1.定义全局变量,存放上传图片的接口地址
比如可以创建一个config目录,在目录下创建一个api.js,定义全局变量并抛出
export default {
ueditorUploadUrl: (CONFIG.base || process.env.VUE_APP_BASE_API) + '/file/upload', // 富文本上传地址
}
2.修改单文件上传方法
打开ueditor.all.js,找到单文件上传方法。
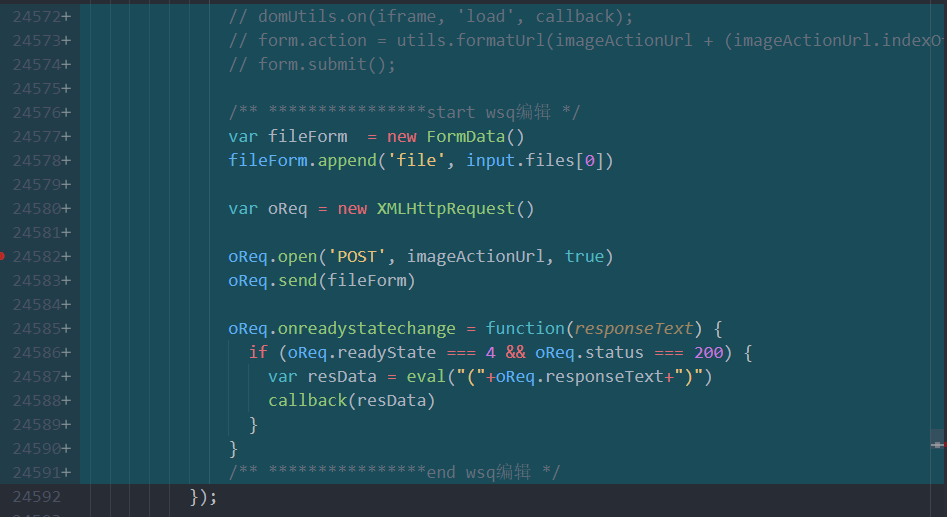
1.先修改请求方法,大约在24572行,注释的是原来的代码

代码:
var fileForm = new FormData()
fileForm.append('file', input.files[0])
var oReq = new XMLHttpRequest()
oReq.open('POST', imageActionUrl, true)
oReq.send(fileForm)
oReq.onreadystatechange = function(responseText) {
if (oReq.readyState === 4 && oReq.status === 200) {
var resData = eval("("+oReq.responseText+")")
callback(resData)
}
}
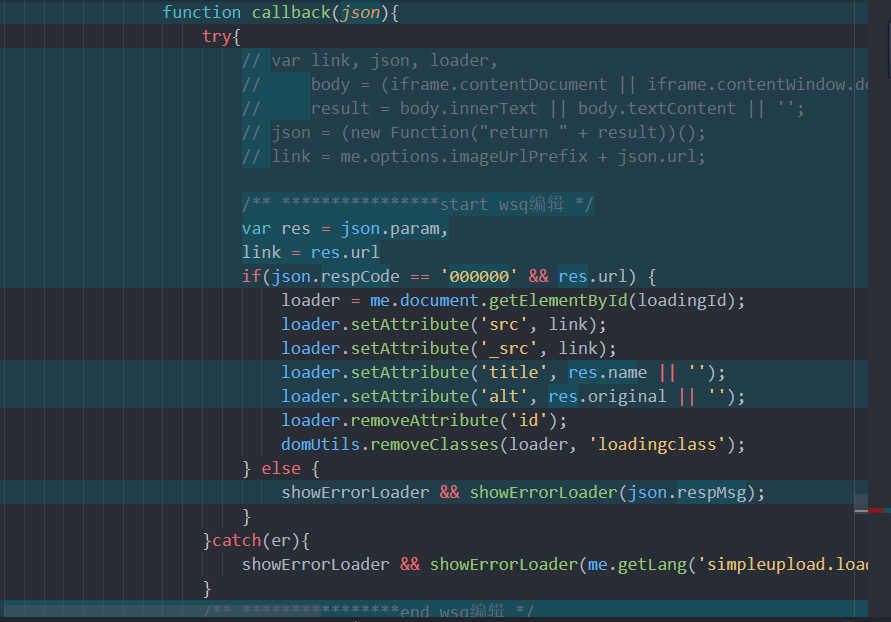
2.修改callback,根据返回的内容格式去修改,大概在24517行

这里就不贴代码了,贴出返回的内容格式
{
"success": true,
"respCode": "000000",
"respMsg": "操作成功",
"param": {
"url": "https://dev.xxx.com/group1/M00/00/02/wKgjdGDxYl2Ace4-AAA9IiYyYjY645.jpg",
"storeFileName": "group1:M00/00/02/wKgjdGDxYl2Ace4-AAA9IiYyYjY645.jpg",
"name": "u=4081253824,3666810388&fm=26&gp=0.jpg",
"fileUrl": "group1/M00/00/02/wKgjdGDxYl2Ace4-AAA9IiYyYjY645.jpg"
}
}
就这样
参考:如何在VUE3.0项目中使用UEDITOR上传图片并回显 含TOKEN(VUE+VUE-UEDITOR-WRAP)