Nginx 概述
Nginx 是一个高性能的反向代理服务器。
与tomcat类似,但功能更加强大、性能更高。
强大的并发能力、50000个并发连接数。
不支持 java ,使用java程序只能通过与tomcat配合。
Nginx的特点
反向代理
负载均衡
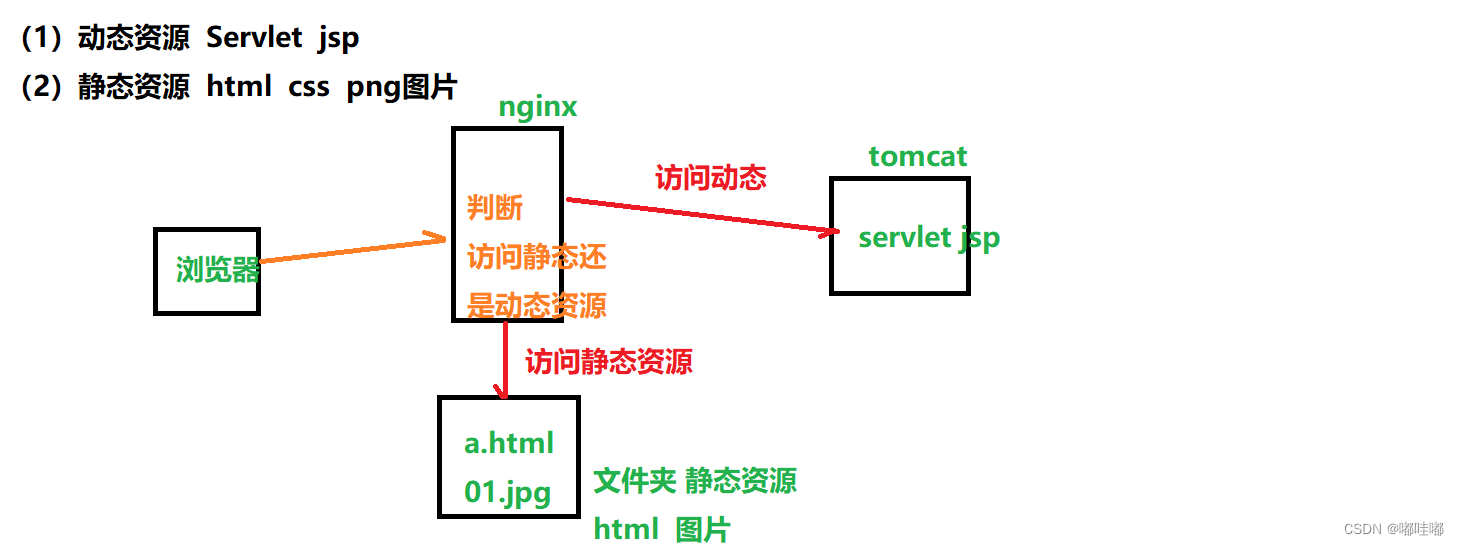
动静分离
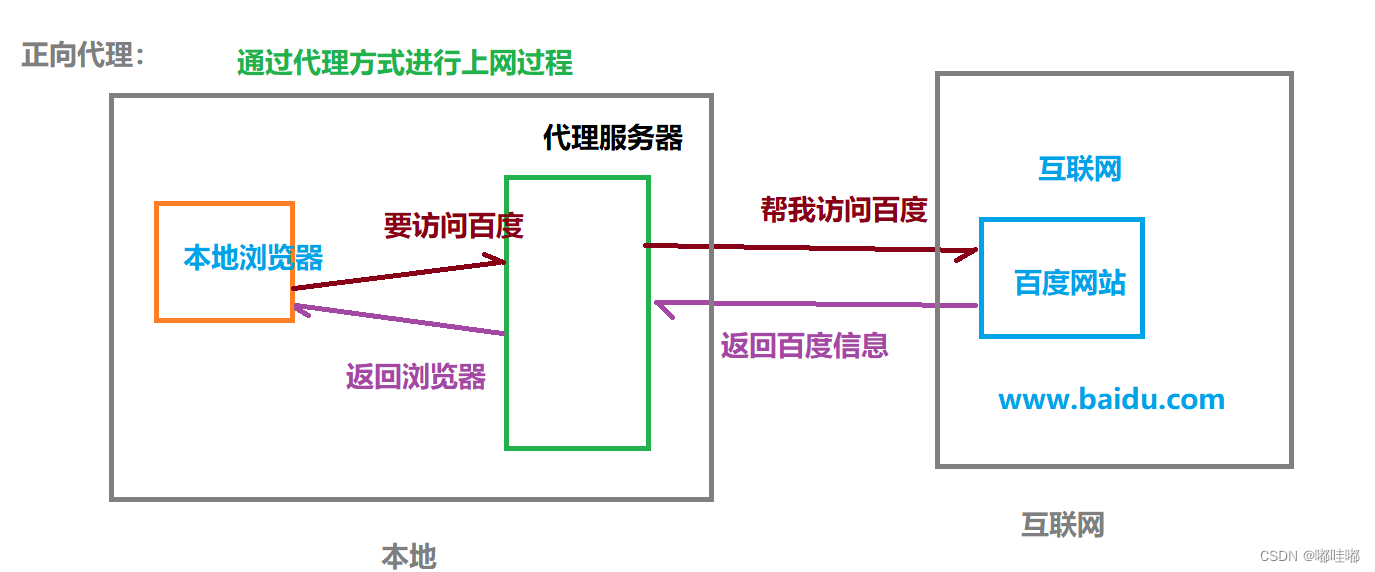
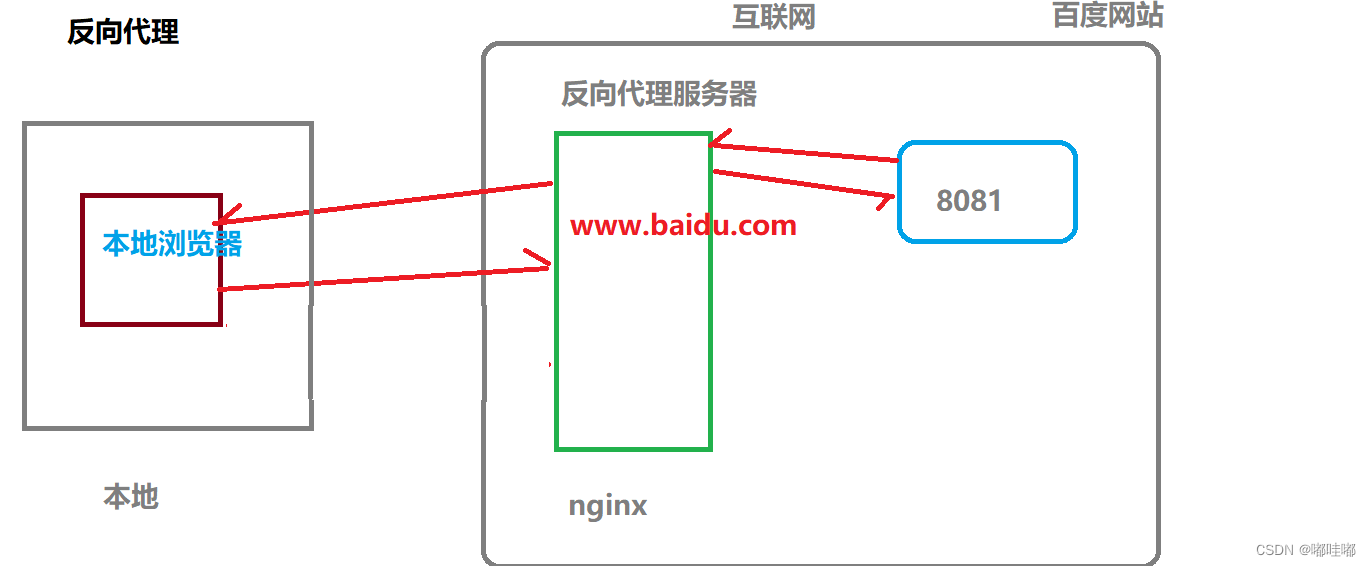
反向代理


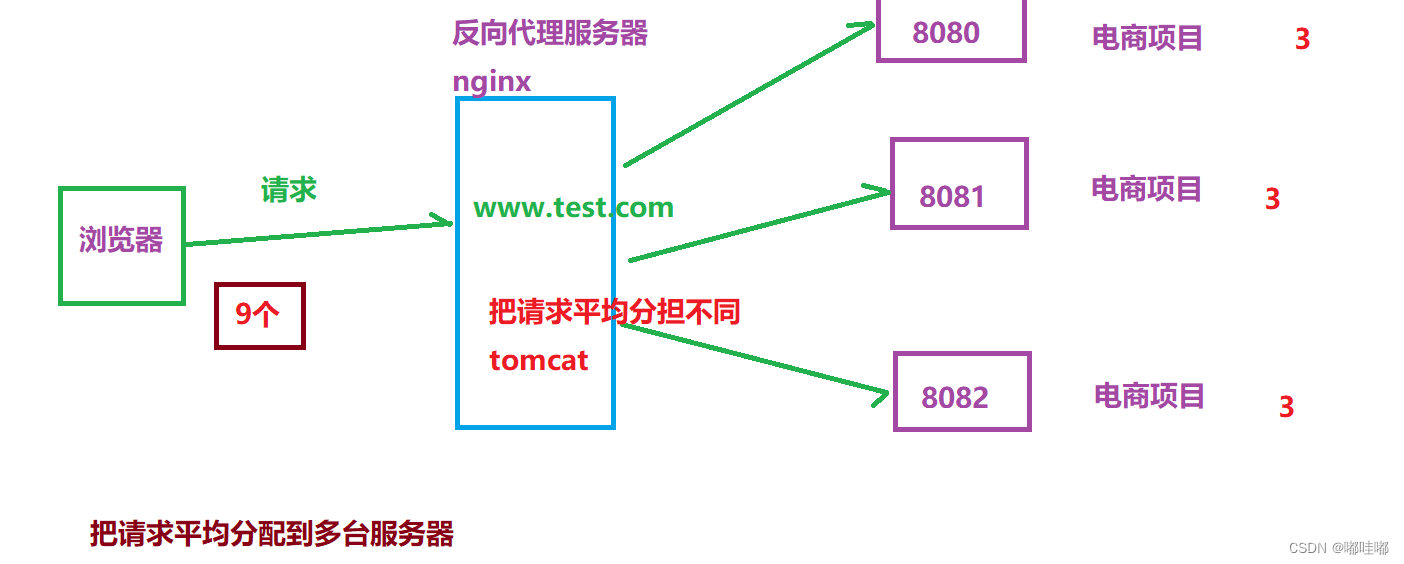
负载均衡

动静分离

Nginx安装
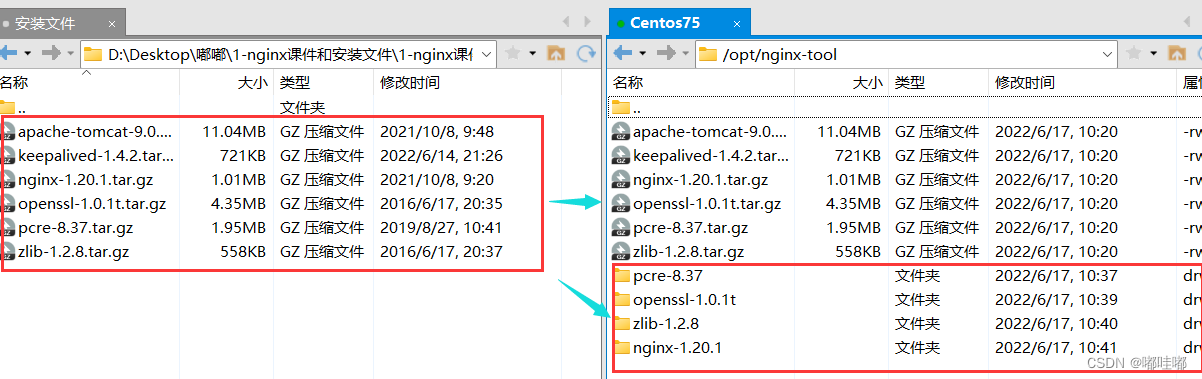
把所需文件上传linux下的 /opt/nginx-tool下
安装gcc gc++环境
- yum install gcc
- yum install gc++(若失败执行下面命令,成功跳过)
- yum install gcc-c++ -y
安装pcre依赖环境
进入到 /opt/nginx-tool/目录下
tar -zxvf pcre-8.37.tar.gz
进入到解压目录
cd pcre-8.37
执行文件
./configure
在pcer目录执行
make && make install
openssl环境、nginx的安装和上面pcre的安装一样,不过openssl的执行文件是config
Nginx 的固定安装目录 /usr/local/nginx
关闭防火墙
临时关闭
systemctl stop firewalld
永久关闭
systemctl disable firewalld
Nginx 的启动
进入到 nginx 安装目录的sbin 目录下
cd /usr/local/nginx/sbin
执行./nginx
./nginx
可以在本地浏览器输入虚拟机ip加上:80测试是否启动成功(nginx的默认端口号是80)

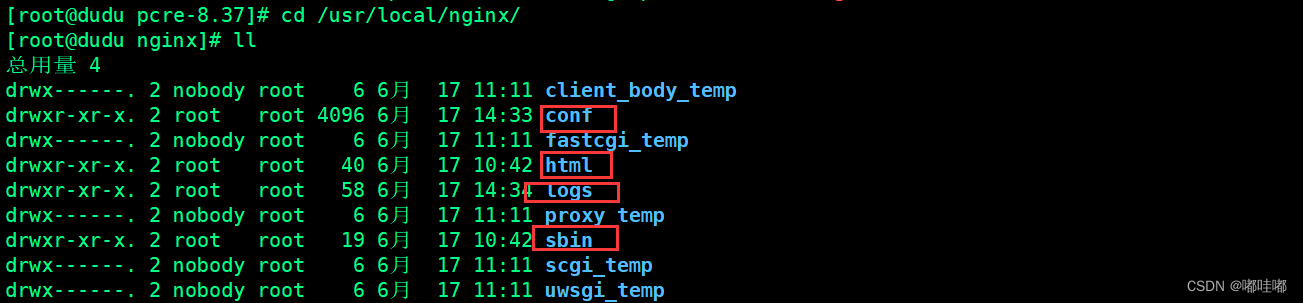
Nginx 的安装目录

1、sbin:操作 nginx 命令文件
2、conf: nginx 配置文件 nginx.conf
3、html: 访问 nginx 页面显示内容
4、logs: nginx 的相关内容
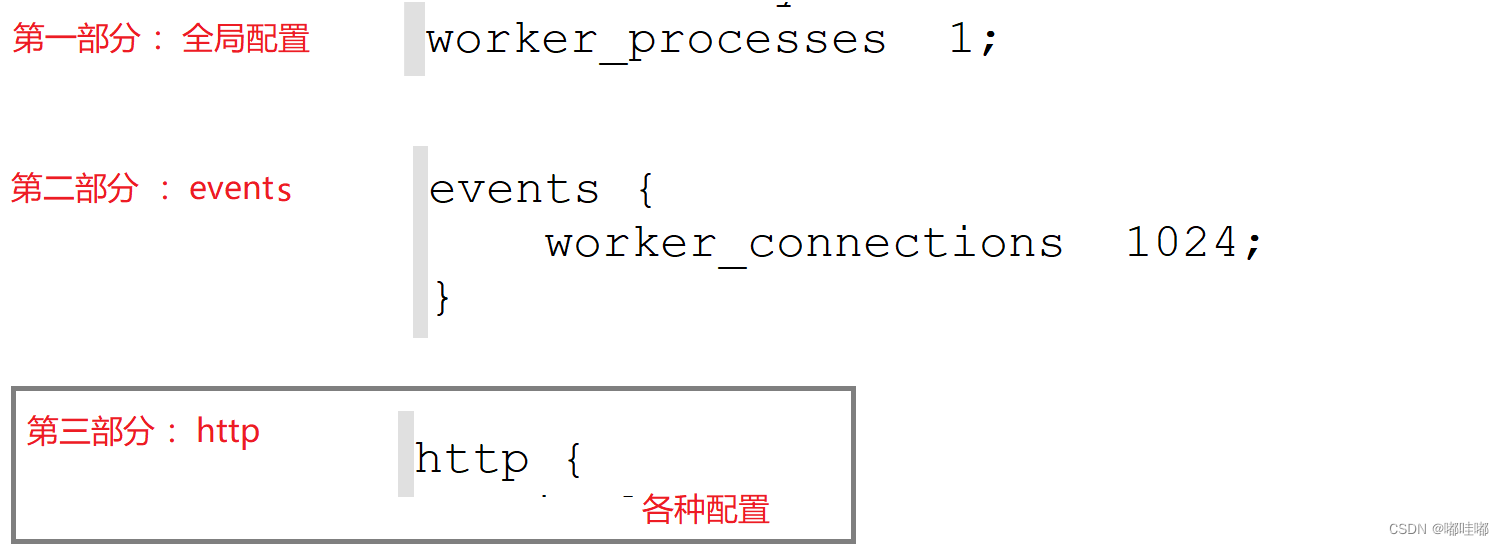
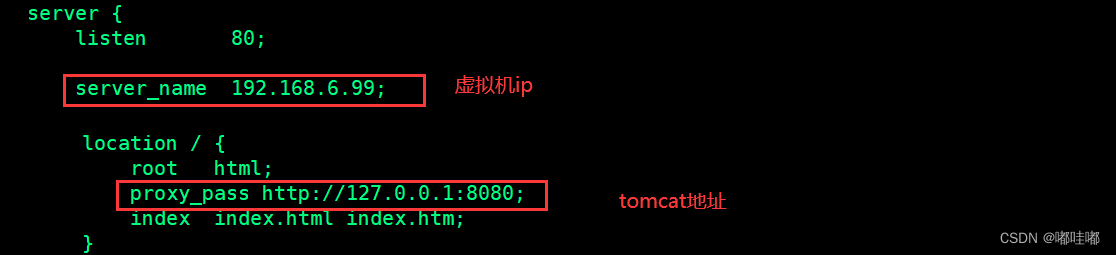
Nginx 的配置文件
三个组成部分

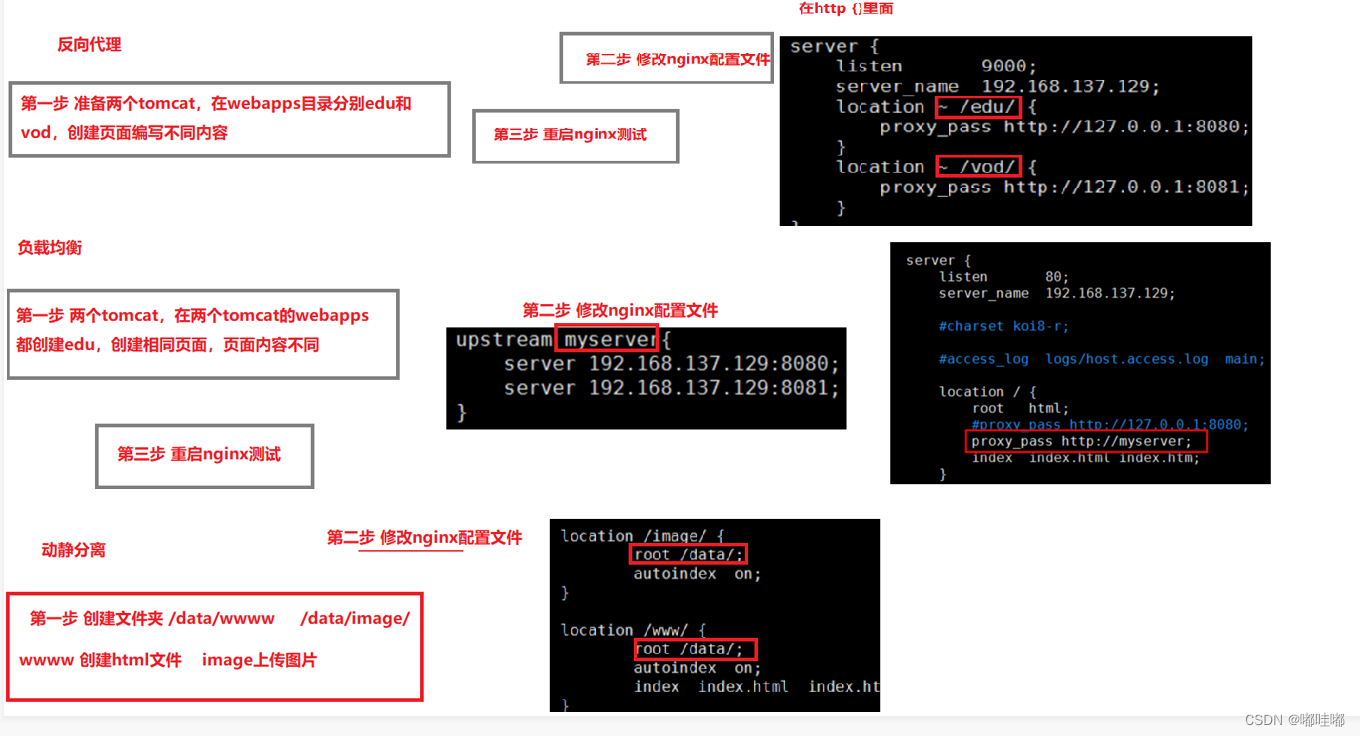
配置反向代理-1
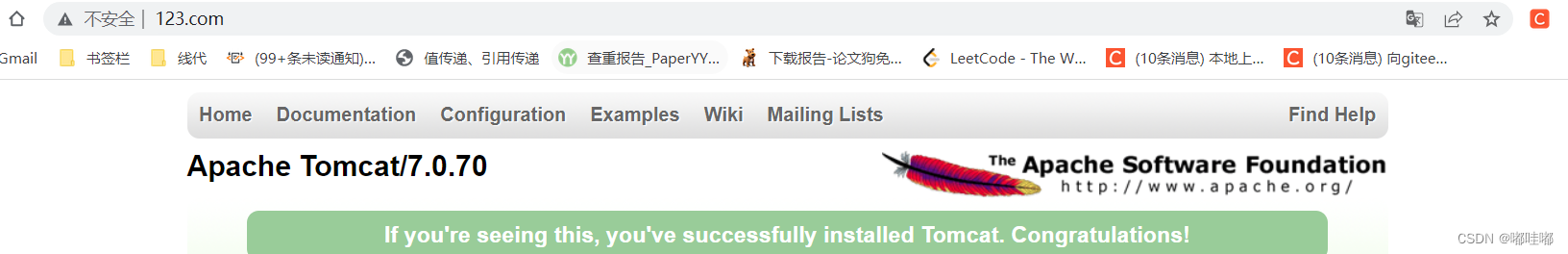
实现:使用 nginx 反向代理,访问 www.123.com 直接跳转到 127.0.0.1:8080
前提:jdk环境
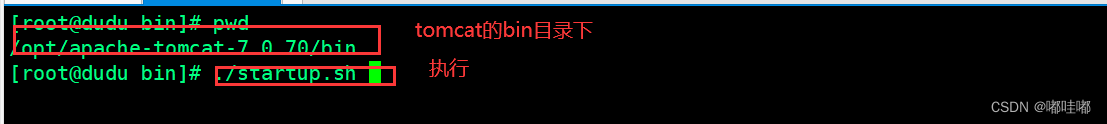
1、进入到linux中tomcat的安装目录下的bin目录执行
./startup.sh

2、修改windows系统的hosts 文件
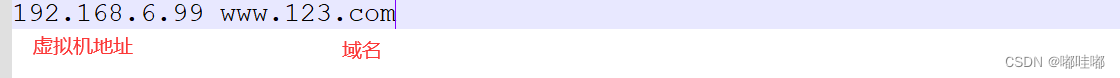
在文件中添加一行:192.168.6.99 www.123.com


3、修改nginx配置文件完成实现、不输入8080端口号,通过域名直接访问


4、重新启动 nginx
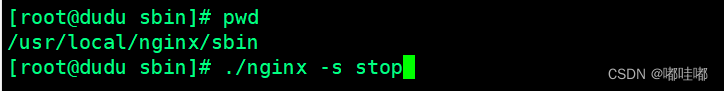
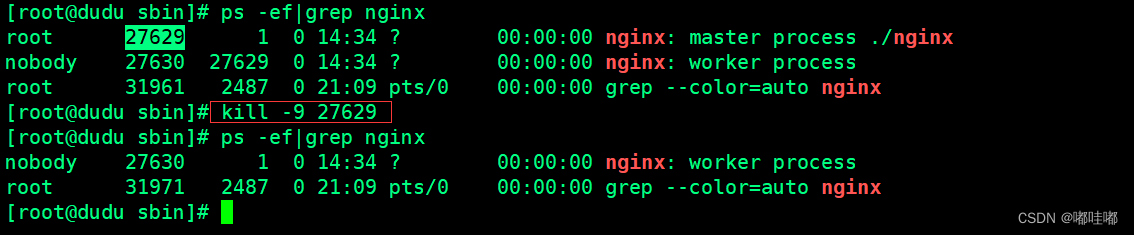
先关闭nginx

或者

再
./nginx
测试

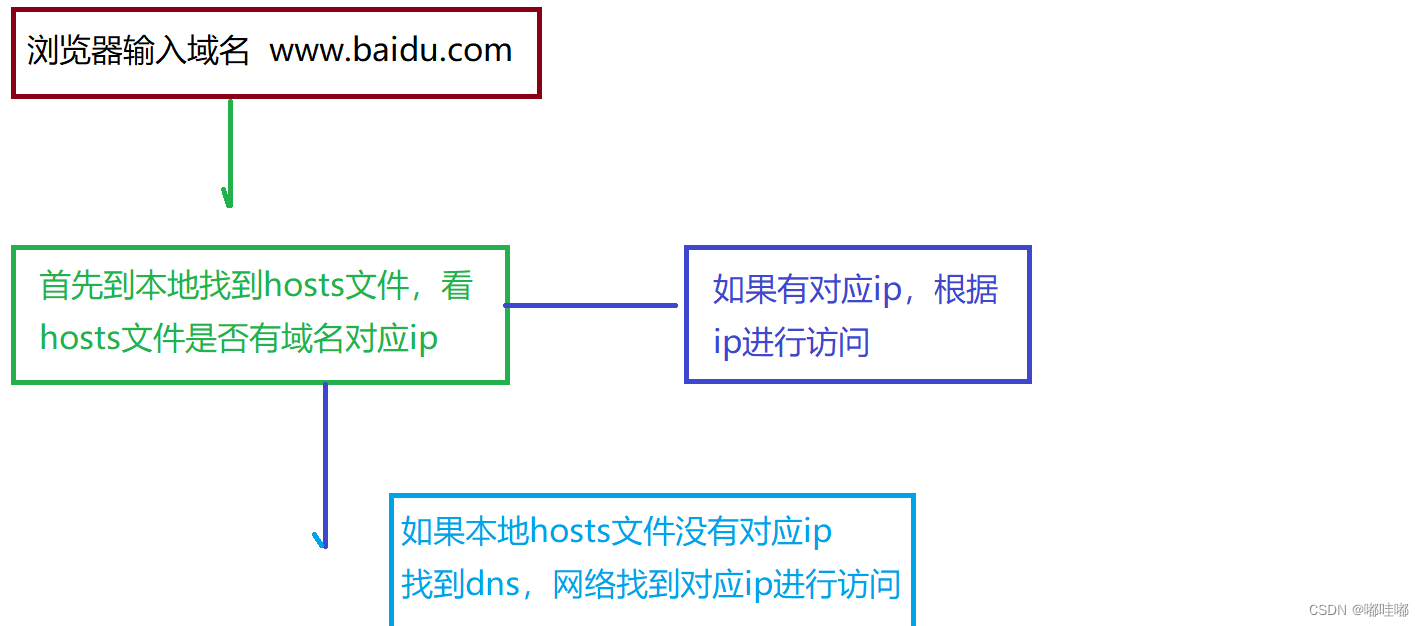
浏览器输入域名的执行过程

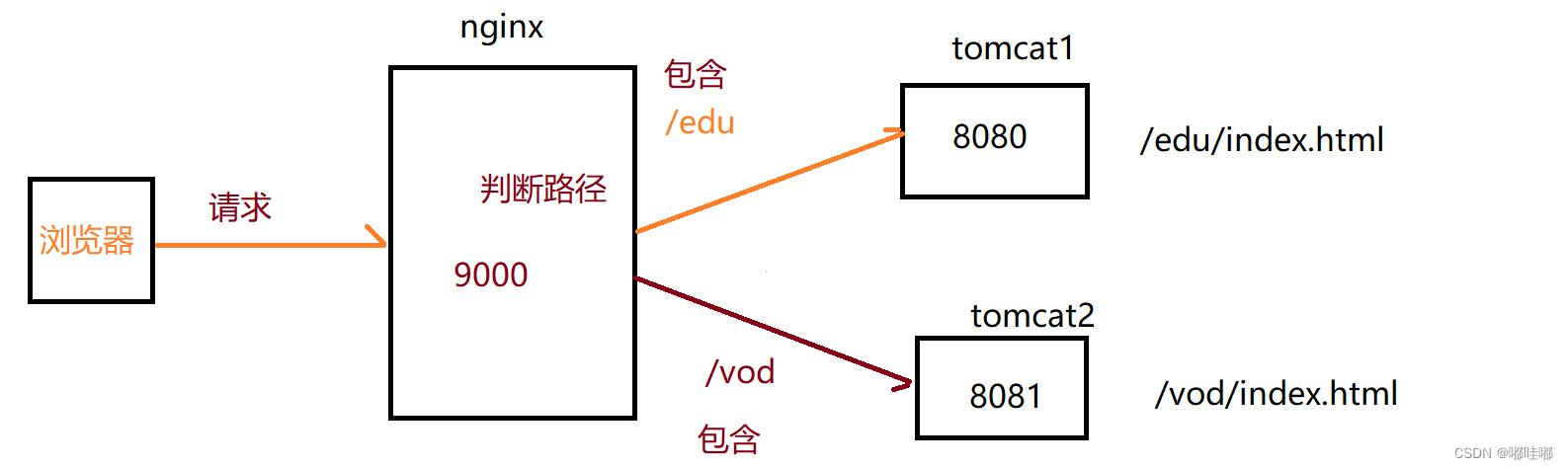
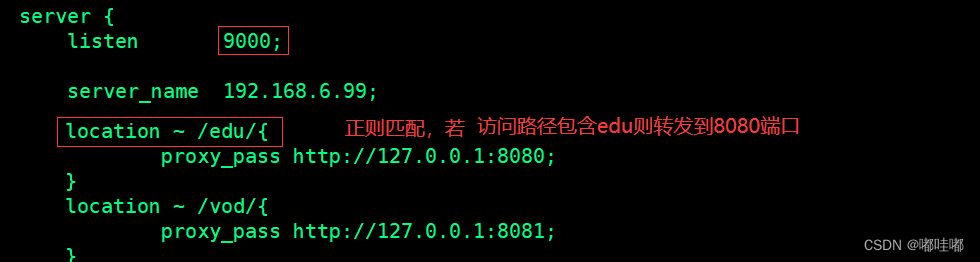
配置反向代理-2
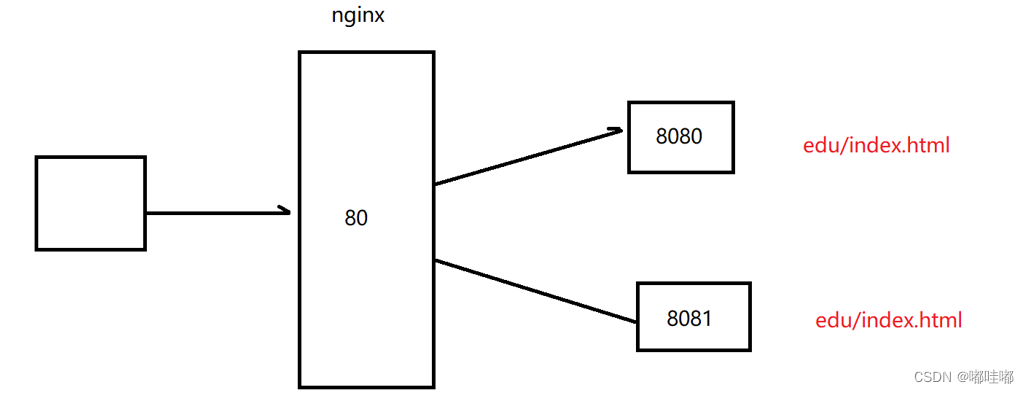
分析

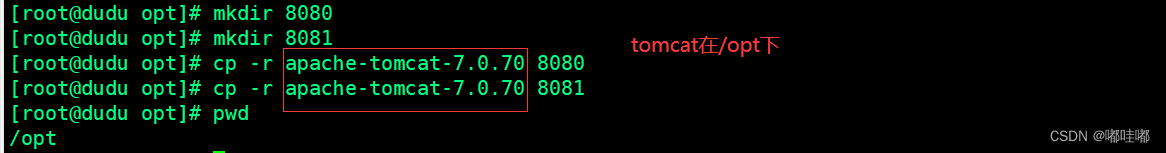
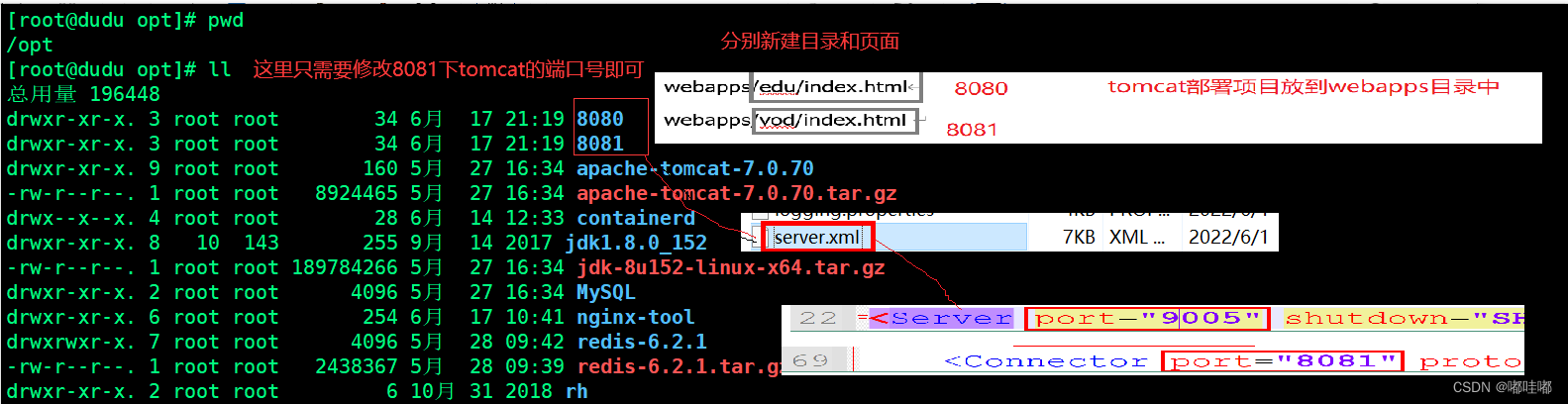
1、准备两个tomcat,端口号分别为 8080、8081,分别在tomcat下的webapps下创建目录和页面


2、在nginx 配置文件中配置反向代理
nginx的配置文件:/usr/local/nginx/conf下的nginx.conf

注意:不要忘了重新启动 nginx服务,还有两个tomcat也别忘了启动
先在/usr/local/nginx/sbin下执行./nginx -s stop然后执行./nginx
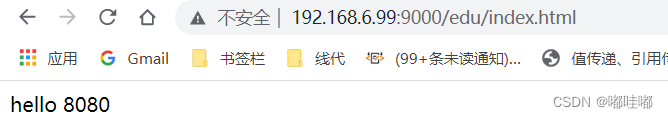
测试



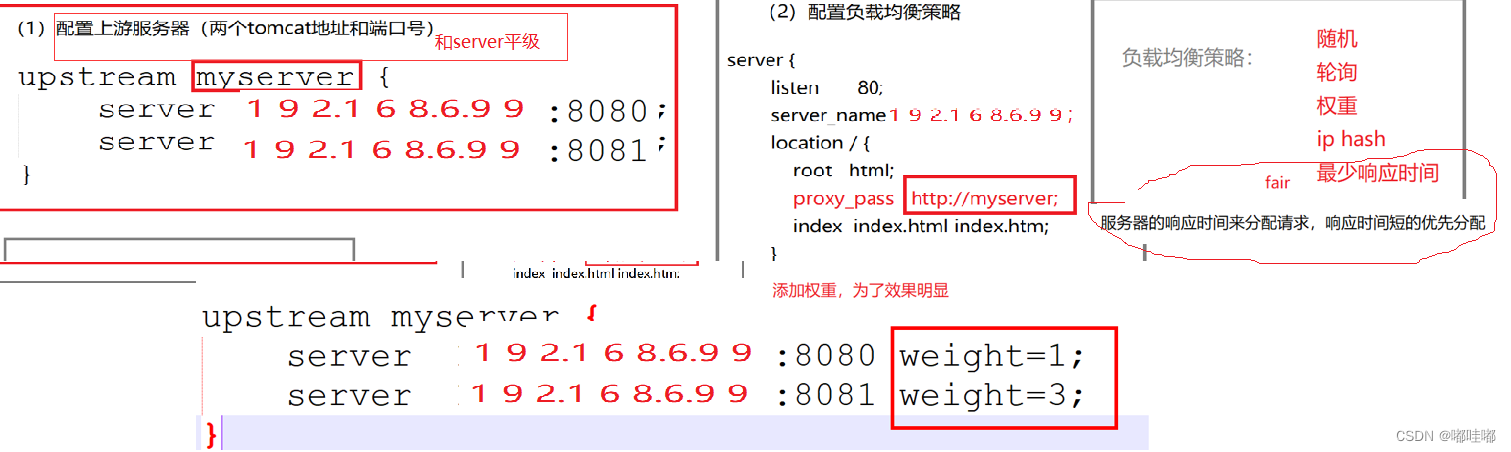
配置负载均衡
1、准备两个tomcat, 都在tomcat的下的webapps目录下创建edu/index.html
2、修改nginx 配置文件

测试


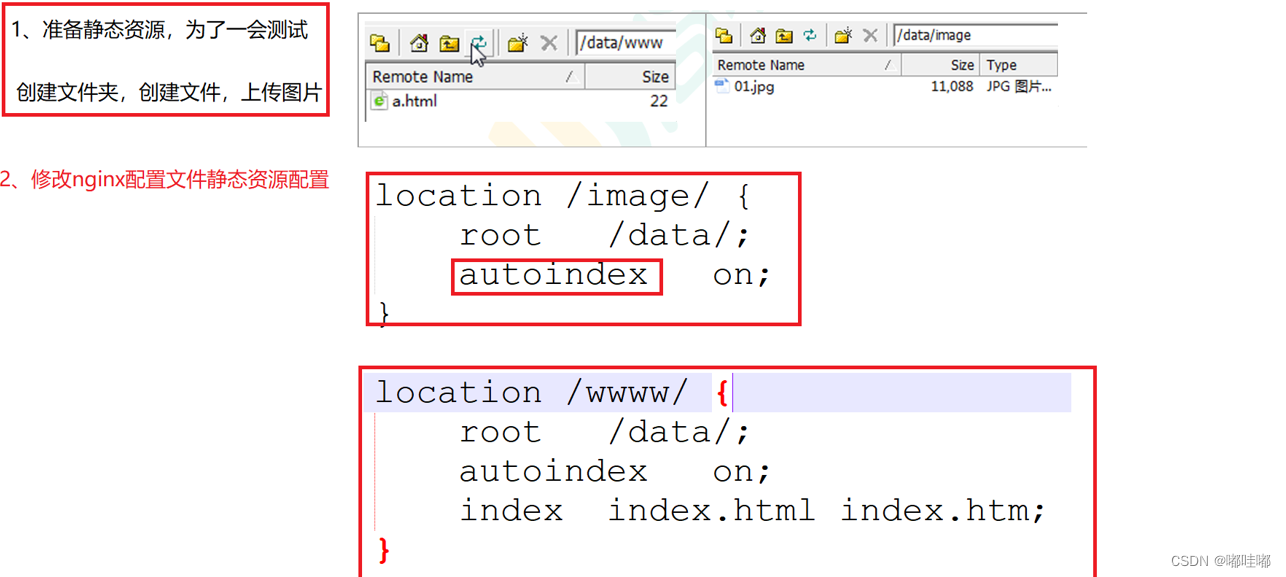
配置动静分离

测试


总结: