前端项目操作:
1、修改前端Axios请求的全局地址,开发的话一般是localhost,但是部署需要写具体的ip地址
baseURL: 'http://118.31.8.208:8080',
2、打包前端项目
npm run build:prod打包之后会在项目根目录下生成dist目录
3、压缩dist

4、上传到Linux
我使用的是Tabby,上传的位置是/root/sifan/html
这个目录后面需要挂载到nginx的

?5、解压dist.rar
rar x dist.rar没有装rar的,运行下面指令安装,注意一条条运行
wget http://www.rarlab.com/rar/rarlinux-x64-5.0.0.tar.gz
tar -zxvf rarlinux-x64-5.0.0.tar.gz
mv rar /opt/
cd /opt/rar/
make && make install
?6、拉取nginx,直接拉取最新的
docker pull nginx7、运行nginx挂载前端项目,注意dist文件目录 /root/sifan/html/dist 如果不一样的话,修改为自己的dist文件目录
docker run -d --name nginx -p 80:80 -v /root/sifan/html/dist:/usr/share/nginx/html nginx注意:使用云服务器,注意开放80端口,当然也可以指定其他端口,像 -p? 8880:80
后端项目操作:
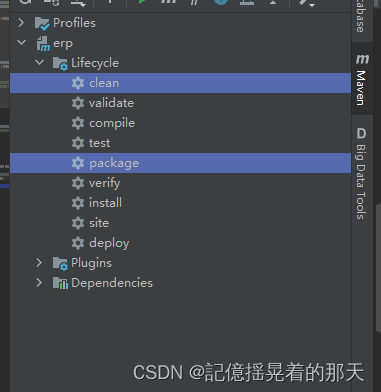
1、打包代码,先clear在packge

?2、上传target目录下面的jar包

?我上传的位置 /root/sifan
创建Dockerfile文件
FROM openjdk:8-jdk-alpine
WORKDIR /opt/apps/gateway/logs/
ADD ./erp-0.0.1-SNAPSHOT.jar /App/
EXPOSE 8081
ENTRYPOINT ["java","-jar"]
CMD ["/App/erp-0.0.1-SNAPSHOT.jar"]WORKDIR 后面的目录是进入容器后所在的目录,自行修改,我这一进入容器就是日志文件的位置
3、构建镜像
docker build -t appname:1.0 .
4、运行镜像
docker run -d --name appname -p 8080:8080 appname:1.0现在就可以访问了 通过 http://ip/index.html 访问