打包
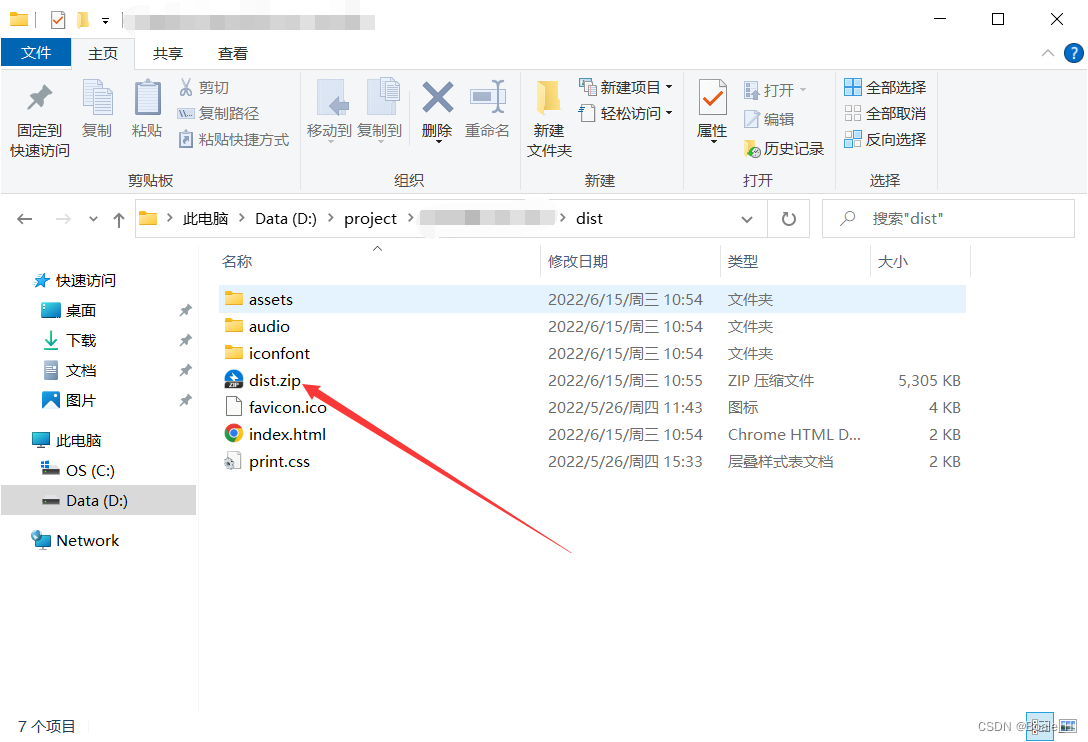
以vue为例,本地先执行npm run build打包命令,之后将dist目录进行压缩,得到dist.zip文件

通过xshell连接远程服务器
可以参考我之前写的文章:通过Xshell连接有跳板机/堡垒机的服务器,按照文章步骤,连接远程服务器

部署
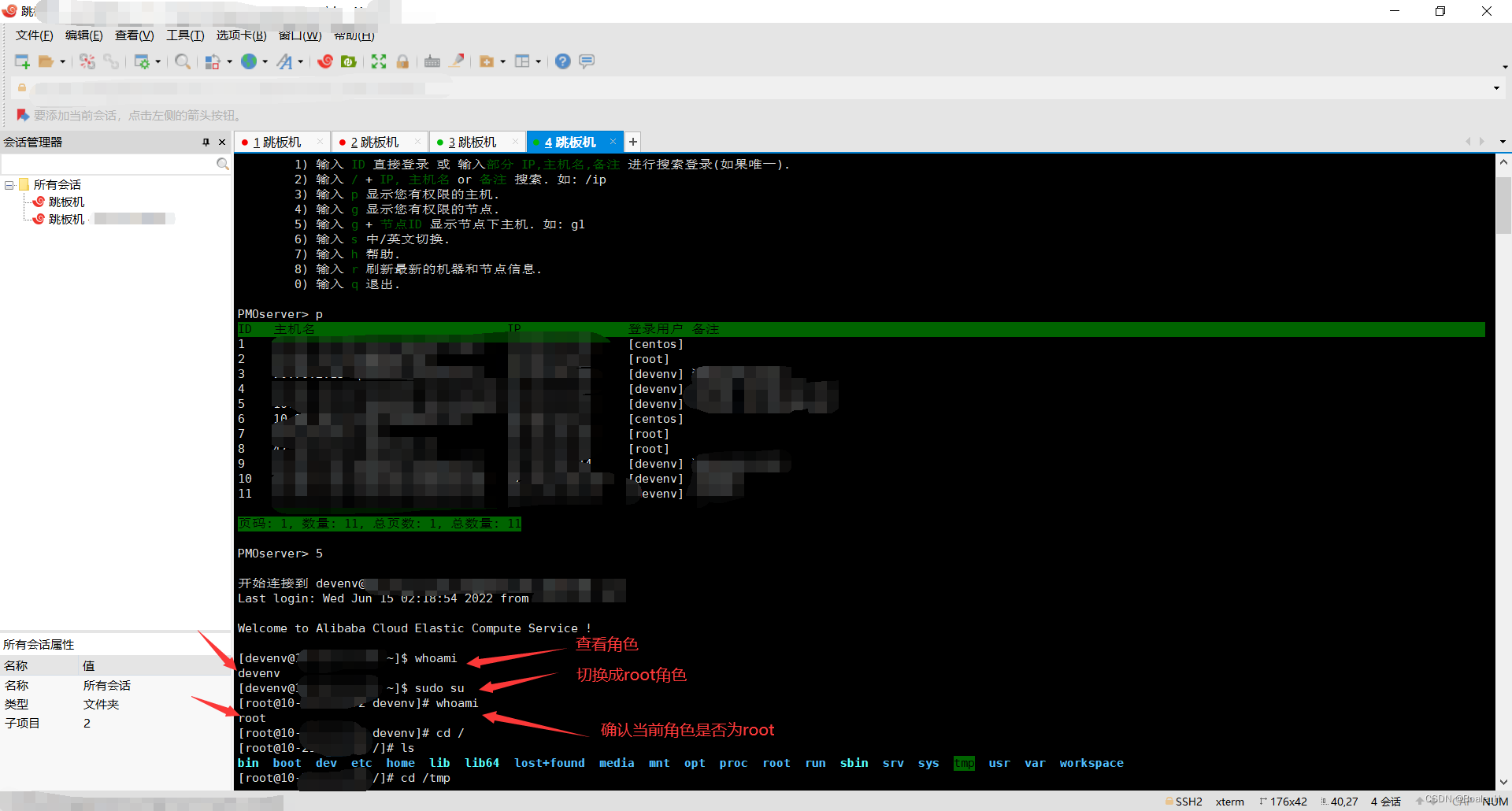
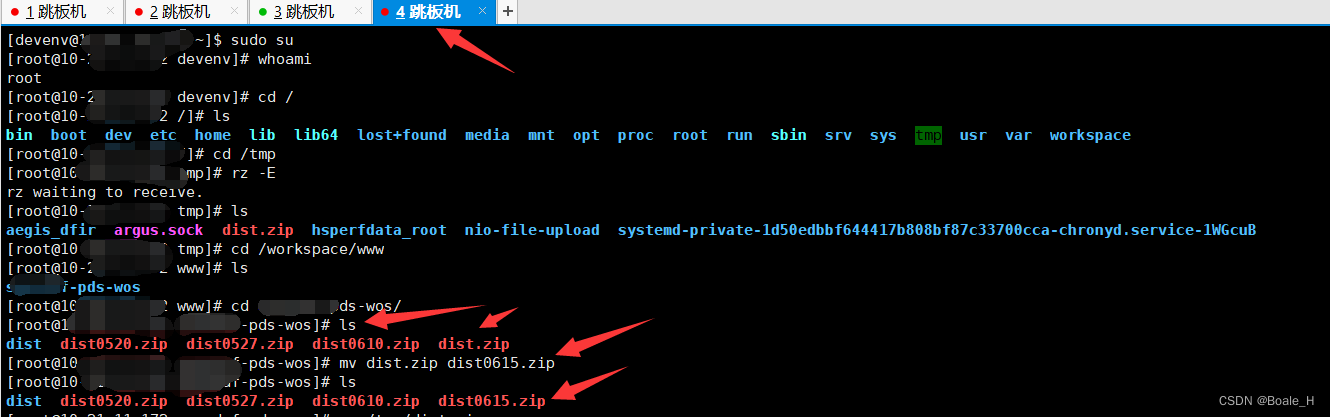
- 进入服务器,先切换root角色,这样才有操作服务器的权限
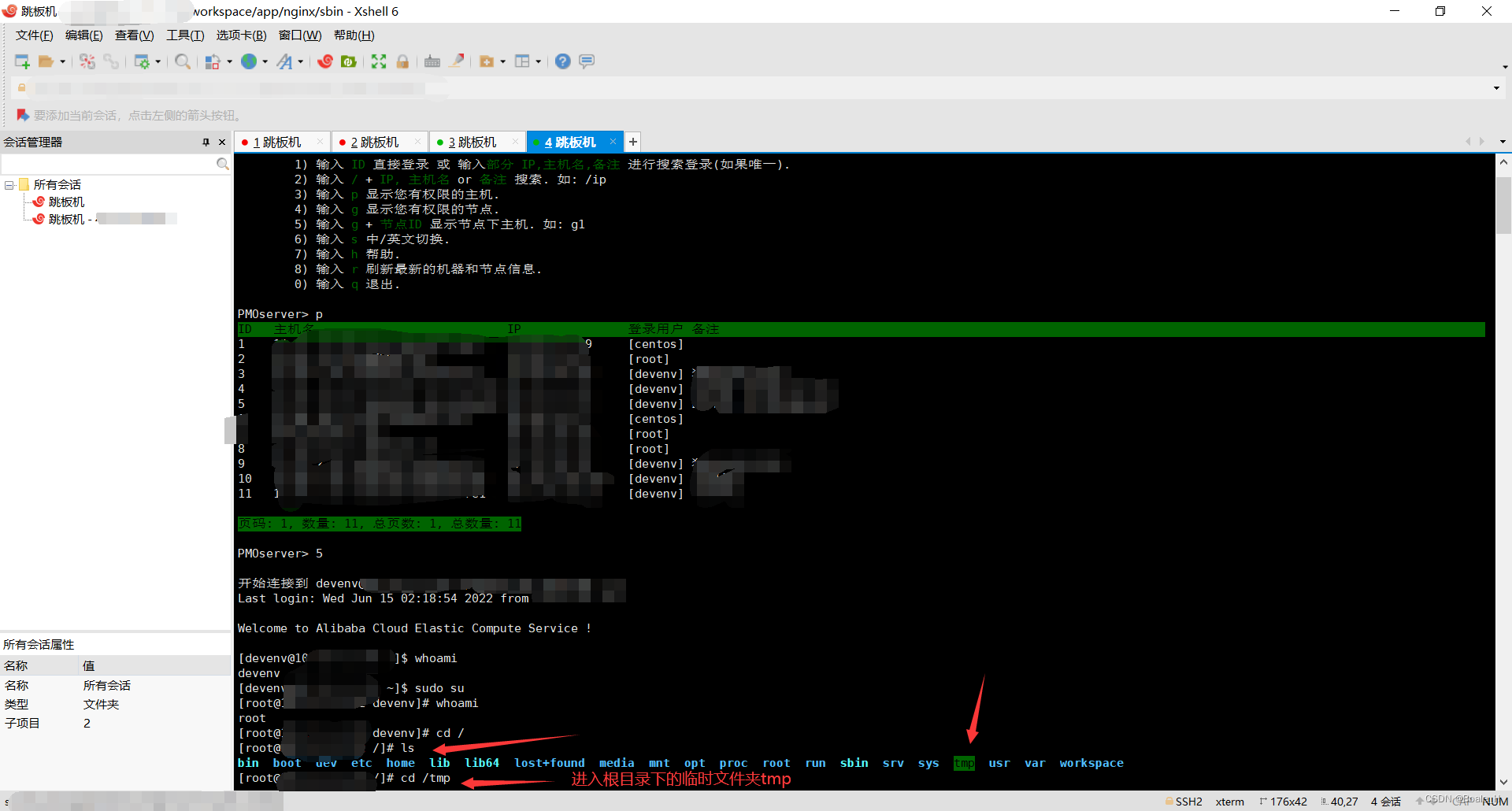
执行whoami查看当前角色,如果角色不是root,则执行sudo su,切换成root角色,切换之后,再次执行whoami确认当前角色是否是root

- 将电脑上打包好的dist.zip文件复制到远端服务器的临时文件夹上(如tmp)
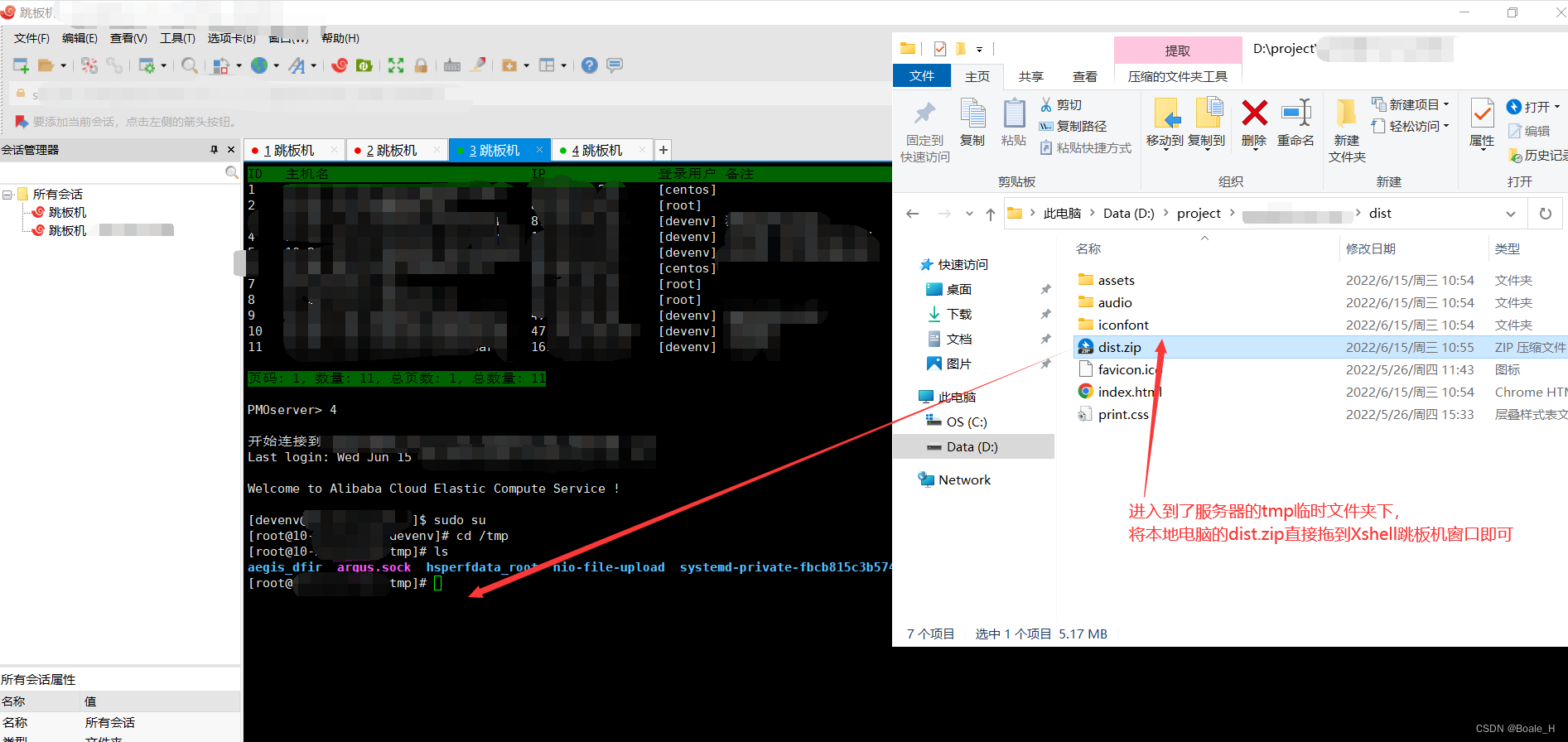
执行cd /tmp进入服务器根目录下的tmp文件夹

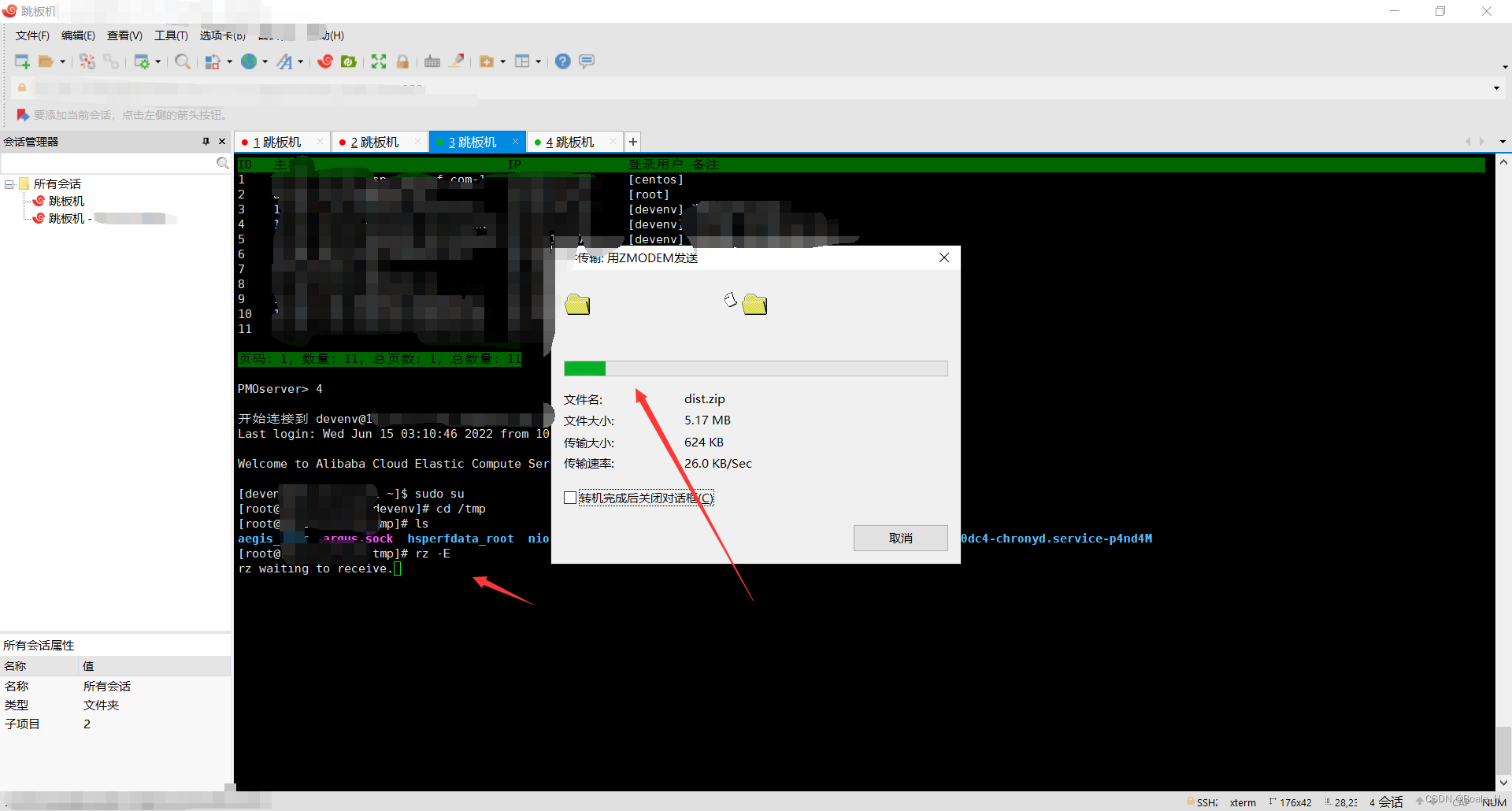
将本地电脑上打包好的dist.zip文件直接拖到Xshell窗口,即可将dist.zip文件复制到服务器tmp临时目录下


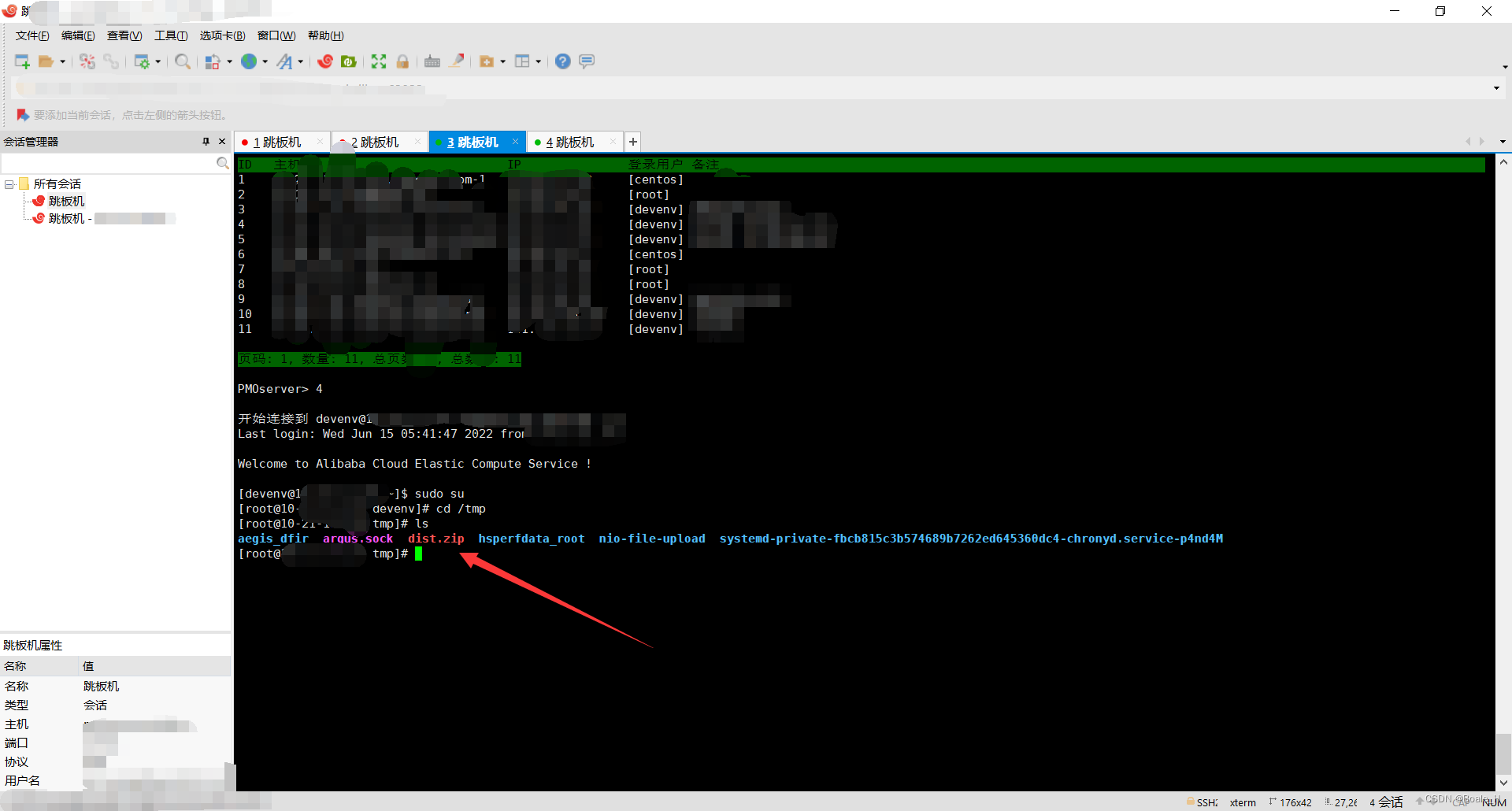
执行ls,即可查看tmp文件夹下,多了dist.zip文件,说明文件复制成功

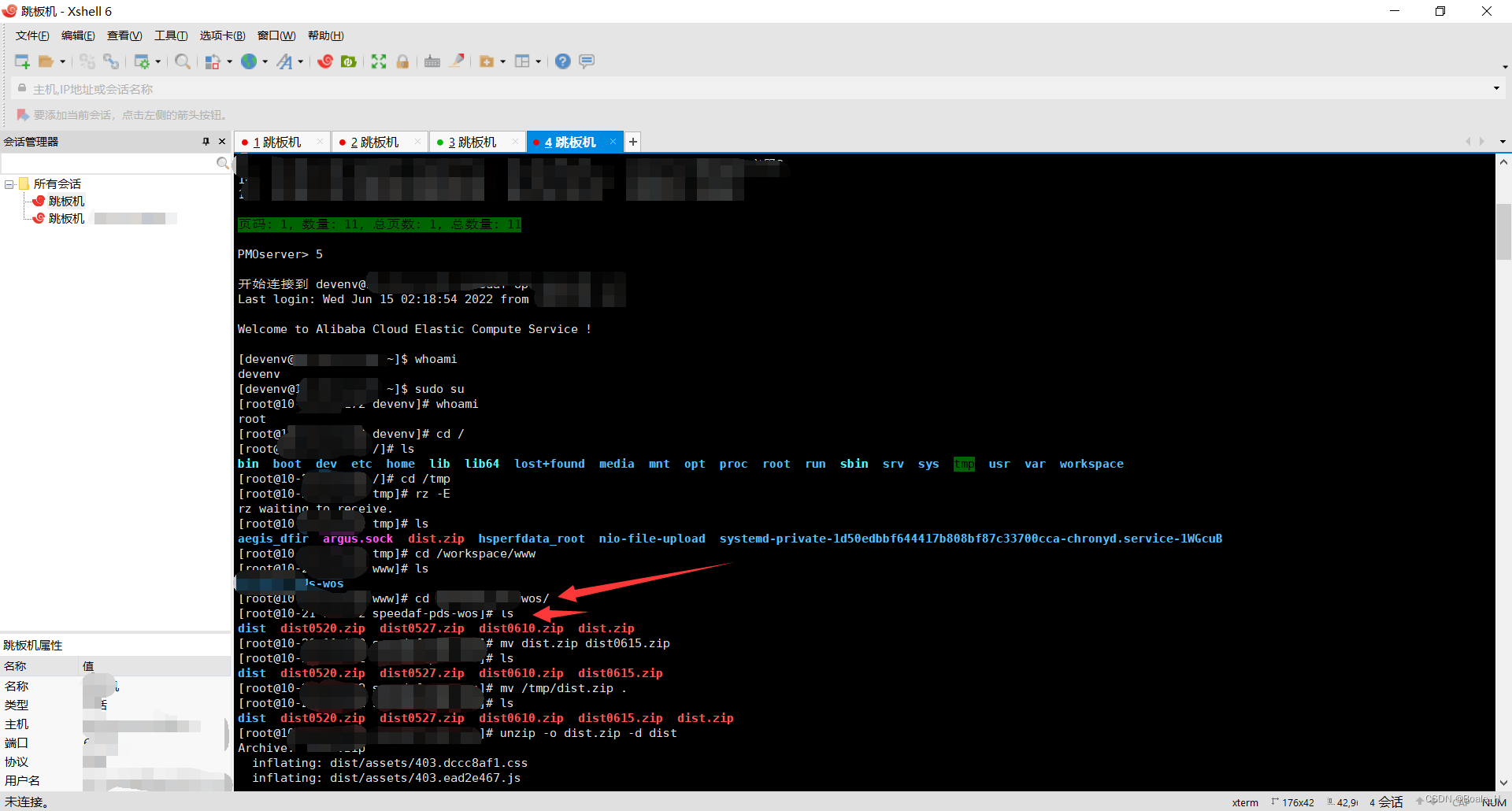
3. 假如我们的项目是部署在服务器的/workspace/www/projectName下,那么进入到这个目录。
执行ls可以看到,当前项目目录下,有这个项目的之前版本的dist压缩包、当前版本的dist压缩包以及当前版本的dist目录

4. 为了保证项目可以回滚到之前的版本,首先我们要备份当前运行版本的dist.zip,通常是按照dist+日期进行命名备份
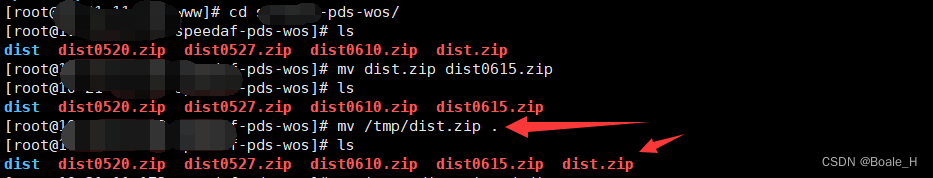
当前项目目录下,执行mv dist.zip dist0615.zip对当前版本的dist.zip进行重命名备份

5. 之后在当前项目目录运行mv /tmp/dist.zip .将服务器/tmp目录的dist.zip压缩包移动到当前项目目录上

6. 在当前目录,执行unzip -o dist.zip -d dist,即解压dist.zip到当前目录的dist目录下,并覆盖之前的dist目录,解压成功之后,前端项目即部署成功

修改nginx配置(只有需要修改nginx配置的时候(如代理)才执行这步,否则不需要执行)
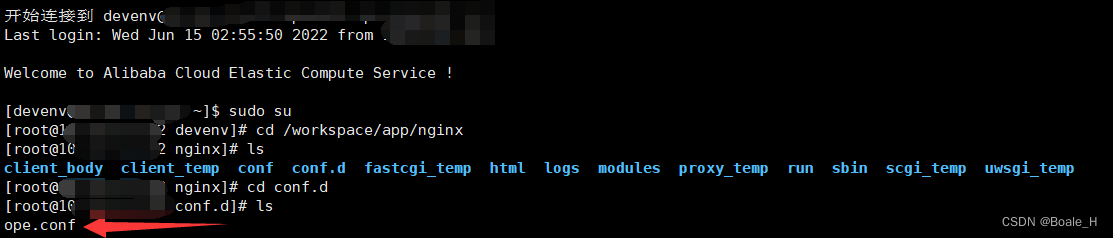
- 如项目中的nginx配置放在服务器
/workspace/app/nginx/conf.d目录下,
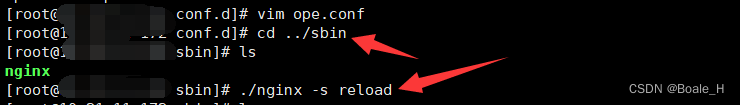
那么我们就执行cd /workspace/app/nginx/conf.d进入到这个目录
执行ls可以看到这个目录有我们的nginx配置文件,如ope.conf

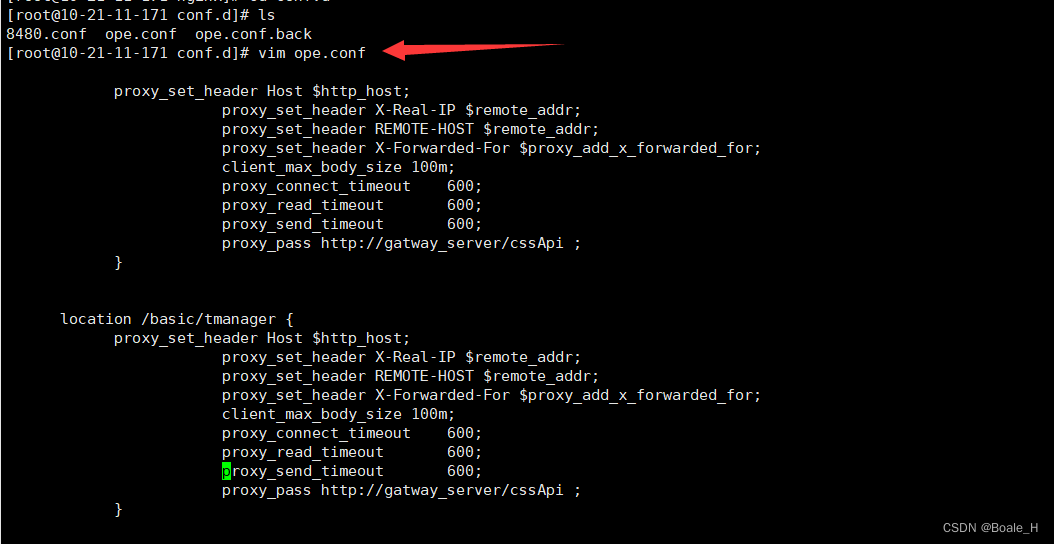
- 为了防止新修改的nginx配置报错,我们需要对当前版本的nginx配置文件备份一下,再执行之后的操作。
执行cp ope.conf ope0615.conf对当前版本的nginx配置文件备份一下 - 执行
vim 文件名进入到nginx配置文件的编辑页,按i即可进入编辑状态,编辑完成之后,按esc退出编辑。如果需要保存修改,则先按shift :再wq即可;如果不需要保存修改,则先按shift :再q!即可;

- 修改完nginx配置之后,需要重启nginx,假如我们的nginx程序放在服务器
/workspace/app/nginx/sbin目录下,
那么我们就执行cd /workspace/app/nginx/sbin进入到这个目录
执行./nginx -s reload即可重启nginx,至此,前端项目部署完成