-
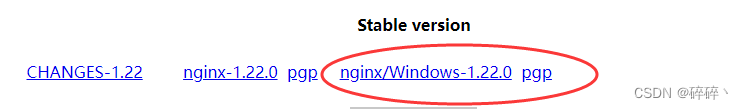
nginx下载地址
http://nginx.org/en/download.html -
建议选择Stable version、Legacy versions列表下的下载

-
下载完后,解压到目录

-
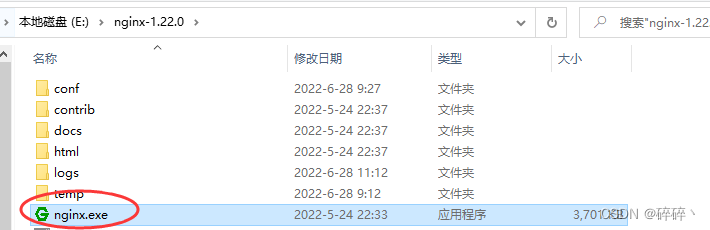
选择exe文件进行启动

-
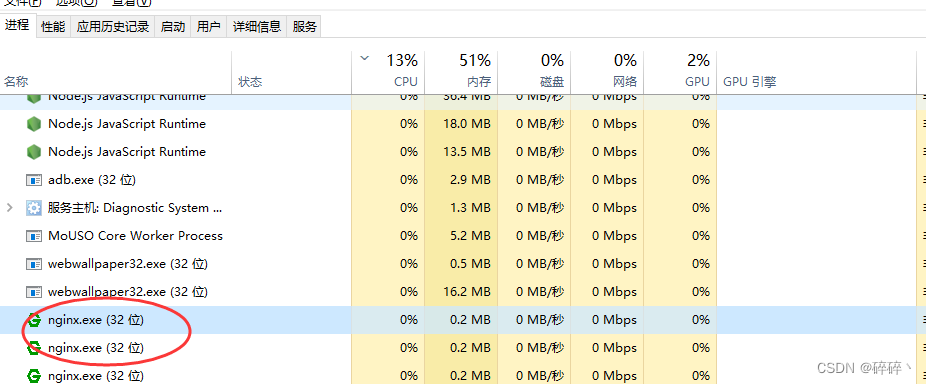
在任务处理器中,发现有nginx进程代表启动成功

-
在浏览器地址栏输入:127.0.0.1,出现如下则安装成功

-
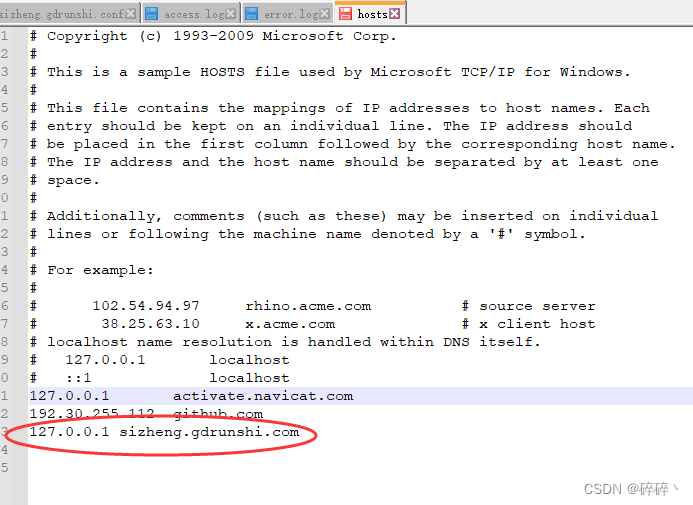
安装成功后,配置本地域名,首先更改C:\Windows\System32\drivers\etc目录host文件,指定本地ip解析的域名,域名可以定义成自己想要的

-
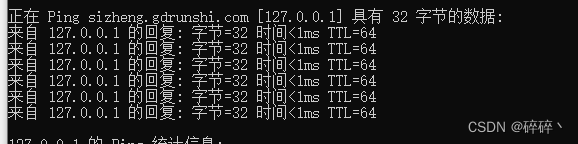
使用cmd命令ping一下,是否解析的地址是127.0.0.1,则成功

-
更改nginx.conf配置文件,我的路径:E:\nginx-1.22.0\conf
worker_processes auto;
error_log logs/error.log;
pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log logs/access.log main;
sendfile on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 65;
types_hash_max_size 2048;
server_names_hash_bucket_size 128;
client_header_buffer_size 32k;
large_client_header_buffers 4 32k;
client_max_body_size 500m;
client_body_buffer_size 512k;
# 代理的相关参数设置
proxy_connect_timeout 5;
proxy_read_timeout 60;
proxy_send_timeout 5;
proxy_buffer_size 16k;
proxy_buffers 4 64k;
proxy_busy_buffers_size 128k;
proxy_temp_file_write_size 128k;
# 启用gzip压缩,提高用户访问速度
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.1;
gzip_comp_level 2;
gzip_types text/plain application/css application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
gzip_vary on;
include mime.types;
default_type application/octet-stream;
include conf.d/*.conf;
}
-
再在E:\nginx-1.22.0\conf路径,创建conf.d文件夹

-
再在conf.d文件夹创建.conf配置文件,以自己在host文件中指定域名命名

-
配置当前域名,server_name 指定你配置的域名,E:/Test 你存放html网页的地址
server {
listen 80;
server_name sizheng.gdrunshi.com;
location / {
root E:/Test;
index index.html index.htm;
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Headers X-Requested-With;
add_header Access-Control-Allow-Methods GET,POST,PUT,DELETE,OPTIONS;
add_header Cache-Control 'no-cache, must-revalidate, proxy-revalidate, max-age=0';
expires 3d;
}
}
-
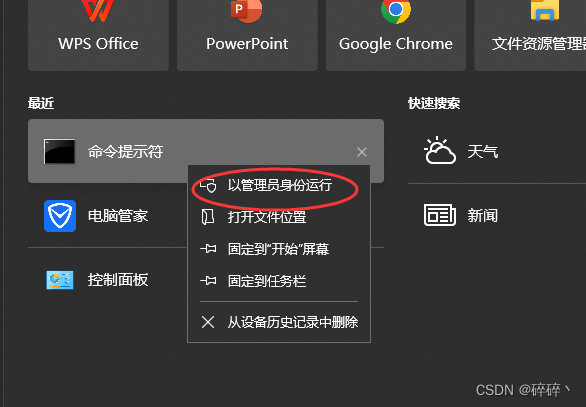
保存后,使用管理员运行CMD命令面板

-
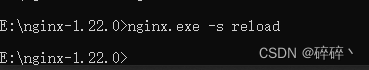
定位到刚刚安装nginx的目录中,执行:nginx.exe -s reload 重新加载配置文件

-
在打开浏览器,输入绑定的域名验证成功!
