使用Docker获取nginx并挂载配置文件实现静态资源服务器的搭建
镜像获取
首先还是先pull到资源
docker pull nginx
回车后得到一行乱码就代表得到最新版的nginx镜像,乱码是镜像ID,打开docker桌面可视化工具,可以看到:
因为这边是用的docker里面的镜像nginx,想配置它的配置文件其实有点麻烦,当然第一时间能想到的就是进入到容器里面然后修改里面的.conf文件,这需要用到vim等工具,我认为太麻烦了,通过挂载我们本地的配置文件可以更方便更直观更快速的进行配置。
配置文件的获取
你当然可以选择自己其他服务器上面的nginx文件来进行挂载,当然如果你没有的话,问题也不大。首先你需要自己开辟几个目录来设置与容器里面的目录对应。比如像我这样的:

- 注意:你刚创建的目录里面当然是出了文件夹什么都没有的,我的那些资源也是通过复制从容器中得到的,一开始只需要对自己的需求做好相应的文件目录就行了
虽然我这边用的是Mac操作系统,但是对于这些操作其实对于什么操作系统都一样的,不会因为OS不同导致操作的不互通。
然后先跑一个临时的容器起来,从里面获取配置资源。
docker run --name nginx-temp -p 1080:80 -d nginx
- -p: 将容器中的80端口映射到我本地的1080端口,这个看个人喜好了。
接下来就是复制资源了:
docker cp nginx-temp:/etc/nginx/nginx.conf ~/docker/nginx
docker cp nginx-temp:/etc/nginx/conf.d ~/docker/nginx/conf
docker cp nginx-temp:/usr/share/nginx/html ~/docker/nginx/www
docker cp nginx-temp:/var/log/nginx ~/docker/nginx/logs
前面的地址是容器中的地址,后面的是要将那个文件夹放在哪个文件夹下,使用本地路径或者使用绝对路径或者相对路径都可以。值得一提:Mac上获得绝对路径的操作键是command+option+C。
这时候本地目录下就应该获得完整的资源了。
挂载配置文件
并不用急着去配置文件,因为一旦挂载上,我们在本地做的操作都会映射到容器内:
docker run \
--name nginx \
-p 1080:80 \
-v ~/docker/nginx/nginx.conf:/etc/nginx/nginx.conf \
-v ~/docker/nginx/conf/conf.d:/etc/nginx/conf.d \
-v ~/docker/nginx/www/html:/usr/share/nginx/html \
-v ~/docker/nginx/logs:/var/log \
-d \
--privileged=true nginx
#我在ubuntu下的挂载方式
docker run \
--name nginx \
-p 1080:80 \
-v /home/lighthouse/docker/nginx/nginx.conf:/etc/nginx/nginx.conf \
-v /home/lighthouse/docker/nginx/conf/conf.d:/etc/nginx/conf.d \
-v /home/lighthouse/docker/nginx/www/html:/usr/share/nginx/html \
-v /home/lighthouse/docker/nginx/logs:/var/log \
-d \
--privileged=true nginx
这里有个坑就是需要提前把目录挂载出去,不然访问一直都是404…
首先一点,需要保证存放静态资源的这个路径,在nginx镜像里面是确实存在的,并且映射到宿主机对应的文件夹上。
比如说在镜像里面,所有的静态资源都在**/usr/share/nginx/html** 这个地方,我们在本地的**~/docker/nginx/www/html** 设置了挂载,那么我们在本地存入了任何资源,在镜像里面都会有一份对应的资源存在。
修改配置文件
不同于windows上面本地配置文件,这边复制出来的资源nginx.conf并不是一个完整的配置,打开文件:
user nginx;
worker_processes auto;
error_log /var/log/nginx/error.log notice;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
#tcp_nopush on;
keepalive_timeout 65;
#gzip on;
include /etc/nginx/conf.d/*.conf;
}
看最后一行,它还包含了conf.d文件下所有conf文件,这就是为什么之前还要特意整一个conf.d文件夹的原因,打开文件夹可以看到一个default.conf文件,在这里面配置我需要的url映射功能。
server {
listen 80;
listen [::]:80;
server_name localhost;
#access_log /var/log/nginx/host.access.log main;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
########################################################################
#location /img/ {
# alias /usr/share/nginx/html/static/images/;
# #alias /Users/weizhile/docker/nginx/www/html/static/images/;
# autoindex on;
# }
########################################################################
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
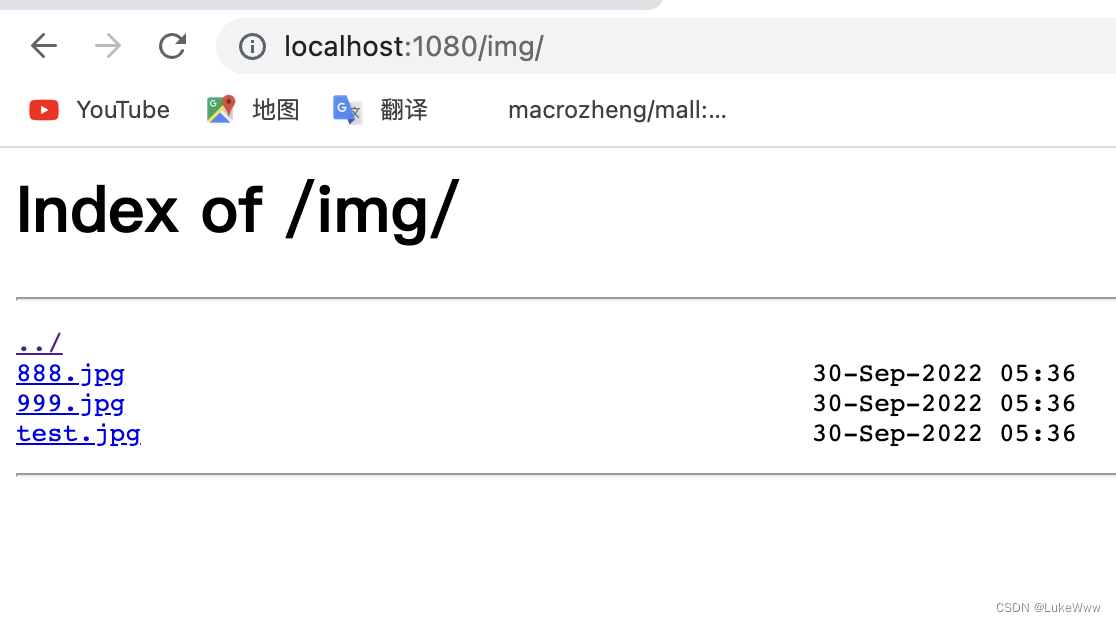
我框出来的就是我的需求,访问localhost:1080/img/ 时可以遍历容器中所有静态图片资源:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-lWHapzWE-1665577478866)(img/WX20221001-125757@2x.png)]
我使用的是alias,在nginx中root和alias主要区别就在于nginx如何解释location后面的uri,这会使两者分别以不同的方式将请求映射到容器文件上面。alias是一个目录别名的定义,root是uri的上层目录的定义。
比如说我的例子中
location /img/ {
alias /usr/share/nginx/html/static/images/;
autoindex on;
}
如果要使用root的话,可以这样子更改:
location /images/ {
root /usr/share/nginx/html/static;
autoindex on;
}
主要注意一点:配置alias时,结尾一定要用 / ,否则会找不到文件,并且uri不要和具体路径上的文件夹重名。
测试
接下来进入到容器里面进行测试
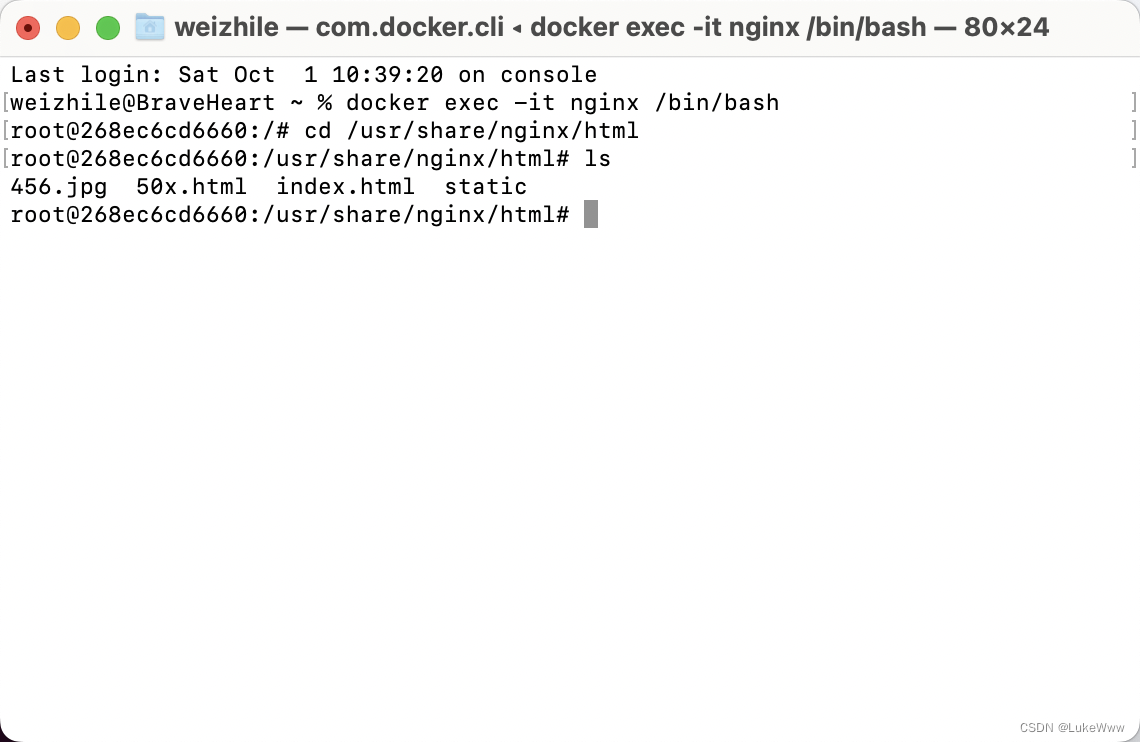
首先进入容器内部
docker exec -it nginx /bin/bash

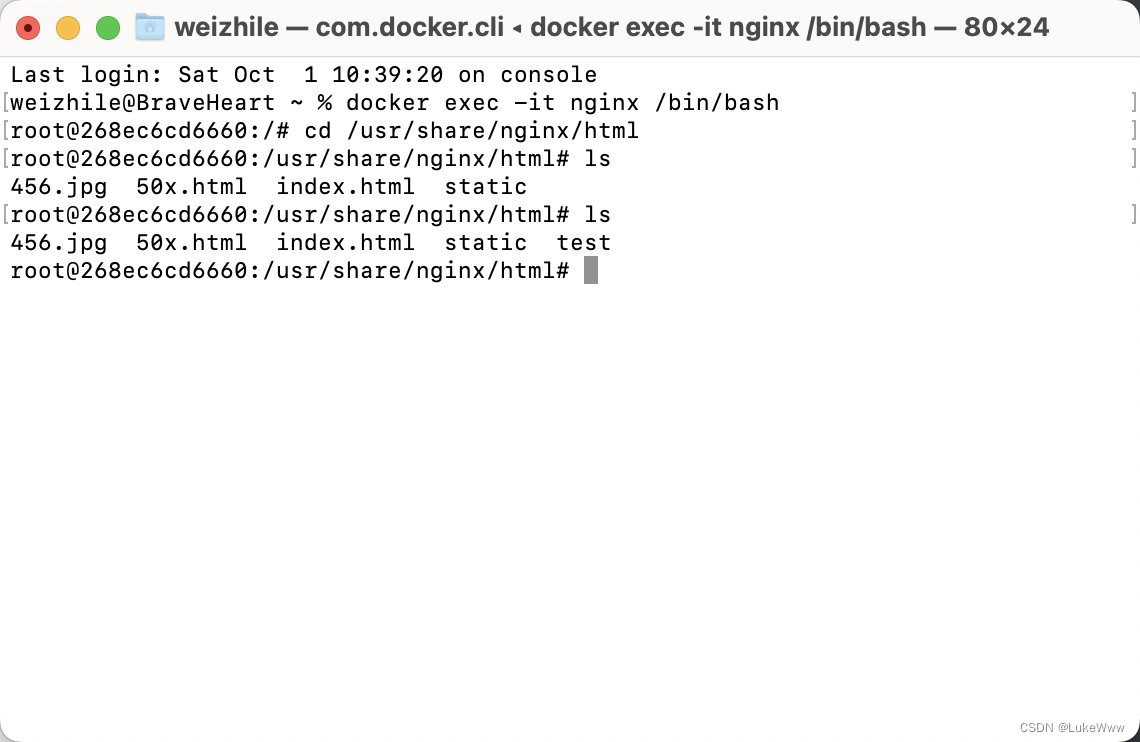
可以看到有这些资源,因为static我之前已经建立好了,这次就打算在挂载好的本地/html目录下创建一个新的test文件夹,看能否成功


可以看到是成功了。
然后尝试在本地加入新的资源test.jpg


镜像中查看已经看到文件了。

在location/img下可以正常得到test.jpg的资源。
- 当然如果你需要在别的地方配置本地资源目录的话,也没问题,在挂载的时候设置好就行了。
到现在为止,挂载配置就算是完成了。
2022/10/10
使用腾讯云,ubuntu系统下挂载完成 仅耗时10分钟,十分开心。
🤪