?📒个人主页:是李小伯呀📒
???感谢大家阅读本文,同时欢迎访问本人主页查看更多文章???
🙏本人也在学习阶段,如若发现问题,请告知,非常感谢🙏
Cookie、Session与Token的区别理解
由于HTTP协议本身是无状态的,及服务器无法判断用户身份。cookie与session都是用来跟踪浏览器用户身份的会话
Cookie
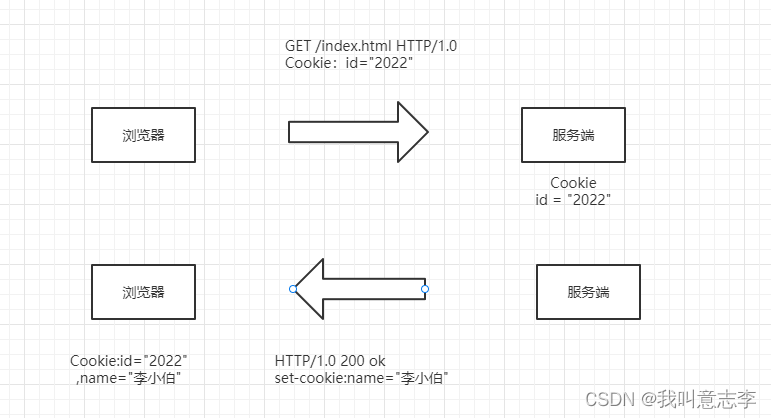
Cookie其实是浏览器保存在电脑中的一些key-value结构形式的文本数据,其中包含了我们以及服务器的一些信息,当我们向服务器发送请求的时候,这些cookie数据会随着请求报文一起发送服务器,服务器识别当前的cookie,同时服务器也可以在响应报文的头部加上set-cookie希望浏览器可以缓存cookie,浏览器收到响应报文,发现了set-cookie字段就会将其数据保在浏览器

由于Cookie是保存在本地文件中,所以是能够长期保存,只需要将过期时间设置的长一些。由于cookie是存储在本地,所以它其实是不安全的,并且Cookie能够保存的数据大小有限,单个Cookie保存的数据不能超过4K
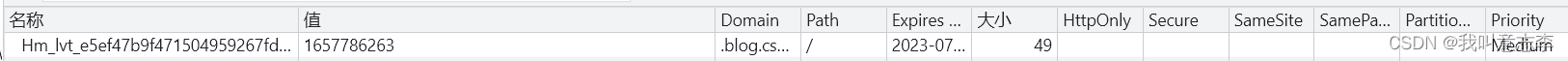
| 参数名 | 作用 | 后端设置方法 |
|---|---|---|
| Max-Age | 设置Cookie的过期时间,单位为秒 | cookie.setMaxAge(60); |
| Domain | 指定了Cookie所属的域名 | cookie.setDomain(“”); |
| Path | 指定了Cookie所属的路径 | cookie.setPath(“/test”); |
| HttpOnly | 告诉浏览器此Cookie只能靠Http协议传输 | cookie.setHttpOnly(); |
| Secure | 告诉浏览器此Cookie只能靠Https安全协议传输 | cookie.setSecure(); |
Session
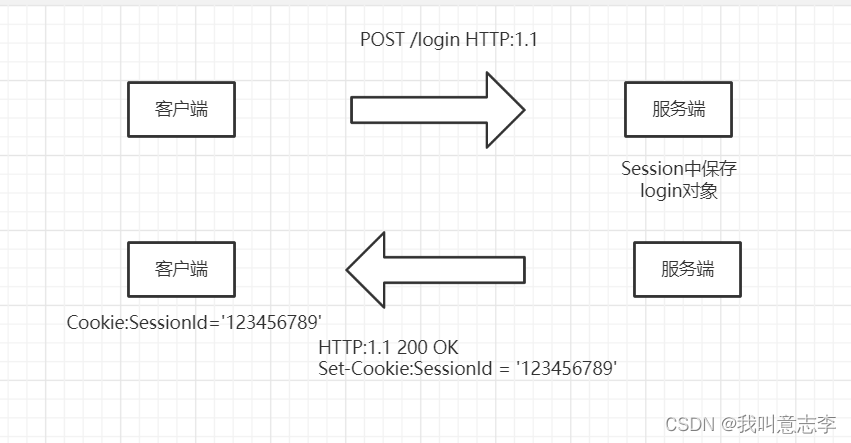
从字面上讲就是会话,表明客户端与服务器的一次会话,与Cookie不一样,Session是由服务器进行维护的。当客户端向服务发送一个请求时,服务器会为发起这个请求的客户端创建一个对象并存储在服务器的一个集合中,同时生成一个唯一的SessionId来标识这个对象,而有关这个请求的客户端信息就保存在这个session中。当服务器给用户发送响应报文时,也会将sessionid放入set-cookie中,用户接收到响应报文后,保存这个cookie,当下一次向服务器发送请求的时候会带上这个cookie然后服务端进行验证
服务端不会一直维护session,它会在用户退出浏览器、或者在一段时间没有接收到这个用户的请求后将Session清除

Session的缺点,对于每一个用户服务器都需要维护一个或多个Session,若一段时间内访问服务器的用户数量庞大,将导致服务器需要维护大量的Session对象,严重占用资源 ,除此之外,当今的web服务器,都采用了集群的技术,集群中的每一台服务器的Session都是独立的,要实现Session共享比较麻烦 。
Token
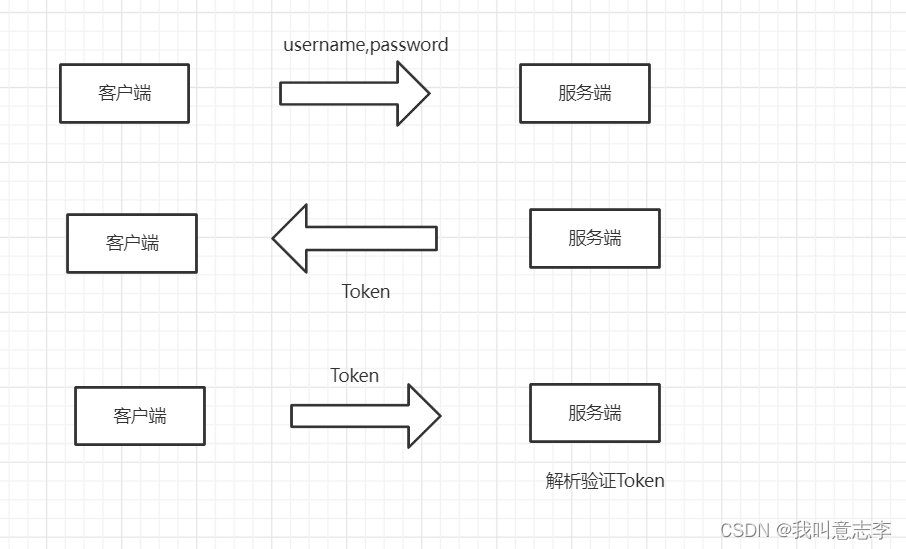
Token的主要作用是对用户做身份认证,我们一般称之为令牌。当我们登录一个网站的时候,输入账号密码发送到客户端,此时服务器擦哈寻数据库,验证账号密码,若验证成功服务器则根据一些加密算法加密一些不敏感的用户信息计算出一个Token然后返回给客户端。客户端收到Token后保存下来,接下来的每次请求都携带者走,然后解析Token,如果解析成功就验证成功获取服务器数据。

但是Token如果一旦被别人截获,对方就可以使用你的身份,所以Token一般是基于HTTPS使用
区别
Cookie与Session的区别
安全性:Session比Cookie安全,Session是存储在服务器端的,Cookie是存储在客户端的
存取值的类型不同:Cookie只支持存字符串数据,Session可以存任意数据类型
有效期不同:Cookie可以设置为长时间保存,Session一般时间较短,客户端关闭或者Session超时就会失效
存储大小不同:单个Cookie保存的数据不能超过4K.Session存储数据远大于Cookie但是当访问量过高的时候会占用更多的服务器资源
禁用Cookie后如何使用Session
URL重写
http://www.test.com/test;jsessionid=ByOK3vjFD75aPnrF7C2HmdnV6QZcEbzWoWiBYEnLerjQ99zWpBng
如果重写URL则应该在应用程序的所有页面中都要对URL编码重写,包括超链接和表单action属性值
静态的HTML页面必须通过Servlet运行,在它将页面发送给客户时重写URL
表单隐藏字段
<form name="testform" action="/xxx"> <input type="hidden" name="jsessionid" value="ByOK3vjFD75aPnrF7C2HmdnV6QZcEbzWoWiBYEnLerjQ99zWpBng!-145788764″> <input type="text"> </form>
需要页面中含有表单或者自己构建一个表单来使用
localStorage
使用其它存储缓存sessionid