
HTTP/0.9
HTTP/0.9 是于1991年提出,主要用于学术交流,需求很简单——用在网络之间传递HTML超文本的内容,所以被称为超文本传输协议。
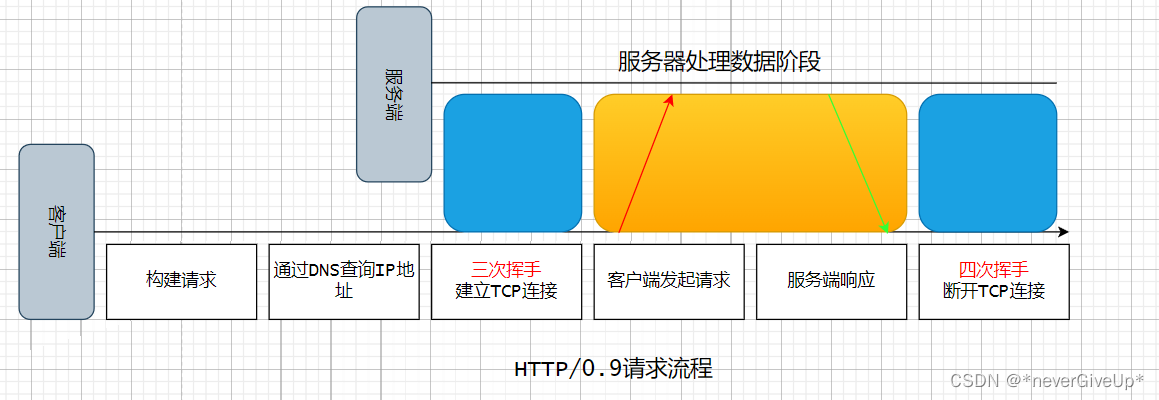
HTTP/0.9 请求流程

HTTP/0.9的实现有以下三个特点:
1、只有一个请求行,并没有HTTP请求头和请求体;
2、服务器也没有返回头信息;
3、文件内容也是以ASCII字节流来传输的。
HTTP/1.0
万维网的高速发展带来了很多新的需求而HTTP/0.9已经不能适用新兴网络的发展,所以HTTP/1.0诞生。首先我们分析下新兴网络带来了哪些新需求:
1、在浏览器中展示的不单是HTML文件了,还包括了Javascript,CSS,图片,音频,视频等不同类型的文件;
2、文件格式不仅仅局限于ASCII编码,还有很多其他类型编码的文件
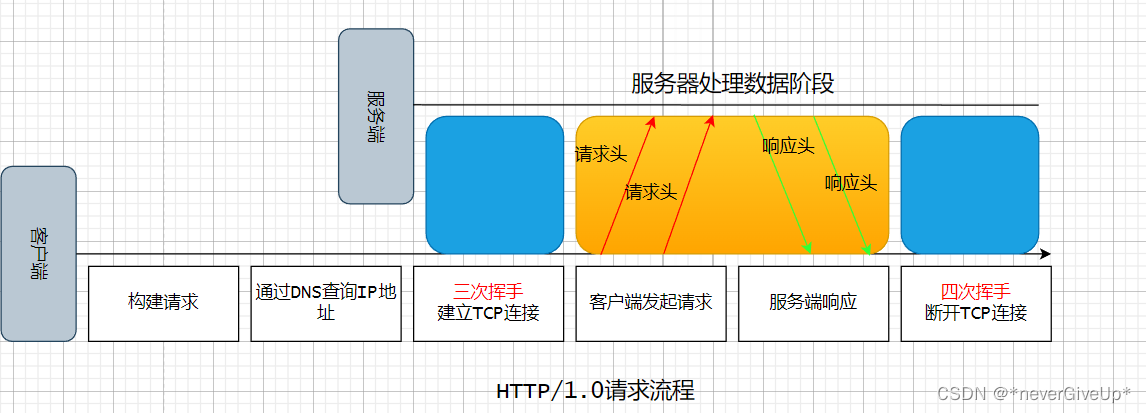
HTTP/1.0 请求流程

HTTP/1.0特点:
1、引入了请求头,响应头来支持多种不同类型的数据;
在发起请求时候会通过HTTP请求头告诉服务器它期待服务器返回什么类型的文件,采取什么形式的压缩,提供什么语言的文件以及文件的具体编码;服务器接收到浏览器发送过来的请求头信息之后,会根据请求头的信息来准备响应数据。
2、状态码,用于告诉浏览器,服务器最终处理该请求的状态;
3、Cache机制,为了减轻服务器的压力,用来缓存已经下载过的数据;
4、用户代理字段,服务器需要统计客户端的基础信息,比如Windows和macOS的用户数量分别是多少。
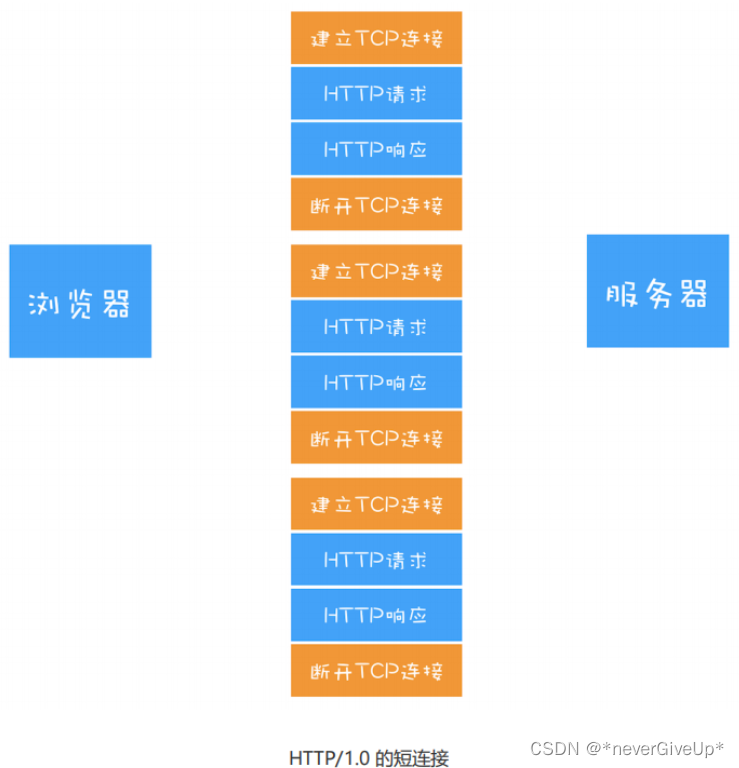
HTTP/1.0的缺点:
HTTP/1.0 每进行一次HTTP通信,都需要经历建立TCP连接、传输HTTP数据和断开TCP连接三个阶段。

在当时,由于通信的文件比较小,而且每个页面的引用也不多,所以这种传输形式没什么大问题。但是随着浏览器普及,单个页面中的图片文件越来越多,有时候一个页面可能包含了几百个外部引用的资源文件,如果在下载每个文件的时候,都需要经历建立 TCP 连接、传输数据和断开连接这样的步骤,无疑会增加大量无谓的开销。
HTTP/1.1
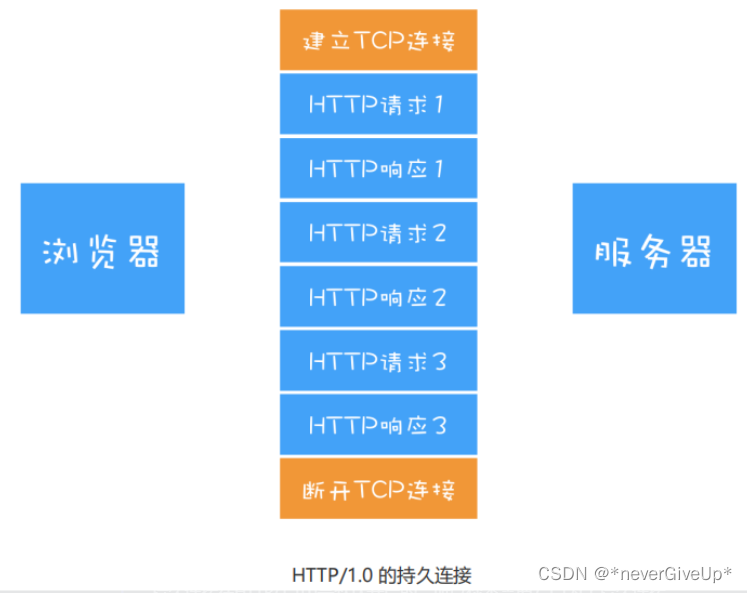
为了解决以上问题,HTTP/1.1 中增加了持久连接的方法,它的特点是在一个 TCP 连接上可以传输多个HTTP请求,只要浏览器或者服务器没有明确断开连接,那么该TCP连接会一直保持。

持久连接在HTTP/1.1中是默认开启的,所以你不需要专门为了持久连接去HTTP请求头设置信息。如果你不想要采用持久连接,可以在HTTP请求头中加上Connection:close。目前浏览器中对于同一个域名,默认允许同时建立 6 个 TCP 持久连接。
除此之外,HTTP/1.1还提供以下特点:
1、不成熟的HTTP管线化
如果 TCP 通道中的某个请求因为某些原因没有及时返回,那么就会阻塞后面的所有请求,这就是著名的队头阻塞的问题。
HTTP/1.1 中试图通过管线化的技术来解决队头阻塞的问题。HTTP/1.1 中的管线化是指将多个 HTTP 请求整批提交给服务器的技术,虽然可以整批发送请求,不过服务器依然需要根据请求顺序来回复浏览器的请求。
2、提供虚拟主机的支持
HTTP/1.1的请求头中添加Host字段,用来表示当前的域名地址,这样服务器就可以根据不同的Host值做不同的处理。
3、对动态生成的内容提供了完美支持
HTTP/1.1 通过引入Chunk transfer 机制来解决这个问题,服务器会将数据分割成若干个任意大小的数据块,每个数据块发送时会附上上个数据块的长度,最后使用一个零长度的块作为发送数据完成的标志。这样就提供了对动态内容的支持。
HTTP/1.1的缺点:
对宽带的利用率却不是很理想。
宽带是指每秒最大能发送或者接收的字符数。我们把每秒能发送的最大字节数称为 上行带宽,每秒能够接受的最大字节数称为 下行带宽。
原因:
1、TCP的慢启动;
一旦一个 TCP 连接建立之后,就进入了发送数据状态,刚开始 TCP 协议会采用一个非常慢的速度去发送数据,然后慢慢加快发送数据的速度,直到发送数据的速度达到一个理想状态,我们把这个过程称为慢启动。慢启动是TCP为了减少网络拥塞额度一种策略,我们是没办法改变的。
2、同时开启了多条TCP连接,那么这些连接会竞争固定的带宽;
3、HTTP/1.1队头阻塞的问题
HTTP/2
为了解决HTTP/1.1的缺点,HTTP/2协议规范与2015年5月正式发布,使用HTTP/2能带来20%~60%的效率提升。
HTTP2采用了多路复用技术:
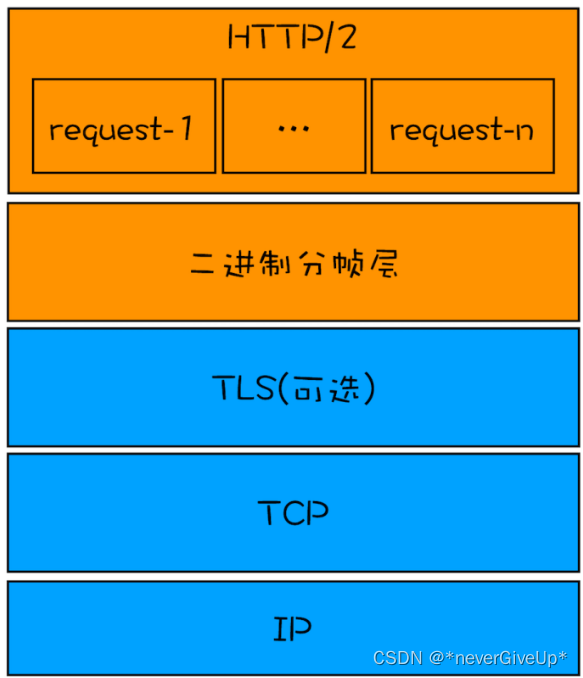
HTTP/2协议栈——添加了二进制分帧层

首先,浏览器准备好请求数据,包括了请求行,请求头等信息,如果是POST方法,那么还要有请求体。这些数据经过二进制分帧层处理之后,会被转换为一个个带有请求ID编号的帧,通过协议栈将这些帧发送给服务器。服务器接收到所有帧之后,会将相同ID的帧合并为一条完整的请求信息。然后服务器处理该条请求,并将处理响应行,响应头和响应体分别发送至二进制分帧层。同样,二进制分帧层会将这些响应数据转换为一个个带有请求 ID 编号的帧,经过协议栈发送给浏览器。浏览器接收到响应帧之后,会根据 ID 编号将帧的数据提交给对应的请求。
特性:
1、一个域名只使用一个TCP长连接来传输数据,这样整个页面资源的下载过程只需要一次慢启动,同时也避免了多个TCP连接竞争宽度所带来的问题。
2、HTTP/2为了解决队头阻塞的问题,需要实现资源的并行请求,也就是任何时候都可以将请求发送给服务器。
3、可以设置请求的优先级,可以在发送请求时,标上该请求的优先级,这样服务器接收到请求之后,会优先处理优先级高的请求。
4、服务器推送,直接将数据提前推送到浏览器。
5、头部压缩
HTTP/2的缺点:
1、TCP的队头阻塞

通过该图,我们知道在 HTTP/2 中,多个请求是跑在一个 TCP 管道中的,如果其中任意一路数据流中出现了丢包的情况,那么就会阻塞该 TCP 连接中的所有请求。这不同于HTTP/1.1,使用 HTTP/1.1 时,浏览器为每个域名开启了 6 个 TCP 连接,如果其中的 1个 TCP 连接发生了队头阻塞,那么其他的 5 个连接依然可以继续传输数据。所以随着丢包率的增加,HTTP/2的传输效率也会越来越差。
2、TCP建立连接的延时

网络延迟又称为 RTT(Round Trip Time)。我们把从浏览器发送一个数据包到服务器,再从服务器返回数据包到浏览器的整个往返时间称为 RTT(如下图)。RTT 是反映网络性能的一个重要指标。
3、TCP协议僵化
(1)中间设备的僵化
中间设备:我们知道互联网是由多个网络互联的网状结构,为了能够保障互联网的正常工作,我们需要在互联网的各处搭建各种设备,这些设备就被称为中间设备。但当新的协议的数据包经过这些中间设备僵化,它是阻碍TCP更新的一大障碍。
(2)操作系统也是导致TCP协议僵化的另一个原因
HTTP/3
为了解决HTTP/2的缺陷,出现了HTTP/3
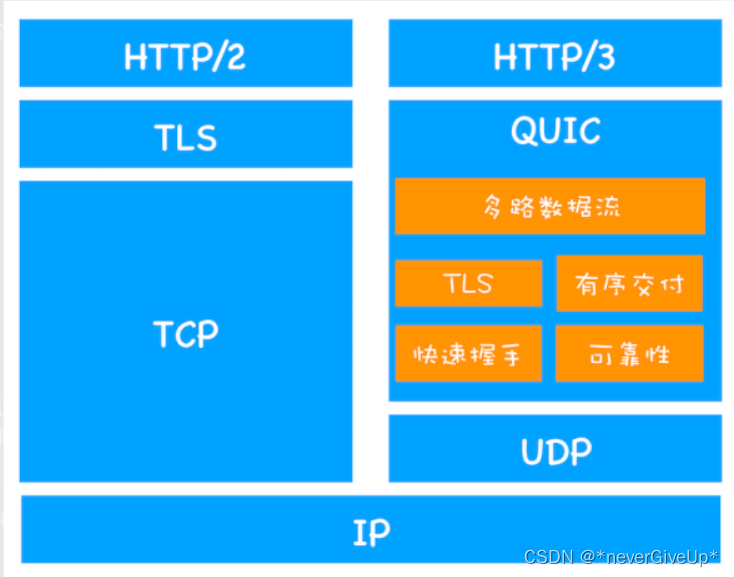
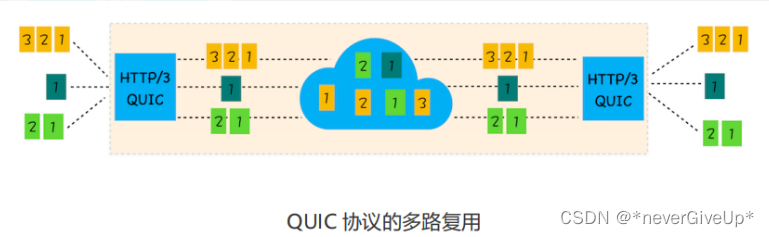
HTTP/3选择一个折衷的方法——QUIC协议,基于UDP实现了类似于TCP的多路数据流,传输可靠性等功能,我们把这套功能称为QUIC协议

我们可以从HTTP/2和HTTP/3的协议栈对比看出,HTTP/3中的QUIC协议集合了以下几点功能:
1、实现了类似TCP的流量控制、传输可靠性的功能;
2、集成了TLS加密功能;
3、实现了HTTP/2中的多路复用功能

4、实现了快速握手功能
但是从目前的情况来看,服务器和浏览器端都没有对HTTP/3提供比较完整的支持,而且部署 HTTP/3 也存在着非常大的问题。因为系统内核对 UDP 的优化远远没有达到TCP 的优化程度,这也是阻碍 QUIC 的一个重要原因。所以对于HTTP/3协议敬请期待吧!!!
一个事物的出现都是为了解决一个个实际的问题从而不断地优化,变得越来越好
参考资料:极客时间 李兵老师的《浏览器工作原理与实践》