
好不容易才把onlyoffice连接成功,你竟然还给我来这个错误,实在是不应该呀,都最后一公里了,可不能放弃,必须得把它给解决。
现在不妨从开始说起:
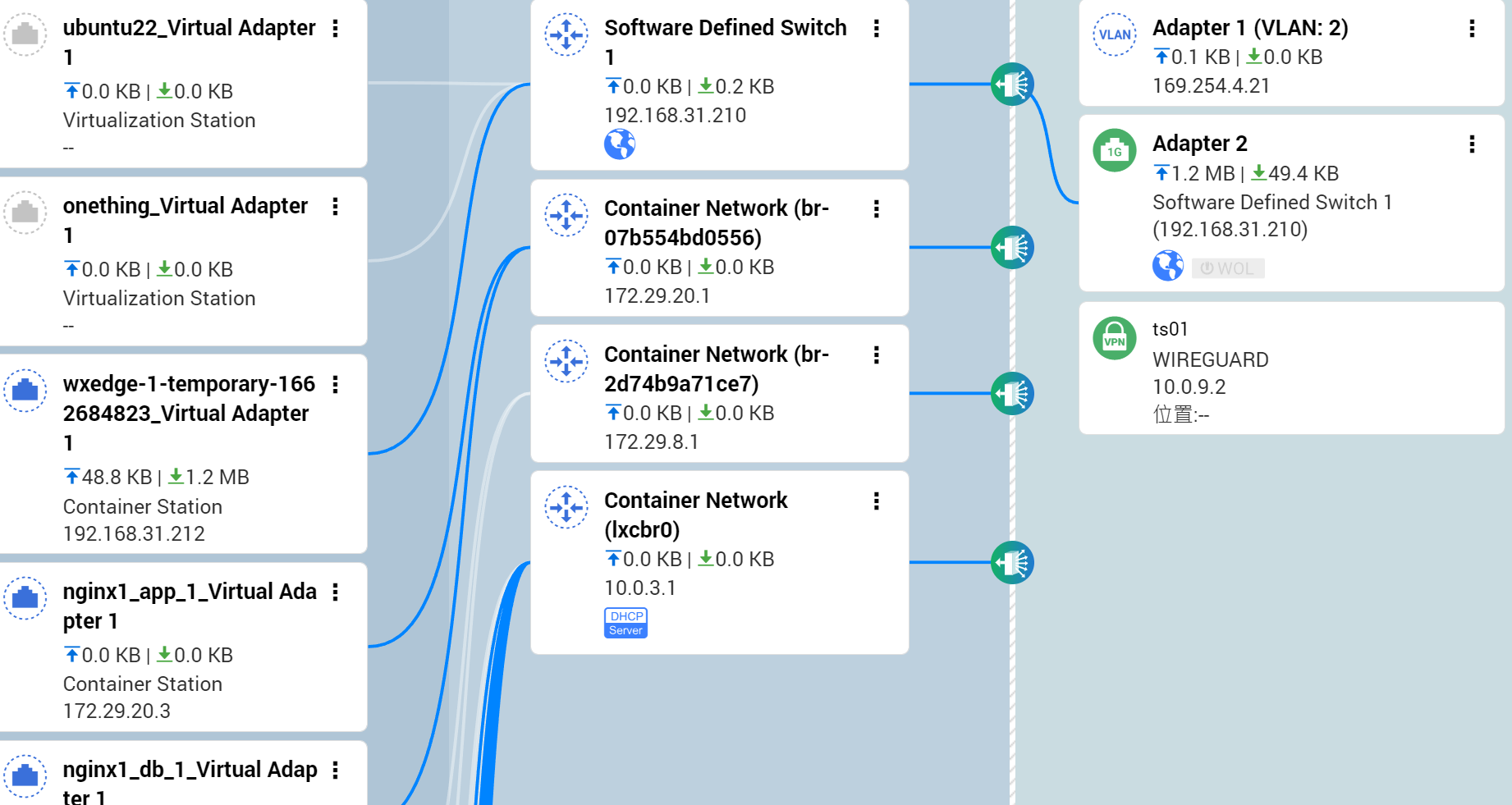
在Docker容器内部,宿主机相当于一个网关,宿主机根据不同的端口给每个容器分配一个独立的IP地址。这时所有Docker上所有容器的IP都是基于DNAT和SNAT技术自动实现对内网的接入,本质上都是用宿主机的内网IP地址+宿主机端口,只是映射的端口号不同而以。此时宿主机与外界通信的接口是路由器,其使用的IP是内网IP,还不能直接上网,必须经过路由器(路由器的一端连内网,一端连公网)的端口映射,再次把宿主机的端口映射到路由器的独立端口上(具体根据路由器设置),使用路由器的端口与公网连接,其本质也是利用路由器的公网IP+路由器的端口号。
所以容器在接入公网之前是经过了两层映射(套娃的既视感),两次端口转换:容器----宿主机----路由器。

宿主机内部各级映射,每级都有一个网关
现在安装Nextcloud和Onlyoffice容器,它们是两个不同的服务器,要连接成功,必须是两边都是互通的,是可以互访的。前几天都是把NC和OO都部署在NAS服务器上,妄想基于Docker容器来实现两服务器的互访,结果是每次都是连接失败。
我犯了个低级错误:因为对于路由器来说,IP作为每台工作的网络设备的唯一地址,虽然两个服务器的端口不同,但是路由器是根据路由表的“下一跳”和“目的地址”来路由的,所以把“下一跳”设置成同一个设备,路由器是办不到的。

既然不能直连,那我们可以用其它方法来实现,方案有三种:
方案一:能不能再增加一台以上设备来实现“下一跳”,这样就可以“欺骗”路由器了。

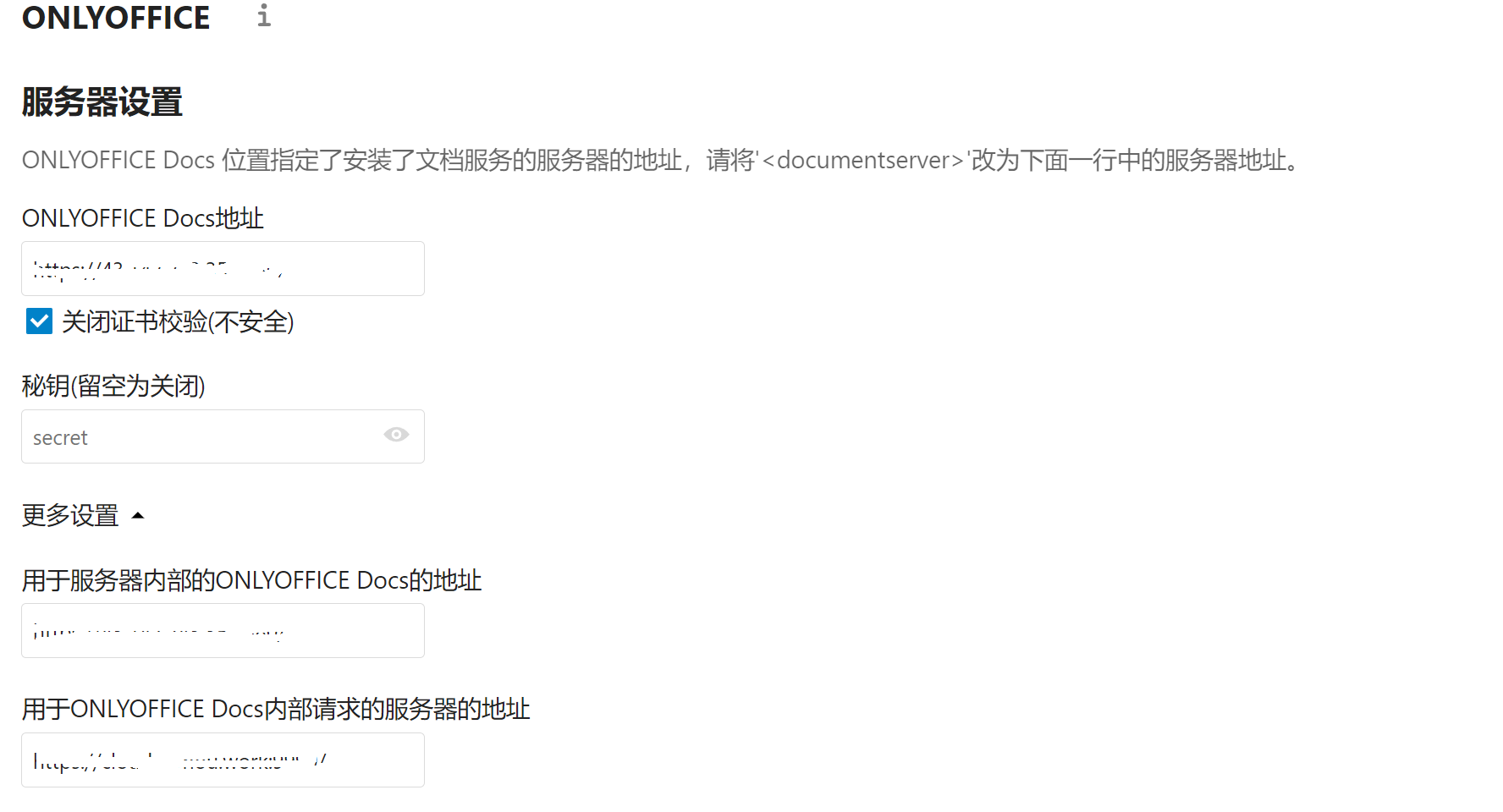
于是,前几天配置的WireGuard VPN终于可以派上用场了,具体方法是在“ONLYOFFICE Doc地址”栏填入VPN的地址:https://10.0.xx.xx:端口号,在“用于ONLYOFFFCIE Doc内部请求的服务器地址”栏填入内网地址:https://192.168.xx.xx:端口号。

但是,现实是腾讯给的公网带宽只有4M,要实现多人在线办公4M的带宽还远远不够呀,还有一个问题是每个人都直面我的NAS服务器,是有风险的,所以不推荐。
方案二:因为我的NAS时双网口的,双网口就意味着有两个IP地址可用,让每个容器使用一个外网口,这样就实现了两个容器的相互连通,但是在实验过程中,因为不知道ONLYOFFICE默认使用的端口号,最终没有成功,所以就有了第三方案。
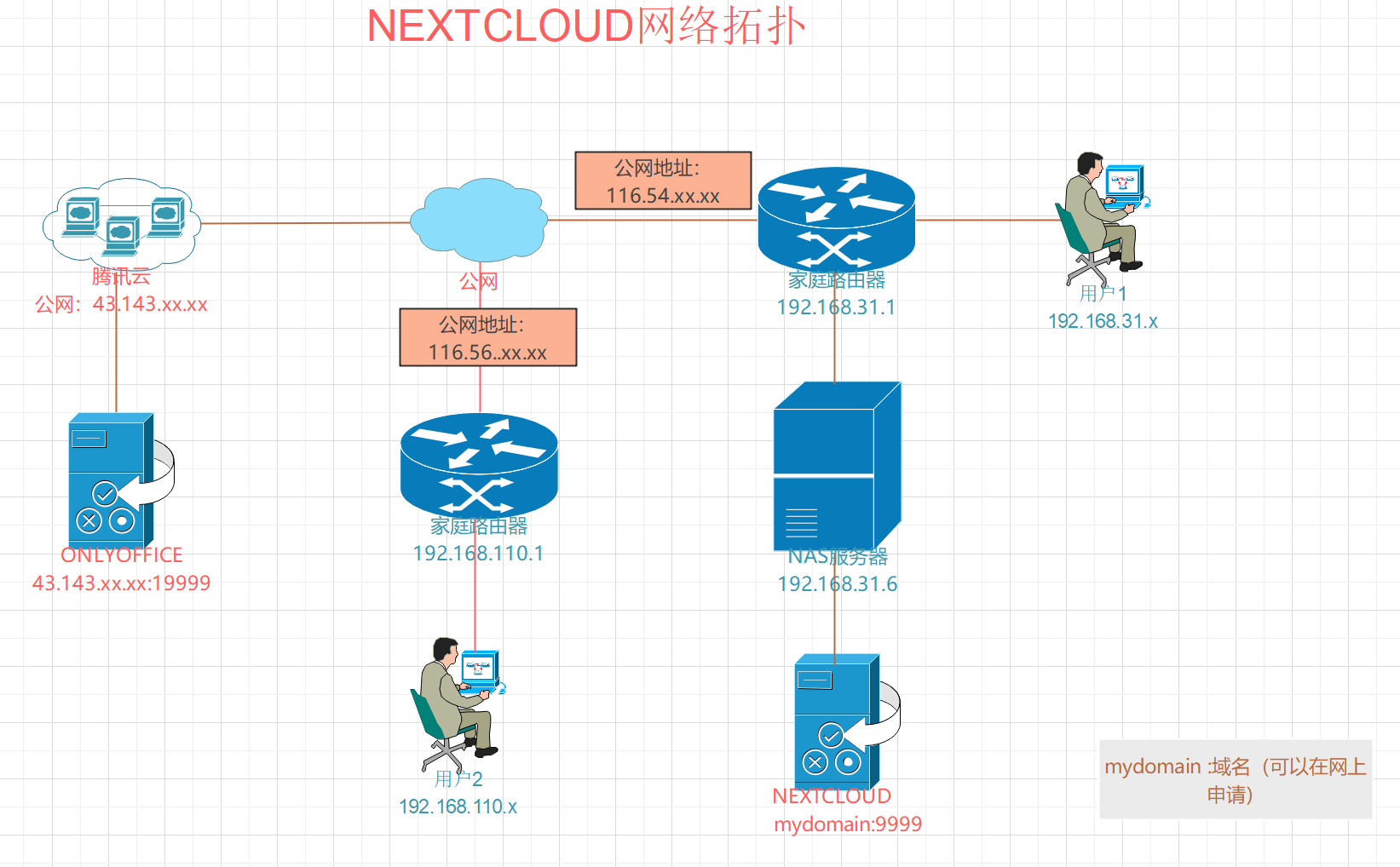
方案三:利用腾讯云轻量级服务器Lighthouse来实现,同样是通过Docker容器安装ONLYOFFICE,相关过程自行百度或搜索B站或者C站,现在多人在线办公的网络拓扑图应该是这样的:

因为我的NC服务器时基于https访问的,此时OO也必须以https连接。
要实现https安全连接,有些繁琐,但是按照步骤一步一步来就很简单了,,在安装好OO后,为了避免出现不必要的错误,还应该修改NEXTCLOUD容器配置文件‘conf.php’,步骤如下:
首先通过以下命令一步一步进入:
docker exec -it 该容器ID /bin/bah
ls ##查看根目录文件夹,并找到conf文件夹
nano conf/conf.php在段落中插入以下内容:
'onlyoffice' =>
array (
'verify_peer_off' => true,
),
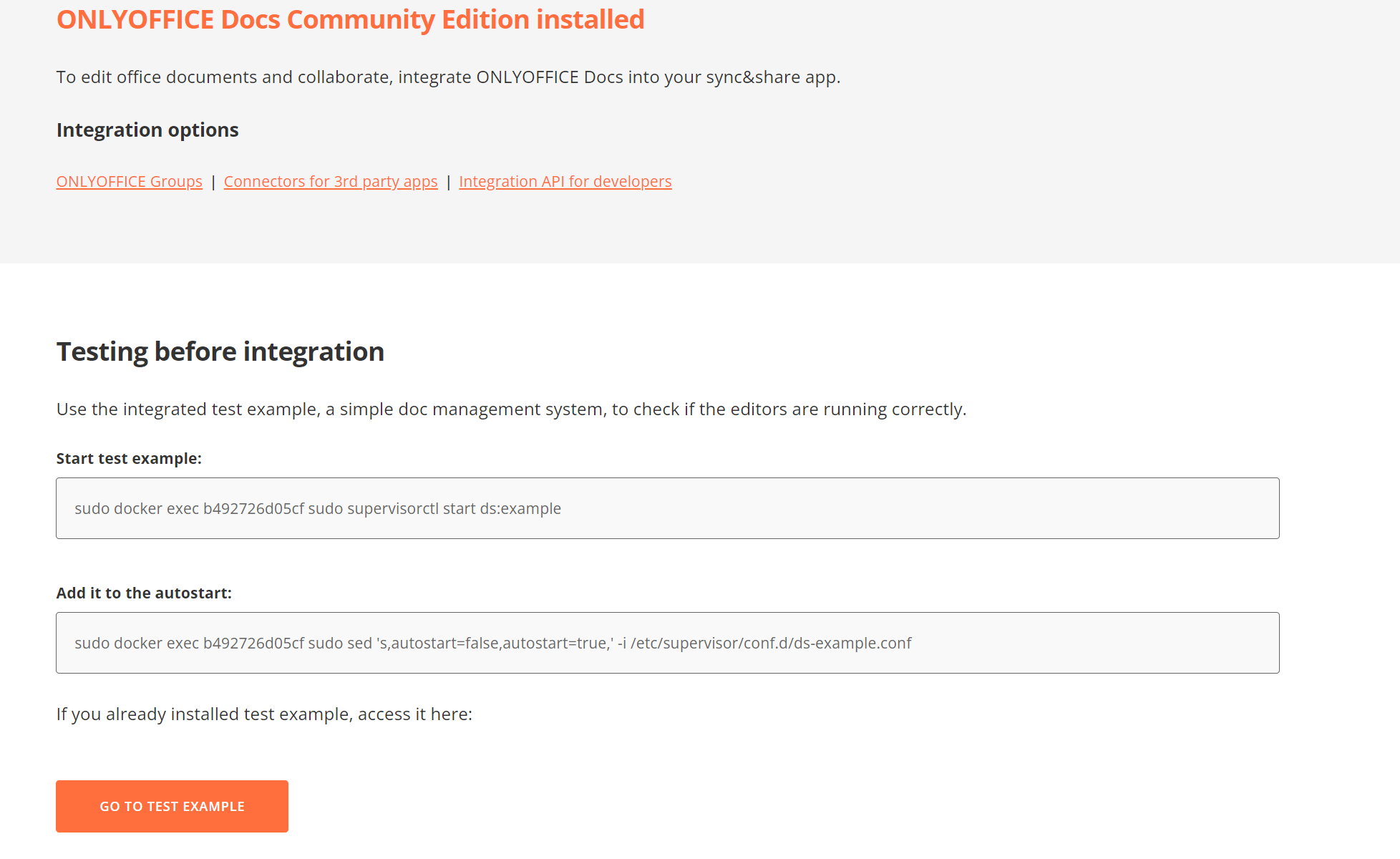
'allow_local_remote_servers' => true,保存好后在浏览器中打开“https://腾讯云公网IP:OO的端口”,会出现如下页面,这个页面主要是为了测试OO是否正常工作的。

按照提示的步骤一步一步做,最后再点开“GO TO EXAMPLE”出现创建文档的页面,试着创建一个文档:

这时有可能还会出现一个错误---类似于“实验文本无法保存或无法下载”的情况:

查阅多方资料后发现这是因为docker node js无法对客户端自签名证书进行认证:
解决办法:关闭客户端证书认证。
进入ONLYOFFICE容器并修改default.json文件。
docker exec -it 容器ID /bin/bash
nano /etc/onlyoffice/documentserver/default.json找到如下代码:
"requestDefaults": { "headers": { "User-Agent": "Node.js/6.13" }, "rejectUnauthorized": true 把“true”值改成“false”后,保存并退出。
再次回到容器,输入‘exit’退出容器,输入以下命令重启ONLYOFFICE:
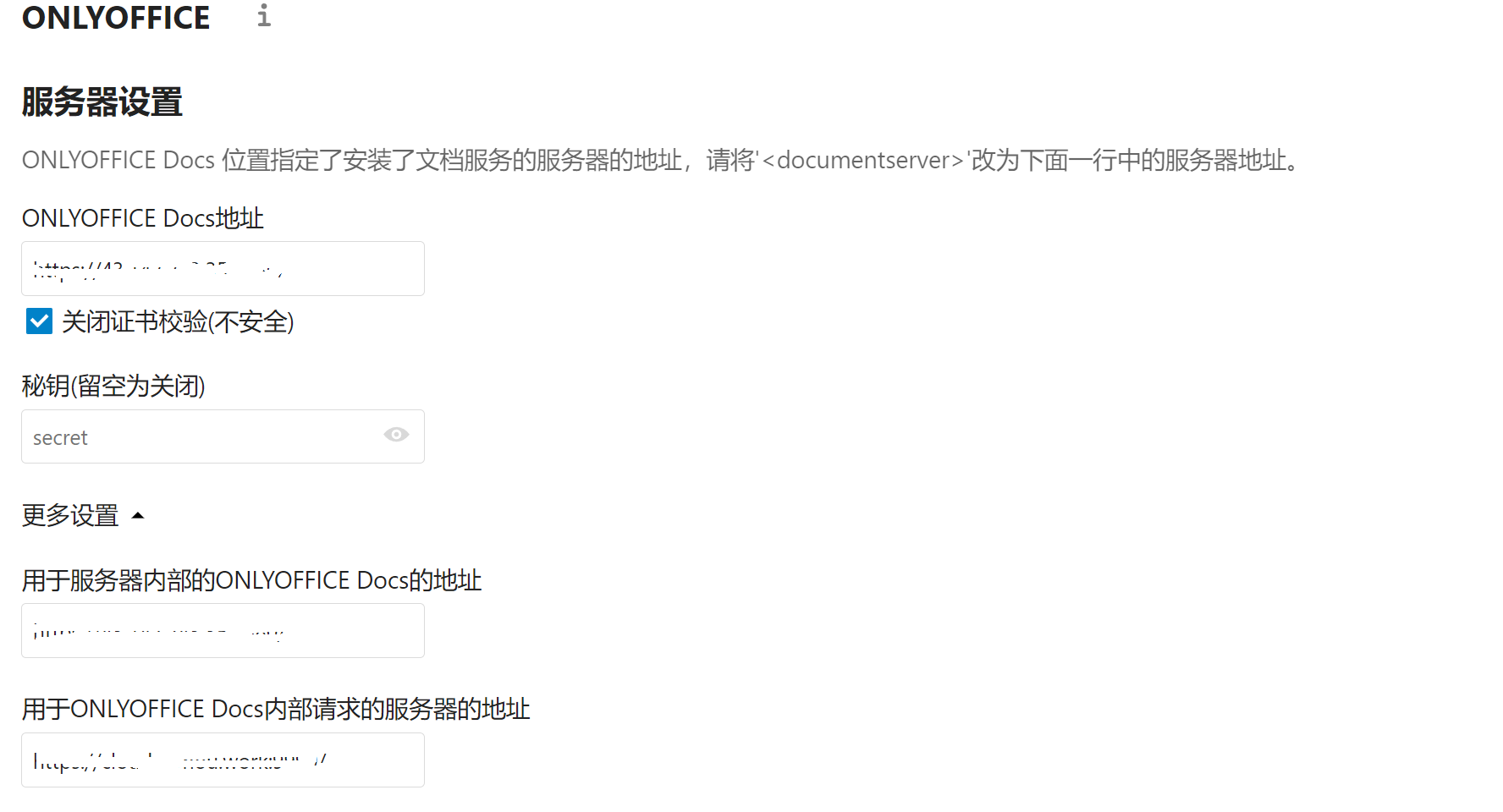
docker restart 该容器ID?好了,现在就可以在onlyoffice配置页面(依次点开“头像”--“设置”---"ONLYOFFICE")进行如下配置:
在“ONLYOFFICE Doc地址”栏填入“https://腾讯云地址:OO端口”,在“用于ONLYOFFICE Doc内部请求的服务器的地址”栏填入NEXTCLOUD的公网地址或域名,格式为“https://mydomain:NC端口”,保存,此时会出现“设置更改成功”的提示。

连接成功现在我们有要直面开头提到的错误了:
当我用Chrome浏览器z在NC打开office文件时,我以为会很顺利的打开,但是结果呢,无法连接,前面的工作可不能白做。
好吧,那我去GitHub看看有没有类似的问题,结果所有的问题源头都指向了OO服务器目录下的一个名为api.js文件,我自己到开浏览器的控制台查看也确实是那么回事,但是看着这个js文档,还是有些茫然,要不还是浏览器再试试吧,当我用Edge浏览器在NC上打开OO时,神奇的事发生了。

原来真的是浏览器问题,可能是浏览器的安全设置把OO给拦截了,那就一个一个的实验吧。
但是无论怎么设置浏览器,OO都是无动于衷,再次用快捷键“F12”进入控制台,点开错误提示栏,找到有“api.js“文件,点开“api.js”文件,直接跳到“https://ONLYOFFICE的地址/web-apps/apps/api/documents/api.js“,再次刷新NC,重新打开office文件,奇迹发生了,竟然正常打开。按照这个方法在firefox浏览器上见打开“api.js“这个文件后,同样也可以打开office文件。
所以还真不是安全问题,我琢磨这估计是Chrome和Firefox浏览器无法抓取这个api.js文件,而Edge浏览器可以正常抓取这个文件,所以那两个浏览器才会出现服务器无法访问的错误,点击api.js这个文件打开后,浏览器就相应保存了这个Cookie,所以还有一点就是在浏览器上设置Cookie时,一定不要选择“退出时清理Cookie”这个选项。

还有要注意的是,应该在“隐私设置和安全性”的点击“Cookie及其他网站数据”分别选择“允许所有Cookie”

写在最后:NEXTCLOUD的BUG还是有点多哈,我还走了很多弯路,花了不少的时间来学习,不过它确实很好用,而且是开源,用的人越多BUG就越少!!!!