首先我们需要一台服务器和使用linux的工具。
我使用的是Xshell来部署前端项目
?
?
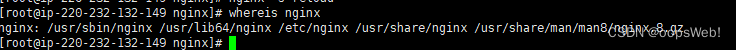
一、首先查看服务器中是否有安装nginx
出现nginx地址则代表服务器已有nginx,否则需要安装nginx
此图片是已安装nginx

?
?
二、安装nginx
此处我是用yum来安装nginx,所以先要配置Centos的源地址
输入此命令
rpm -Uvh http://nginx.org/packages/centos/7/noarch/RPMS/nginx-release-centos-7-0.el7.ngx.noarch.rpm
?
配置完成后既可以安装nginx
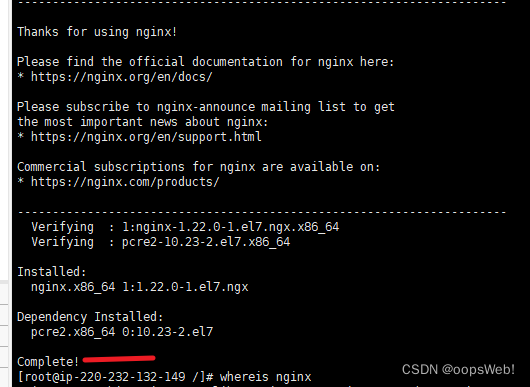
yum install -y nginx

出现此结果代表nginx安装成功~
也可使用nginx -v来查看版本号,若无法使用nginx全局命令可百度配置
?
?
三、将打包好的项目发送到服务器
1、新建文件夹来存放项目
cd / // 切到根地址
cd /home // 需要在home文件下新建www文件来存放项目
mkdir www // 新建www文件
2、发送到服务器
需要使用git工具ftp来在项目根目录下输入此命令
123.123.123更换为服务器地址
scp -r build/ root@123.123.123:/home/www
?
?
四、配置nginx.conf文件
cd / // 切换到根目录
cd etc/nginx //切换到nginx目录
ll // 查看该文件夹下所有文件
vi nginx.conf // 编辑nginx配置文件
nginx.conf
user nginx;
worker_processes auto;
error_log /var/log/nginx/error.log notice;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main 'remote_addr - remote_user [time_local] "request" '
'status body_bytes_sent "$http_referer" '
'"http_user_agent" "http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
#tcp_nopush on;
keepalive_timeout 65;
#gzip on;
# include /etc/nginx/conf.d/*.conf;
server {
listen 80; // 因为浏览器http的默认端口问80,所以此处使用80端口
server_name 123.123.123; // 后台服务器地址
charset koi8-r;
location / {
root /home/www/build; // 项目目录
index index.html index.htm;
}
// 接口代理
// 因为项目部署的服务器和接口服务器不是同一地址,会产生跨域,所以需配置接口代理
location /api {
rewrite ^/api/(.*)$ /$1 break; // 去除接口/api前缀
proxy_pass http://321.321.321:8000; // 接口服务器地址
}
proxy_set_header Host 123.123.123; // 部署的服务器地址
error_page 404 /404.html;
location = /40x.html {
root html;
}
}
?
?
五、以上配置完毕后还无法访问,因为防火墙问题
以上我们配置的是80端口,我们需要在服务器中开放80端口的访问
systemctl start firewalld // 开启防火墙
/*
* –zone #作用域
* –add-port=80/tcp #添加端口,格式为:端口/通讯协议
* –permanent #永久生效,没有此参数重启后失效
*/
firewall-cmd --zone=public --add-port=80/tcp --permanent // 开启指定端口
firewall-cmd --reload // 重启防火墙
六、重启nginx,项目全部部署已完成
nginx // 开启nginx
nginx -s stop // 关闭nginx
nginx -s reload //重启nginx