Vue项目的部署(服务器)
前几天帮朋友写了一个可以动态查看地点温度的前端项目。目前已经部署上线了,访问链接点这里。
服务器是朋友的,倒时候打不开会很正常,说不定又使用服务器玩大数据项目去了😆
效果图:
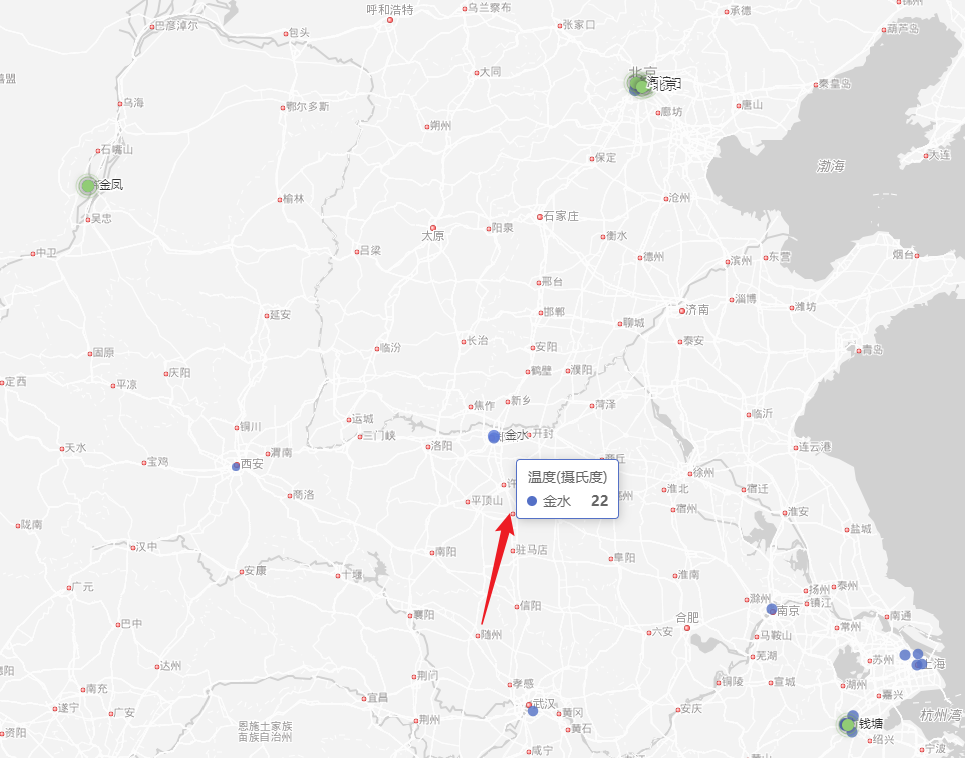
图一:

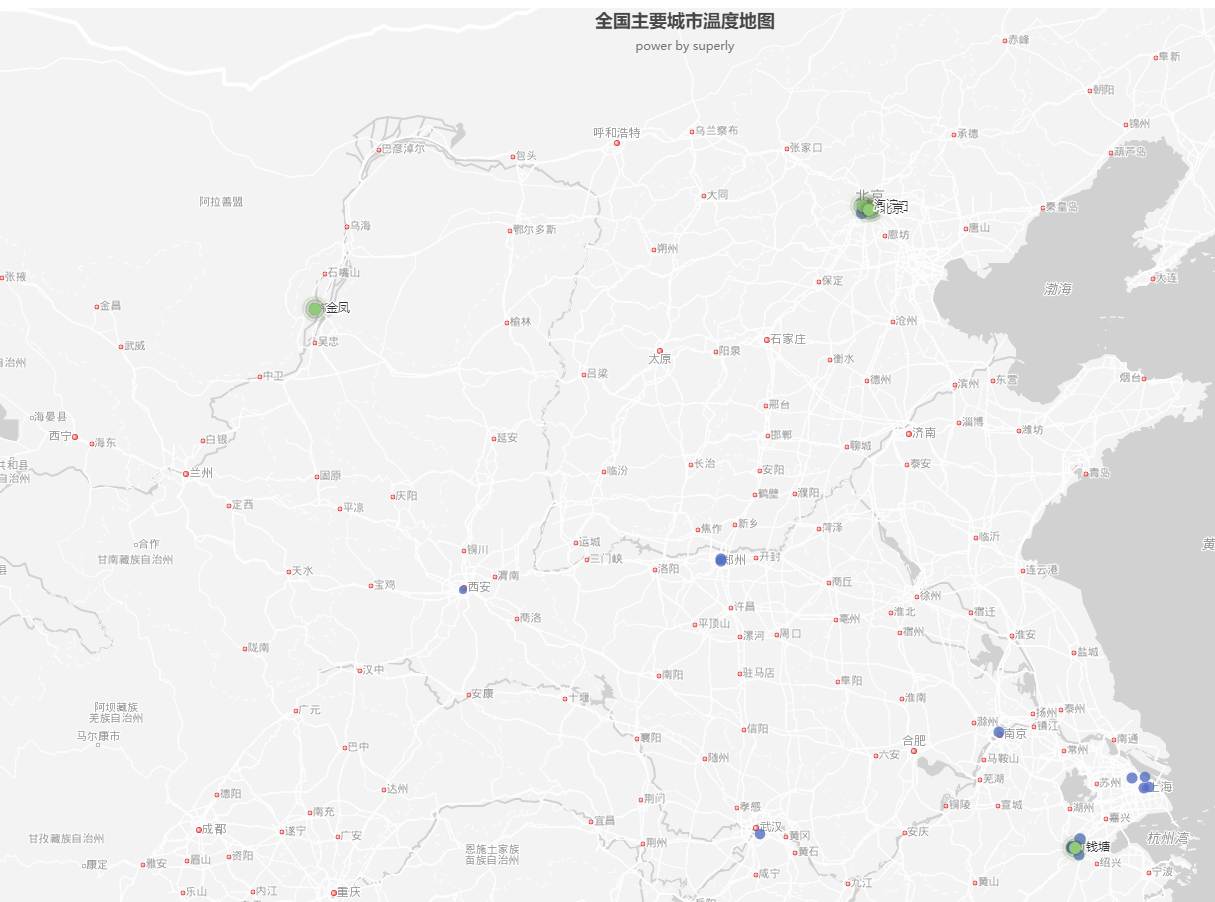
图二:
当然,温度也都是实时跟新的,而且根据气温高低,排出气温top5.

这里项目就不详细说了,接下来和大家说一下项目部署的事情。
目前由于money💰问题,只能展示20个城市的信息
项目打包
- 首先使用
npm run bulid对项目进行打包。

-
打包后生成dist文件。这就是我们将来部署到服务器的静态文件。
-
然后我们开始配置服务器。
配置服务器
环境
Linux服务器操作系统:CentOs 8.1.1911
nginx verson : 1.20.1
远程连接服务器的工具:博主使用的工具是MobaXtrem_Personal_22.0,用了半年多了,命令行+传文件都是在一起的。

本次的项目,我们需要借助nginx的处理访问高并发性能力,来搭建项目。这里博主用的服务器是centosOS7,我们先需要安装nginx。
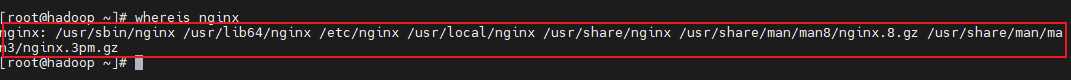
- 确认您是否已经安装nginx
whereis nginx

我之前已经安装过nginx了,所以就不再卸载重装了。这里教大家如何安装nginx。
- 安装nginx
我们可以使用yum install -y nginx来安装nginx。
yum istall -y nginx
安装完成后,可以查看版本号。
nginx -v
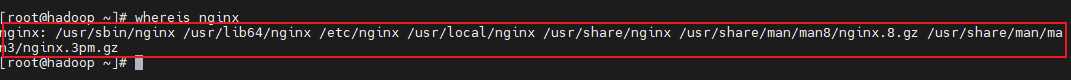
安装完成后,查看nginx的配置文件在哪里
whereis nginx

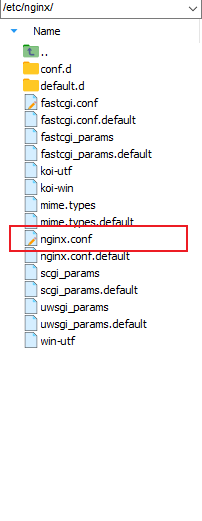
可以看到,我们的配置文件是在/etc/nginx/nginx.conf
这里,我们打开配置文件进行编辑,主要是默认端口号,以及配置一下你的项目所在的地址。

打开文件进行编辑
# For more information on configuration, see:
# * Official English Documentation: http://nginx.org/en/docs/
# * Official Russian Documentation: http://nginx.org/ru/docs/
user nginx;
worker_processes auto;
error_log /var/log/nginx/error.log;
+pid /usr/local/nginx/logs/nginx.pid;
# Load dynamic modules. See /usr/share/doc/nginx/README.dynamic.
include /usr/share/nginx/modules/*.conf;
events {
worker_connections 1024;
}
http {
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 65;
types_hash_max_size 4096;
include /etc/nginx/mime.types;
default_type application/octet-stream;
# Load modular configuration files from the /etc/nginx/conf.d directory.
# See http://nginx.org/en/docs/ngx_core_module.html#include
# for more information.
include /etc/nginx/conf.d/*.conf;
server {
listen 80;
listen [::]:80;
server_name _;
+ root /home/weather/dist;
# Load configuration files for the default server block.
include /etc/nginx/default.d/*.conf;
error_page 404 /404.html;
location = /404.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}
}
这里,我们要注意
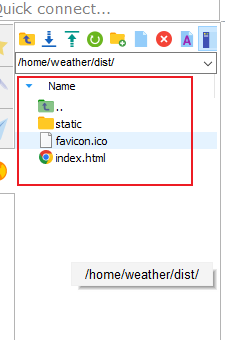
root的路径,这里就需要你放置项目文件的地方,我这里是/home/weather/dist。

把打包好的项目丢到这里,如果是压缩的,要先解压!
准备好这些,就可以开启nginx了。
nginx
重启nginx服务器
nginx -s reopens
重新载入配置文件
nginx -s reload
停止nginx服务器
nginx -s stop
注意,你可能会碰到一些问题,比如启动失败,报
Nginx [emerg]: bind() to 0.0.0.0:80 failed (98: Address already in use)这种情况,我们需要干掉占用80端口的应用.
sudo fuser -k 80/tcp fuser -k 80/tcp另外一种错误
nginx启动报错:nginx: [error] open() “/var/run/nginx/nginx.pid“ failed (2: No such file or directory)