通过Nginx配置反向代理结果跨域问题
第一步:下载Nginx
一、下载
官网下载地址:http://nginx.org/en/download.html
我下载的版本:http://nginx.org/download/nginx-1.15.2.zip
(我也是参考网上的步骤,所以下载的不是最新版)
二、解压
将文件解压到本地地址(地址尽量不要出现中文)

三、启动
使用cmd进入nginx.exe所在文件夹下,并执行start nginx
(如果开启了window防火墙,点击允许访问)

四、测试
启动成功后,浏览器访问 localhost,即可看到Nginx 欢迎页

如果启动启动失败,可能是IIS占用了80端口,先往后看。
第二步:了解配置文件
一、nginx配置文件介绍
nginx配置文件:/nginx-1.15.2/conf/nginx.conf
配置文件组成
- 全局快:
从开始到events块之间的内容,主要设置一些影响nginx服务器整体运行的指令。 - events块:
events块涉及的指令主要影响nginx服务器与用户的网络连接。 - http块:
nginx服务器配置中最频繁的部分
http块也分为http全局块和server块
(我们要修改的部分也是这里的server块)
此处我只是简单说一下配置文件的组成,方便后文知道在哪里修改内容,具体知识点可自行去查相关资料
二、修改配置文件
通过编译软件或直接txt方式打开配置文件
(此处我是通过vscode打开的文件)

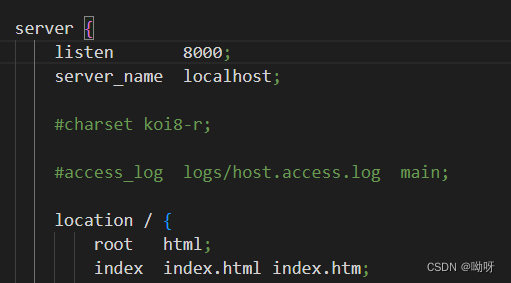
前文中启动失败的,找到http块下的server块,修改其中的端口号(比如改成8000),保存后重新启动nginx,然后再打开浏览器(localhost:8000)看看是否能访问到Nginx 欢迎页



反向代理
代理前
- 前端页面
<template>
<div>
<el-input v-model="user.name" placeholder="请输入用户名"></el-input>
<el-input v-model="user.password" placeholder="请输入密码"></el-input>
<el-button @click="add">添加</el-button>
<el-button @click="all">获取</el-button>
</div>
</template>
<script>
export default {
data () {
return {
user: {
name: '',
password: ''
}
};
},
methods: {
add() {
this.axios.post('http://localhost:9090/api/insert', this.user).then(res => {
this.$message("添加成功")
}).catch(err => {
this.$message("添加失败:" + err)
})
},
all() {
this.axios.get('http://localhost:9090/api/all').then(res => {
console.log(res);
}).catch(err => {
console.log(err);
})
}
}
}
</script>

- 数据接口

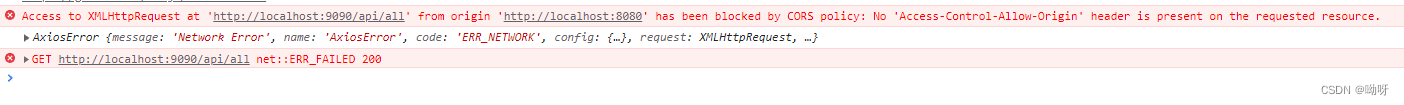
此时前端点击“获取”按钮,一定会出现跨域错误
无法从8080端口获取9090端口的数据

配置代理
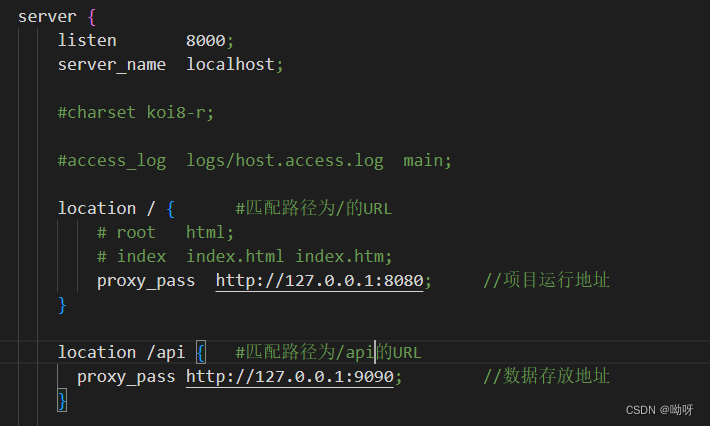
在配置文件的http块下的server块中,删除/注释掉 location / 下的内容,配置成项目运行的地址,再添加 location /api 配置
此时的配置内容意思为,将http://127.0.0.1:8080和http://127.0.0.1:9090都代理到localhost:8000地址下,这样就不会有跨域的问题了

代理后
保存配置文件后,启动(start nginx)/重启(nginx -s reload )nginx
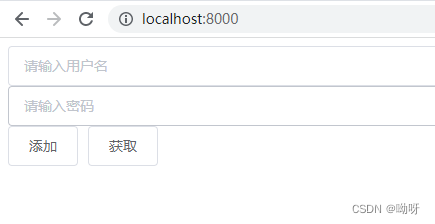
- 前端页面
<template>
<div>
<el-input v-model="user.name" placeholder="请输入用户名"></el-input>
<el-input v-model="user.password" placeholder="请输入密码"></el-input>
<el-button @click="add">添加</el-button>
<el-button @click="all">获取</el-button>
</div>
</template>
<script>
export default {
data () {
return {
user: {
name: '',
password: ''
}
};
},
methods: {
add() {
this.axios.post('http://localhost:8000/api/insert', this.user).then(res => {
this.$message("添加成功")
}).catch(err => {
this.$message("添加失败:" + err)
})
},
all() {
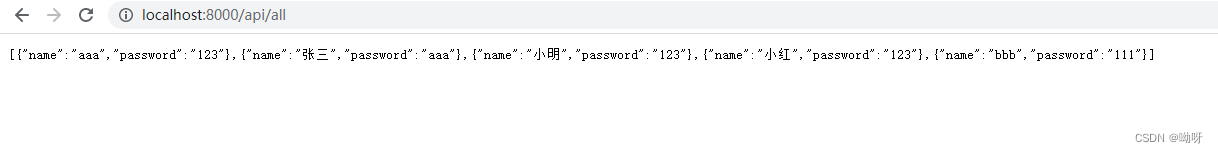
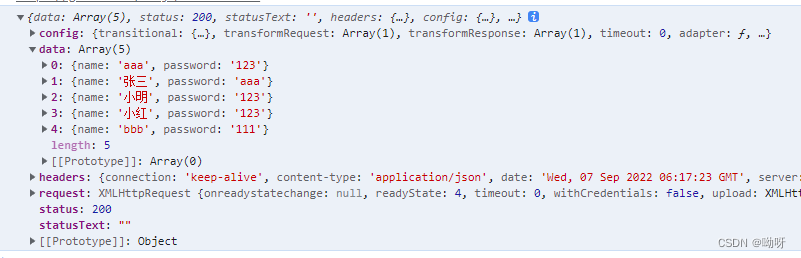
this.axios.get('http://localhost:8000/api/all').then(res => {
console.log(res);
}).catch(err => {
console.log(err);
})
}
}
}
</script>


可以看到,此时的项目和数据都被代理到8000端口下了,点击“获取”按钮,就可以成功获取数据了

补充知识点
Nginx常用命令说明
| 命令 | 说明 |
|---|---|
| start nginx | 启动Nginx |
| nginx -s stop | 停用Nginx |
| nginx -s quit | 优雅的停用Nginx(处理完正在进行中请求后停用) |
| nginx -s reload | 重新加载配置,并优雅的重启进程 |