本以为很简单, 结果熬了大夜花十小时弄完, 希望能给大家带来帮助少走弯路
笔者环境: Mac + 云服务器 php 环境 + Vue 项目 + nginx
若未购买服务器, 请看另一篇搭建博客
一. 云服务器环境搭建
1. 去镜像市场
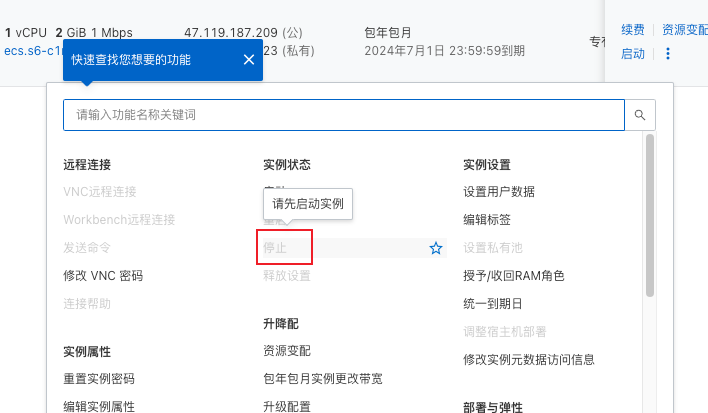
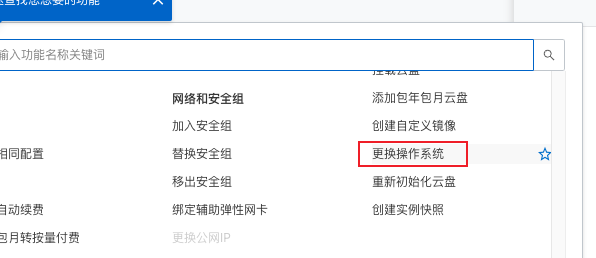
购买好服务器(或者准备用已有服务器搭建), 先点击’停止’, 再点击’更换操作系统’进入镜像市场


2. 选择 共享镜像 中后端条件和你项目相同的

这里我前期的误区是因为后端 api 是有另一个服务器支持, 所以我直接用 os
如果直接用 os , 你需要下 nginx 和 相应的后端环境.
但如果你和我一样后端已经设置好(已经被搭建好的服务器支持), 直接选共享镜像的前几个环境就行(注意有的要收费)
3. 使用 shell 工具
终端或其他你习惯的也行, 我用的是阿里云的, 点击远程连接根据你的系统下载


接下来软件登录需要使用 assess id, 根据提示来(这一步根据你 shell 软件要求的来)

3. 连接实例下载 nginx
验证通过后选择实例(如果看不到估计是你没选对地区), 进入 ssh 命令
如果是使用 os 镜像(即没有使用公共镜像), 下载 nginx
有两种下载方式, 查阅文章和实践后, 感觉直接 yum 就行
详情见下方链接
https://juejin.cn/post/6844904134345228301
4. 配置 nginx
os8 的 nginx 没有 sites-available, 所以需要自己添加
如果用的 Cenos 7, 是没有sites-availble 的
https://zhuanlan.zhihu.com/p/500061428
新手向, 我的 domain.com 配置如下, 里面的信息根据本地文档调试
server {
listen 80;
listen [::]:80;
server_name 123.com;
root /var/www;
index index.html;
location / {
try_files $uri $uri/ @router;
index index.html;
}
location @router {
rewrite ^.*$ /index.html last;
}
}
记得使用 nginx -t 检查文件
可能会有个 80 的错误看第三点坑点
使用 nginx -s reload 重载文件
二. Mac 环境项目相关
1. 下载 homebrew
详情见
https://blog.csdn.net/weixin_46358949/article/details/126922190
2. 安装 nginx
brew install nginx
3. 配置 nginx
cd /usr/local/etc/nginx
code nginx.conf
如果 code 指令无效, 看第三点坑点
4. vue 项目相关
将项目 npm run build
接下来将npm run build 后的 dist 中的文件拷贝到nginx 的www下
终端进入 dist , 再使用
cp -r * /usr/local/var/www
终端输入nginx, 即成功本地 8080 使用
5. vue 脚本配置
在根目录下(不是 src) 创建脚本 depoly.sh
#!/bin/bash
echo "build 生成生产环境代码"
rm -rf dist && npm run build
echo "上传代码到云主机"
cd dist && scp -i ~/.ssh/key.pem -r * root@主机公共ip地址:/var/www
6. key.pem配置即使用
在阿里云控制台云主机左侧栏的网络安全点击密钥对

我们直接创建密钥对, 建议选字母名称,会自动下载到本地
接下来在终端到~/使用
cd .ssh
进入.ssh文件夹, 将下好的 pem 放进去
接下来的操作见
https://www.runoob.com/w3cnote/mac-os-ssh-pem.html
7. 终端操作
在项目终端使用
sh ./depoly.sh
就会自动把文件上传上去
三. 坑点
1. 本地出现 zsh: command not found: code

选择 shell command 并 install
那么参考
https://blog.csdn.net/lxyoucan/article/details/112651085
2. 出现 WARNING: REMOTE HOST IDENTIFICATION HAS CHANGED!
https://blog.csdn.net/wd2014610/article/details/85639741
3. 出现 [::]:80 failed (97: Address family not supported by protocol)
vim 进这个文件 注释掉就好了