1. 本地创建Vue项目
1.1
安装node,配置node环境,查看版本(可搜索node安装教程,此处不赘述)。
node -v
npm -v
1.2
配置全局环境
npm install --global vue-cli
1.3
进入要放项目的文件夹
vscode file --》openfolder
1.4
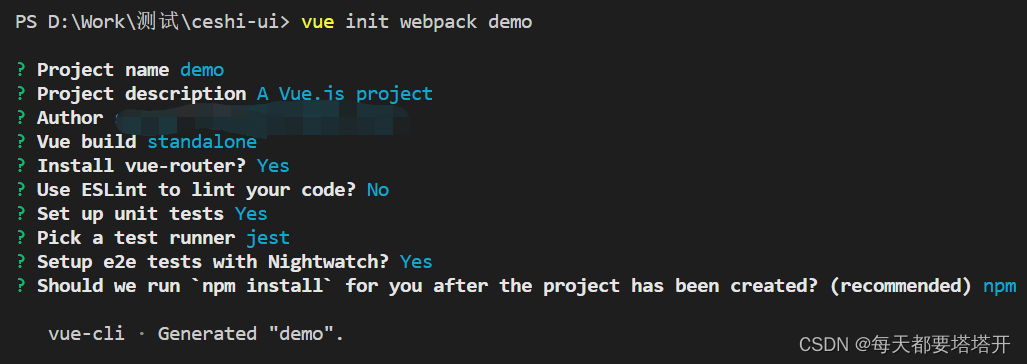
执行
vue init webpack 项目名

1.5
执行
npm install
1.6
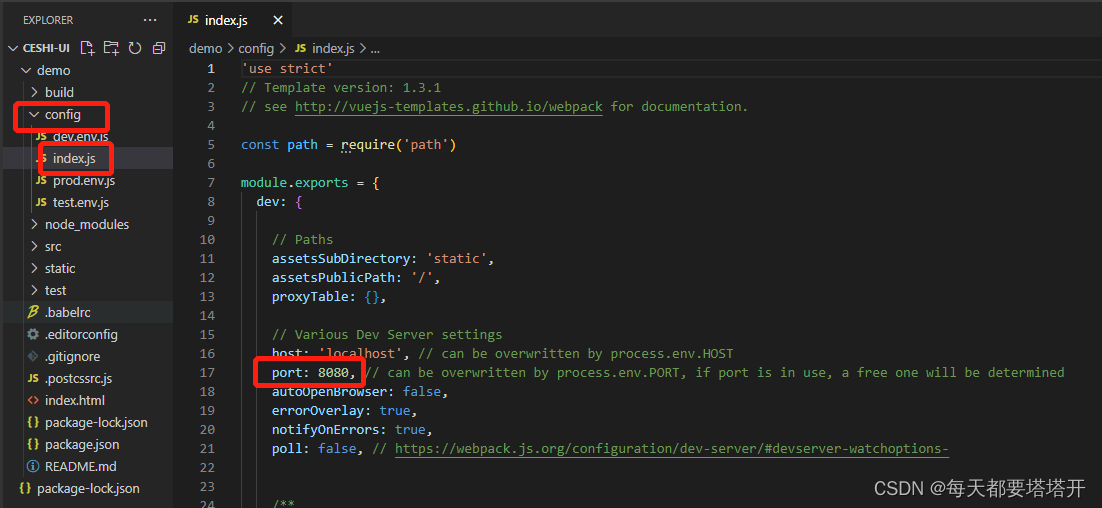
修改项目端口(根据自己情况修改非必须)

1.7
运行
npm run dev
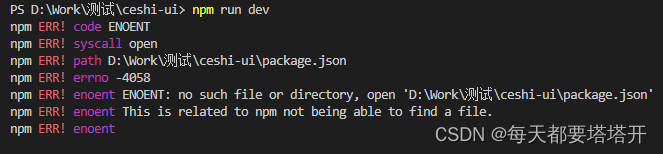
出现下面错误为未进入项目目录,cd进入项目目录再执行命令。

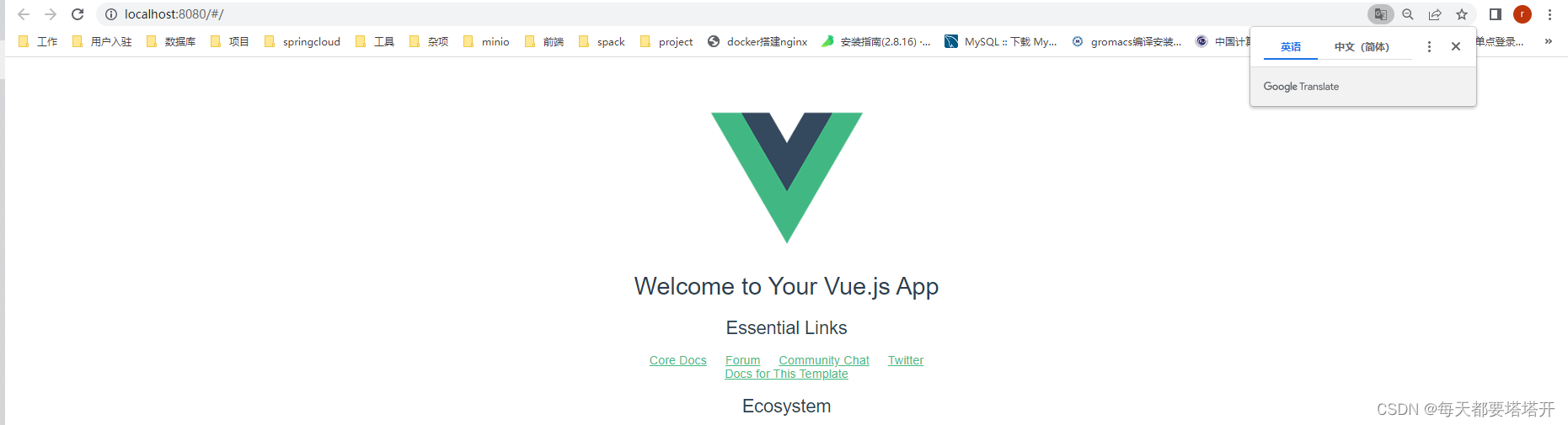
1.8
进入此页面本地Vue项目搭建成功

1.9
执行
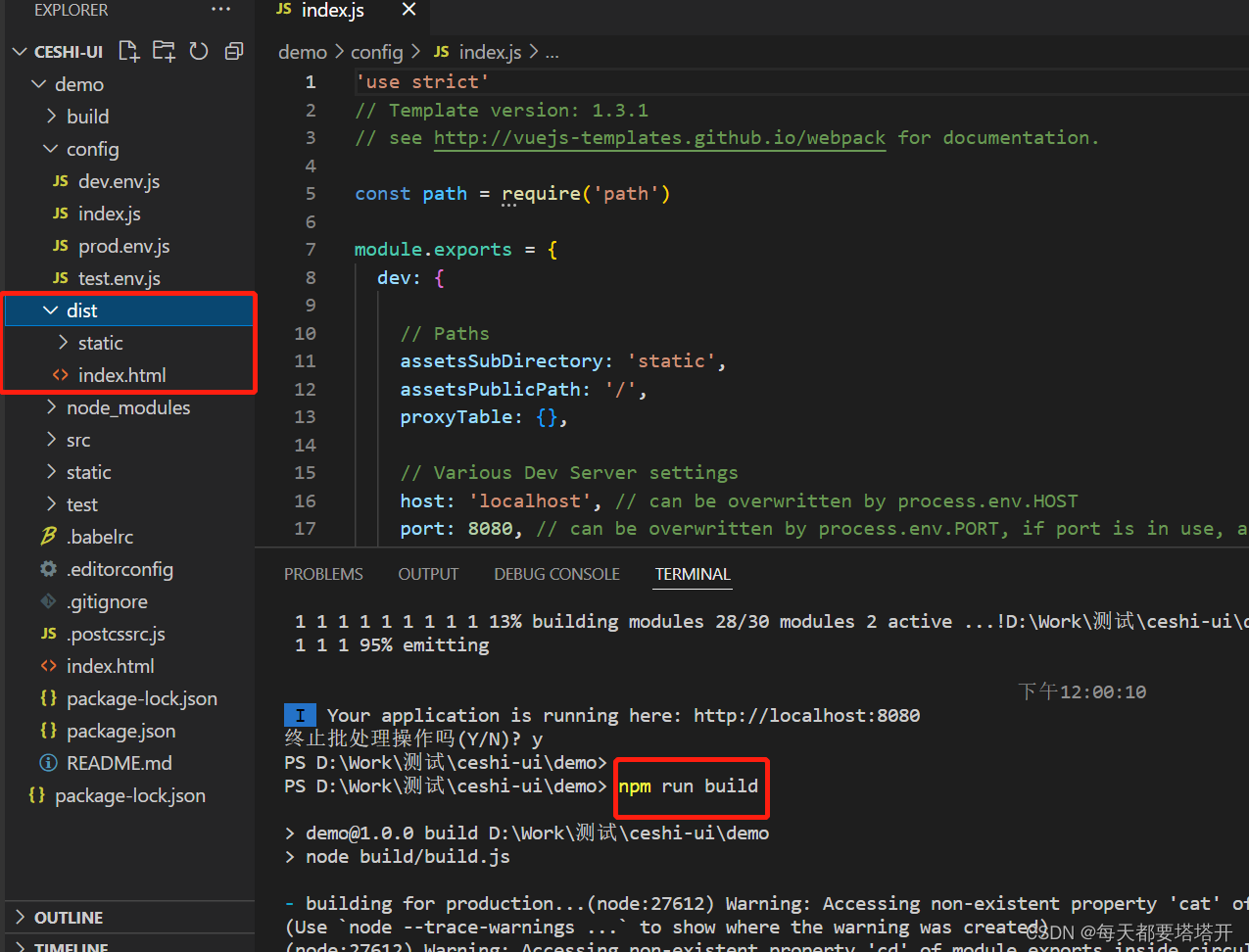
npm run build
生成dist文件夹

2.Linux服务器环境构建
2.1
安装Nginx(版本1.20.0)
2.1.1
安装命令
yum install -y gcc-c++pcre pcre-develzlib zlib-developenssl openssl-devel
cd /usr/local/src
wget https://nginx.org/download/nginx-1.20.0.tar.gz
tar zxvf nginx-1.20.0.tar.gz
cd nginx-1.20.0
./configure --prefix=/usr/local/nginx --with-http_ssl_module
make && make install
cd /usr/local/nginx/sbin
./nginx
2.1.2
创建配置文件目录
mkdir -p /etc/nginx/conf.d
mkdir /var/log/nginx/
cp -rf /usr/local/nginx/conf/* /etc/nginx/
此Nginx nginx.conf地址为
/etc/nginx/nginx.conf
Nginx地址为
/usr/local/nginx/sbin
2.2
nginx配置修改
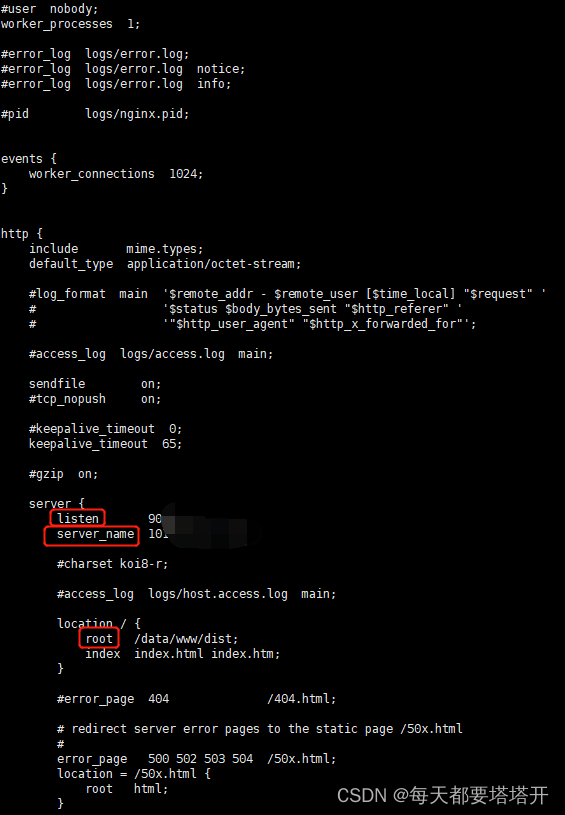
打开nginx.conf修改
listen Vue项目端口号
server_name 服务器地址
root dist文件所在服务器位置(带上dist)

2.3
将dist文件上传至nginx.conf配置的目标路径下
访问 服务器地址:端口号 即可
