一、环境
1、开发环境:windows
2、开发工具:FFmpeg、nginx、nginx-rmtp-module
(链接??rtsp转u3m8提取码:fyc2 )
3、简介:Nginx是一款轻量级的Web 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器。?nginx-rmtp-module是Nginx服务器的流媒体插件。nginx通过rtmp模块提供rtmp服务, ffmpeg推送一个rtmp流到nginx, 然后客户端通过访问nginx来收看实时视频流。
二.准备文件
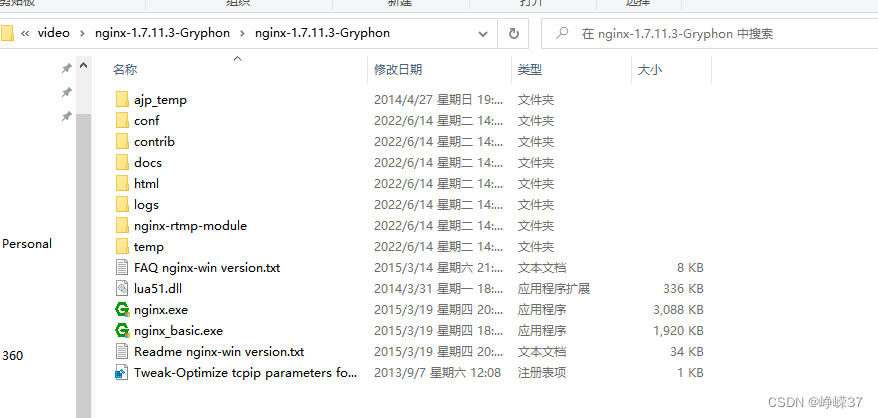
Nginx、nginx-rmtp-module、FFmpeg和实例mp4视频
三、搭建实践
1、启动nginx服务器
1、进入windows的cmd??
2、cd nginx-1.7.11.3-Gryphon ? ?//进入nginx的目录
3、nginx.exe -c conf\nginx-win-rtmp.conf ? //运行rtmp配置文件?
注意:此时命令行会一直处于执行中 不用理会 ?也不要关闭
测试:浏览器输入localhost:8080? ,如果出现如下页面 说明配置nginx启动成功!
?2、配置FFmpeg

1、解压:将ffmpeg解压到指定目录 我这里是D:\ffmpeg

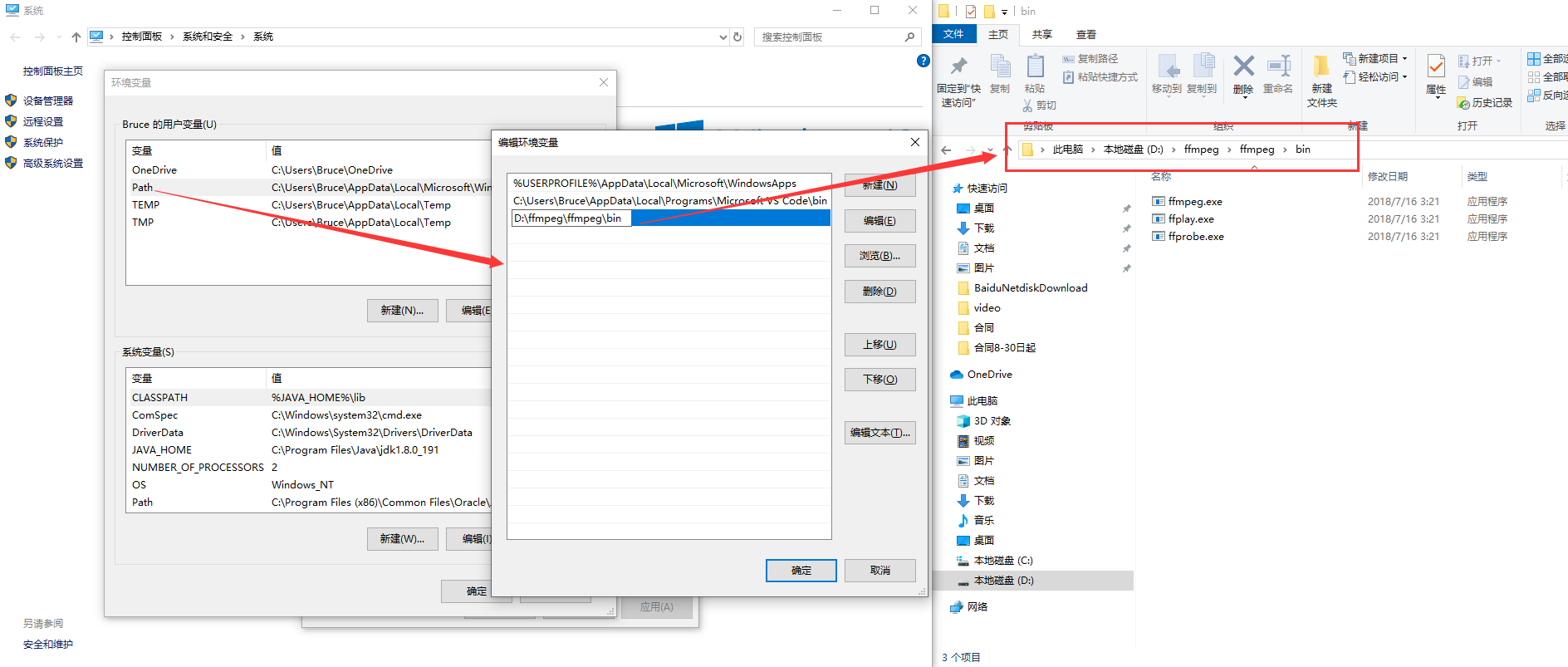
2、环境配置:右键我的电脑(win10是此电脑) -- 》 属性 ?--》 高级系统设置 --》高级 --》环境变量--》打开Path?,
? 将?E:\BaiduNetdiskDownload\video\ffmpeg\ffmpeg\bin (你的ffmepg解压目录下的bin目录的绝对路径)添加到Path?路径下;具体方法不会的可以的百度?
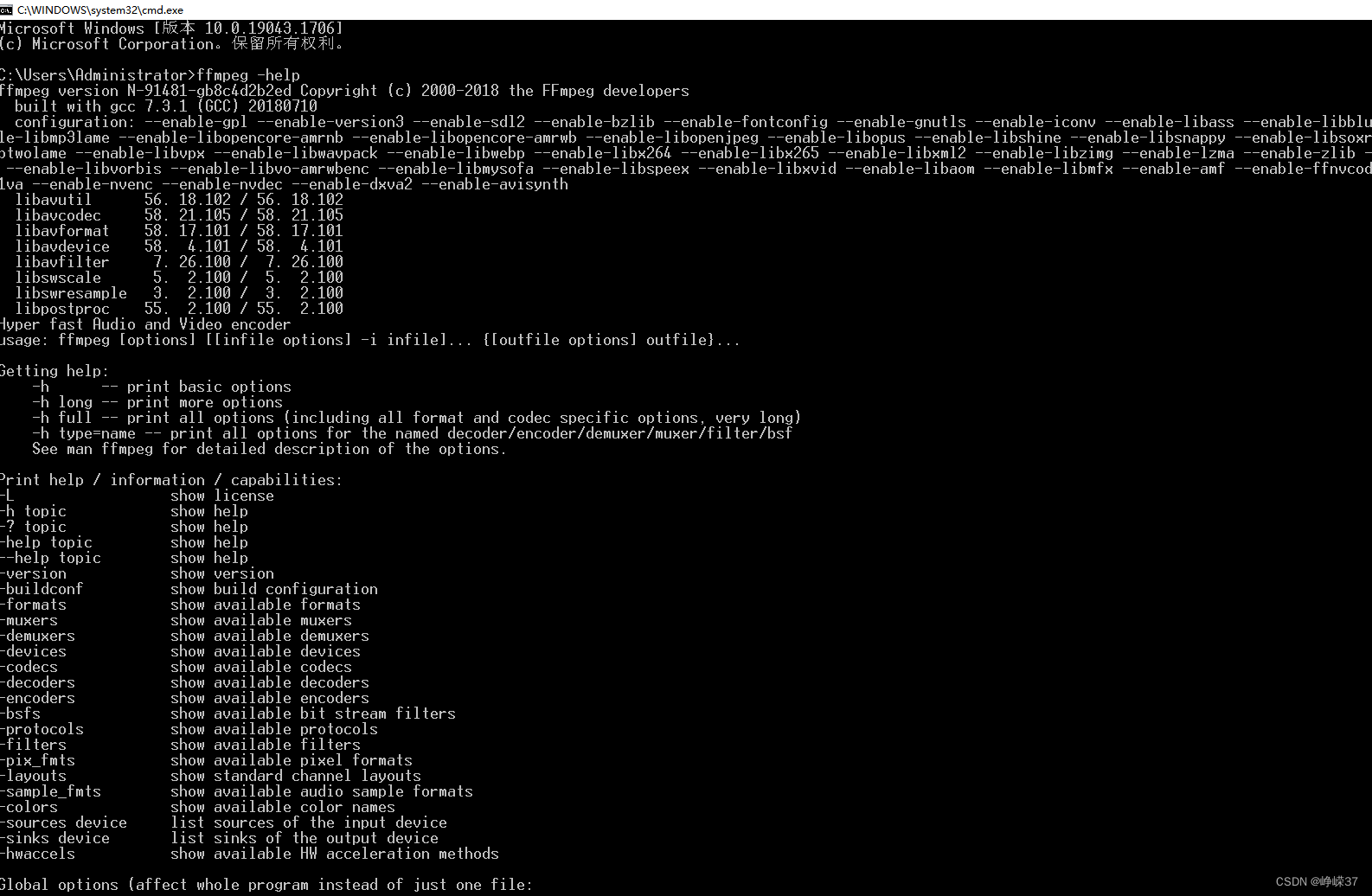
3、测试:打开windows 的cmd (不要关闭前面的nginx) 输入ffmpeg -help 如果出现如下情况??说明配置成功

3、运行(RTSP转RTMP)
1、将下载的orange.mp4文件放到D盘的E:\BaiduNetdiskDownload\video目录文件夹内 。
2、新打开windows的cmd (不要关闭之前的ngnix)进入E:\BaiduNetdiskDownload\video目录内文件夹。
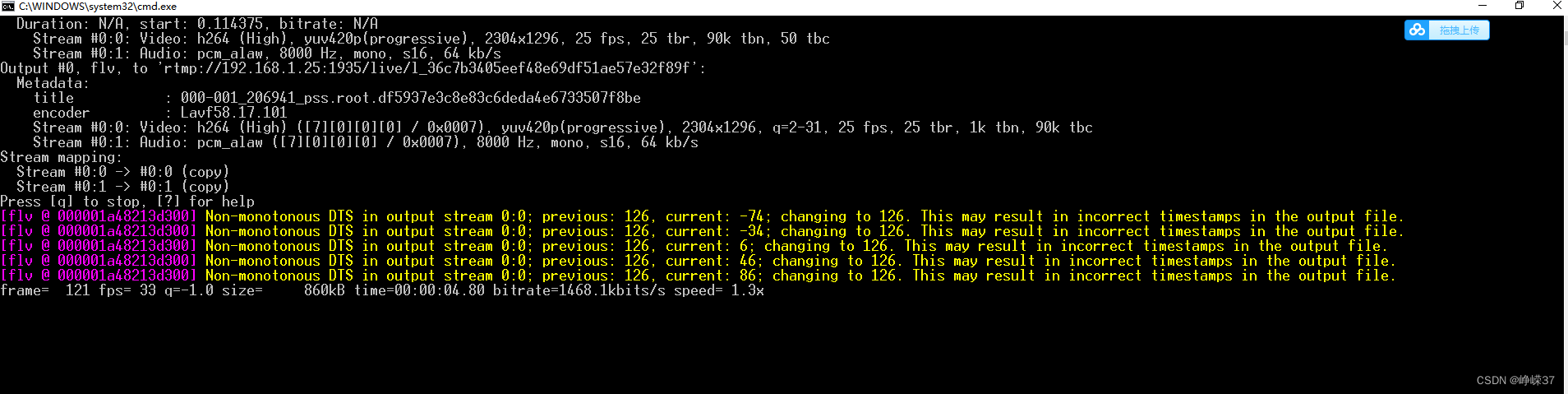
3、然后输入一下指令:
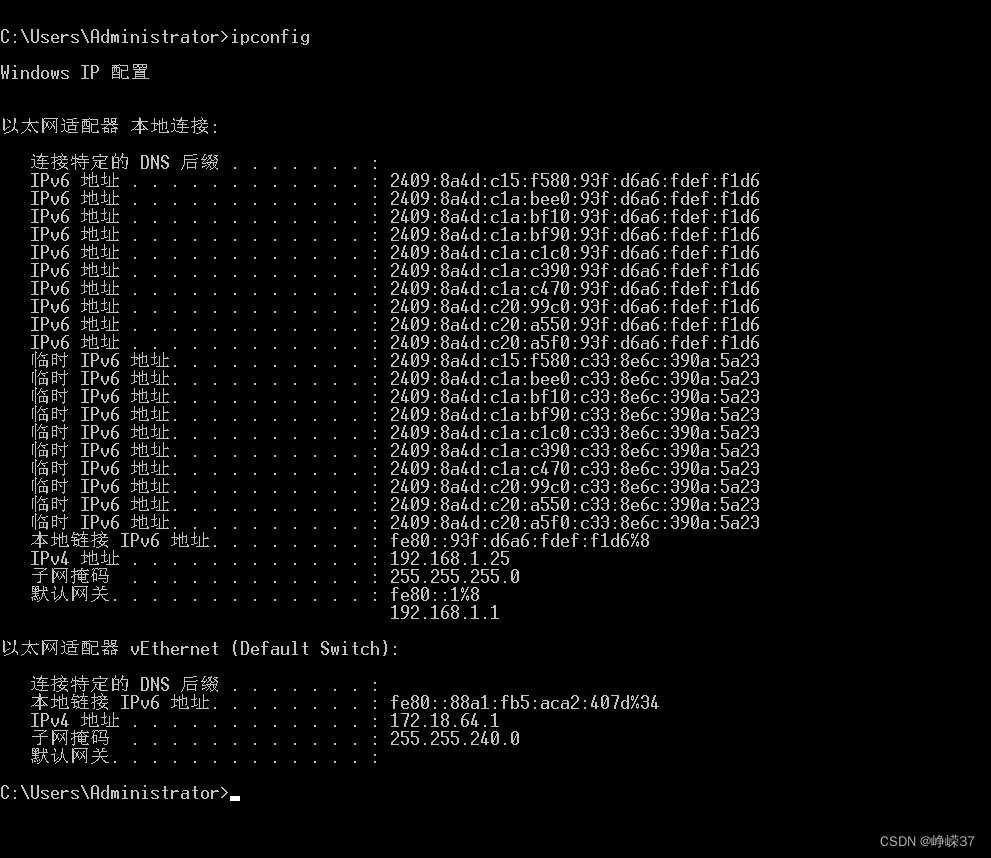
ffmpeg -re -i orange.mp4 -vcodec libx264 -acodec aac -f flv rtmp://你的ip地址:1935/live/home //注意:192.168.1.125是我电脑的ip地址,需要替换成你的ip地址 (ip地址可通过cmd 的ipconfig指令获取) //例如:ffmpeg -re -i orange.mp4 -vcodec libx264 -acodec aac -f flv rtmp://192.168.1.25:1935/live/home

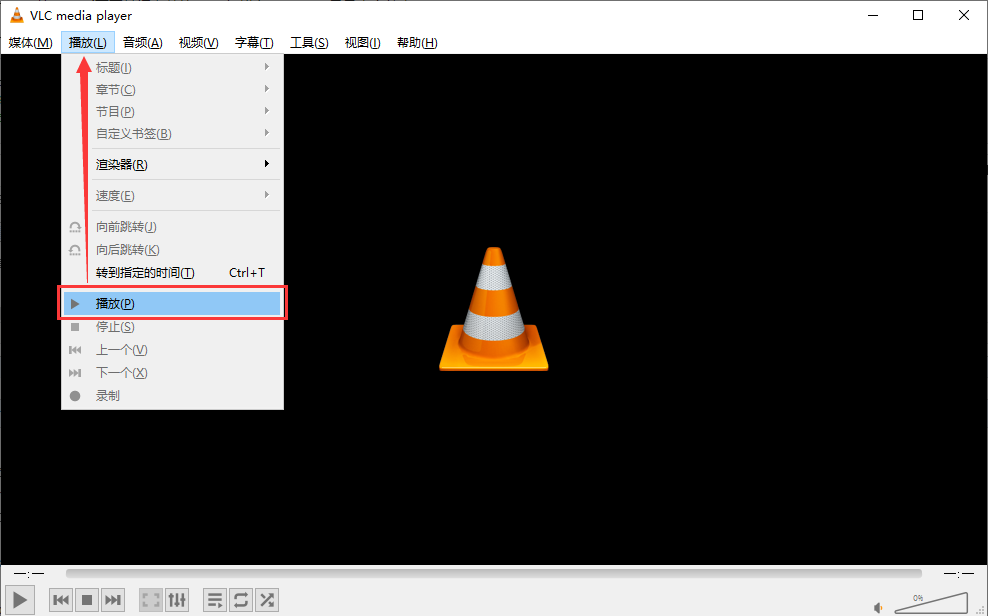
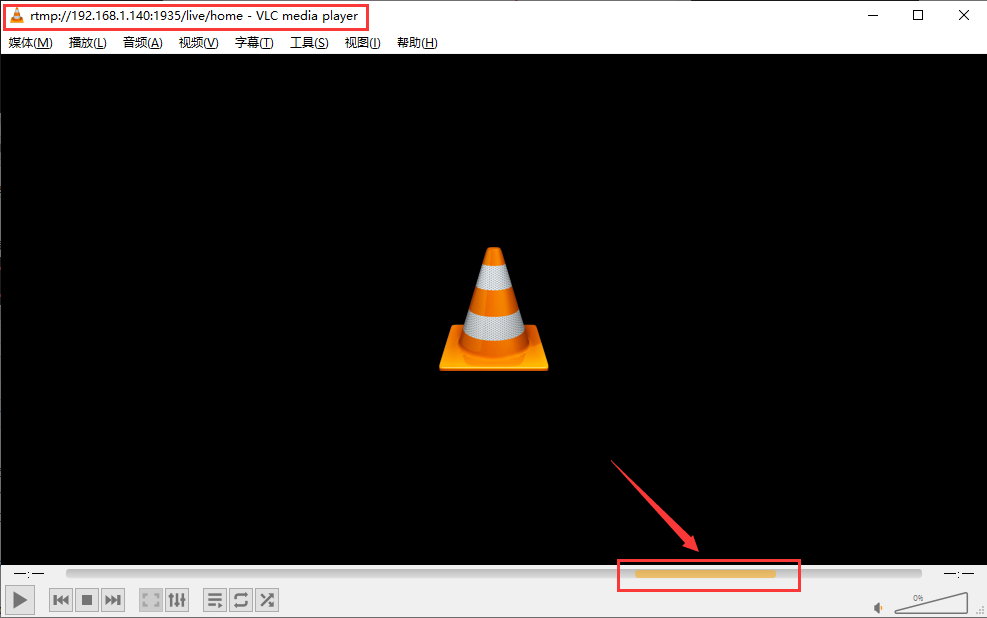
4、电脑打开vlc播放器 ? ? ?输入地址:rtmp://你的ip地址:1935/live/home



5、然后先点击命令行回车 再点击播放?然后你就会看到文章开头的这张图 大功告成!
4、运行(RTSP转U3M8)
1、编写Java代码 其中rtsp:流地址与name:流名称
String m3u8 = "ffmpeg -rtsp_transport tcp -i "+rtsp+" -fflags flush_packets -max_delay 1 -an -flags -global_header -hls_time 1 -hls_list_size 3 -hls_wrap 3 -vcodec copy -s 216x384 -b 1024k -y E:\\BaiduNetdiskDownload\\video/test2.m3u8";
Process process = Runtime.getRuntime().exec("cmd /c start /b cmd.exe /k "+m3u8);2、下面我给出一些dos常用命令给大家参考:
??cmd /c dir 是执行完dir命令后关闭命令窗口.
? cmd /k dir 是执行完dir命令后不关闭命令窗口.
? cmd /c start dir 会打开一个新窗口后执行dir指令,原窗口会关闭.
? cmd /k start dir 会打开一个新窗口后执行dir指令,原窗口不会关闭.
??????常规调用方式:(这个肯定会弹出cmd窗口)
??????Runtime.getRuntime().exec("cmd.exe?? /C?? start?? D:\\test.bat");
??????解决不弹框只需要“start”后面加一个参数“/b”就行:
??????Runtime.getRuntime().exec("cmd.exe?? /C?? start?? /b?? D:\\test.bat");
3、然后执行程序(用一个main方法即可),出现下图即为成功。

?4. 前端直接使用video.js插件就行了
video插件用法:video.js使用技巧 - 歪麦博客
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>前端播放m3u8格式视频</title>
<link href="https://vjs.zencdn.net/7.4.1/video-js.css" rel="stylesheet">
<script src='https://vjs.zencdn.net/7.4.1/video.js'></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/videojs-contrib-hls/5.15.0/videojs-contrib-hls.min.js" type="text/javascript"></script>
<!-- videojs-contrib-hls 用于在电脑端播放 如果只需手机播放可以不引入 -->
</head>
<body>
<style>
.video-js .vjs-tech {position: relative !important;}
</style>
<div>
<video id="myVideo" class="video-js vjs-default-skin vjs-big-play-centered" controls preload="auto" data-setup='{}' style='width: 100%;height: auto'>
<source id="source" src="http://1252093142.vod2.myqcloud.com/4704461fvodcq1252093142/48c8a9475285890781000441992/playlist.m3u8" type="application/x-mpegURL"></source>
</video>
</div>
<div class="qiehuan" style="width:100px;height: 100px;background: red;margin:0 auto;line-height: 100px;color:#fff;text-align: center">切换视频</div>
</body>
<script>
// videojs 简单使用
var myVideo = videojs('myVideo', {
bigPlayButton: true,
textTrackDisplay: false,
posterImage: false,
errorDisplay: false,
})
myVideo.play()
var changeVideo = function (vdoSrc) {
if (/\.m3u8$/.test(vdoSrc)) { //判断视频源是否是m3u8的格式
myVideo.src({
src: vdoSrc,
type: 'application/x-mpegURL' //在重新添加视频源的时候需要给新的type的值
})
} else {
myVideo.src(vdoSrc)
}
myVideo.load();
myVideo.play();
}
var src = 'http://1252093142.vod2.myqcloud.com/4704461fvodcq1252093142/f865d8a05285890787810776469/playlist.f3.m3u8';
document.querySelector('.qiehuan').addEventListener('click', function () {
changeVideo(src);
})
</script>四.结尾总结
本文总结了完整的RTSP转流技术栈,现在是用作windows系统,同理可以用作Linux系统。博主后面出一版Linux系统的部署方法。由于技术有限,难免有错误之处,希望博友可以不辞指正,也可在下方评论区留言,博主会及时回复。希望能帮到各位博友。