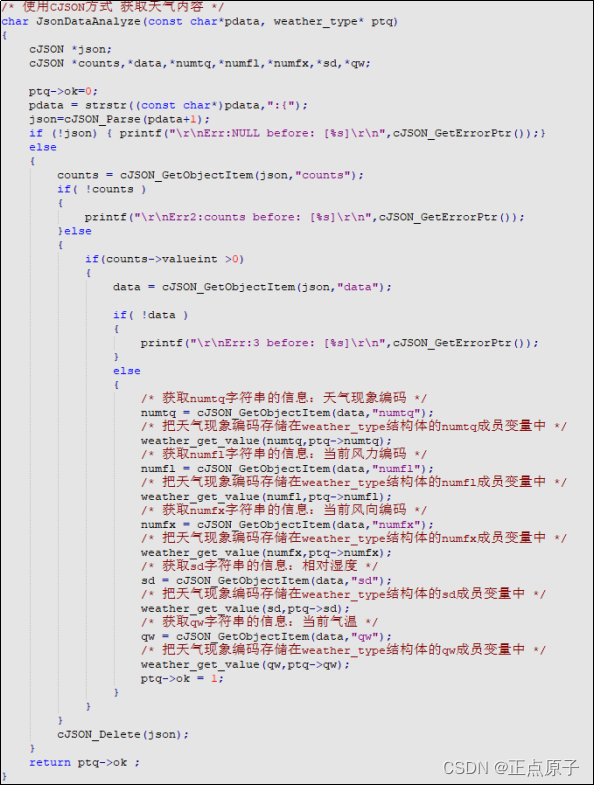
根据字符串解析数据包的内容:

此函数的第一个形参是接收丫丫天气服务器的数据包,而第二个形参表示我们存储数据包解析的内容,比如我们调用函数numtq = cJSON_GetObjectItem(data,“numtq”)解析数据包的"numtq"字符串的内容,numtq变量就会保存天气现象的编码的数据,其他类似操作。
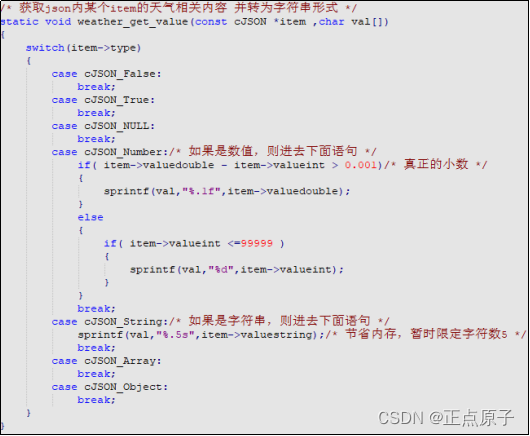
对数据包解析的内容存储在结构体:

注意事项:
发送一次HTTP GET请求时,服务器返回相应的内容并断开连接,所以我们不断请求获取必须重新连接并发送数据。
