目录
1、概述
本篇文章在Linux操作系统中部署Minio并未使用docker容器(主要是小虫的服务器运行内存比较小~)
通过部署Minio就可以实现自己的一个静态资源服务器,同时还可以在后续的学习中,实现文件的上传(最主要的是免费)
2、准备工作
2.2 推荐一款连接服务器的工具
FinalShell?http://www.hostbuf.com/
? 点 我 下 载
可以更据自己的机型选择对应的下载连接下载
2.1 开始下载并安装
# 创建文件夹并进入该文件中
$ mkdir /usr/local/minio && cd /usr/local/minio
# 【当前路径 /usr/local/minio】 下载
$ wget http://dl.minio.org.cn/server/minio/release/linux-amd64/minio
# 【当前路径 /usr/local/minio】 赋予用户文件的执行权限 授权以后,可以通过 `./ 文件名(包括扩展后缀)` 执行该文件
$ chmod +x minio
# 【当前路径 /usr/local/minio】 创建账号与密码 并 配置后台启动方式
# MINIO_ACCESS_KEY=minioadmin 创建账号
# MINIO_SECRET_KEY=minioadmin 创建密码
# 启动服务 并设置端口号
# nohup ./minio server --console-address ":9000" --address "47.98.245.164:9001" ./data/ > ./minio.log 2>&1 &
$ MINIO_ACCESS_KEY=minioadmin MINIO_SECRET_KEY=minioadmin nohup ./minio server --console-address ":9000" --address "47.98.245.164:9001" ./data/ > ./minio.log 2>&1 &
2.2 防火墙端口放行
# 1、开启防火墙
$ systemctl start firewalld
# 2、查看防火墙状态
$ systemctl status firewalld
# 3、设置防火墙mongo端口方行 –permanent代表永久开启:
# –zone #作用域
# –add-port=9000/tcp #添加端口,格式为:端口/通讯协议
# –permanent #永久生效,没有此参数重启后失效
$ firewall-cmd --zone=public --add-port=9000/tcp --permanent
$ firewall-cmd --zone=public --add-port=9001/tcp --permanent
# 4、重启防火墙
firewall-cmd --reload
# 5、查看防火墙方行端口
firewall-cmd --list-ports
# 6、关闭防火墙端口
firewall-cmd --zone=public --remove-port=27017/tcp --permanent
# 更据程序名查看进程
$ ps -ef | grep 【程序名】
# 例如
$ ps -ef | grep minio
2.3 访问Minio
xxx.xxx.xxx.xxx:9000 在地址栏中输入你的服务器公网ip端口号为上方自定义的端口号以后就可以进入下方界面,输入创建的账号与密码进入主页面;
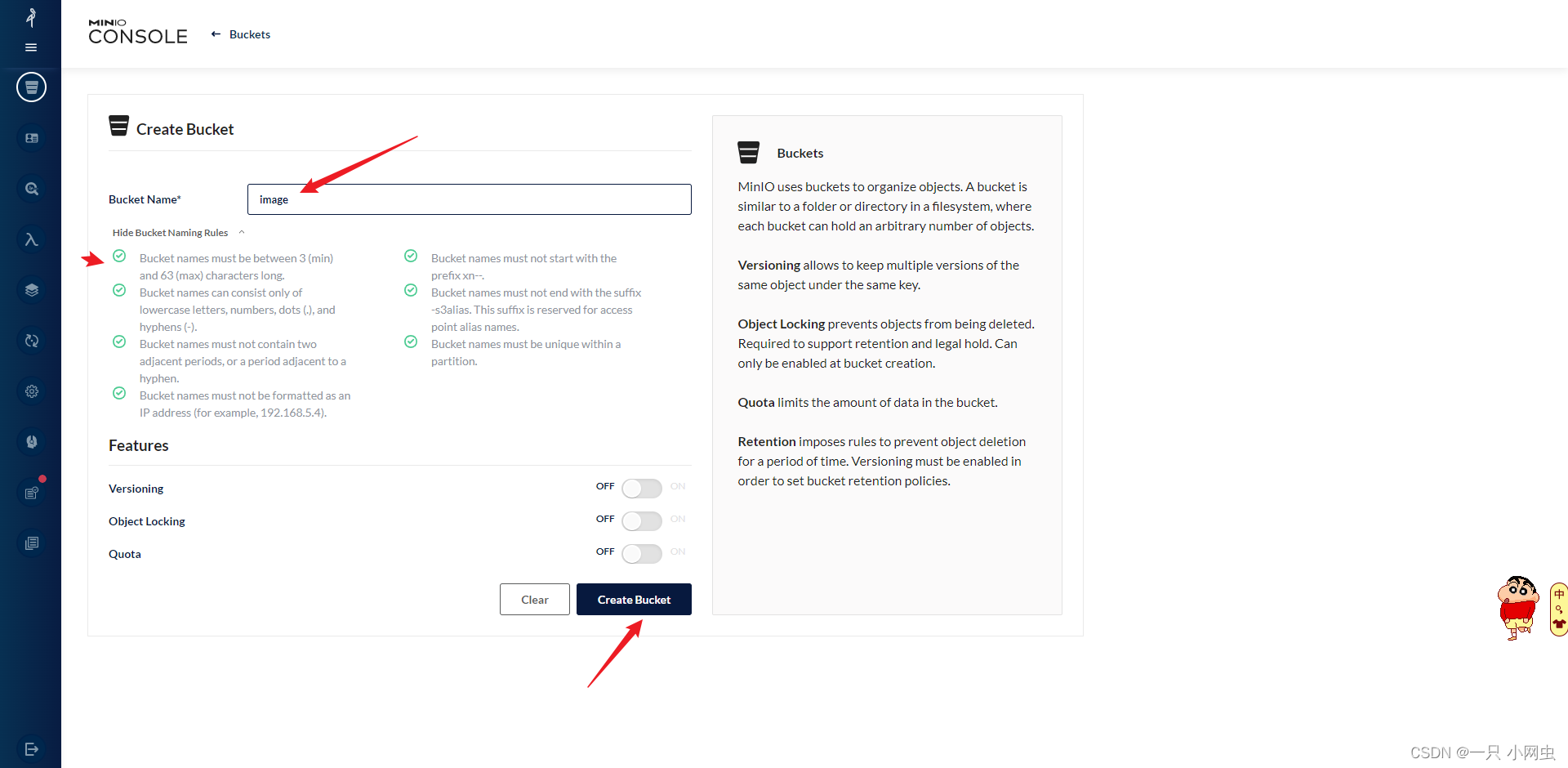
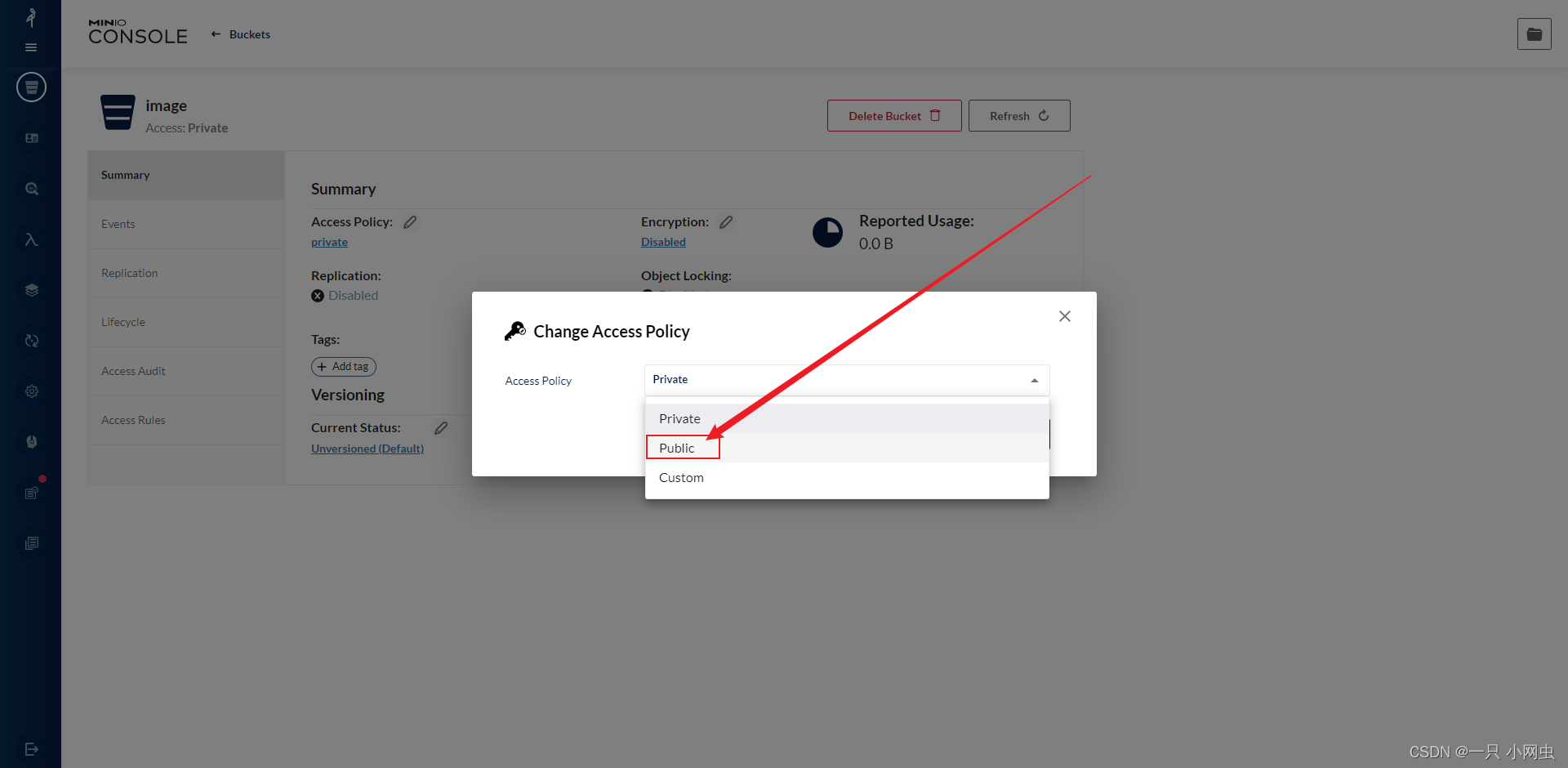
2.4 创建桶并进行相关配置
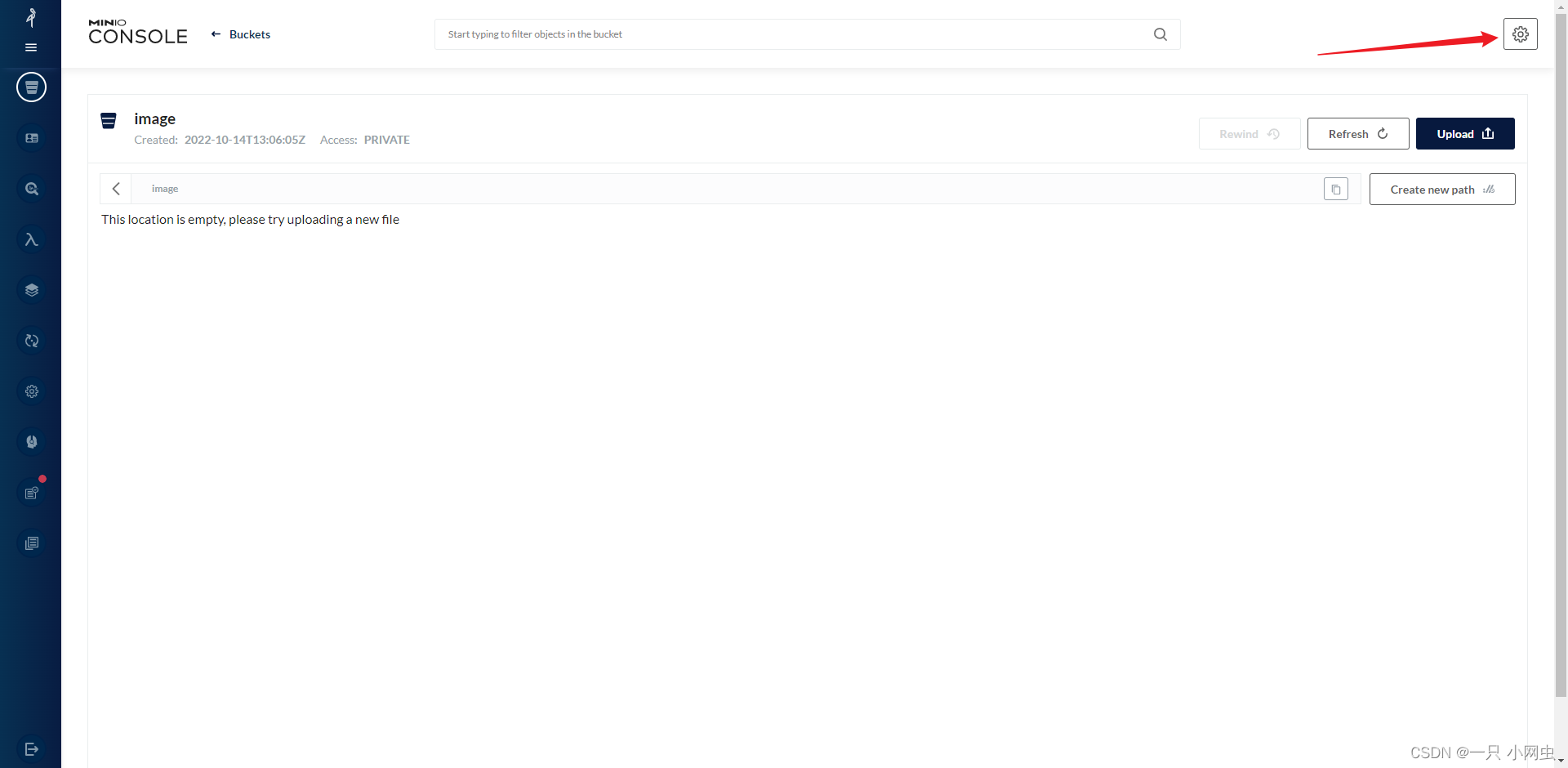
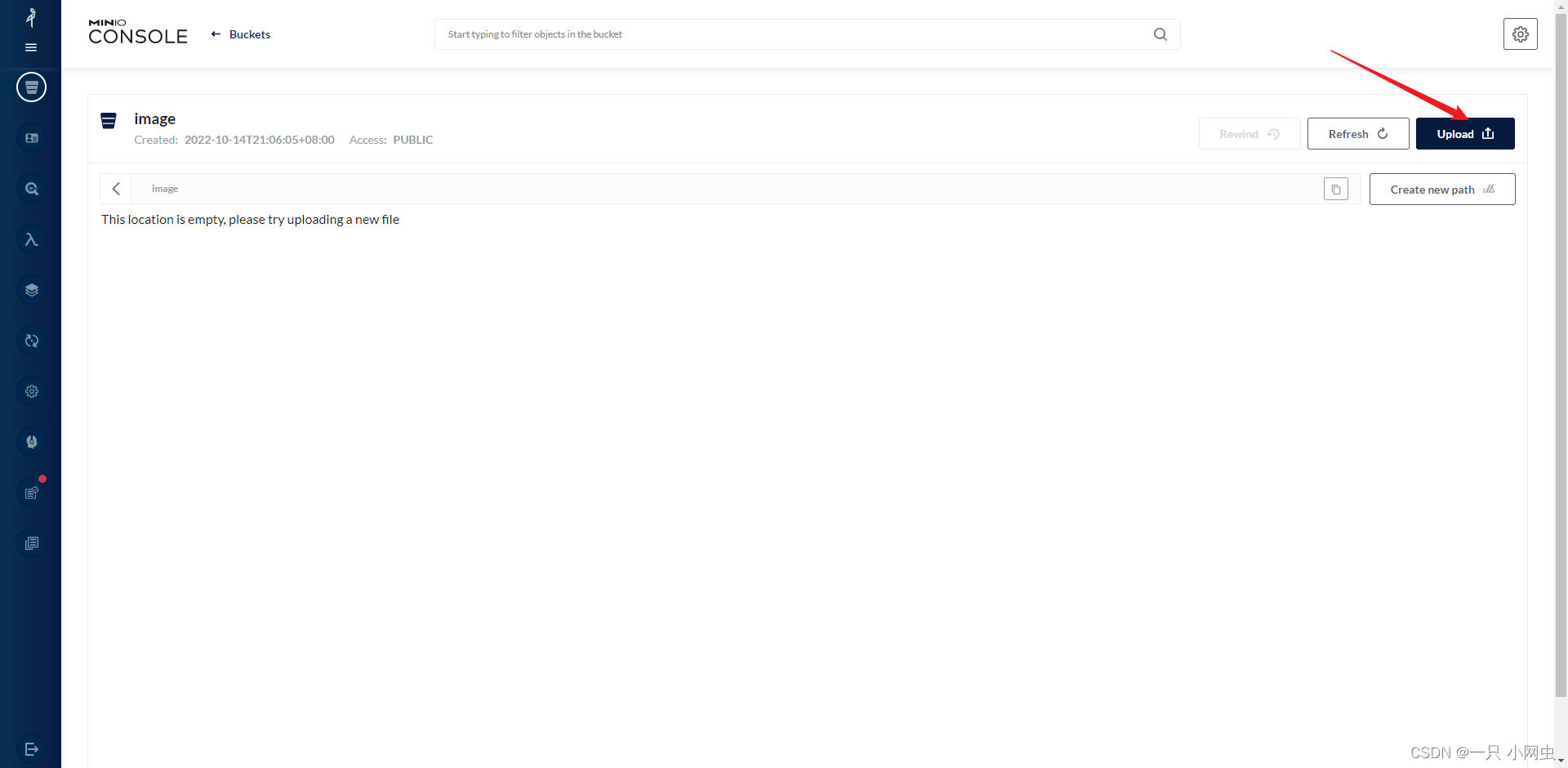
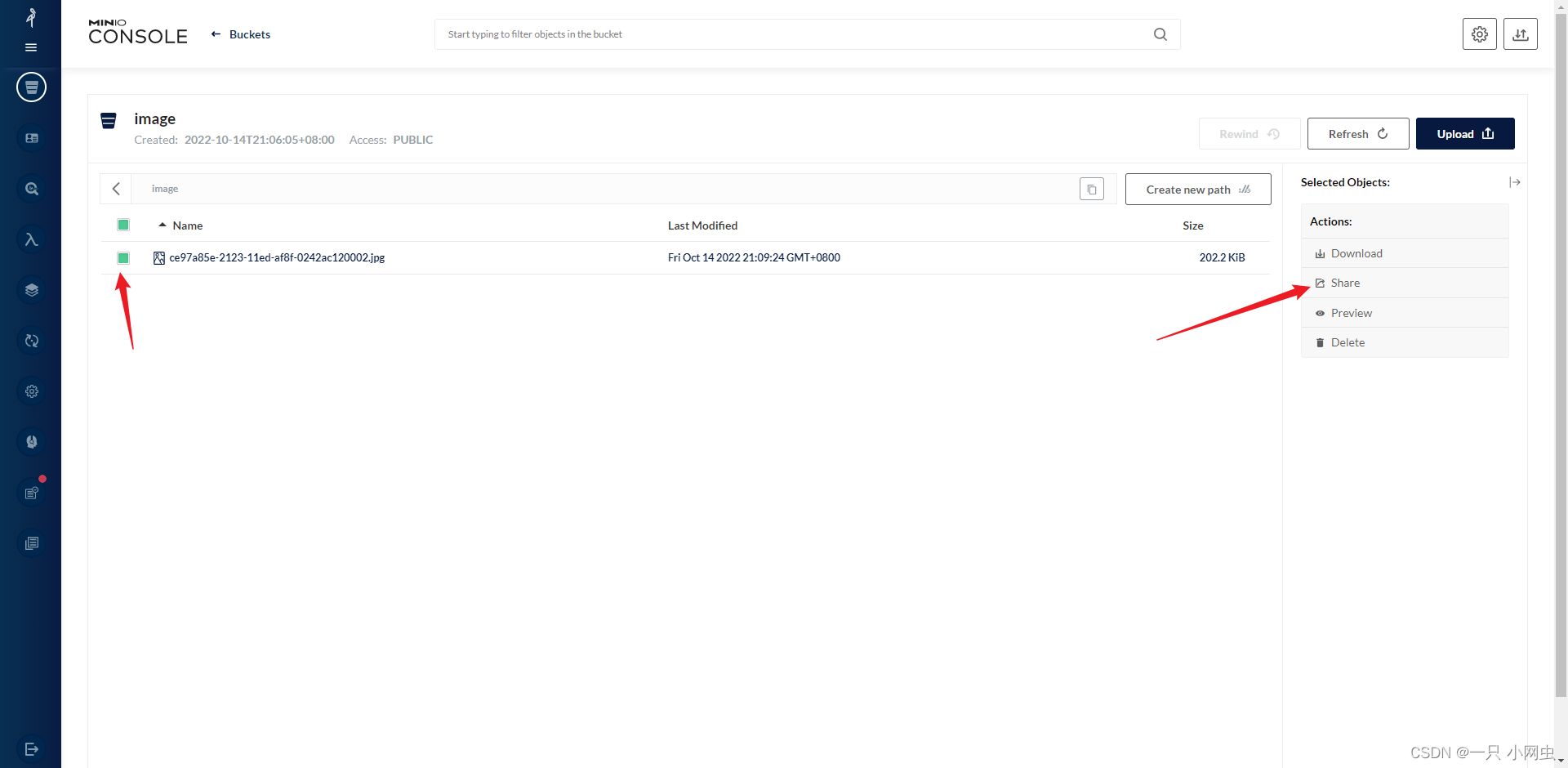
2.4.1 创建桶并手动上传文件
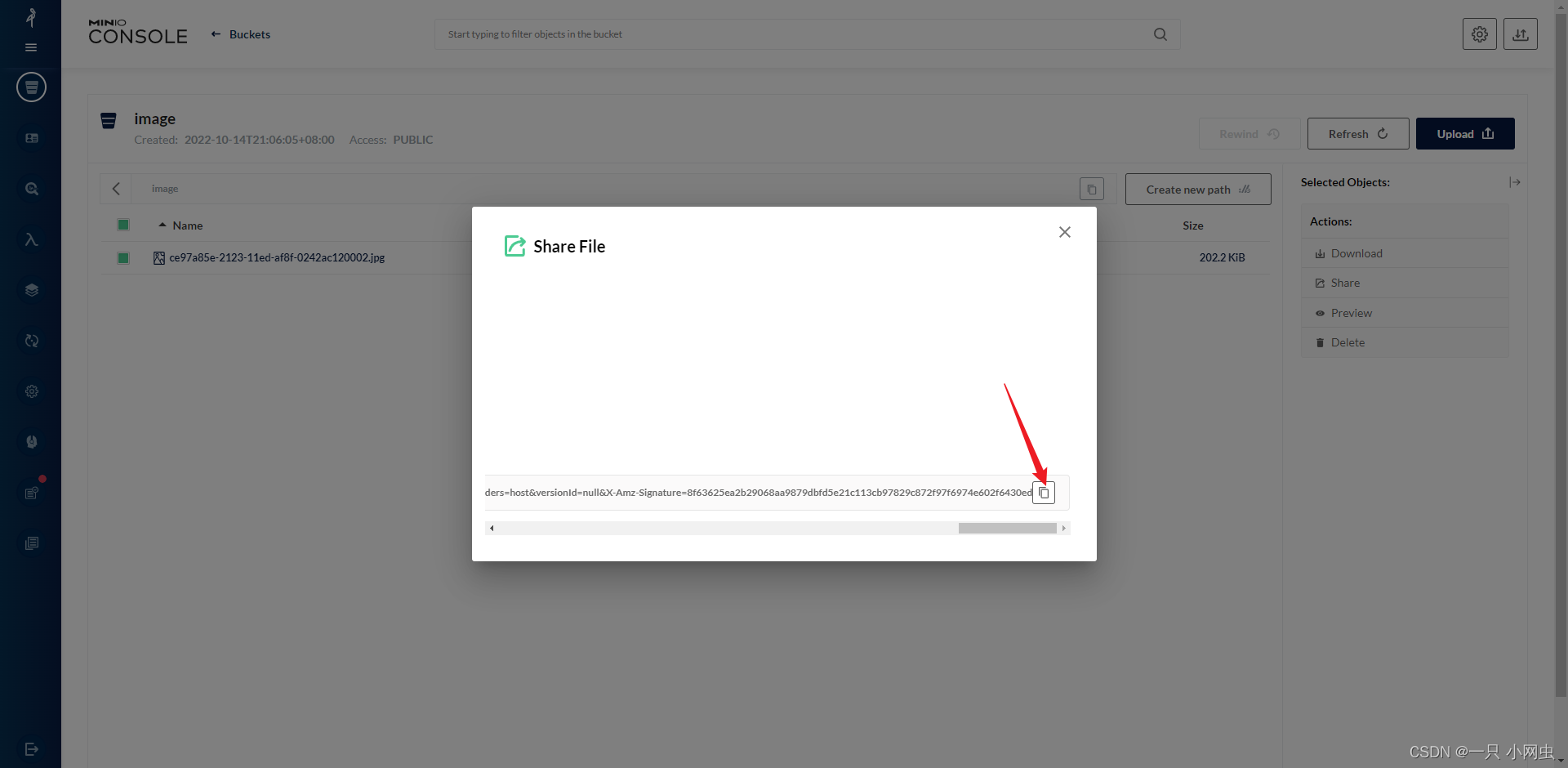
2.4.2 通过连接访问已经上传的图片
说明 ? 不知道是什么原因,分享出来的链接中,ip指向的是服务器的内网ip,想要在公网中进行访问,需要用服务器公网ip去替换掉连接中的ip,并将连接中
?后面的加密参数删除,就可以正常访问了,如果有哪位小伙伴知道如何修改分享出的链接ip,欢迎在评论区留言交流哟~