目录
一、Nginx的配置文件结构
1、配置文件结构

?例如:客户端去访问 http://www.kaixin.com
①通过三次握手完成TCP连接。然后基于HTTP协议进行传输
②nginx启动后会生成一个主进程master进行监听
③当master接收到访问的请求时会生成一个worker去干活
? ? 1、worker 首先是先读取配置文件,此时在glonal环境下
? ? 2、由于http协议走的是80端口。所以选择 http \ {} 80端口的模块
? ? 3、根据location进行选择,假如我访问的是图片
④nginx会对图片进行压缩,发送到内存空间(内存空间可自行设置有效时间。在有效时间内客户再次访问,则会直接在内存空间进行调取)
④数据穿传输结束后通过4挥断开连接
2、工作原理
当nginx开启后会让主进程master来监监听,当有任务需要执行时,会生成worker来处理。是一个master进程和多个worker进程的模型。并且,master进程只负责管理worker进程。一般我们会把worker进程的个数设置为cpu核的个数。
二、Nginx配置文件
1、全局配置
全局配置包括Nginx服务的运行者、进程数、运行用户.....
#备份
vim /usr/local/nginx/conf/nginx.conf
#user nobody; #默认运行/管理用户
worker_processes 1; #工作进程运行数量,可配置成服务器内核数*2,如
##果网站访问量不大,一般设为1
#error_log logs/error.log; #错误日志文件路径/级别
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid; #pid文件位置
2、I/O时间配置
使用"events {}"用来指定Ngin进程的I/O的响应模型、每个进程的连接数等设置,此处表示为1024,开启use epoll可以提高性能
events { #events:事件
#use epoll; #epoll是一种抗高并发的参数之一
worker_connections 1024; #每个进程最多处理的连接数量(socket) 65535(内核中的优化)
}3、HTTP配置
使用 "http {}"包扩访问日志、HTTP端口、网页目录、默认字符集、连接保持......
大部分配置都放在server {} 里面sa
http { #http协议的配置
include mime.types; #文件扩展名与文件类型映射表
default_type application/octet-stream; #默认文件类型
#log_format main '$remote_addr - $remote_user [$time_local] "$request" ' #日志格式
设置
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main; #访问日志位置
sendfile on; ##支持文件发送(下载)
#tcp_nopush on; #此项允许或禁止使用socket的TCP_CORK的选项
(发送数据包前先缓存数据),此选项仅在使用
sendfile的时候使用
#keepalive_timeout 0; ##连接保持超时时间,单位:秒
keepalive_timeout 65;
#gzip on; #压缩模块 on 表示开启
server { #web 服务相关的一些配置
listen 80; #默认监听端口
server_name localhost; #站点域名
#charset koi8-r; #字符集支持(修改为中文)UTF-8
#access_log logs/host.access.log main; #此web服务的主访问日志
location / { #“/”根目录配置 (浏览器中,
www.baidu.com/
root html; #网站根目录的位置/usr/local/nginx/html
(相对路径)
index index.html index.htm; #支持的首页文件格式
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html; #当发生错误的时候能够显示一个预定义的错误
页面
location = /50x.html { #错误页面配置
root html;
}
# proxy(代理) the PHP scripts to Apache listening on 127.0.0.1:80 #以下
是支持PHP及
跳转的配置
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server { ##虚拟主机的配置
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server ##HTTPS的配置(SSL
加密)
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}三、虚拟主机?
1、基于域名的虚拟主机
①添加域名指向同一个服务器实现不同域名可以访问不同的虚拟主机
[root@zwb conf]# vim /etc/hosts
127.0.0.1 localhost localhost.localdomain localhost4 localhost4.localdomain4
::1 localhost localhost.localdomain localhost6 localhost6.localdomain6
192.168.159.68 www.hao.com www.kan.com ####添加该映射
②准备网站的目录给测试首页?
[root@zwb html]# mkdir -p /var/www/html/hao
[root@zwb html]# mkdir -p /var/www/html/kan
[root@zwb html]# echo "<h1> www.hao.com</h1>" >/var/www/html/hao/index.html
[root@zwb html]# echo "<h1> www.kan.com</h1>" >/var/www/html/kan/index.html
③修改配置文件
cd /usr/local/nginx/conf
[root@zwb conf]# vim nginx.conf
#gzip on;
server {
listen 80;
server_name www.hao.com ; #### server_name 改为www.hao.com
charset utf-8; #####字符集改为utf-8
access_log logs/hao.access.log; ######日志改为logs/hao.access.log
location / {
root /var/www/html/hao; ######路径修改为/var/www/html/hao
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
server {
listen 80;
server_name www.kan.com ; #### server_name 改为www.kan.com
charset utf-8; #####字符集改为utf-8
access_log logs/kan.access.log; ######日志改为logs/kan.access.log
location / {
root /var/www/html/kan; ######路径修改为/var/www/html/kan
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
④重启Nginx服务
[root@zwb conf]# systemctl restart nginx.service⑤测试

2、基于端口的虚拟主机
①创建8080端口的网页文件
[root@zwb conf]# mkdir -p /var/www/html/hao80
[root@zwb conf]# echo "<h1> www.ni80.com</h1>" >/var/www/html/hao80/index.html
[root@zwb conf]# mkdir -p /var/www/html/hao8080
[root@zwb conf]# echo "<h1> www.ni8080.com</h1>" >/var/www/html/hao8080/index.html
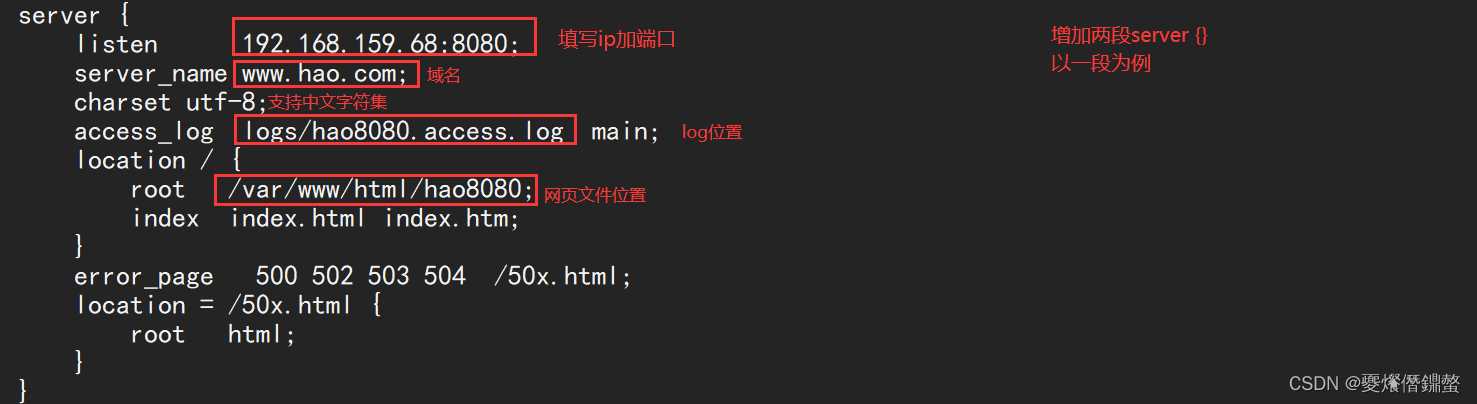
②修改nginx.conf的配置文件server{}部分
#gzip on;
server {
listen 192.168.159.68:8080;
server_name www.hao.com;
charset utf-8;
access_log logs/hao8080.access.log main;
location / {
root /var/www/html/hao8080;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
server {
listen 192.168.159.68:80;
server_name www.hao.com;
charset utf-8;
access_log logs/hao80.access.log main;
location / {
root /var/www/html/hao80;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}解析:

③配置/etc/hosts文件
echo "192.168.159.68 www.hao.com" >> /etc/hosts?④验证:

3、基于IP的虚拟主机
①在/etc/hosts里面增加一条映射
[root@zwb conf]# vim /etc/hosts
127.0.0.1 localhost localhost.localdomain localhost4 localhost4.localdomain4
::1 localhost localhost.localdomain localhost6 localhost6.localdomain6
192.168.159.68 www.hao.com
192.168.159.88 www.hao.com
②新增一个临时网卡
[root@zwb conf]# ifconfig ens33:0 192.168.159.88 netmask 255.255.255.0
[root@zwb conf]# ifconfig
ens33: flags=4163<UP,BROADCAST,RUNNING,MULTICAST> mtu 1500
inet 192.168.159.68 netmask 255.255.255.0 broadcast 192.168.159.255
inet6 fe80::ce01:2f86:7a80:ce3c prefixlen 64 scopeid 0x20<link>
ether 00:0c:29:66:d9:2f txqueuelen 1000 (Ethernet)
RX packets 345048 bytes 463605917 (442.1 MiB)
RX errors 0 dropped 0 overruns 0 frame 0
TX packets 148162 bytes 10779217 (10.2 MiB)
TX errors 0 dropped 0 overruns 0 carrier 0 collisions 0
ens33:0: flags=4163<UP,BROADCAST,RUNNING,MULTICAST> mtu 1500
inet 192.168.159.88 netmask 255.255.255.0 broadcast 192.168.159.255
ether 00:0c:29:66:d9:2f txqueuelen 1000 (Ethernet)③新增一个网页文件
[root@zwb conf]# mkdir -p /var/www/html/hao100
[root@zwb hao100]# echo "<h1> www.hao100.com</h1>" >/var/www/html/hao100/index.html④修改nginx.conf的配置文件 server{}部分
#gzip on;
server {
listen 192.168.159.88:80;
server_name www.hao.com;
charset utf-8;
access_log logs/hao100.access.log main;
location / {
root /var/www/html/hao100;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
server {
listen 192.168.159.68:80;
server_name www.hao.com;
charset utf-8;
access_log logs/hao80.access.log main;
location / {
root /var/www/html/hao80;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
⑤重启nginx服务
[root@zwb conf]# systemctl restart nginx.service⑥ 验证

四、基于客户端的访问控制
1、访问控制定义
基于客户端的访问控制是通过客户端IP地址,决定是否允许对网页的访问。规则如下(设置黑白名单)
①deny IP/IP段:拒绝某个IP或者IP段的客户端访问
②allow IP/IP段:允许某个IP或者IP段的客户端访问
2、访问控制实现方法
①修改主配置文件nginx。添加相应配置项
[root@zwb ~]# cd /usr/local/nginx/conf/
[root@zwb conf]# vim nginx.conf
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
deny 192.168.159.10; #####拒绝192.168.159.10的IP地址访问
allow all; #####允许所有通过
}
②验证
宿主机访问,允许访问
IP地址为192.168.159.10的主机访问,拒绝访问