目录
3.填写app.conf内容,把本地前端项目与域名形成映射。
前言
微信公众号网页调试的时候,必须通过微信公众号后台备案配置的域名才能进行访问。有时候开发者调试时都是打包了前端代码上传到服务器后再调试,这样效率未免会很低。我们可以使用代理的方式去实现本地调试
目的
通过Nginx代理实现本地调试微信公众号
实现工具
1.Nginx
2.SwitchHosts(一键切换Hosts配置)
3.微信开发者工具
实现步骤
1.启动本地前端项目
我们本地启动了前端项目,本地地址比如是 127.0.0.1:80/index,或者有时候也是配置成本机ip,例如:192.168.20.62:80/index
线上公众号域名:stagings-api02.kldidi.com
2.首先配置Nginx
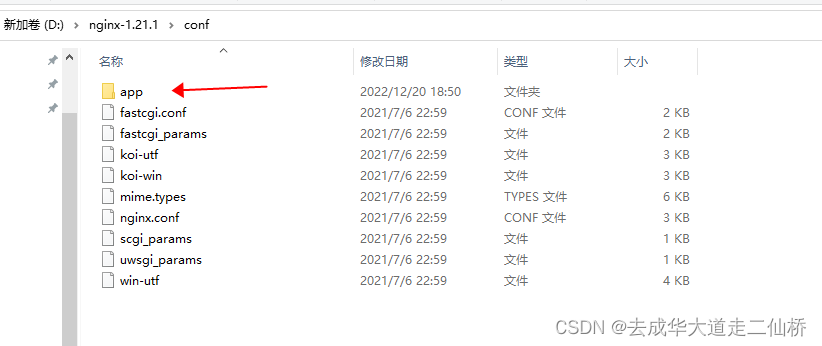
我们找到Nginx安装目录下的conf文件夹,新建一个app文件夹,里面新建一个app.conf文件

3.填写app.conf内容,把本地前端项目与域名形成映射
proxy_pass 填写?http://127.0.0.1:80 ,或者为本机ip:http://192.168.20.62:80?两者都可,具体看前端项目地址是哪个
server {
listen 80;
server_name stagings-api02.kldidi.com; // 这里填写备案的域名
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-Server $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
location / {
proxy_pass http://127.0.0.1:80; // 填写本地前端项目地址
proxy_connect_timeout 600;
proxy_read_timeout 600;
}
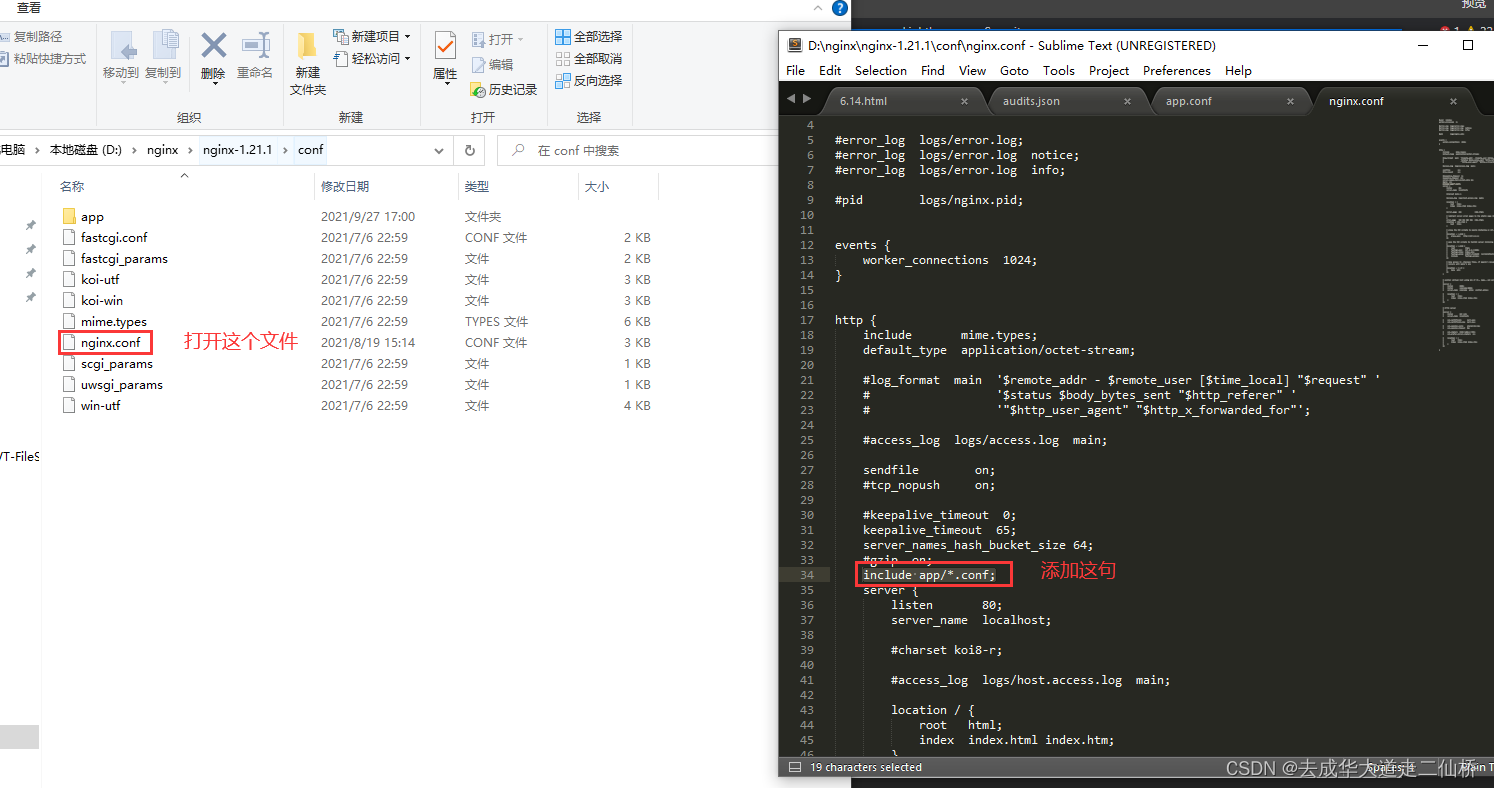
}4.把app.conf加入到Nginx配置中

5.打开我们安装好的SwitchHosts工具
注意:需要右键管理员权限启动

6.右键管理员权限启动Nginx
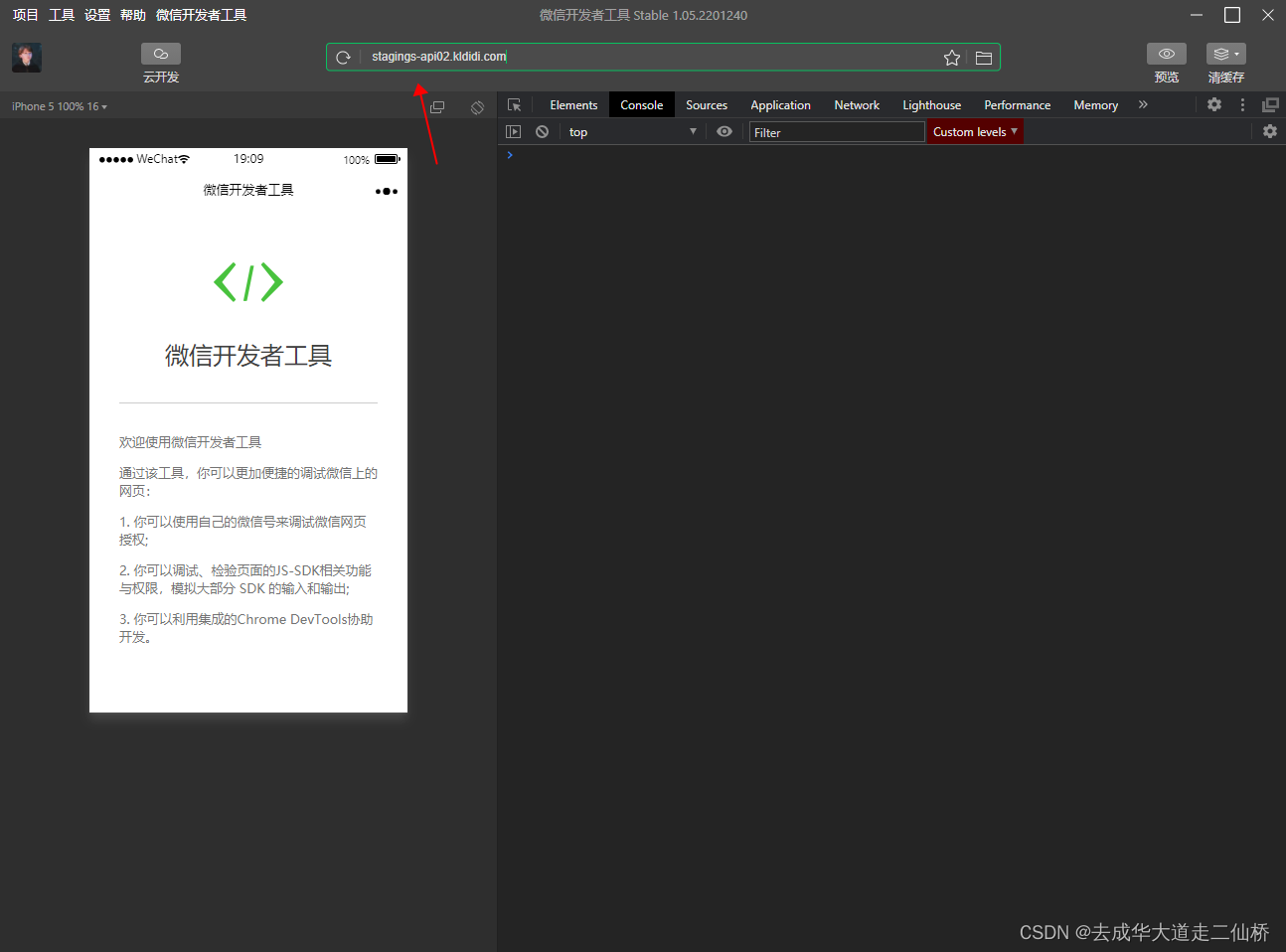
如果上述步骤成功,我们就可以在微信开发者工具上面用映射的域名访问到本地项目
7.成功访问
例如:stagings-api02.kldidi.com,即使真机调试也能通过这个域名访问到本地前端项目,这样在调试微信一些API时就不会受阻了。手机连接同一个局域网wifi的情况下也能直接通过该域名访问到本地前端项目