- List item
数据驱动与数据劫持
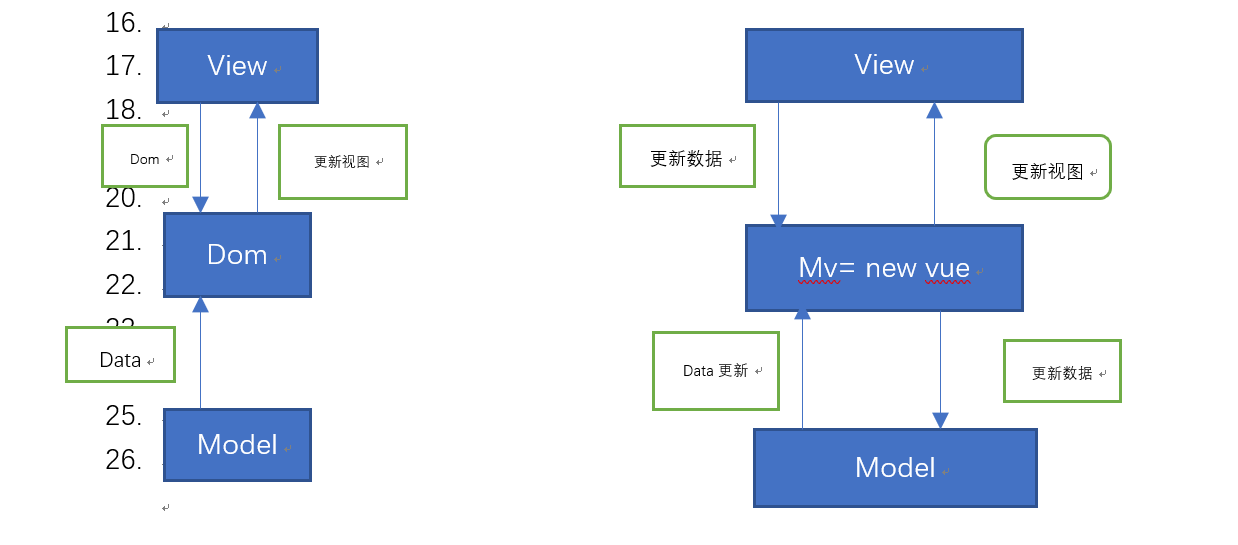
- 数据驱动。
Mvvm模式,在操作model的时候把data传给mv= new vue(),view视图层改版,mv也改变,model的data给mv的时候也会引起view的改变。
3.
7.
4. {{msg}} 5.
6.
2数据劫持
解决数据双向绑定问题,es5中利用object.definePropoty(要定义其上的属性和方法,要定义或修改的参数,具体的方法)。Es6中用proxy来实现代理,复杂数据类型很方便。
<script>
const data ={
msg:"hello world"
}
let vm = {}
Object.defineProperty(vm,'msg',{
get(){
console.log('get',data.msg);
},
set(newValue){
console.log('set',newValue)
if(newValue === data.msg){
return;
}
msg = newValue;
}
})
console.log(vm.msg);
vm.msg = 'hello vue'
对多属性:要对其key进行遍历,利用object.keys方法来对key进行遍历,实现动态。
<script>
const data ={
msg:"hello world",
age:14
}
let vm = {}
function handleData(data){
Object.keys(data).forEach((key)=>{
Object.defineProperty(vm,key,{
get(){
console.log(‘get’,data[key]);
},
set(newValue){
console.log(‘set’,newValue)
if(newValue === data[key]){
return;
}
data[key] = newValue;
}
})
})
}
handleData(data);
console.log(vm.msg);
vm.msg = ‘hello vue’
console.log(vm.age);
vm.age = 12
Proxy代理实现更为简便
<script>
const data = {
name:"dwd",
age:12,
frident:{
name:"dd",
age:12
}
}
let vm = new Proxy(data,{
get(target,key){
console.log('get',target[key])
return target[key]
},
set(target,key,newValue){
console.log("set",newValue)
if(target[key]===newValue){
return
}
target[key] = newValue;
document.querySelector("#app").textContent = target[key];
}
})
console.log(vm.name);
vm.age = 20