静态页面的编写
先进行原有的网页备份
mv index.html{,.bak}
修改html文件
html文件在/usr/local/nginx/html这个路径下
vim index.html
<html>
<meta charset="utf-8">
<head>
<title>TEST Site</title>
</head>
<body>
测试页面
<table border=1>
<tr> <td>01</td> <td>云计算 </td></tr>
<tr> <td>02</td> <td>大数据</td> </tr>
<tr> <td>03</td> <td>人工智</td> </tr>
</table>
<body>
</html>
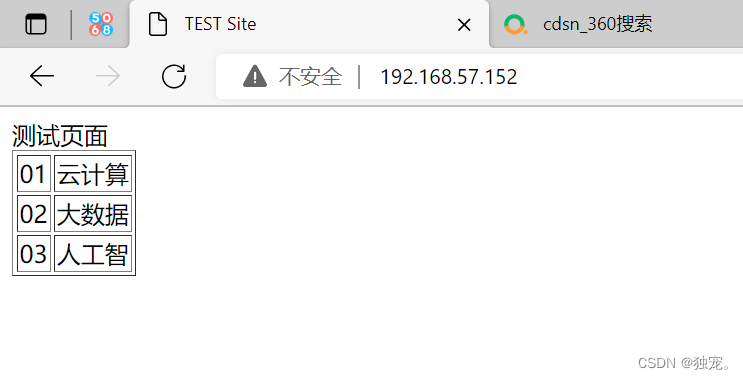
访问
用自己的虚拟机地址去访问一下,就会显示我们html配置文件中所编写的网页命令

虚拟主机配置
首先在usr/local/nginx/路径下用mkdir创建一个叫做conf.d的目录文件,然后我们创建一个虚拟主机的配置文件vhost.conf,添加虚拟主机实际上就是添加一个server模块,模块示例在nginx.conf的配置文件中,找到虚拟主机模块(virtual host),复制到我们创建的虚拟主机的配置文件中,然后进行修改

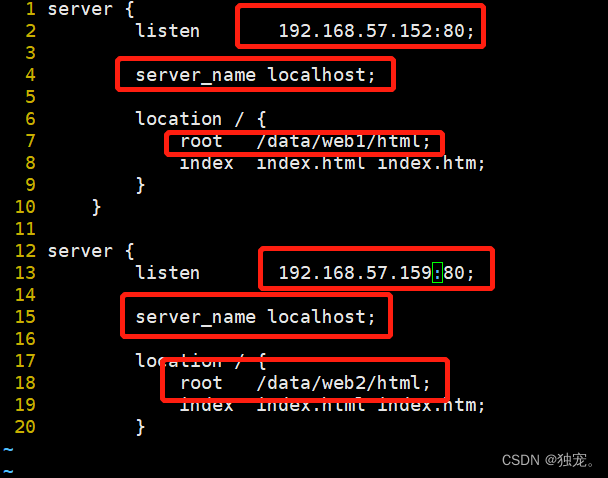
基于ip
主机地址是自己的虚拟机地址,端口都是80端口,现在配置了两个主机,主机名都是localhost,分配在两个不同的网络/data/web1和/data/web2下
1 server {
2 listen 192.168.57.152:80;
3
4 server_name localhost;
5
6 location / {
7 root /data/web1/html;
8 index index.html index.htm;
9 }
10 }
11
12 server {
13 listen 192.168.57.159:80;
14
15 server_name localhost;
16
17 location / {
18 root /data/web2/html;
19 index index.html index.htm;
20 }

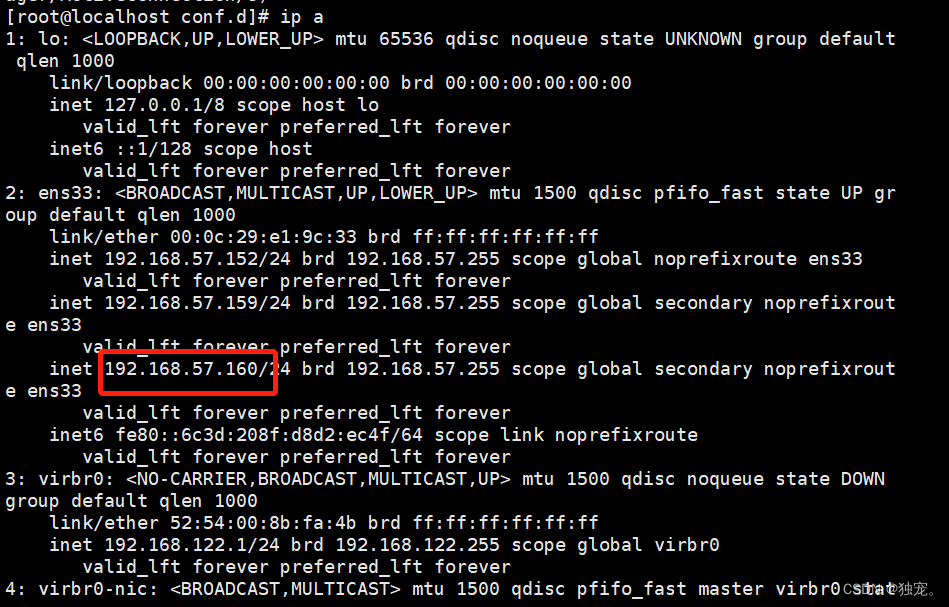
这里你添加了一个新的ip地址,那你就要在主机地址里添加ip地址,然后重新启动一下网卡,再去查看一下ip列表,就发现已经有添加的ip了。
nmcli con mod ens33 +ipv4.addresses 192.168.57.160/24
nmcli con up ens33

创建html新的目录文件/data/web{1,2}下的html文件,向两个html文件中追加内容,用nginx -t检测语法
echo "web1 test page" > /data/web1/html/index.html
echo "web2 test page" > /data/web2/html/index.html
语法检测没有问题就重启一下nginxsystemctl restart nginx,用自己的配置的ip地址访问页面内容


基于端口
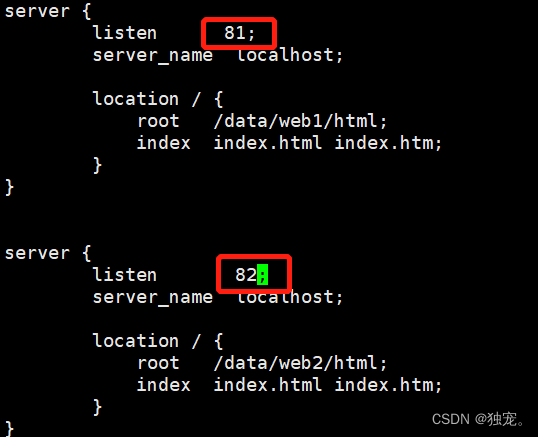
基于端口的虚拟主机配置其实就是ip地址一样,而端口不一样,我们将两个端口一个设置为81,一个为82,重新启动一下nginx

这个时候我们另外启动一个机器,我们来用这个机器来访问网站内容
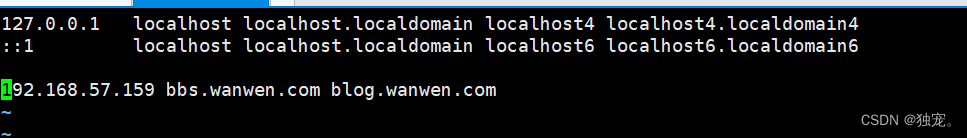
在这台机器中我们需要加上主机IP和访问的网址
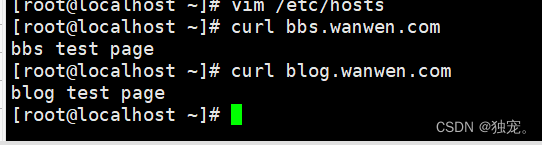
vim /etc/hosts

curl blog.wanwen.com
curl bbs.wanwen.com

配置状态模块
我们在源码安装的时候已经添加了stub_status这一模块,那我们就可以执行这一操作
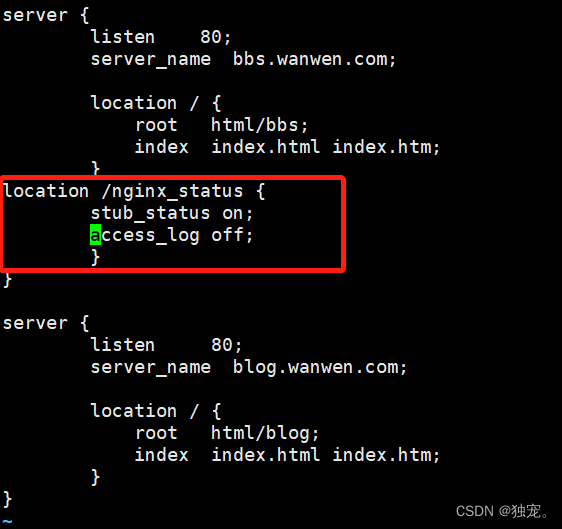
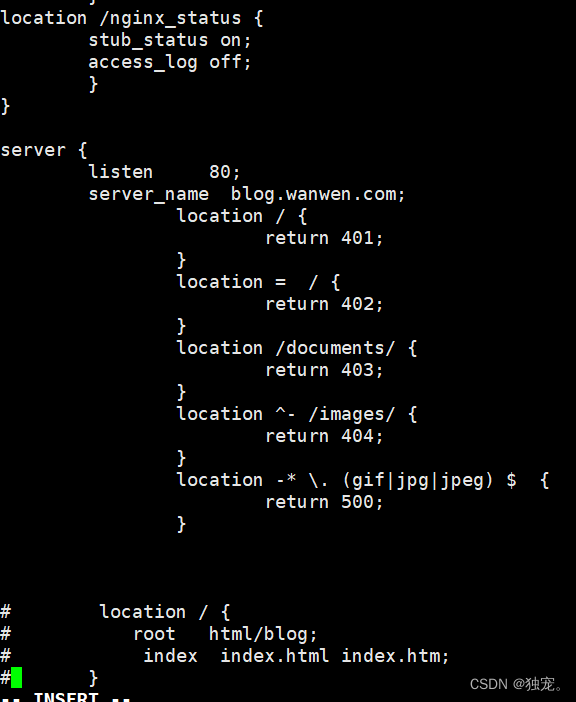
在配置文件的server模块中,加上location /nginx_status模块将状态开启,日志文件关闭
我这里只配置了第一个网址,所以一会查看状态的时候只有我配置的网址才能查看到状态

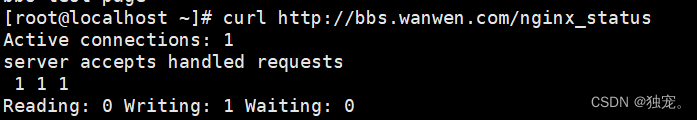
然后在另一台机器上访问网址的状态
curl http://bbs.wanwen.com/nginx_status

web location
location指令的作用是根据用户请求的URI来执行不同的应用
location使用的语法为
location [=|~|~*|^~] uri {
....
}
说明:
~与 ~的区别:
~:匹配内容区分大小写
~:匹配内容不区分大小写
!-:取反
^ -:多个匹配同时存在,优先匹配^-匹配的内容(不做正则表达式的检查)

不同的uri及特殊字符组合匹配顺序说明

测试location的访问:
编辑配置文件,然后重启一下nginx,去用域名访问
location / {
return 401;
}
location = / {
return 402;
}
location /documents/ {
return 403;
}
location ^~ /images/ {
return 404;
}
location ~* \. (gif|jpg|jpeg) $ {
return 500;
}

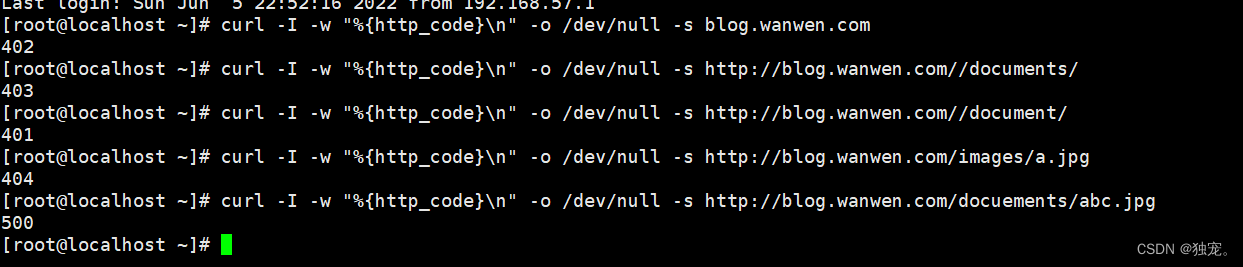
访问测试:
curl -I -w "%{http_code}\n" -o /dev/null -s blog.wanwen.com
curl -I -w "%{http_code}\n" -o /dev/null -s http://blog.wanwen.com//documents/
curl -I -w "%{http_code}\n" -o /dev/null -s http://blog.wanwen.com//document/
curl -I -w "%{http_code}\n" -o /dev/null -s http://blog.wanwen.com/images/a.jpg
curl -I -w "%{http_code}\n" -o /dev/null -s http://blog.wanwen.com/docuements/abc.jpg

web rewrite
1、什么是 Nginx rewrite ?
和 Apache 等 Web 服务软件一样, Nginx rewrite 的主要功能也是实现 URL 地址重写。 Nginx 的 rewrite 规则需要 PCRE 软件的支持, 即通过 Perl 兼容正则表达式语法进行规则匹配。 前文在安装Nginx 软件时就已经安装了这个 PCRE 软件, 同时也让 Nginx 支持了 rewrite 的功能, 默认参数编译时, Nginx 就会安装支持 rewrite 的模块, 但是, 也必须要有 PCRE 软件的支持。
2、Nginx rewrite 语法
rewrite regex replacement [flag];
默认值:none
应用位置: server、 location、 if
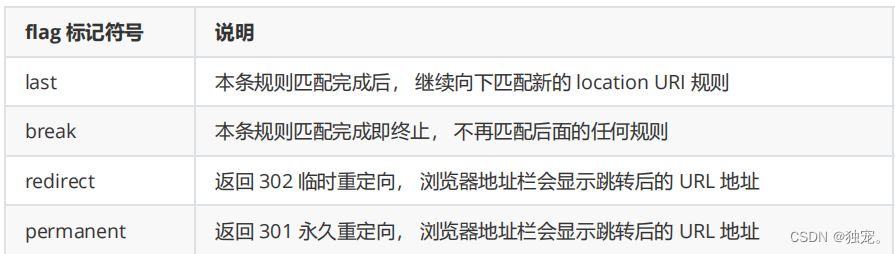
3、rewrite 指令结尾的 flag 标记说明

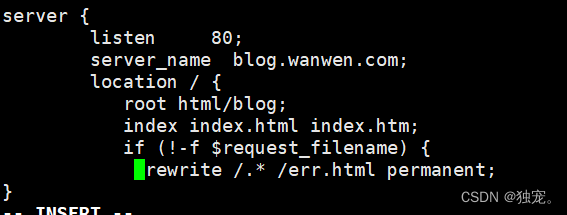
实例1:如果访问不存在的任意网页都重定向到错误页面
location / {
root html/blog;
index index.html index.htm;
if (!-f $request_filename) {
rewrite /.* /err.html permanent;
}
}

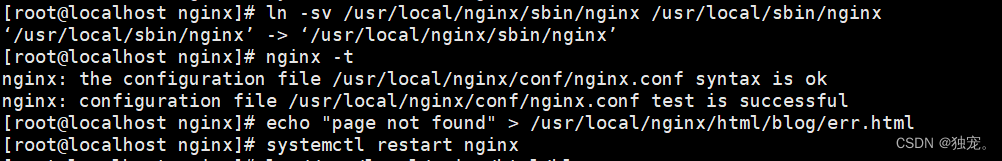
创建错误页面,并且重定向,在错误页面里面追加“page not found”
ln -sv /usr/local/nginx/sbin/nginx /usr/local/sbin/nginx
echo "page not found" > /usr/local/nginx/html/blog/err.html

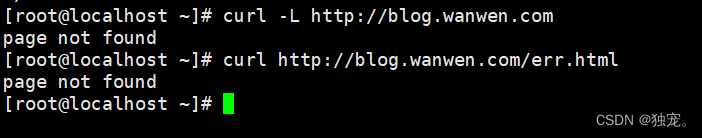
访问:
curl -L http://blog.wanwen.com

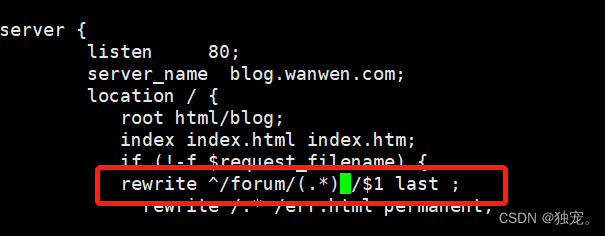
实例2:为某个目录定义别名,用户访问的路径其实并不存在,而是将其转发到另外一个页面
在上一个实例的基础上加上一行内容,重启访问一下
curl http://blog.wanwen.com/forum/err.html