OBS
下载地址:
- http://www.obsproject.com.cn/download/
- https://obsproject.com/zh-cn/download
傻瓜式一路按照提示安装即可。
Nginx-rtmp
docker方式
有很多个镜像可供选择,我搞个下面的这种。
- https://hub.docker.com/r/alfg/nginx-rtmp
docker run -it -p 1935:1935 -p 8080:80 --rm alfg/nginx-rtmp
http://localhost:8080/stat
rtmp://localhost:1935/stream/$STREAM_NAME
http://localhost:8080/live/laker1/index.m3u8
整体配置如下
events {
worker_connections 1024;
}
rtmp {
server {
listen 1935;
chunk_size 4000;
application stream {
live on;
exec ffmpeg -i rtmp://localhost:1935/stream/$name
-c:a libfdk_aac -b:a 128k -c:v libx264 -b:v 2500k -f flv -g 30 -r 30 -s 1280x720 -preset superfast -profile:v baseline rtmp://localhost:1935/hls/$name_720p2628kbs
-c:a libfdk_aac -b:a 128k -c:v libx264 -b:v 1000k -f flv -g 30 -r 30 -s 854x480 -preset superfast -profile:v baseline rtmp://localhost:1935/hls/$name_480p1128kbs
-c:a libfdk_aac -b:a 128k -c:v libx264 -b:v 750k -f flv -g 30 -r 30 -s 640x360 -preset superfast -profile:v baseline rtmp://localhost:1935/hls/$name_360p878kbs
-c:a libfdk_aac -b:a 128k -c:v libx264 -b:v 400k -f flv -g 30 -r 30 -s 426x240 -preset superfast -profile:v baseline rtmp://localhost:1935/hls/$name_240p528kbs
-c:a libfdk_aac -b:a 64k -c:v libx264 -b:v 200k -f flv -g 15 -r 15 -s 426x240 -preset superfast -profile:v baseline rtmp://localhost:1935/hls/$name_240p264kbs;
}
application hls {
live on;
hls on;
hls_fragment_naming system;
hls_fragment 5;
hls_playlist_length 10;
hls_path /opt/data/hls;
hls_nested on;
hls_variant _720p2628kbs BANDWIDTH=2628000,RESOLUTION=1280x720;
hls_variant _480p1128kbs BANDWIDTH=1128000,RESOLUTION=854x480;
hls_variant _360p878kbs BANDWIDTH=878000,RESOLUTION=640x360;
hls_variant _240p528kbs BANDWIDTH=528000,RESOLUTION=426x240;
hls_variant _240p264kbs BANDWIDTH=264000,RESOLUTION=426x240;
}
}
}
http {
root /www/static;
sendfile off;
tcp_nopush on;
server_tokens off;
access_log /dev/stdout combined;
# Uncomment these lines to enable SSL.
# ssl_protocols TLSv1.2 TLSv1.3;
# ssl_ciphers ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-CHACHA20-POLY1305:ECDHE-RSA-CHACHA20-POLY1305:DHE-RSA-AES128-GCM-SHA256:DHE-RSA-AES256-GCM-SHA384;
# ssl_prefer_server_ciphers off;
# ssl_session_cache shared:SSL:10m;
# ssl_session_timeout 1d;
server {
listen 80;
# Uncomment these lines to enable SSL.
# Update the ssl paths with your own certificate and private key.
# listen 443 ssl;
# ssl_certificate /opt/certs/example.com.crt;
# ssl_certificate_key /opt/certs/example.com.key;
location /hls {
# types {} 模块将文件扩展名映射到响应的 MIME 类型
types {
application/vnd.apple.mpegurl m3u8;
video/mp2t ts;
}
root /opt/data;
add_header Cache-Control no-cache;
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Methods "GET, POST, OPTIONS";
}
location /live {
alias /opt/data/hls;
types {
application/vnd.apple.mpegurl m3u8;
video/mp2t ts;
}
add_header Cache-Control no-cache;
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Methods "GET, POST, OPTIONS";
}
location /stat {
rtmp_stat all;
rtmp_stat_stylesheet stat.xsl;
}
location /stat.xsl {
root /www/static;
}
location /crossdomain.xml {
default_type text/xml;
expires 24h;
}
}
}
野生方式
-
https://github.com/arut/nginx-rtmp-module
-
Wiki:https://github.com/arut/nginx-rtmp-module/wiki/Directives
版本选择
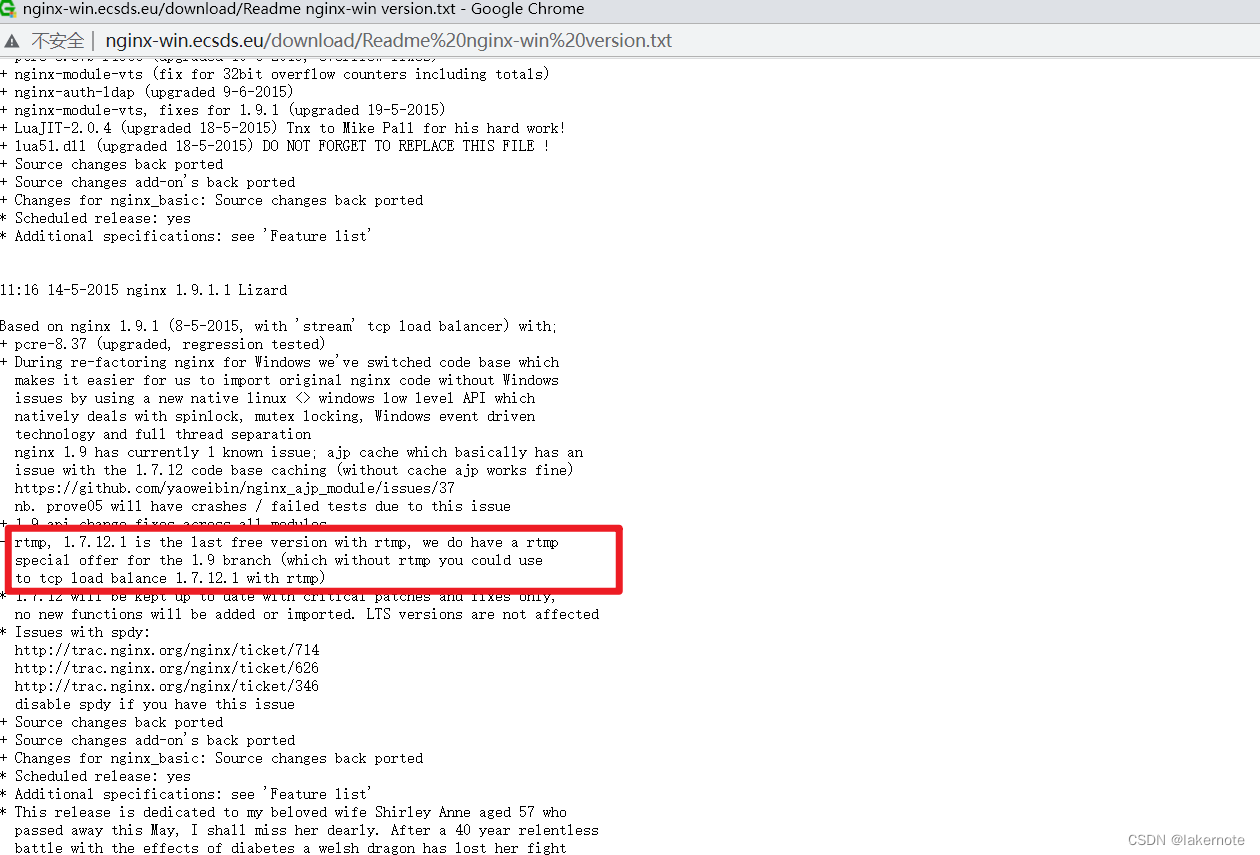
可以看下图,最后一个支持rtmp的免费版本为1.7.12.1,所以下载这个版本即可。
- http://nginx-win.ecsds.eu/download/

推流
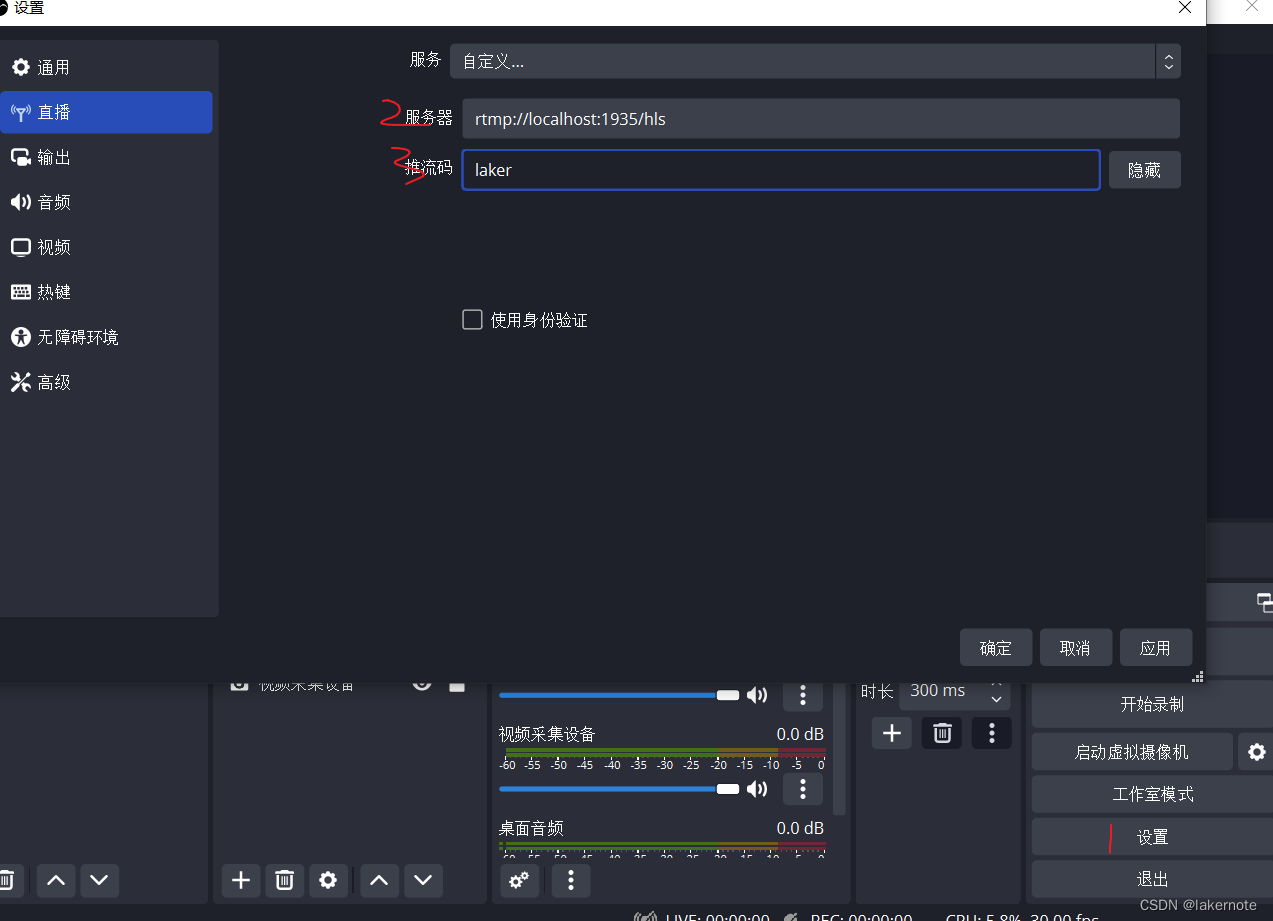
hls单码流
按照下图设置一下

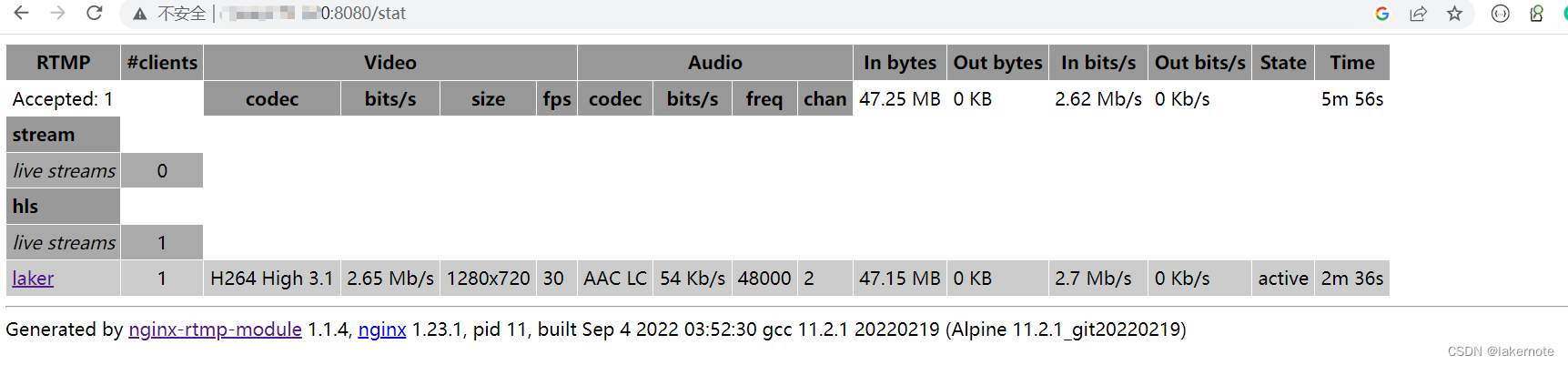
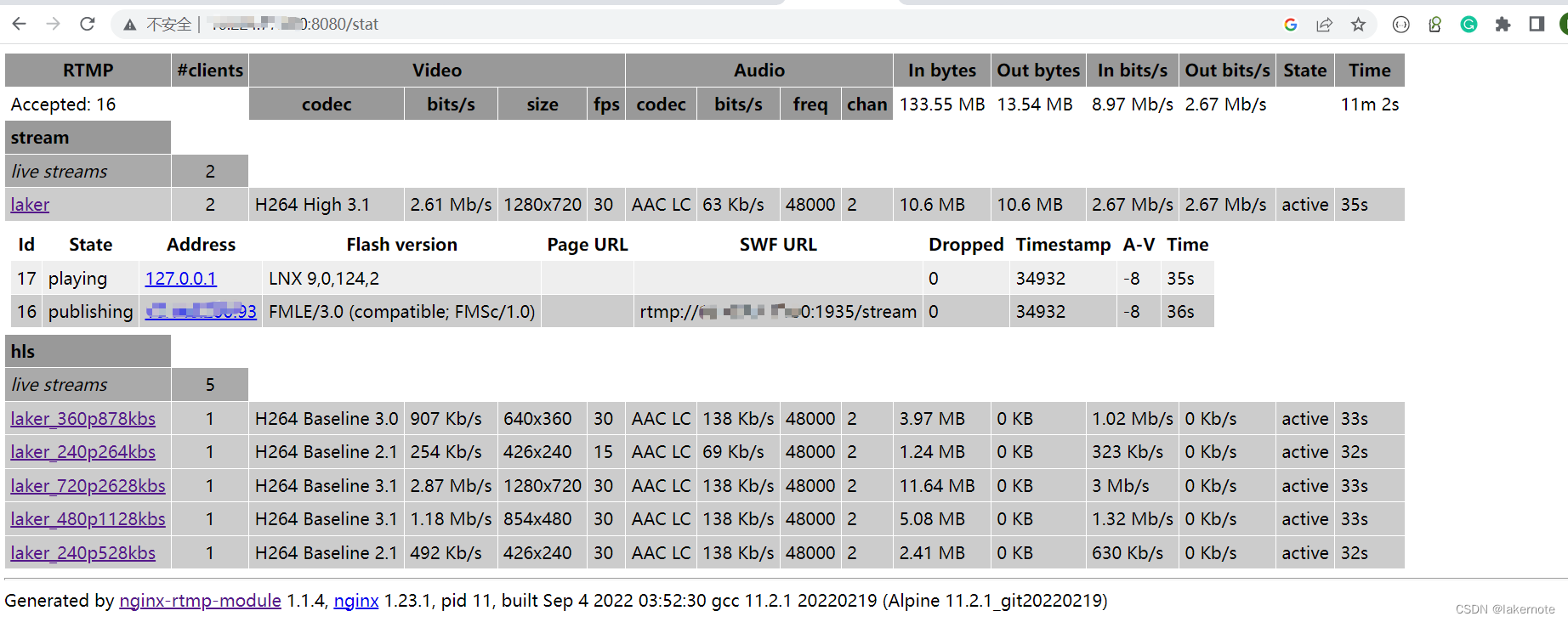
推流监控
- http://localhost:8080/stat

文件目录
/opt/data/hls/
laker/
- index.m3u8
- 1671605269991.ts
- 1671605279996.ts
- 1671605289993.ts
- 1671605299992.ts
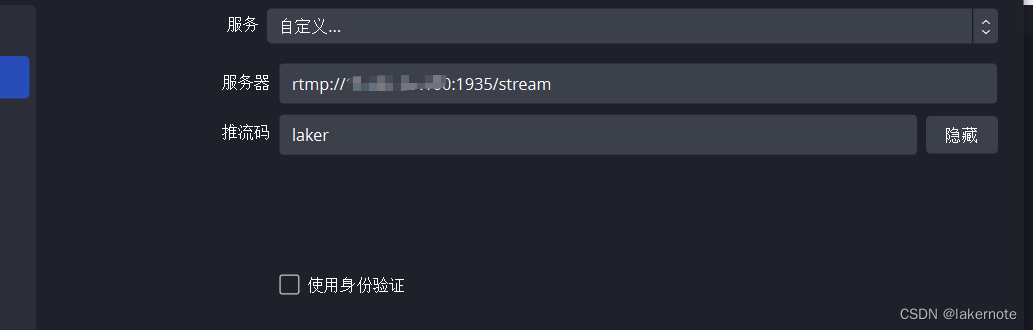
rtmp多码流

推流监控
- http://localhost:8080/stat

文件目录
/opt/data/hls/
laker.m3u8
laker_240p264kbs
- index.m3u8
- 1671605269991.ts
- 1671605279996.ts
- 1671605289993.ts
- 1671605299992.ts
laker_240p528kbs
- 结构同上
laker_360p878kbs
laker_480p1128kbs
laker_720p2628kbs
laker.m3u8内容如下:
#EXTM3U
#EXT-X-VERSION:3
#EXT-X-STREAM-INF:PROGRAM-ID=1,BANDWIDTH=2628000,RESOLUTION=1280x720
laker_720p2628kbs/index.m3u8
#EXT-X-STREAM-INF:PROGRAM-ID=1,BANDWIDTH=1128000,RESOLUTION=854x480
laker_480p1128kbs/index.m3u8
#EXT-X-STREAM-INF:PROGRAM-ID=1,BANDWIDTH=878000,RESOLUTION=640x360
laker_360p878kbs/index.m3u8
#EXT-X-STREAM-INF:PROGRAM-ID=1,BANDWIDTH=528000,RESOLUTION=426x240
laker_240p528kbs/index.m3u8
#EXT-X-STREAM-INF:PROGRAM-ID=1,BANDWIDTH=264000,RESOLUTION=426x240
laker_240p264kbs/index.m3u8
拉流
在线拉流
- https://ossrs.net/players/srs_player.html
输入地址:
- rtmp多码流:http://localhost:8080/live/laker.m3u8
- hls单码流:http://localhost:8080/live/laker/index.m3u8

或者如下代码
//引入hls.js
<script src="https://cdn.jsdelivr.net/hls.js/latest/hls.min.js"></script>
<video id="video" controls style="width:100%;height:600px;"></video>
<script>
if (Hls.isSupported()) {
var video = document.getElementById('video');
var hls = new Hls();
hls.loadSource('https://test-streams.mux.dev/x36xhzz/x36xhzz.m3u8');
hls.attachMedia(video);
hls.on(Hls.Events.MANIFEST_PARSED, function () {
video.play();
});
}
</script>