前言:在某云购买的服务器,实现在服务器部署项目,nginx启动项目,并同时启动websocket
????????只需部署项目:只看前四步
????????连接实例准备

一、nginx安装及编译
?1、nginx安装
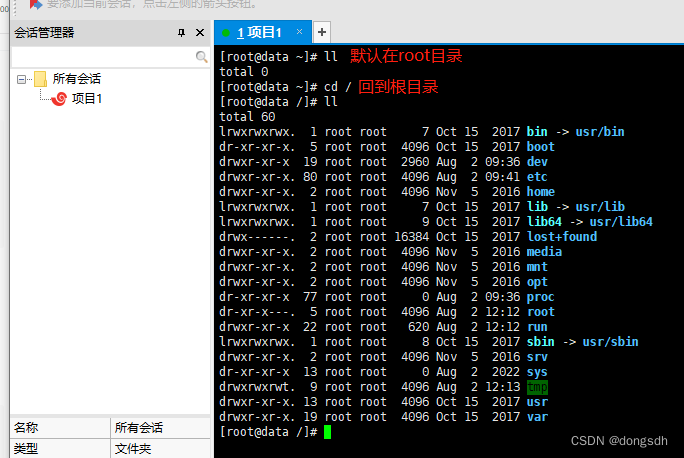
#登录服务器并进?/usr/local?录
cd /usr/local
#下载nginx
wget http://nginx.org/download/nginx-1.18.0.tar.gz
#解压nginx
tar -zxvf nginx-1.18.0.tar.gz
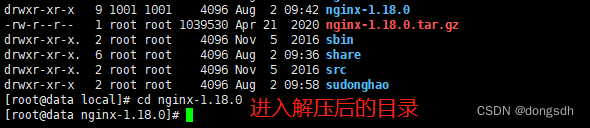
进入解压后的目录
cd nginx-1.18.0?
2、编译(在刚才进去的nginx-1.18.0目录下继续执行)
#安装工具
yum install -y gcc pcre pcre-devel openssl openssl-devel gd gd-devel
#配置nginx编译环境
./configure --with-http_stub_status_module --with-http_ssl_module --with-http_v2_module --with-stream
#编译安装
make && make install二、nginx配置nginx.conf
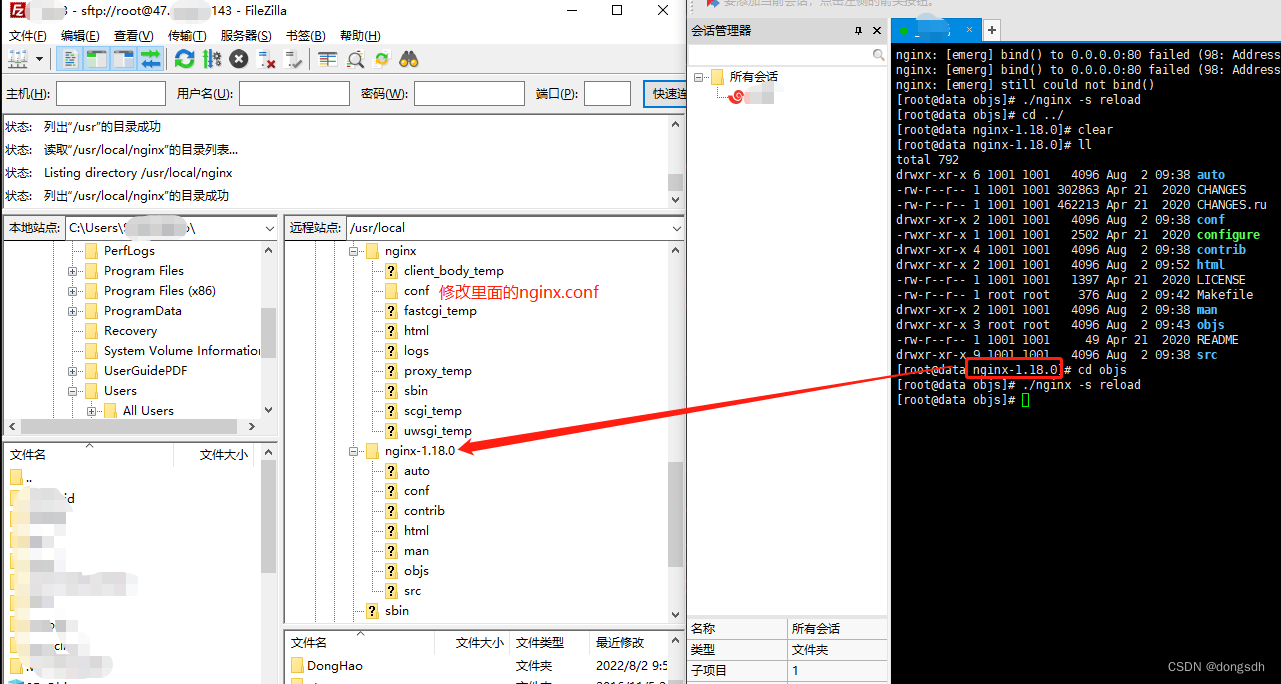
注意的是:
????????修改的目录是:编译后生成的nginx目录下conf里面的nginx.conf
? ? ? ? 执行命令的目录是:解压后nginx-1.18.0下objs

?1、只修改目录配置时(默认端口80不变)
location / {
root /usr/local/DongHao; #修改这?项?放置位置
index index.html;
}?效果

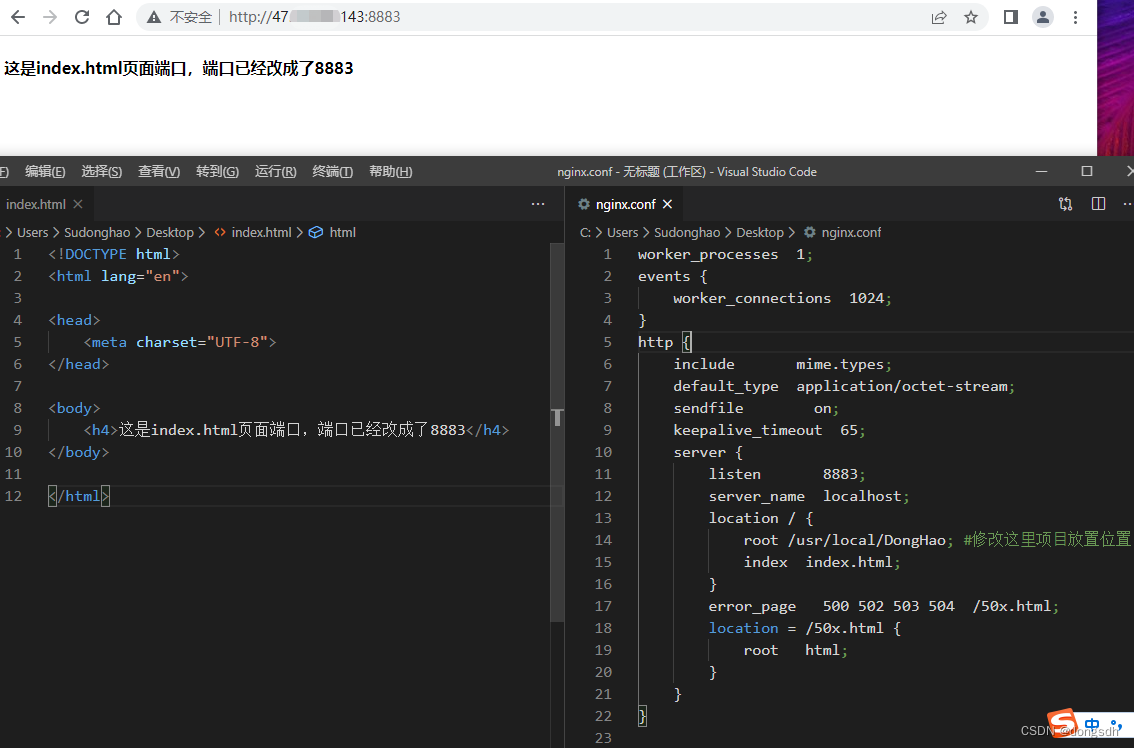
?2、目录修改好后,想换个端口时
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 8883;
server_name localhost;
location / {
root /usr/local/DongHao; #修改这?项?放置位置
index index.html;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
?效果

??可以看到,换了端口重启nginx是并不生效的,还需要在购买服务器的厂家增加配置,
我这里是阿里云

效果

三、nginx使用
?
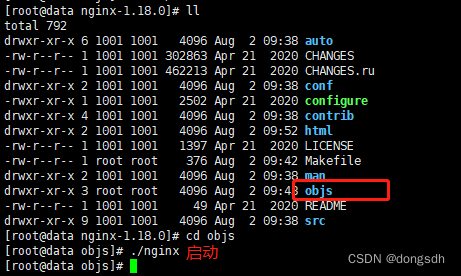
?在第“一”步完毕后,多了个objs的目录,进入objs目录后执行项目操作
#启动nginx?
./nginx
#重新加载nginx配置文件
./nginx -s reload
#关闭nginx
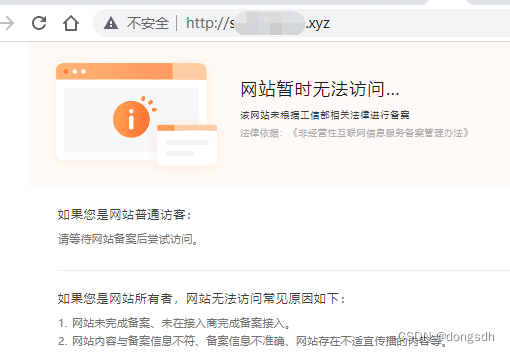
./nginx -s stop?四、域名访问
购买域名解析后,默认通过域名是不可以访问的,要域名备案

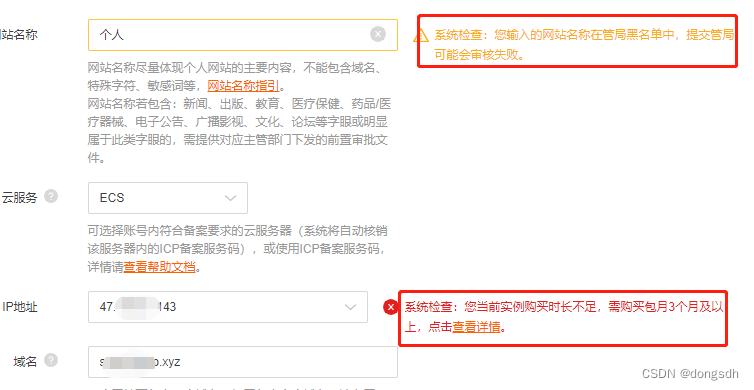
需要备案,符合那个要求,那个要求,那个要求,那个要求,那个要求...

?备案实例需要购买3个月以上,先省略,以后再补上步骤
五、项目中如果有websocket时 (本地模拟启动websocket)
本地正常,部署后,运行会报错,websocket连接失败了
![]()
这是未启动websoket服务
本地使用websocket(模拟后台启动websocket)
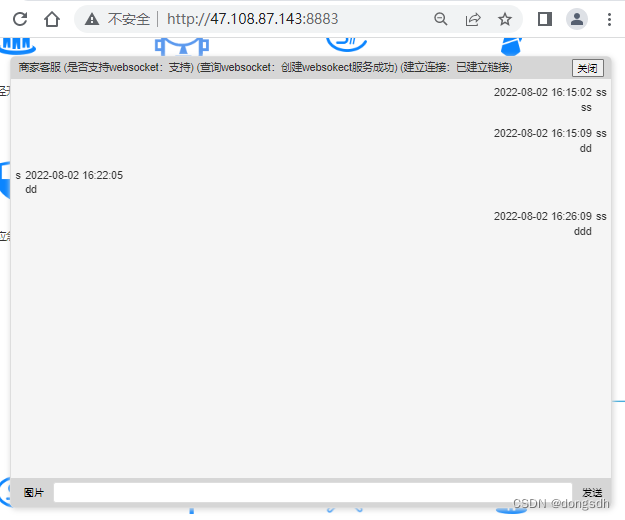
? ? 1、模拟后台启动websocket服务(本地通过nginx,启动websocket服务)

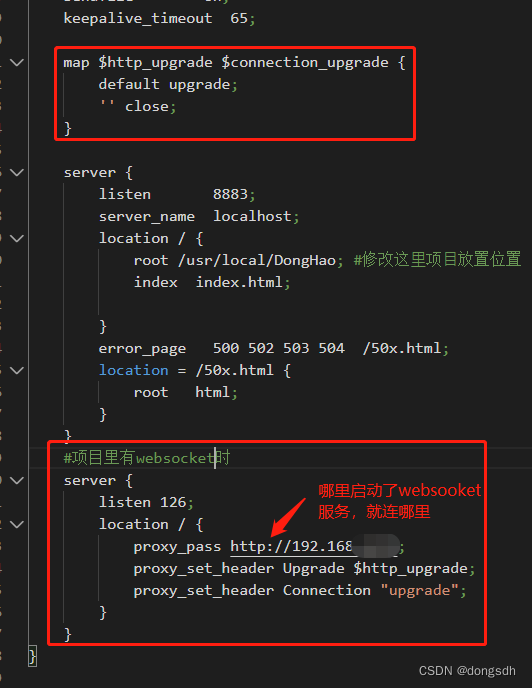
? ?2、第1步启动好可正常访问后,在服务器端启动nginx(以下为服务器端nginx配置)

map $http_upgrade $connection_upgrade {
default upgrade;
'' close;
}#项目里有websocket时
server {
listen 126;
location / {
proxy_pass http://192.168.6.58;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
}效果?
?
?线上环境使用websocket
1、修改成后端启动websocket的地址及端口

六、项目中如果有websocket时 (服务器端启动websocket)
前言: 先说一下本地启动websocket的两种方式,本地启动时,因已经提前安装过node环境,在? ? ? ? ? ? ? 控制台直接执行命令即可
? ? ? ? 1.单独websocket启动时:找到对应websocket服务程序目录,执行node app.js(如效果1)
? ? ? ? 2.websocket在项目中时:在package.json中scripts配置,让node同时执行两个任务(如效果2)
效果1:单独websocket启动时

?效果2:websocket在项目中时
在服务端默认不能执行node来启动websocket,所有以下步骤是,先安装,再启动
? 1、因Xshell默认不能执行node命令,先要安装node(在local目录下新建node文件夹)
参考
步骤1
curl --silent --location https://rpm.nodesource.com/setup_8.x | sudo bash -
步骤2
sudo yum install -y nodejs
步骤3 查看
node -v
步骤4 查看
npm -v
?2、执行完第1步后(就可以使用node命令)
???用node命令在服务器端启动websocket服务(在local目录下新建wesocket文件夹)
1) 安装nodejs-websocket?
npm i nodejs-websocket?

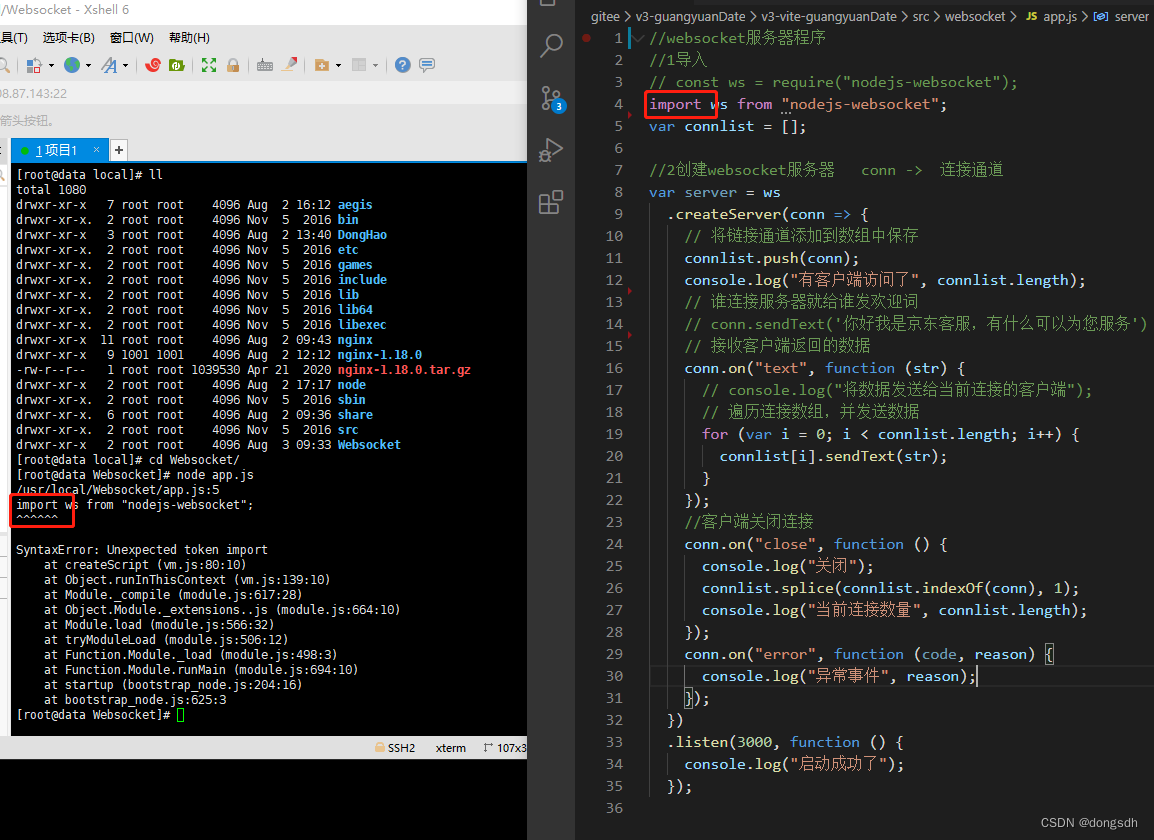
?2)?执行node app.js? ??
出现问题-不能识别import

?卒~~~~~~~~~~~~
3)参考:为什么nodejs不支持import - web开发 - 亿速云
全局安装babel-cli?
?npm?install?babel-cli?-g
安装 babel-preset-env?
npm?install?babel-preset-env?-D
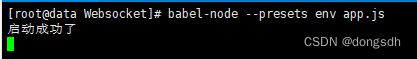
原来是node app.js,改为这样调用:babel-node --presets env app.js

那么现在,在服务器端就已经启动好了websocket服务
但是,这一步只是单独启动了websocket
下一步就是,
修改服务端nginx配置,连接上这个实例,端口为3000的地址,
?4) 修改前端与配置
前端代码
nginx配置?

5)?同时启动项目和websocket
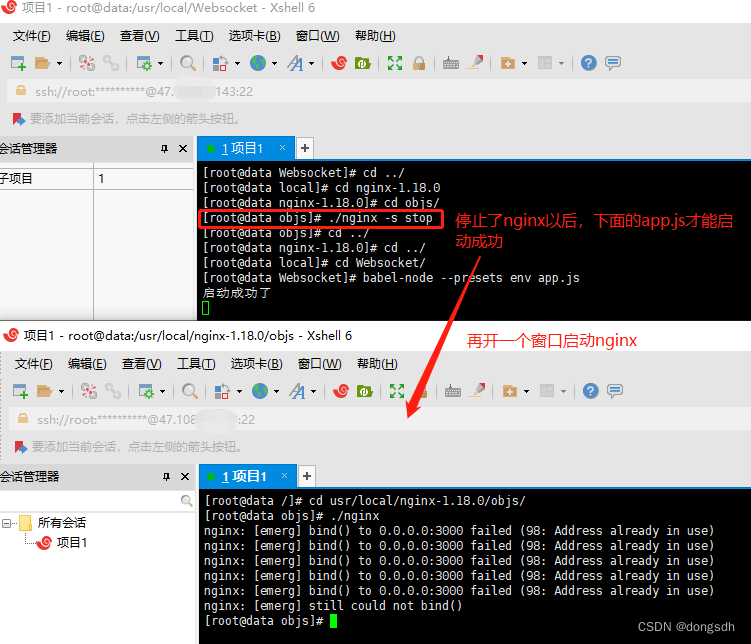
?同时打开两个Xshell窗口
? ? ? ? 一个启动app.js? ? :??babel-node --presets env app.js
? ? ? ? 一个启动项目? ? ? ?:./nginx

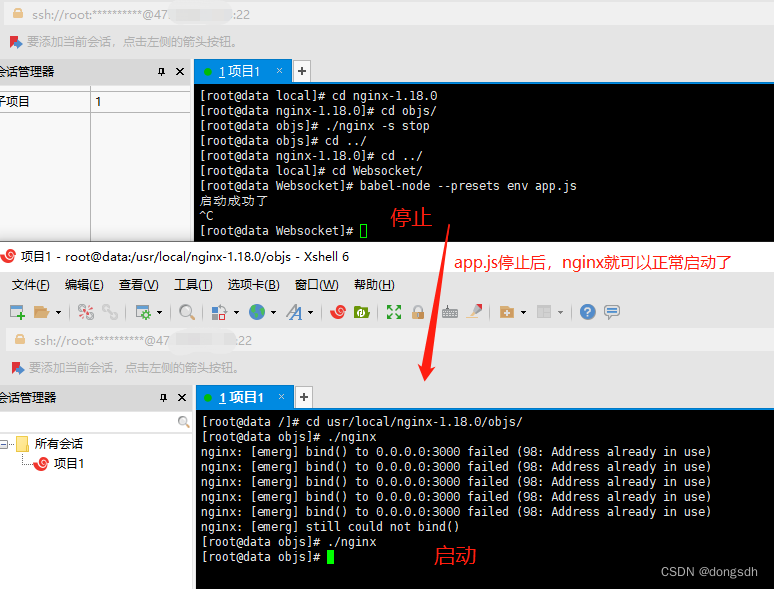
?端口占用了,为啥呢,websocket的端口的3000,nginx的端口是8883

只能执行一个任务,要么启nginx,要么启动websocket
?依然没有解决同时启动nginx和websocket
卒~~~~~~
参考Linux nohup、 &、2>&1以及/dev/null 2>&1_书香水墨的博客-CSDN博客

找到对应app.js路径执行以下?
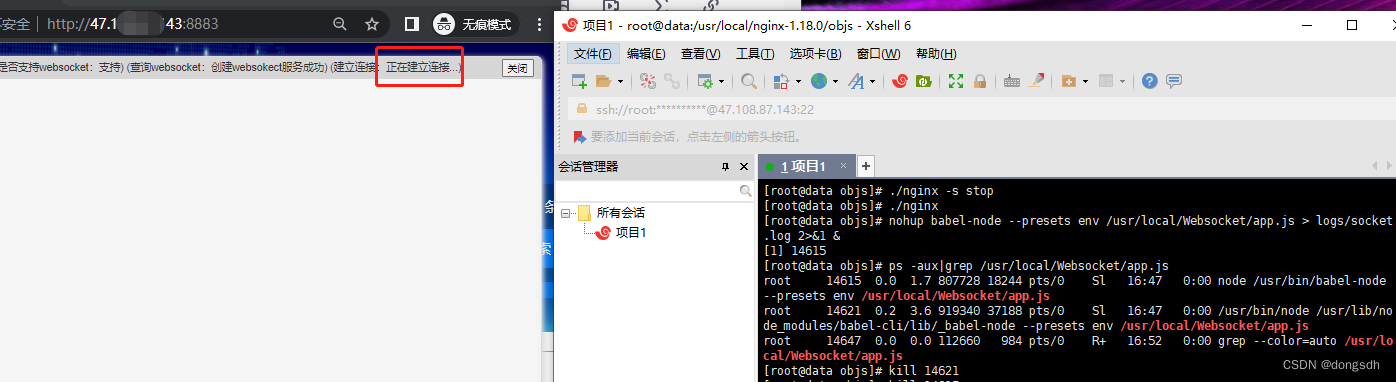
nohup babel-node --presets env /usr/local/Websocket/app.js > logs/socket.log 2>&1 &?nohup: 用途:不挂断地运行命令
logs/socket.log??自己的定义的一个文本输出
2>&1是指将标准错误重定向到标准输出,于是标准错误和标准输出都重定向到指定的out.txt文件中,从此终端彻底清静了。
?效果:开了4个浏览器窗口,执行日志会放入socket.log文件中

?后续
?
?这个时候,关闭nginx后,又重新启动,websocket依然有效
如果想单独只关闭websocket如何操作

?如图,启动会有一个SID的进程
查询后:关闭进程
查询进程
ps -aux|grep /usr/local/Websocket/app.js
关闭进程(例如SID为14621时)
kill 14621
后续
当关闭Xshell窗口的时候,websocket断开了

?解决

先exit退出,再关闭Xshell窗口