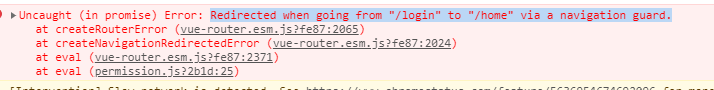
1、在进行页面登录跳转时提示:Redirected when going from “/login” to “/home” via a navigation guard.,如下图所示:

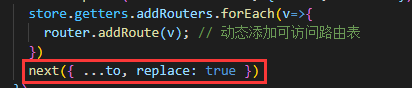
代码如下:

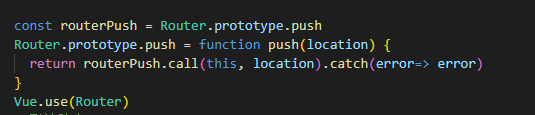
而且只有登录时才会出现,这里不存在token是否存进去了,这可能是升级版本的问题,那么这里的处理办法是在router/index.js中添加如下代码:
const routerPush = Router.prototype.push
Router.prototype.push = function push(location) {
return routerPush.call(this, location).catch(error=> error)
}
如下图所示:

然后再次登录即可。