一、背景信息
由于业务性质原因,我们需要将业务系统部署在多个客户本地机房,由于客户没有一个统一的监控系统,所以我们需要在客户机房部署监控系统,主要监控主机、接口、端口等方面。
针对业务系统部署及维护场景,我们开发了运维工具,主要包括前期部署、后期维护两大核心要点,监控作为部署环节比较重要的一项指标,所以我们需要将这些监控模块融合到运维工具中,这里的监控系统组件包括:node-exporter+blackbox-exporter+alertmanager+prometheus+grafana。
grafana作为监控组件中比较重要的一个模块,要想实现自动化部署其实是很简单,除了部署完之后还有很多其它操作,比如添加数据源、导入监控模板,这些需要人工手动来操作。如果这些无法实现自动化的话,那么你这个运维工具就很难称得上是自动化工具。
这里就着重介绍一下如何通过自动化的方式来添加datasource和dashboard?
二、操作步骤
方法一:通过http api接口
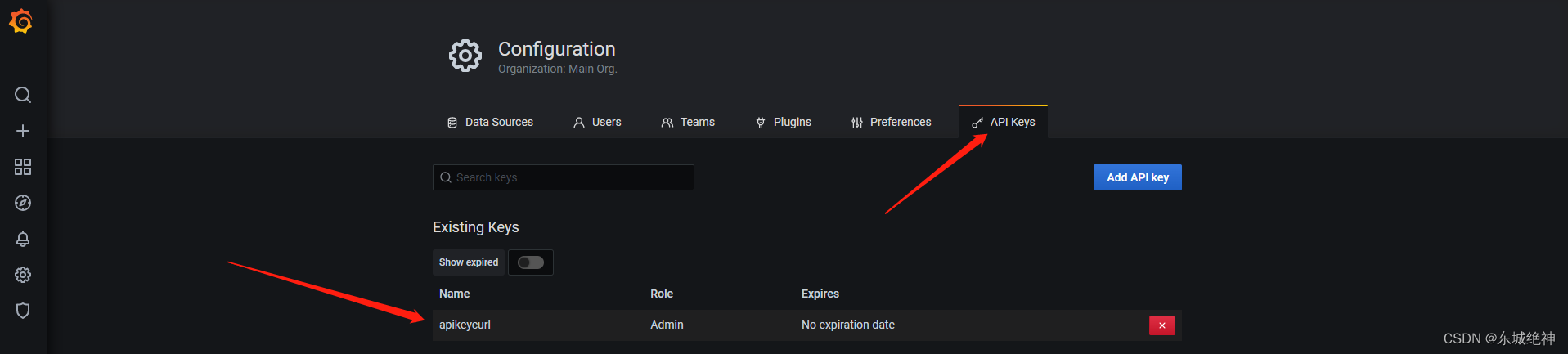
1、创建API令牌
[root@host-sdjw-ansible-client-191 ~]# curl -X POST -H "Content-Type: application/json" -d '{"name":"apikeycurl", "role": "Admin"}' http://lolaage:ZDSstvk1QFWEVOn9@localhost:3000/api/auth/keys
{"id":1,"name":"apikeycurl","key":"eyJrIjoiRVhoREdHR2VFUHNQZ2pvaXd4Z3lac1FpR2NQM2xYRVoiLCJuIjoiYXBpa2V5Y3VybCIsImlkIjoxfQ=="}
说明:将此处返回的密钥保存在您的密码管理器中,因为将来无法再次获取它。

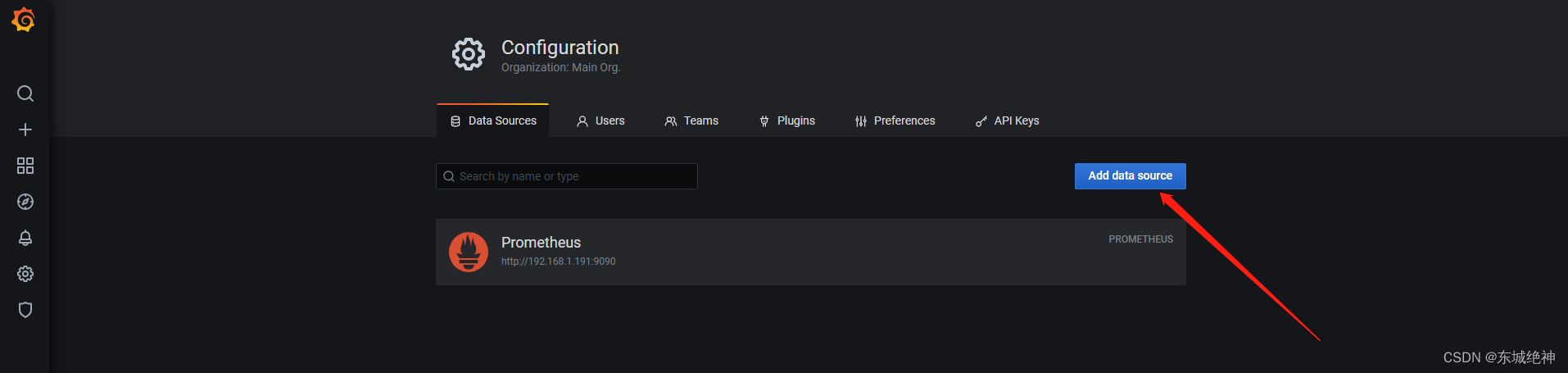
2、创建数据源,这里里prometheus为例
说明:如果你第一次不知道怎么写,建议你可以在grafana页面上手动添加一个prometheus数据源,通过接口按名称获取单个数据源

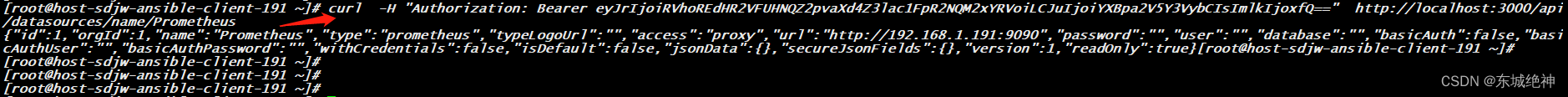
[root@host-sdjw-ansible-client-191 ~]# curl -H "Authorization: Bearer eyJrIjoiRVhoREdHR2VFUHNQZ2pvaXd4Z3lac1FpR2NQM2xYRVoiLCJuIjoiYXBpa2V5Y3VybCIsImlkIjoxfQ==" http://localhost:3000/api/datasources/name/Prometheus
如下图所示:

返回值如下所示:
{"id":1,"orgId":1,"name":"Prometheus","type":"prometheus","typeLogoUrl":"","access":"proxy","url":"http://192.168.1.191:9090","password":"","user":"","database":"","basicAuth":false,"basicAuthUser":"","basicAuthPassword":"","withCredentials":false,"isDefault":false,"jsonData":{},"secureJsonFields":{},"version":1,"readOnly":true}
说明:上述的返回值,其实就是我们需要创建数据源的核心内容,其实创建prometheus数据源只需要填写几项核心要点就行,当然你也可以将返回结果进行复制,只需将id值和name值进行修改,然后参考如下所示进行执行
[root@host-sdjw-ansible-client-191 ~]# curl -X POST -H "Content-Type: application/json" -d '{"name":"Prometheus-node","type":"prometheus","url":"http://192.168.1.191:9090","access":"proxy","basicAuth":false}' "http://lolaage:ZDSstvk1QFWEVOn9@127.0.0.1:3000/api/datasources"
或者
[root@host-sdjw-ansible-client-191 ~]# curl -X POST -H "Content-Type: application/json" -d '{"id":2,"orgId":1,"name":"Prometheus-node","type":"prometheus","typeLogoUrl":"","access":"proxy","url":"http://192.168.1.191:9090","password":"","user":"","database":"","basicAuth":false,"basicAuthUser":"","basicAuthPassword":"","withCredentials":false,"isDefault":false,"jsonData":{},"secureJsonFields":{},"version":1,"readOnly":true}' "http://lolaage:ZDSstvk1QFWEVOn9@127.0.0.1:3000/api/datasources"
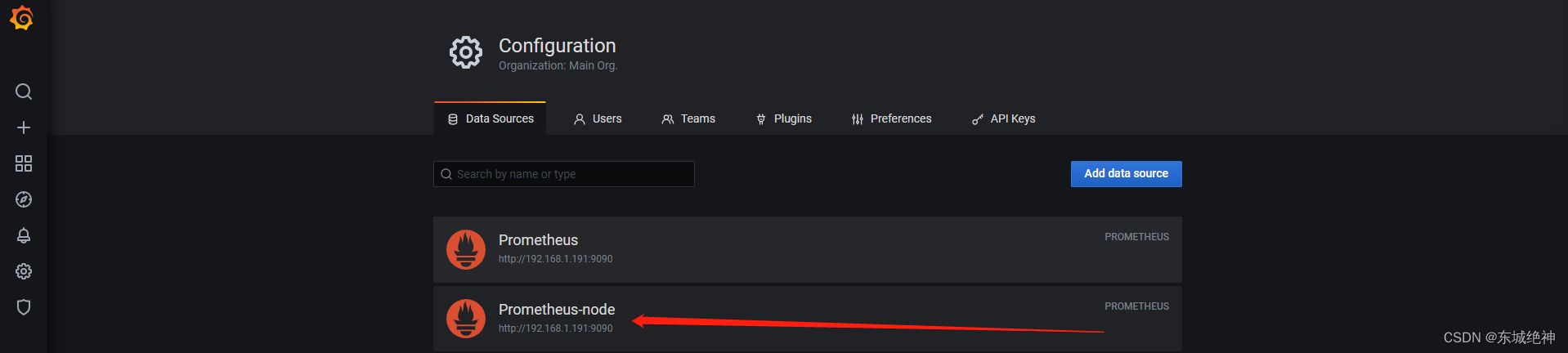
执行命令后,可通过页面方式查看数据源是否添加成功

3、创建dashboard
说明:首先在grafana中通过json model来导出我们的dashboard(带有variable),如下所示:
[root@host-sdjw-ansible-client-191 ~]# curl -H "Content-Type: application/json" -X POST -d @/root/node.json "http://lolaage:ZDSstvk1QFWEVOn9@127.0.0.1:3000/api/dashboards/db"
总结:整理不易,如果对你有帮助,可否点赞关注一下?
更多详细内容请参考:Ansible自动化运维实战