应用层(一)
主流体系结构
- 现代网络应用程序中所使用的两种主流体系结构
- 客户-服务器体系结构
- 客户相互之间不直接通信,通过服务器通信
- 服务器经常做成一个数据中心
- P2P体系结构
- 对等方通信不必通过专门的服务器
- 有自扩展性
- 客户-服务器体系结构
一.端到端的进程如何通信
在任何情况下,在一对进程之间的通信会话场景中, 发起通信的被表示为客户, 等待联系的是服务器
进程与计算机网络之间的接口(socket)
-
socket是什么?
进程通过一个称为套接字(socket)的软件接口向网络发送报文和从网络接收报文,套接字是同一台主机内应用层和运输层之间的接口,他被称为应用程序和网络之间的应用程序编程接口。应用程序开发者可以控制套接字在应用层的一切,但是对套接字的运输层端几乎没有控制权(仅限于选择运输层协议, 设定几个运输层参数,如最大缓存,最大报文段长度)
-
进程寻址
为了向特定目的地发送报文,我们需要接收方进程的主机地址(IP)和目的主机中指定接收进程的标识符(端口号)
-
SSL
SSL被称为安全套接字层,用SSL加强后的TCP不仅能够做到传统TCP所能够做的一切,而且提供了关键的进程到进程的安全性服务
二.应用层协议
应用层协议定义了运行在不同端系统上的应用程序进程如何相互传递报文。
应用层协议定义了如下:
- 交换的报文类型,例如是请求还是响应报文
- 报文的语法
- 字段的语义
- 确定一个进程何时以及如何发送报文,对报文的响应的规则
应用层协议只是网络应用的一部分。
WEB和HTTP
Web的应用层协议是超文本传输协议(HTTP),HTTP使用TCP作为他的支持运输协议,因为HTTP服务器并不保存关于客户的任何信息,所以我们说HTTP是一个无状态协议
Web页面
web页面由对象组成,一个对象只是一个文件,比如:一个HTML文件,一个JPEG图形,一个Java程序等等;HTML通过对象的URL地址引用页面中的其他对象,每个URL地址由存放对象的服务器主机名和路径名组成,如:http://www.baidu.com/xxx/xx.gif 。web服务器就是主要用于存储对象
非持续连接和持续连接
- 非持续连接:每个TCP连接在服务器发送一个对象后关闭,即该连接并不为其他的对象而持续下来,从客户请求HTML基本文件到该客户收到整个文件所花费的时间是:2*RTT+服务器传输HTML文件的时间
- 持续连接:就是服务器发送响应后仍然保持TCP连接打开。一般来说,如果一条连接经过一定时间仍未使用,会被关闭
HTTP报文格式
HTTP请求报文
HTTP请求报文的第一行叫请求行(request line),其后继的行叫做首部行(header line)。
request line有三个字段:
- 方法字段
- URL字段
- HTTP版本号字段
header line 的字段
- Host:对象所在的主机地址,改首部行提高的信息是Web代理告诉缓存所要求的
- Connection: close 浏览器告诉服务器不要麻烦的使用持续连接,他要求服务器在发送完被请求的对象后就关闭这条连接
- User-agent:向服务器发送请求的浏览器类型
- Accept-language:用户想得到该对象的什么语言版本
entity body:首部行回车换行之后是他,使用Get方法时,它为空,POST方法时,里面放的时用户在表单字段中输入的值
HTTP响应报文
状态行(status line):
- 协议版本号
- 状态码
- 响应状态信息
首部行(header line):
- Connection: close :表示发送完报文将关闭连接
- Date:服务器从他的文件系统中检索到要请求的对象,并将该对象插入响应报文的时间
- Server:服务器的类型
- Last-Modified:对象创建或者最后修改的日期和时间
- Content-Type:实体体中的对象类型
实体体:浏览器所请求的对象本身
常见状态码:
- 200 ok : 请求成功
- 301 Moved Permanently:请求的对象已经被永久转移了,新的URL定义在响应报文的Location(在首部行中)
- 400 Bad Request:请求不能被服务器理解
- 404 Not Found:请求的问的不在服务器上
- 505 HTTP Version Not Supported:服务器不支持请求报文使用的HTTP协议版本
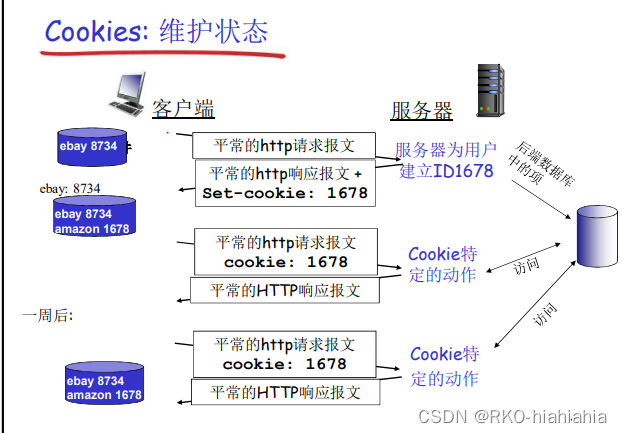
cookie
cookie的由来:因为HTTP服务时无状态的,然后一个web站点通常希望能够识别用户,或者希望限制用户的访问,或者希望把内容与用户身份联系起来,为此,HTTP使用了Cookie
cookie的四大组件:
- HTTP响应报文中的一个cookie首部行
- HTTP请求报文中的一个cookie首部行
- 用户端系统保留有一个cookie文件,并由用户的浏览器管理
- 位于web站点的一个后端数据库
cookie的工作流程:

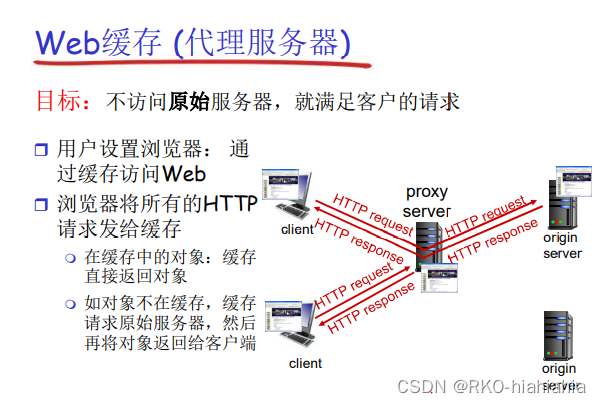
web缓存
web缓存也叫代理服务器,他是能够代表初始web服务器来满足HTTP请求的网络实体,他有自己的磁盘存储空间,并在存储空间中保存最近请求过的对象的副本,他即使服务器又是客户。
工作流程如图:

在因特网部署web缓存器的两大原因:
- web缓存器可以大大减少客户端请求的响应时间,特别是当客户与初始服务器之间的瓶颈带宽远低于客户与web缓存器之间的瓶颈带宽时
- web缓存器能从整体上大大减低因特网上的web流量
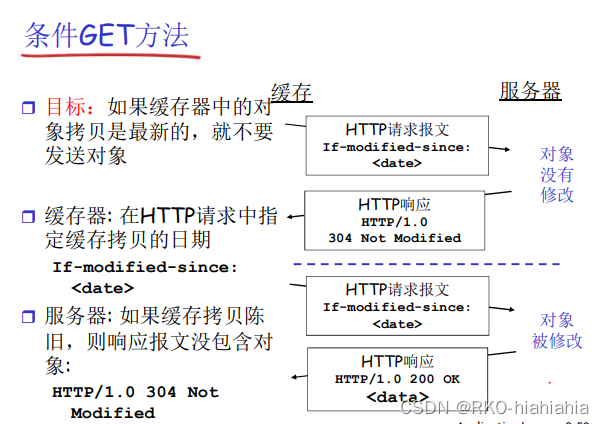
条件GET方法
web缓存器引入了一个新的问题,即存放在缓存中的对象副本可难能是旧的。HTTP协议有一种机制,允许缓存器证实它的对象是最新的,这种机制就是条件GET方法,流程如下: