文章目录
Nginx配置文件介绍


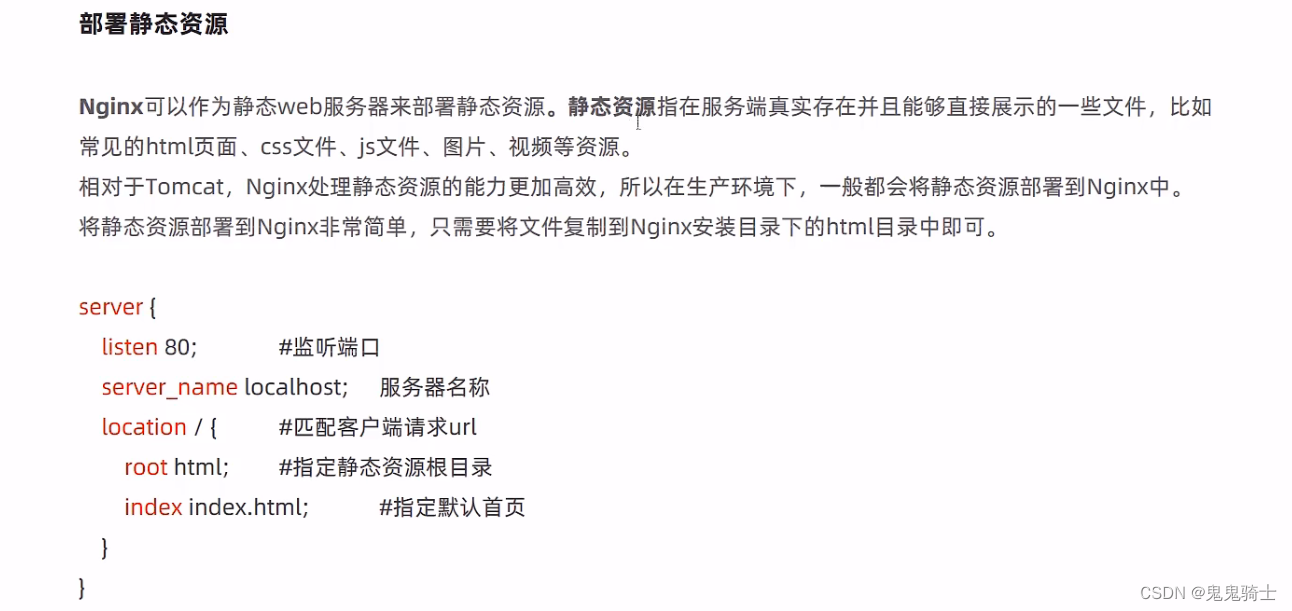
部署静态资源

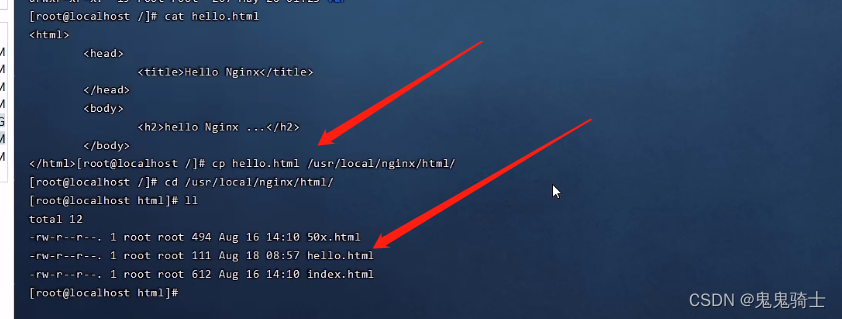
拷贝演示

启动nginx
nginx
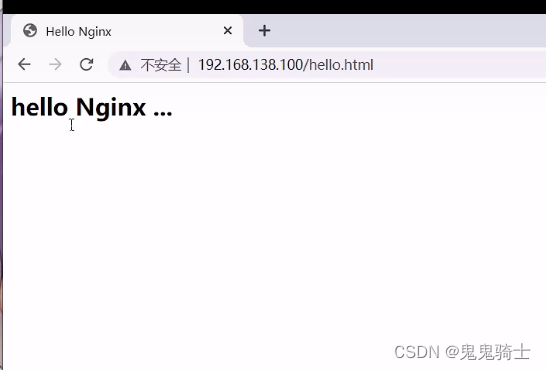
访问

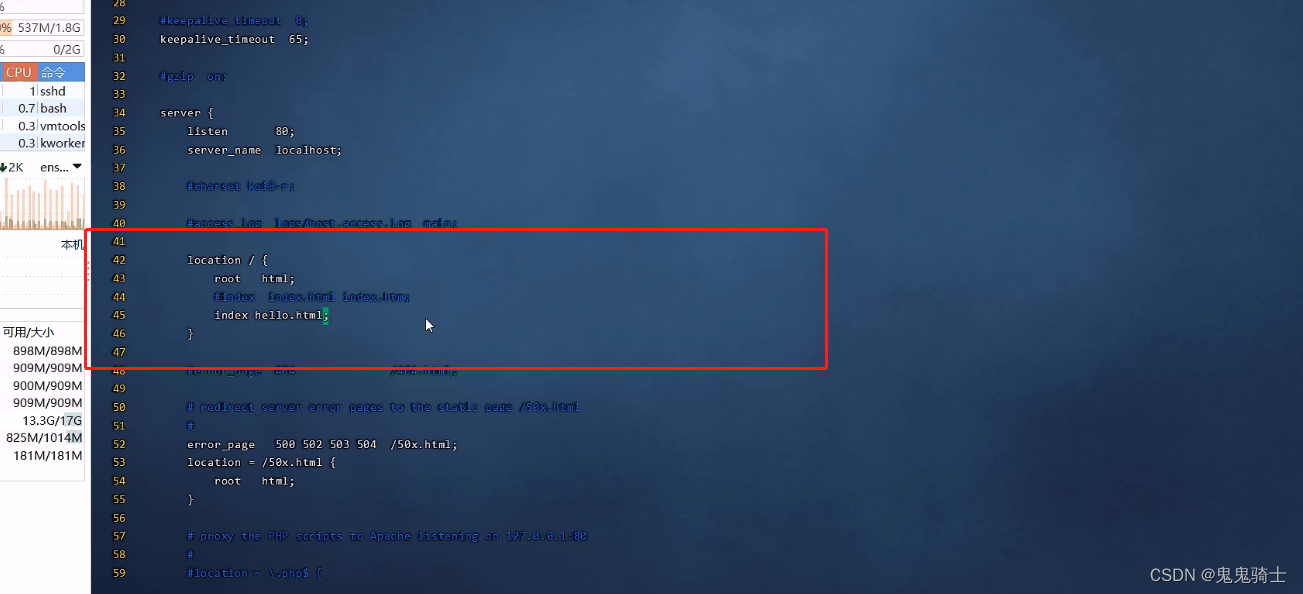
配置conf后启动
nginx -s reload
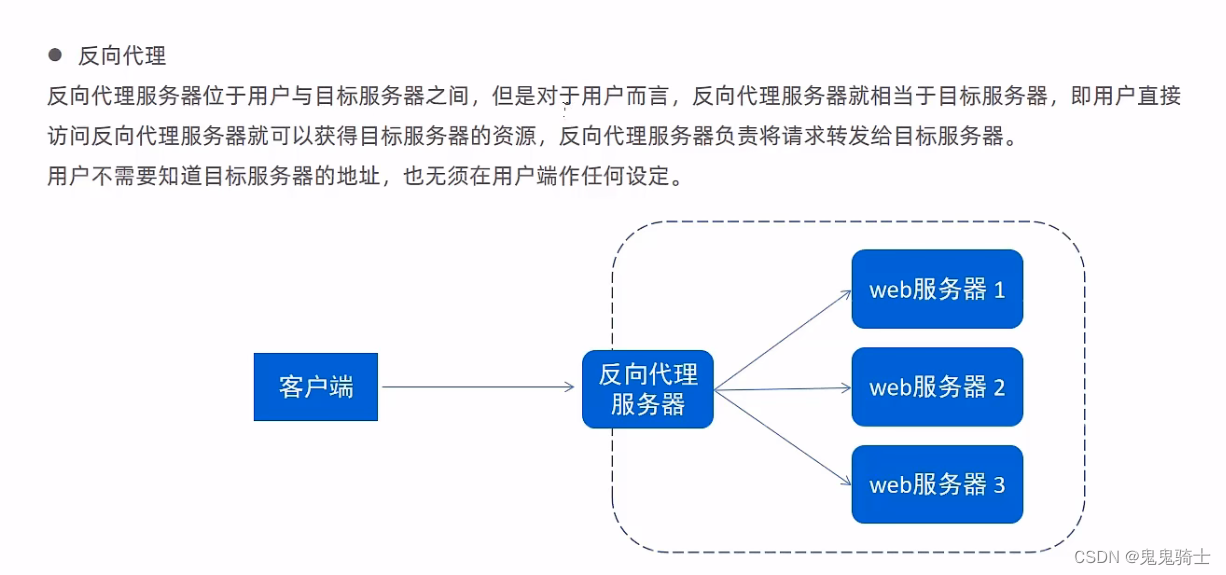
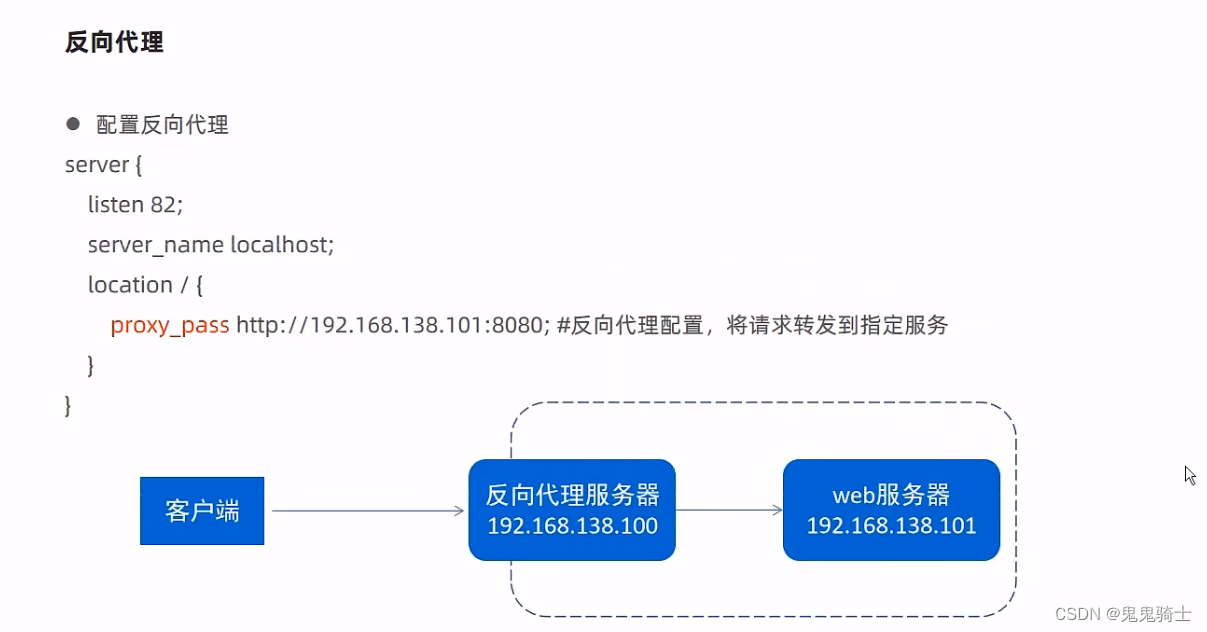
反向代理



模拟练习
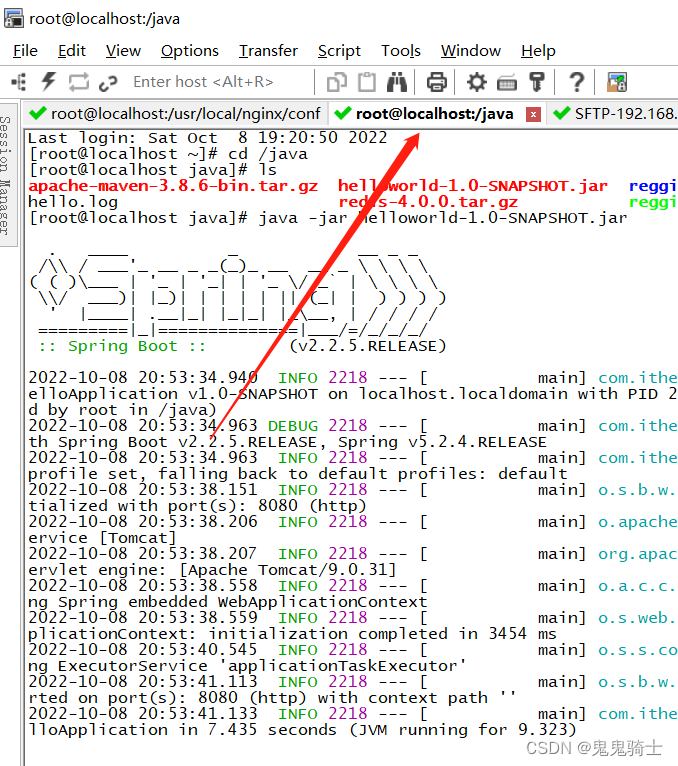
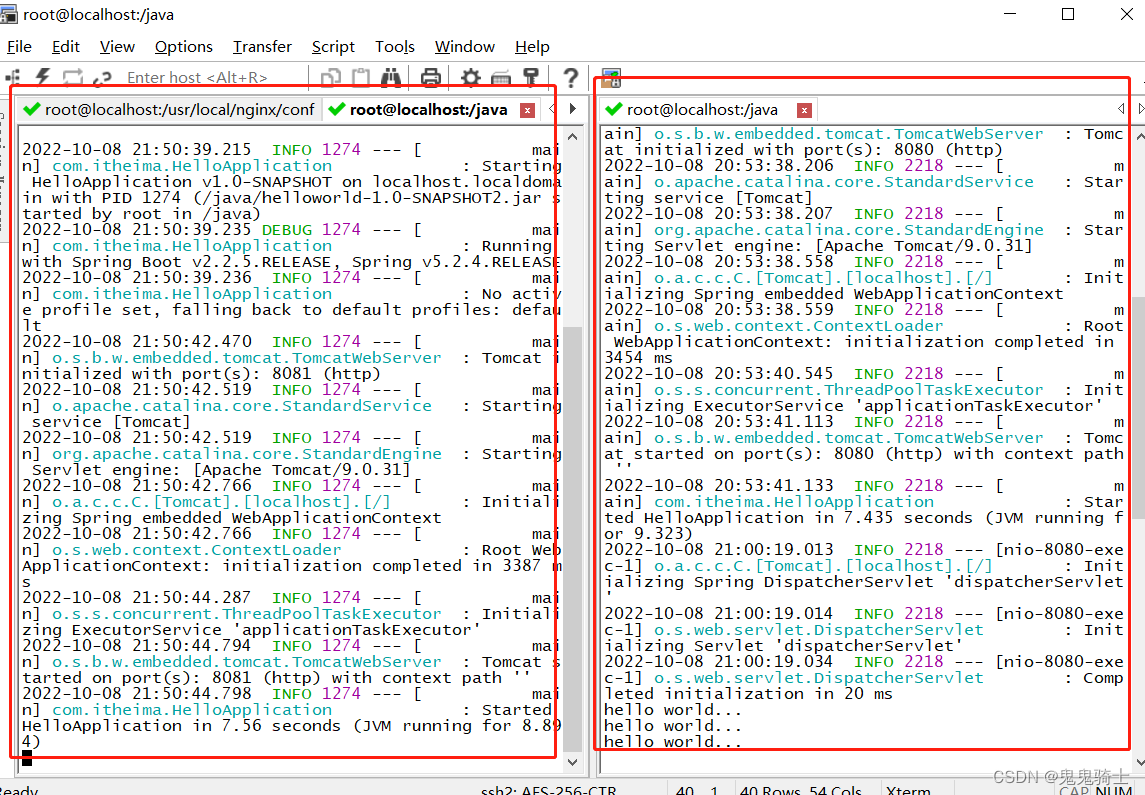
启动测试一个项目
我们在另一个服务器上开启一个java项目

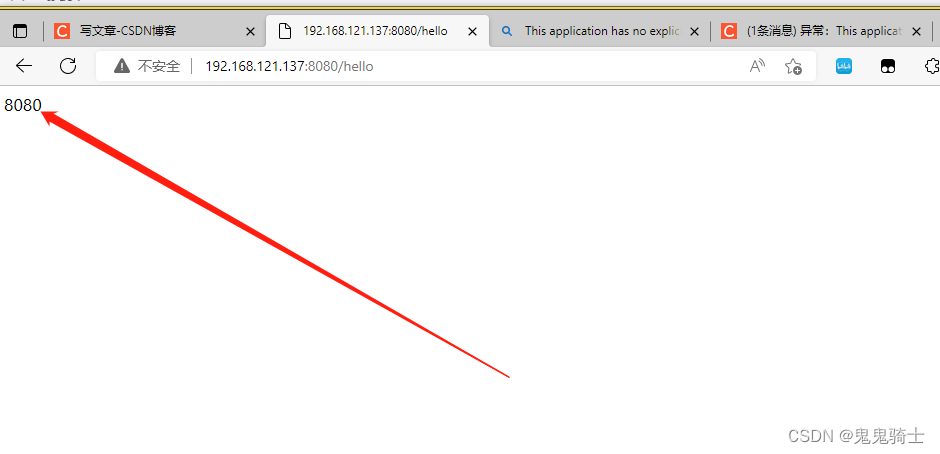
测试运行项目
项目正常

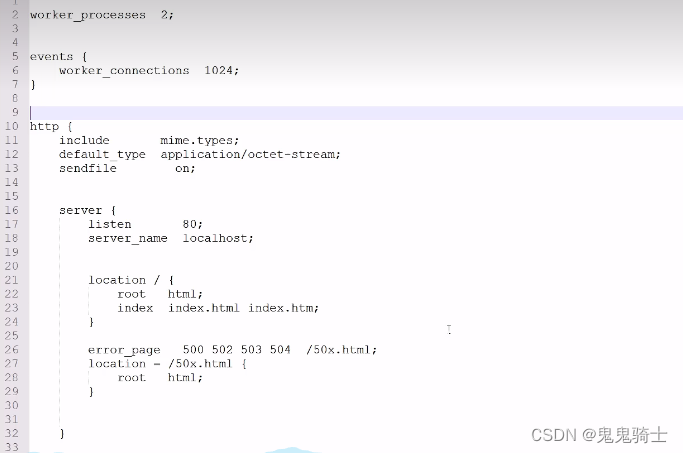
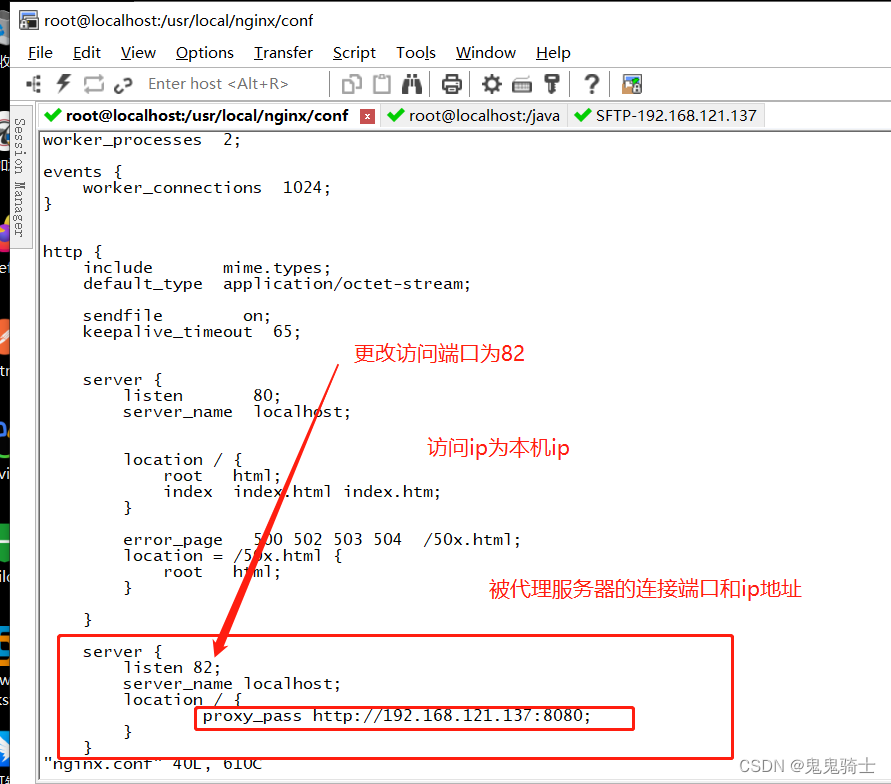
编辑“代理”的配置文件

worker_processes 2;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
location / {
root html;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
server {
listen 82;
server_name localhost;
location / {
proxy_pass http://192.168.121.137:8080;
}
}
}
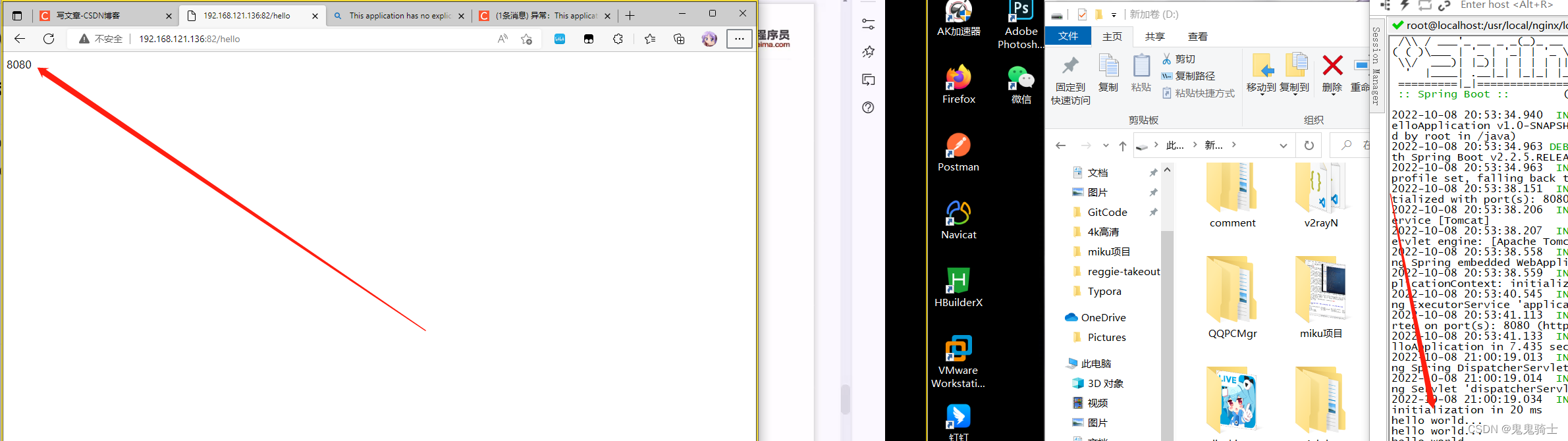
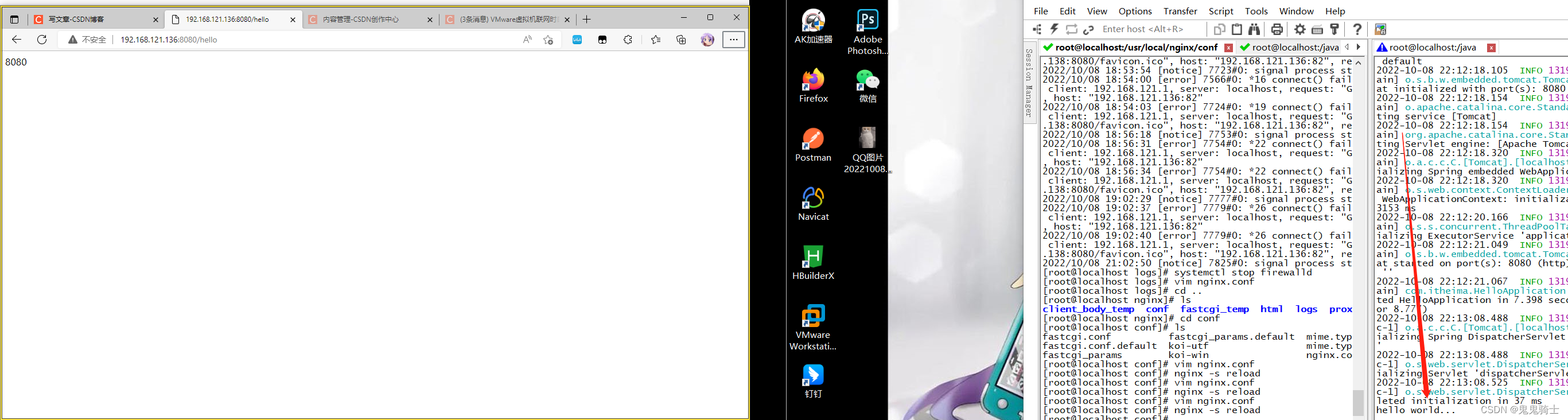
测试代理成功

自我总结
-
鬼鬼骑士:
实际上是用一台服务器作为中转站了,通向主服务器 -
鬼鬼骑士:
不过安全性确实提高了不少,因为就算代理服务器被攻击,大不了不启动代理服务器的nginx服务,然后主服务器照样运行 -
鬼鬼骑士:
不过这样也会出现一个问题,你的服务器暂时不能被访问 -
鬼鬼骑士:
所以我觉得一般企业会多准备几个代理服务器,一旦一个被攻击,另一个直接出来启动nginx后代替上一个代理服务器,这样,我们的主服务器依然被隐藏,非常的安全
注意
- 要注意反向代理中谁是“代理服务器”,谁是“被代理服务器”
- 配置nginx配置文件的服务器是“代理服务器”,而其他服务器则是“被代理服务器”
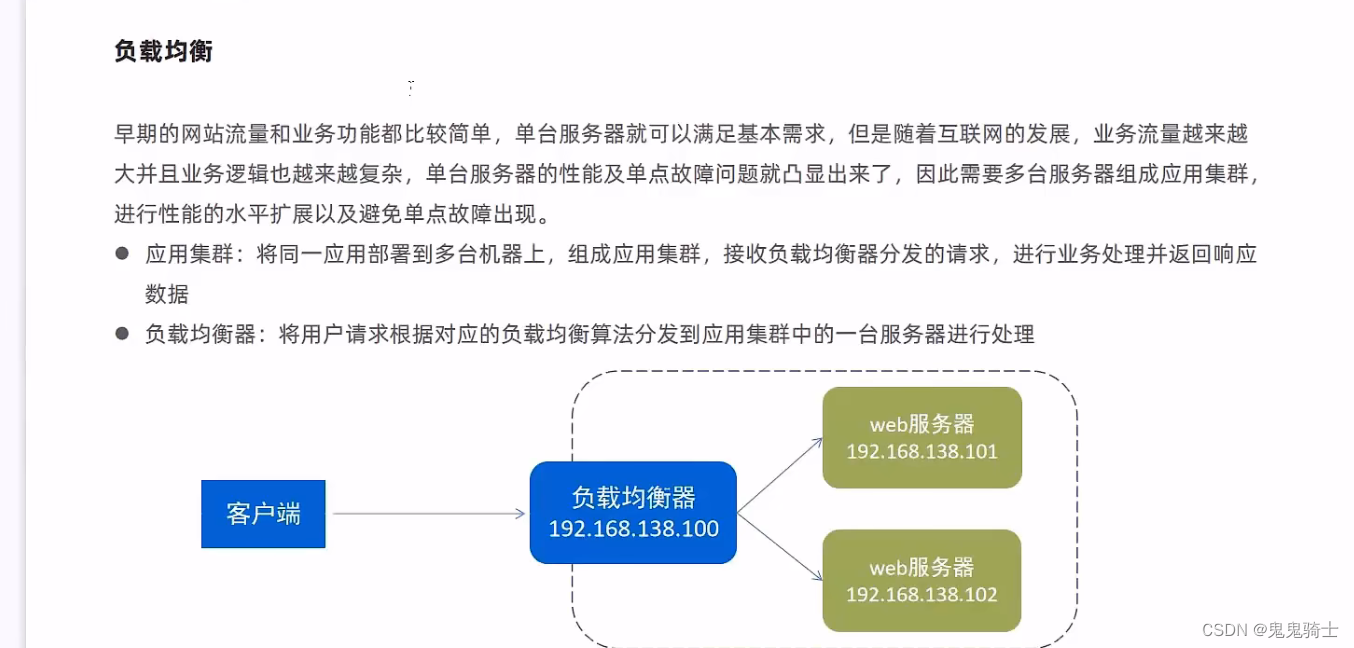
负载均衡


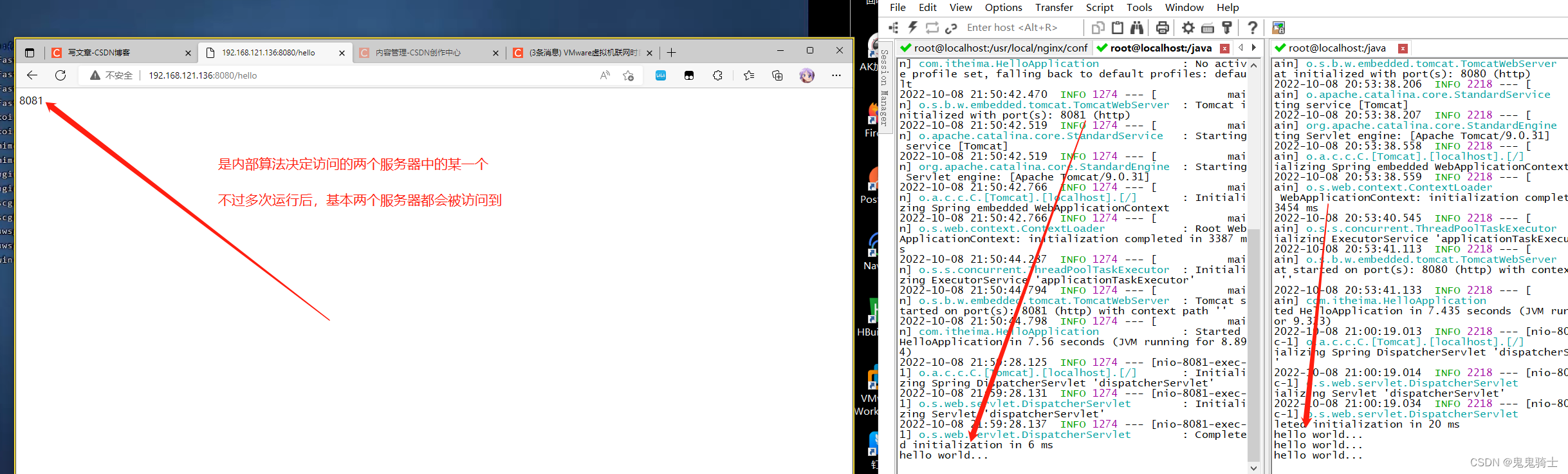
模拟案例
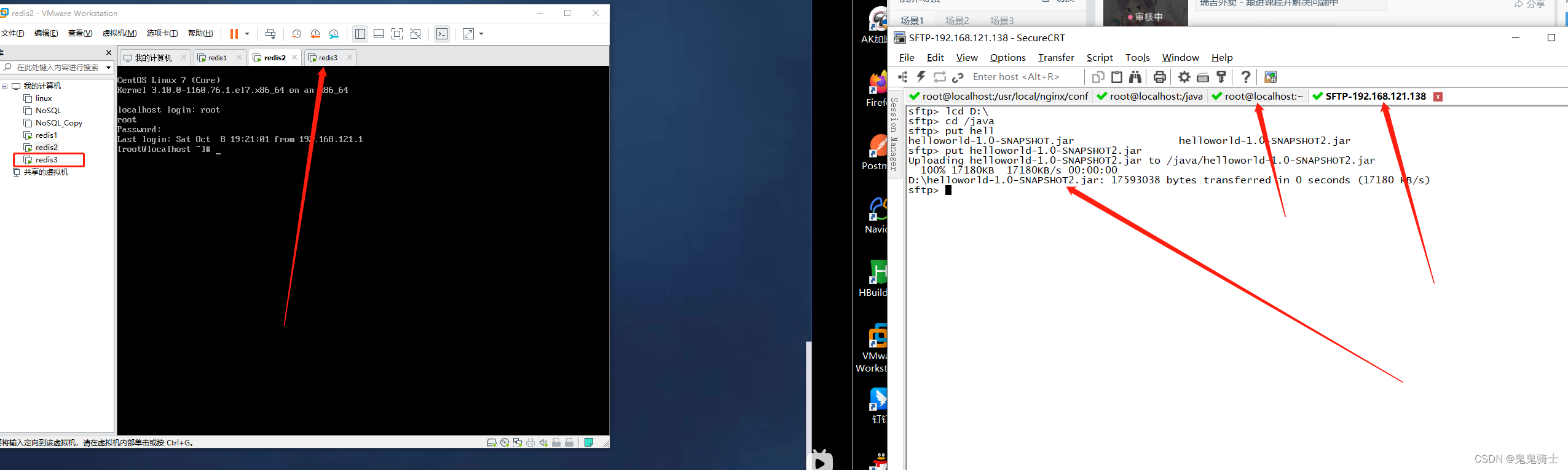
我们开启第三台服务器以启动一个8081端口的项目,此服务器ip为192.168.121.138

两台服务器两个项目同时运行,分别占用8080端口和8081端口,IP分别占用137和138

下面我们配置代理服务器(装有nginx服务的服务器)
注意格式和缩进。
upstream targetserver{
server 192.168.121.137:8080;
server 192.168.121.138:8081;
}
server{
listen 8080;
server_name localhost;
location / {
proxy_pass http://targetserver;
}
}
刷新配置文件并运行测试
nginx -s reload


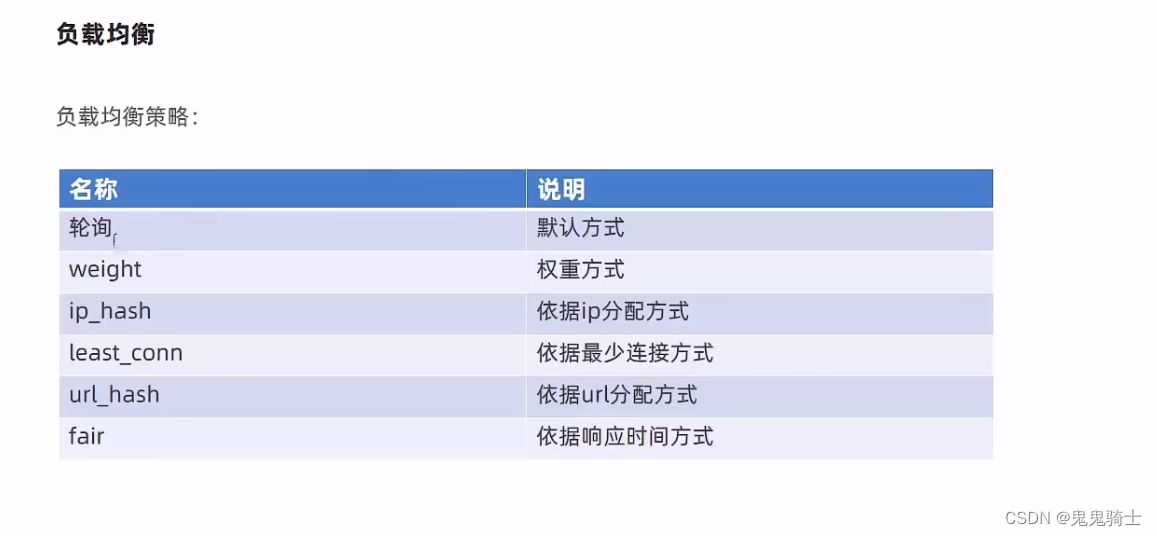
负载均衡策略

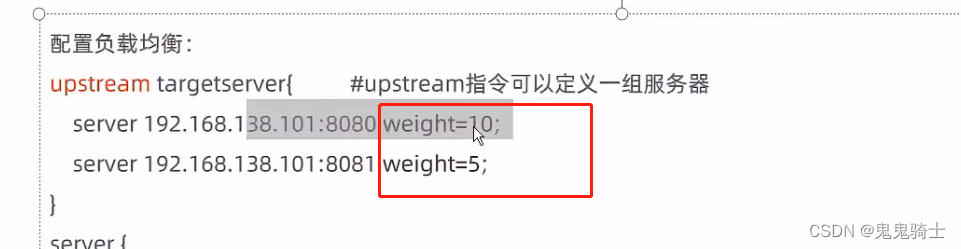
举个例子(weight-权重)
weight默认为1,分配的越高,被访问的几率越大