一.前言
①什么是Nginx?
Nginx 是一款高性能的 http 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器。由俄罗斯
的程序设计师伊戈尔·西索夫(Igor Sysoev)所开发,官方测试 nginx 能够支支撑 5 万并发链接,并且
cpu、内存等资源消耗却非常低,运行非常稳定。
Nginx 应用场景:
1、http 服务器。Nginx 是一个 http 服务可以独立提供 http 服务。可以做网页静态服务器。
2、虚拟主机。可以实现在一台服务器虚拟出多个网站。例如个人网站使用的虚拟主机。
3、反向代理,负载均衡。当网站的访问量达到一定程度后,单台服务器不能满足用户的请求时,需要
用多台服务器集群可以使用 nginx 做反向代理。并且多台服务器可以平均分担负载,不会因为某台服务
器负载高宕机而某台服务器闲置的情况。
②服务中为什么要使用Nginx原因?

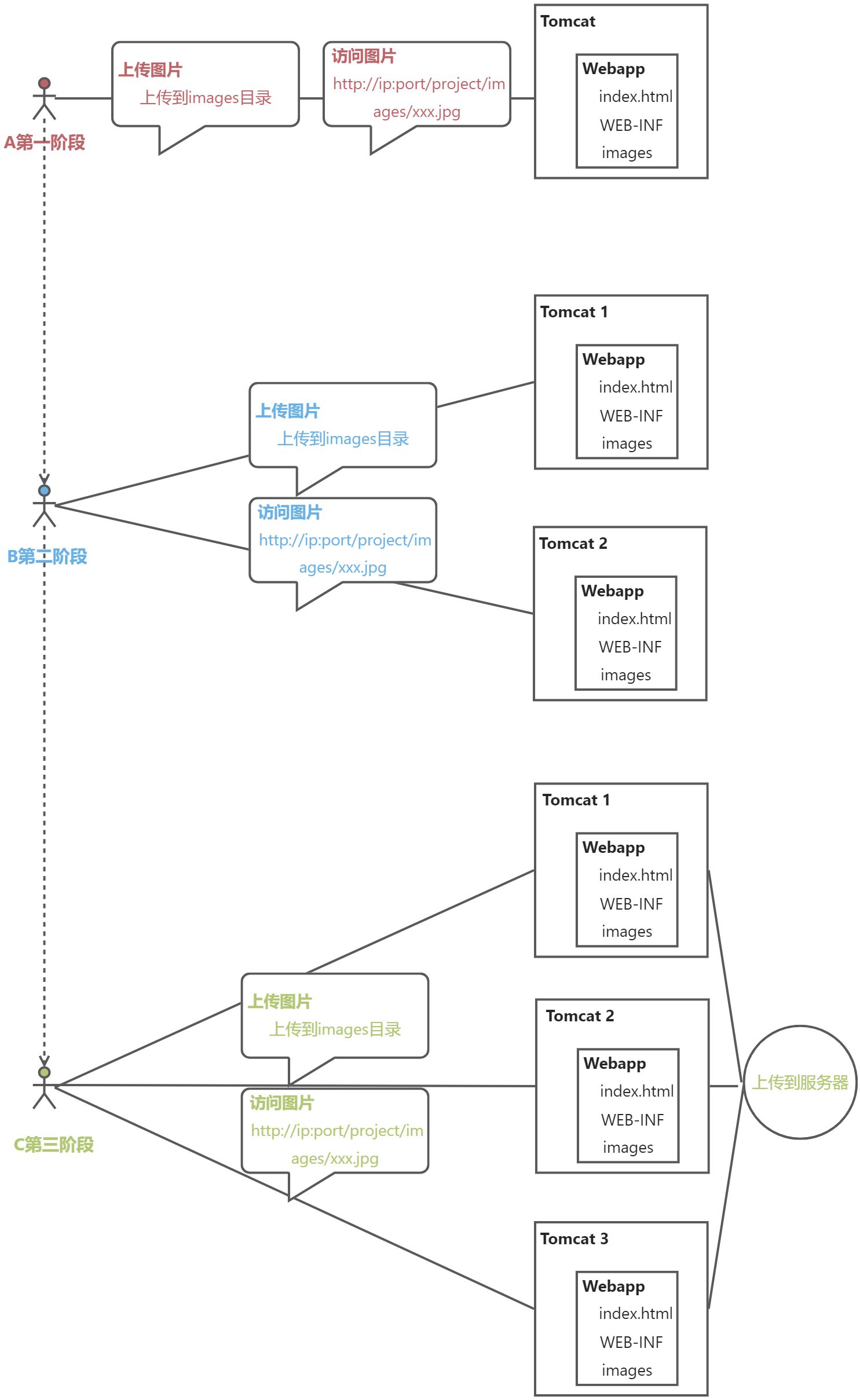
Α?在传统的Web项目中,并发量小,用户使用的少。所以在低并发的情况下,用户可以直接访问tomcat服务器,然后tomcat服务器返回消息给用户。比如,我们上传图片:
Β?为了解决并发高、用户多,可以使用负载均衡:也就是我们多增加几个tomcat服务器。当用户访问的时候,请求可以提交到空闲的tomcat服务器上。
但可能会出现一种情况,上传图片操作。我们把图片上传到了tomcat1上了,当我们要访问这个图片的时候,tomcat1正好在工作,所以访问的请求就交给其他的tomcat操作,而tomcat之间的数据没有进行同步,所以就发生了我们要请求的图片找不到。
C?于是为了解决这种情况,我们就想出了分布式。我们专门建立一个图片服务器,用来存储图片。这样当我们都把图片上传的时候,不管是哪个服务器接收到图片,都把图片上传到图片服务器。
图片服务器上需要安装一个http服务器,可以使用tomcat、apache、nginx。
当然我们也有疑问,为什么不使用tomcat,而使用nginx?
nginx常用做静态内容服务和代理服务器(不是你FQ那个代理),直面外来请求转发给后面的应用服务(tomcat,django什么的),tomcat更多用来做做一个应用容器,让java web app跑在里面的东西,对应同级别的有jboss,jetty等东西。
但是事无绝对,nginx也可以通过模块开发来提供应用功能,tomcat也可以直接提供http服务,通常用在内网和不需要流控等小型服务的场景。
apache用的越来越少了,大体上和nginx功能重合的更多。
严格的来说,Apache/Nginx 应该叫做「HTTP Server」;而 Tomcat 则是一个「Application Server」,或者更准确的来说,是一个「Servlet/JSP」应用的容器(Ruby/Python 等其他语言开发的应用也无法直接运行在 Tomcat 上)。
一个 HTTP Server 关心的是 HTTP 协议层面的传输和访问控制,所以在 Apache/Nginx 上你可以看到代理、负载均衡等功能。客户端通过 HTTP Server 访问服务器上存储的资源(HTML 文件、图片文件等等)。通过 CGI 技术,也可以将处理过的内容通过 HTTP Server 分发,但是一个 HTTP Server 始终只是把服务器上的文件如实的通过 HTTP 协议传输给客户端。
而应用服务器,则是一个应用执行的容器。它首先需要支持开发语言的 Runtime(对于 Tomcat 来说,就是 Java),保证应用能够在应用服务器上正常运行。其次,需要支持应用相关的规范,例如类库、安全方面的特性。对于 Tomcat 来说,就是需要提供 JSP/Sevlet 运行需要的标准类库、Interface 等。为了方便,应用服务器往往也会集成 HTTP Server 的功能,但是不如专业的 HTTP Server 那么强大,所以应用服务器往往是运行在 HTTP Server 的背后,执行应用,将动态的内容转化为静态的内容之后,通过 HTTP Server 分发到客户端。
一句话来说,就是nginx大众化,更加好用。
二.安装Nginx
1.介绍
本章以Linux系统安装nginx为主来讲解,当然也可以Windows下安装Nginx进行安装测试应用。
没有安装Linux的,请点击安装虚拟机安装详细教程进行了解。
2.安装
①在Linux系统安装nginx
下载安装包nginx:官网:http://nginx.org/ ,然后点击“download”

在下载界面选择自己想要下载的版本,点击对应版本,下载Nginx。

②上传并解压到/usr/local/目录下

虚拟机操作有点不方便,我通过MobaXterm进行连接来操作。

也可以直接使用命令
wget http://nginx.org/download/nginx-1.22.1.tar.gz
tar -zxvf nginx-1.22.1.tar.gz ---解压nginx安装包
③安装环境并启动
⑴需要安装依赖包
yum -y install gcc zlib zlib-devel pcre-devel openssl openssl-devel
⑵进入nginx-1.22.1目录,使用configure命令创建一 makeFile文件
./configure \
--prefix=/usr/local/nginx \
--pid-path=/var/run/nginx/nginx.pid \
--lock-path=/var/lock/nginx.lock \
--error-log-path=/var/log/nginx/error.log \
--http-log-path=/var/log/nginx/access.log \
--with-http_gzip_static_module \
--http-client-body-temp-path=/var/temp/nginx/client \
--http-proxy-temp-path=/var/temp/nginx/proxy \
--http-fastcgi-temp-path=/var/temp/nginx/fastcgi \
--http-uwsgi-temp-path=/var/temp/nginx/uwsgi \
--http-scgi-temp-path=/var/temp/nginx/scgi
(可以复制粘贴!注意格式!!!)
⑶编译 — 用来编译( 从Makefile中读取指令,然后编译)
make
⑷安装— 用来安装( 从Makefile中读取指令,安装到指定的位置)
make install
⑸新建目录:
mkdir /var/temp/nginx/client -p
⑹编辑启动端口(图片的端口是经过修改的,默认是80端口)
—i进行编辑, 编辑好之后,按esc退出编辑模式,然后 :wq 进行保存退出
cd /usr/local/nginx/conf
vim nginx.conf

注意:需要查看是否开放此端口,若无,此处需要关闭防火请,放开端口权限,再重新启动防火墙

放开权限:编辑文件iptables

⑺启动nginx
cd /usr/local/nginx/sbin
./nginx
查看是否启动成功命令:ps -ef | grep nginx
注意:如果你是在阿里云服务器部署(有的人在自己的vmwar虚拟机里面部署),
那么就要登陆阿里云服务器,上防火墙一列开放你的nginx启动端口,否则访问不了!!!
然后通过 ip:端口,就能看到是否启动成功。

⑻Nginx其他命令
关闭nginx
./nginx -s stop
--- 或者
./nginx -s quit
重启nginx
./nginx -s reload
⑼简单的vue项目部署-打包后的vue项目,然后上传到目录:/usr/local/nginx/html


三、Nginx虚拟主机端口与域名映射
虚拟主机端口映射
需要在路径:/usr/local/nginx ,新建一个文件夹自定义webnginx(与html同级),放入打包后的vue项目


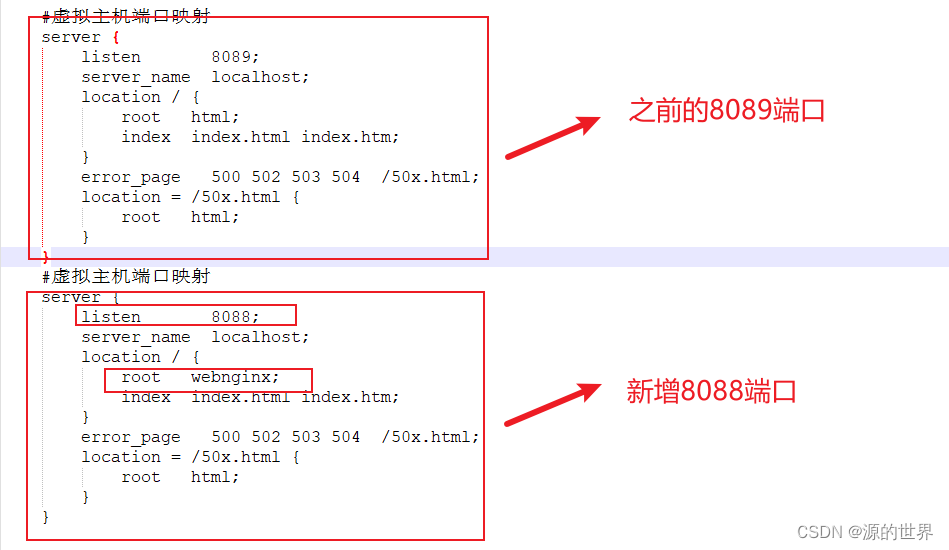
如何同时启动这两个项目?
停止./nginx -s stop,修改nginx.conf文件配置,然后重新启动./nginx 即可


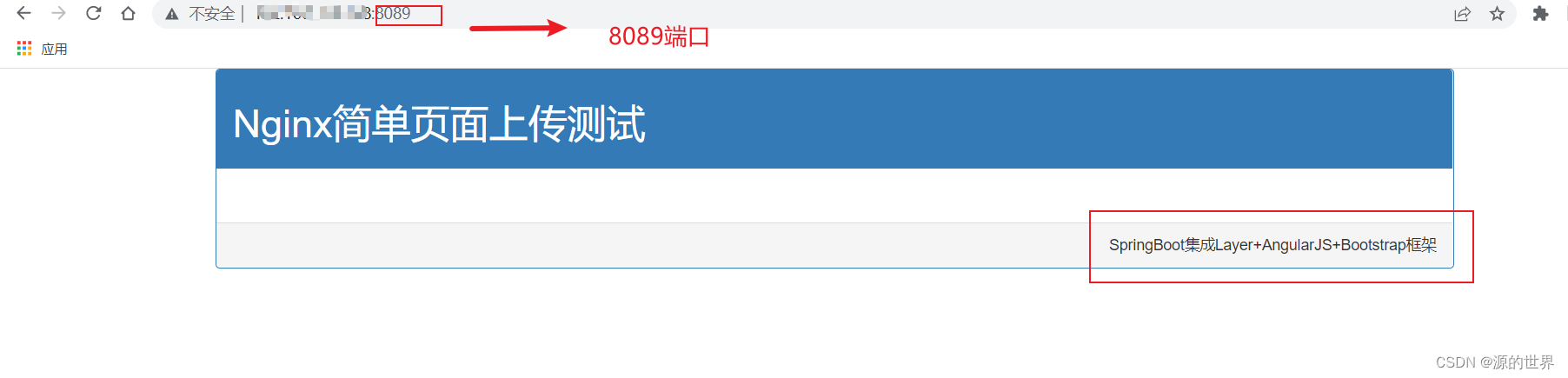
效果图
8089端口

8088端口

虚拟主机域名映射
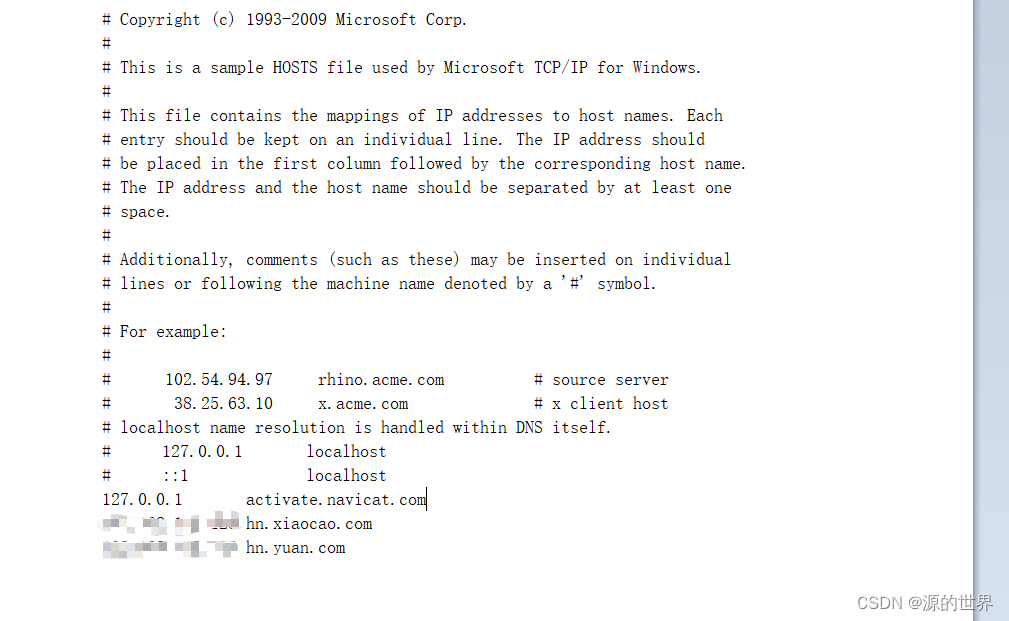
修改 C:\Windows\System32\drivers\etc 目录中的 hosts



效果图


四、Nginx反向代理与负载均衡
1. 正向代理:
正向代理类似一个跳板机,代理访问外部资源
比如我们国内访问谷歌,直接访问访问不到,我们可以通过一个正向代理服务器,请求发到代理服,代理服务器能够访问谷歌,这样由代理去谷歌取到返回数据,再返回给我们,这样我们就能访问谷歌了
正向代理的用途:
(1)访问原来无法访问的资源,如google
(2) 可以做缓存,加速访问资源
(3)对客户端访问授权,上网进行认证
(4)代理可以记录用户访问记录(上网行为管理),对外隐藏用户信息
2. 反向代理:
反向代理(Reverse Proxy)实际运行方式是指以代理服务器(proxy)来接受internet上的连接请求,然后将请求转发给内部网络上的服务器,并将从服务器上得到的结果返回给internet上请求连接的客户端,此时代理服务器对外就表现为一个服务器
反向代理的作用:
(1)保证内网的安全,阻止web攻击,大型网站,通常将反向代理作为公网访问地址,Web服务器是内网(中国大陆使用 nginx 网站用户有:百度、京东、新浪、网易、腾讯、 淘宝等)
(2)负载均衡,通过反向代理服务器来优化网站的负载
3. 总结:
正向代理即是客户端(client)代理, 代理客户端, 服务端不知道实际发起请求的客户端。(VPN访问谷歌)
反向代理即是服务端(server)代理, 代理服务端, 客户端不知道实际提供服务的服务端。(美团外卖就相当于反向代理服务端,)

配置反向代理
1、需要添加个新地址 www.yuan.com ; 修改 C:\Windows\System32\drivers\etc 目录中的 hosts
2、tomcat部署启动 参考链接 11.Linux 环境中安装并配置 Tomcat
3、停止./nginx -s stop,修改nginx.conf文件配置,然后重新启动./nginx 即可

效果图


配置反向代理与负载均衡:(复制 3 个 tomcat,分别配置不同的端口号!)
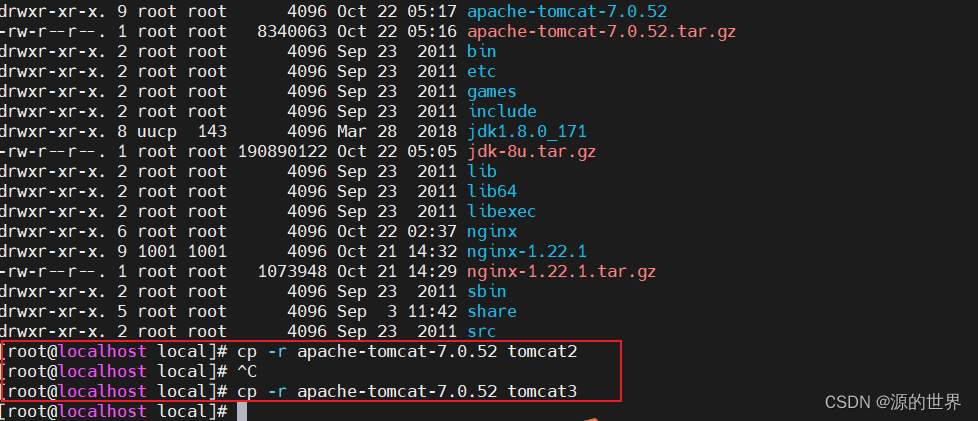
1、使用命令复制两个tomcat

cp -r apache-tomcat-7.0.52 tomcat2
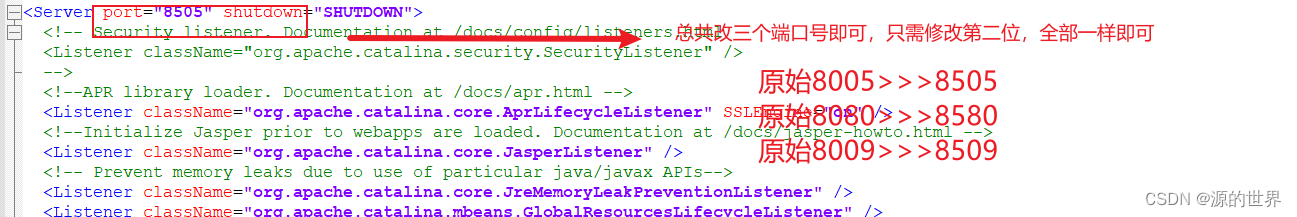
2、需要修改 路径下/usr/local/tomcat2/conf/ 和/usr/local/tomcat3/conf/ 下的server.xml的端口号
例如:tomcat2 修改为8580、tomcat3修改为8680

3、部署一下html,路径下/usr/local/tomcat2:3/webapps/ROOT/ 的index.html,例如:
<h1>nginx-tomcat3-8680!!!</h1>
4、分别启动tomcat2、tomcat3;启动 Tomcat: 进入 tomcat 的 bin 下启动:./startup.sh 进入 tomcat 的
bin 下关闭:./shutdown.sh 使用 tail 命令查看日志。
5、停止./nginx -s stop,修改nginx.conf文件配置,然后重新启动./nginx 即可

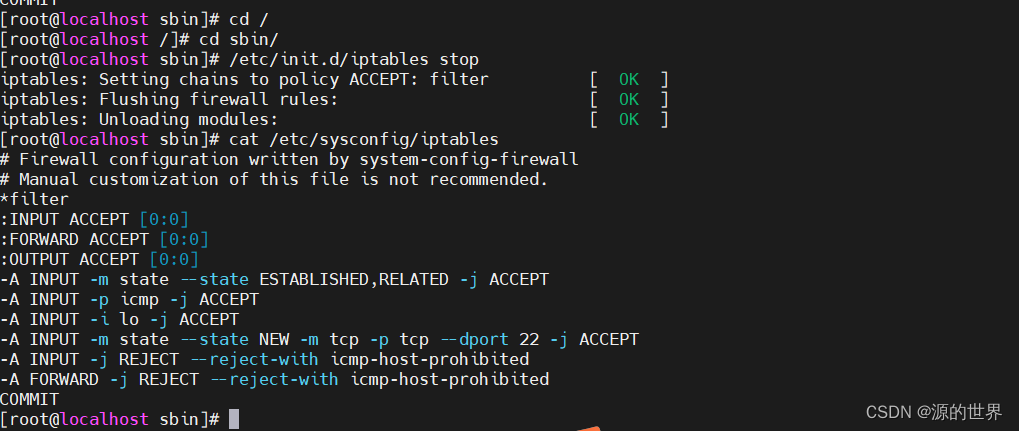
注意:端口号一定要开放,命令
--- 进入跟目录
cd /
--- 关闭防火墙
/etc/init.d/iptables stop
--- 添加端口号
vi /etc/sysconfig/iptables
--- 重启防火墙
/etc/init.d/iptables restart
--- 查看端口列表
service iptables start
service iptables status
效果图



nginx.conf文件配置内容
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
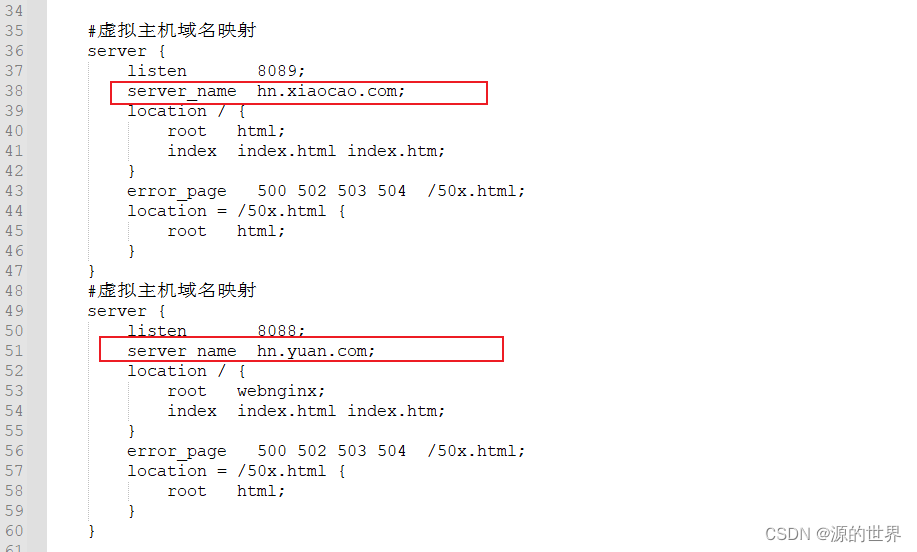
#虚拟主机域名映射
server {
listen 8089;
server_name hn.xiaocao.com;
location / {
root html;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
#虚拟主机域名映射
server {
listen 8088;
server_name hn.yuan.com;
location / {
root webnginx;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
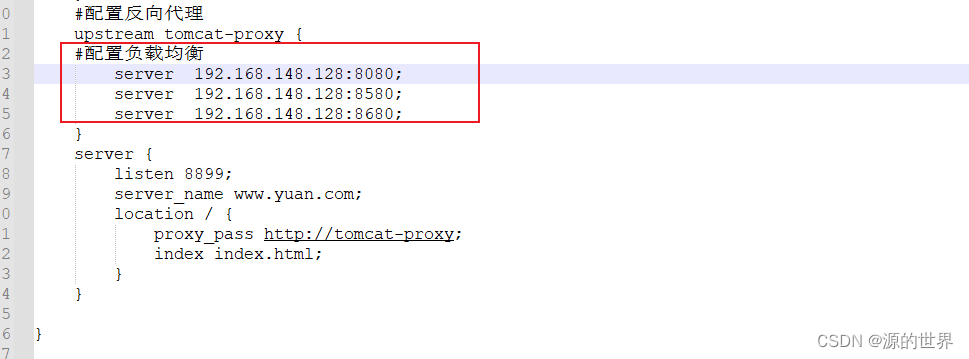
#配置反向代理
upstream tomcat-proxy {
#配置负载均衡
server 192.168.148.128:8080;
server 192.168.148.128:8580;
server 192.168.148.128:8680;
}
server {
listen 8899;
server_name www.yuan.com;
location / {
proxy_pass http://tomcat-proxy;
index index.html;
}
}
}

各位看官》创作不易,点个赞!!!
诸君共勉:万事开头难,只愿肯放弃。
免责声明:本文章仅用于学习参考