计算机网络(笔记一,续更)
OSI七层模型
应用层:实现应用进程之间的交互来完成特定的网络作用,常见的应用层协议有DNS域名协议,HTTP协议等
表示层:数据的表示,安全,压缩。确保一个系统的应用层所发送的信息可以被另一个系统的应用层所读取
会话层:建立通信链路,保持会话过程通信链接的畅通,同步两个节点之间的对话。决定通信是否被中断以及通信中断时该向何处重新发送
传输层:负责向两台主机进程之间的通信提供数据传输服务。传输层上主要的协议有TCP(传输控制)/UDP(用户数据协议)
网络层:为数据包选择合适的路由和交换节点,确保数据即时送达。常见的ARP协议(IP地址转换为MAC地址) 路由
数据链路层:建立相邻节点之间的数据链路,通过差错控制提供数据帧在信道上无差错的传输,并进行各电路上的动作系列 (交换机)
物理层:计算机结点之间实现比特流的透明传输,同时减少传输介质和物理设备上的差异
DNS工作流程
DNS是因特网中作为域名和IP地址相互映射的分布式数据库
主机向本地DNS服务器的查询属于递归查询,本地域名服务器向根域名服务器的查询是迭代查询 。
1.在浏览器中输入url地址,操作系统会在本地hosts文件中查找是否有该域名的映射关系,如果有,调用IP地址映射,完成域名解析
2.如果hosts文件中没有,则查询本地DNS解析器缓存,如果有,则完成域名解析
3.如本地DNS解析器没有,则查询本地DNS服务器,查到则完成域名解析
4.本地域名服务器->根域名服务器->顶级域名服务器->权限域名服务器,最后本地域名服务器告诉主机所对应的IP地址。
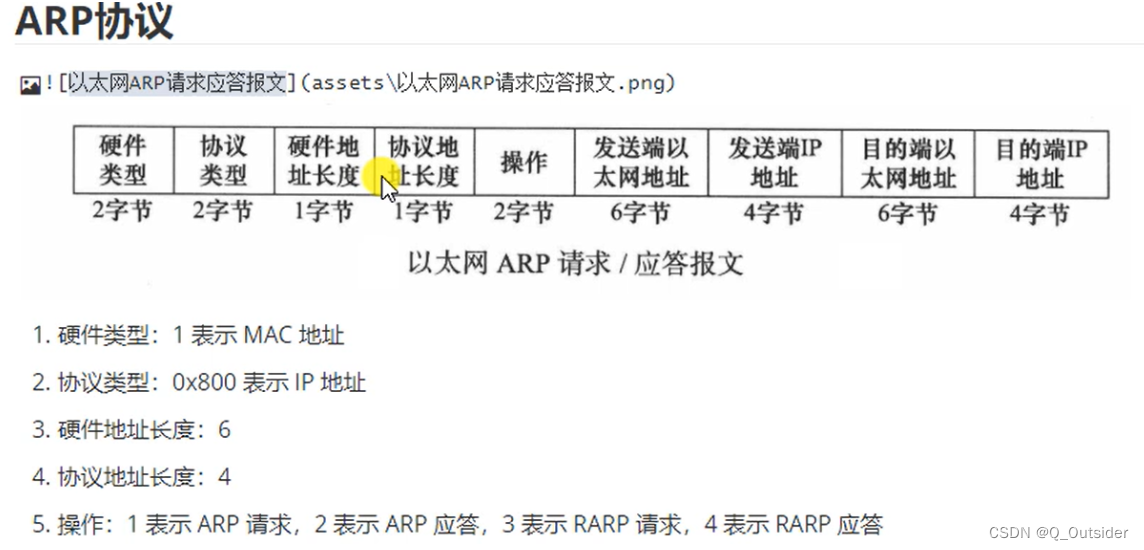
ARP工作流程

ARP : 查找ARP缓存表,将MAC地址写入MAC帧的首部–>主机A在局域网中广播一个ARP请求分组
–>主机B向主机A以单播的方式发送带有自己MAC地址的响应分组–>主机A在缓存表写入主机B的IP地址及IP地址所对应的MAC地址。
若两台主机不在同一个局域网内,必须先通过广播,路由器转发到主机B的局域网,通过主机B的MAC地址才能找到主机B。
IPv4和IPv6的区别
- 地址空间不同,IPv4中规定IP地址长度为32,而IPv6中IP地址的长度为128。
- 路由表大小不同,IPv6的路由表相比IPv4的更小。IPv6的组播支持以及对流的支持要强于IPv4。
- 安全性不同,IPv6的安全性更高,在使用IPv6的网络时,用户可对网络层的数据进行加密。协议扩充不同。IPv6允许协议进行扩充而IPv4不允许。
Ping的过程
网络层ICMP协议的一个实际应用,测试主机的连通性
- 向目的主机发送多个ICMP回送请求报文
- 根据返回的回送报文时间和成功响应的次数估算出数据包的往返时间及丢包率
输入url地址到浏览器页面过程发生了什么
- 首先是DNS域名解析,具体参考上述DNS工作流程
浏览器先查看浏览器缓存-系统缓存-路由器缓存,如果缓存中有,会直接在屏幕中显示页面内容。若没有,则跳到第三步操作。
浏览器缓存:浏览器会记录DNS一段时间,因此,只是第一个地方解析DNS请求;
操作系统缓存:如果在浏览器缓存中不包含这个记录,则会使系统调用操作系统,获取操作系统的记录(保存最近的DNS查询缓存);
路由器缓存:如果上述两个步骤均不能成功获取DNS记录,继续搜索路由器缓存;
ISP缓存:若上述均失败,继续向ISP搜索。直至获取ip地址 - 浏览器向服务器发起tcp连接,与浏览器建立tcp三次握手。
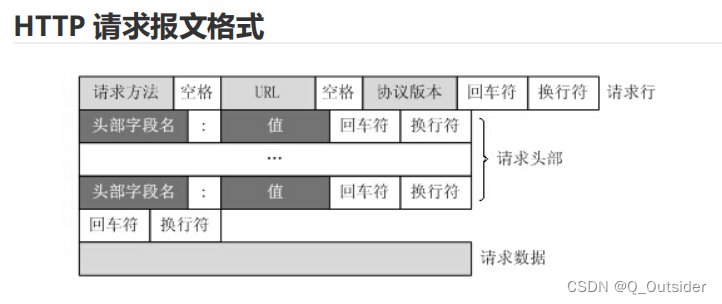
- 握手成功后,浏览器向服务器发送http请求,请求数据包。
- 服务器处理收到的请求,将数据返回至浏览器
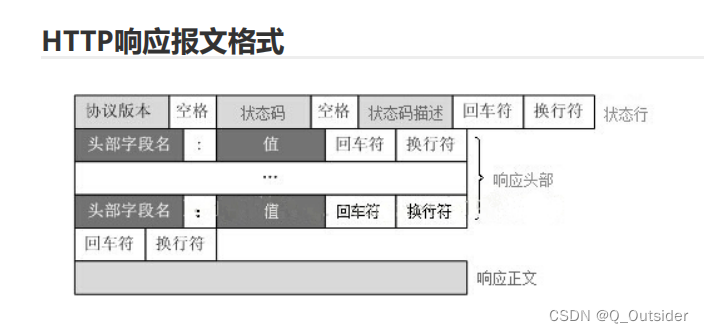
- 浏览器收到HTTP响应
- 读取页面内容,浏览器渲染,解析html源码
- 生成Dom树、解析css样式、js交互
- 客户端和服务器交互
- ajax查询(javascript的内容,了解即可)
- 至此,tcp连接结束
HTTP与HTTPS协议
HTTP协议传输的数据都是未加密的,也就是明文的,因此使用HTTP协议传输隐私信息非常不安全;
HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议,要比HTTP协议安全。 SSL(Secure Sockets Layer)协议用于对HTTP协议传输的数据进行加密。


HTTP与HTTPS有什么区别
- https协议需要到CA (Certificate Authority,证书颁发机构) 申请证书,一般免费证书较少,因而需要一定费用。
- http是超文本传输协议,信息是明文传输,https则是具有安全性的ssl加密传输协议。
- http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后者是443。
- http的连接很简单,是无状态的;HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议,比http协议安全。
HTTPS的加密过程
对称加密:加密和解密使用同一密钥,优点是运算速度快,缺点是如何安全将密钥传输给另一方(常见对称加密算法有DES, AES等)
非对称加密:加密和解密使用不同密钥,一把公开的公钥,一把私有的私钥。公钥加密的信息只有私钥才能解密,私钥加密的信息只有公钥才能解密。优点解决了对称加密存在的问题,缺点运算效率慢。(常见非对称加密算法有RSA, DSA, ECC等)
https使用对称加密和非对称加密的混合加密算法。
具体使用非对称加密来传输对称密钥保证安全性,使用对称加密来保证通信的效率。
- 客户端向服务端发起第一次握手,告知客户端所支持的SSL指定版本,加密算法及密钥长度信息
- 服务端将自己的公钥发给数字证书认证机构,数字证书认证机构利用自己的私钥对服务器的公钥进行数字签名,并给服务器颁发公钥证书。
- 服务器将证书发给客户端
- 客户端利用数字认证机构的公钥,向机构验证公钥证书上的数字签名,确认服务器公钥的真实性
- 客户端使用服务端的公钥加密自己生成对称密钥,发给服务端
- 服务端收到后利用私钥解密信息,获得客户端发来的对称密钥
- 通信双方可用对称密钥来加密解密信息,保证通信效率
为什么说http是无状态的?http第一次请求和第二次请求有联系吗?
- HTTP协议是无状态的,指的是HTTP协议对事务处理没有记忆能力,服务器不知道客户端是什么状态。即第一次和第二次发起对应的请求之间没有任何联系。
- HTTP是一个无状态协议,这意味着每个请求都是独立的,Keep-Alive(服务器处理完客户的请求后,并收到客户端的应答后,不会立即断开,联系tcp长连接思考)没能改变这个结果。
最初使用http是为了浏览静态文件,无状态就可以做到查询,如何硬要实现应用进程交互,就要维护状态,导致开销和成本大大增加。后续引入cookie和session的概念
Cookie和Session的区别
HTTP协议是无状态的,即服务器无法判断用户身份。Cookie和Session可以用来进行身份辨认
Cookie
cookie是保存在客户端一个小数据块, 其中包含了用户信息。当客户端向服务端发起请求,服务端会像客户端浏览器发送一个Cookie, 客户端会把Cookie存起来,当下次客户端再次请求服务端时,会携带上这个Cookie,服务端会通过这个Cookie来确定身份。
Session
Session是通过Cookie实现的,和Cookie不同的是, Session是存在服务端的。当客户端浏览器第一次访问服务器时, 服务器会为浏览器创建一个sessionid, 将sessionid放到Cookie中, 存在客户端浏览器。比如浏览器访问的是购物网站,将一本《图解HTTP》放到了购物车,当浏览器再次访问服务器时,服务器会取出Cookie中的sessionid,并根据sessionid获取会话中的存储信息,确认浏览器的身份是上次将《图解HTTP》放入到购物车那个用户。
| 存放位置 | 占用空间 | 安全性 | 应用场景 | |
|---|---|---|---|---|
| Cookie | 客户端浏览器 | 小 | 较低 | 一般存放配置信息 |
| Session | 服务端 | 多 | 较高 | 存放较为重要的信息 |
如果客户端禁用cookie,session还能使用吗?
可以通过在URL中传递sessionid。session的作用是在服务端保持状态,通过sessionid来保持身份,通常情况session通过cookie传递,除非cookie被禁用等情况。
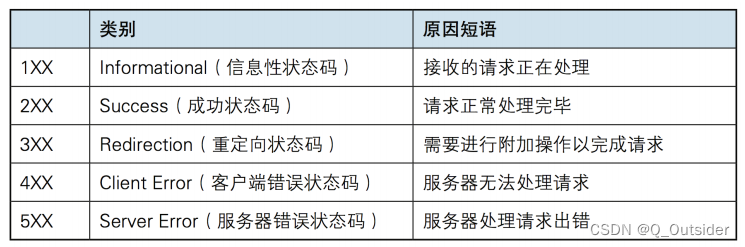
HTTP状态码

200 OK
202:已接收请求,但处理未完成
301:资源被永久重定向
400:Bad Request 客户端请求有语法错误,不能被服务器理解
403 Forbidden 服务器理解用户的请求,但拒绝执行该请求
408 :等待时间过长,超时
500 Internal Server Error
HTTP方法
PUT(增):上传文件,向服务器添加数据,相当于增加操作
DELETE(删除):删除文件
GET(查):获取资源,向服务器提交查询反馈,GET具有幂等性,GET的参数存放在URL中,安全性低
请求提交数据最多2048KB
POST(改):传输实体载体,向服务器提交并更新数据,POST无幂等性,传输没有大小限制
HTTP/1.1 和HTTP/1.0的区别

HTTP/1.X 和HTTP/2.0的区别

HTTP3了解吗
HTTP3在QUIC协议上发展,UDP网络连接,是谷歌制定的一种基于UDP的低延迟传输协议。其主要目的是解决采用传输层TCP协议存在的问题,同时满足传输层和应用层对多连接、低延迟等的需求。
该协议融合了TCP,TLS,HTTP/2等协议的特性,并基于UDP传输。