移动端使用vConsole调试工具
当项目在移动端运行时,也能具备像浏览器控制台一样的调试能力,方便debug
一、vConsole是什么?
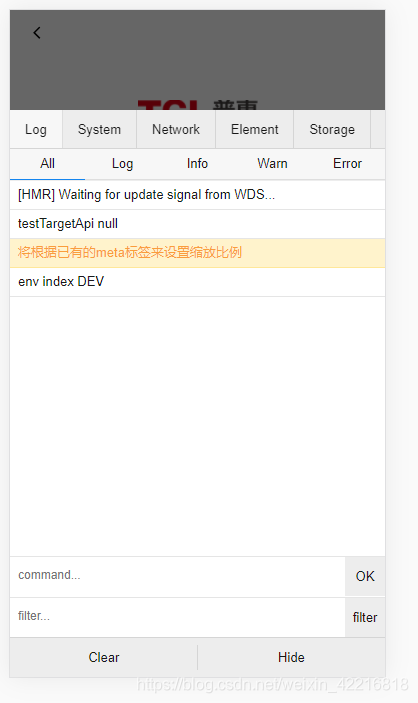
平时web开发时,在手机上,如果是要看控制台信息,都需要alert弹窗,这样很不友好.还会阻拦进程。 所以引入vconsole ,让手机具备有一定类似谷歌浏览器的调试能力 效果图如下


二、使用步骤
1.常规使用
代码如下(示例):
直接可在项目上看到成效,但是生产上如果不求去除。影响移动端的用户体验
手动注释去除又显得累赘
<script src="https://cdn.bootcdn.net/ajax/libs/vConsole/3.4.1/vconsole.min.js"></script>
<script>
// init vConsole
var vConsole = new VConsole();
console.log('Hello world');
</script>
2.进阶

代码如下(示例):
加入控制参数让该插件展示隐藏
1. 以 react 项目为例 ,根目录起用 .env文件参数去控制
html文件
<script>
(function () {
var src = "https://cdn.bootcdn.net/ajax/libs/vConsole/3.4.1/vconsole.min.js";
if ('<%= process.env.REACT_APP_ENV %>' !== 'RELEASE') {
console.log("RELEASE")
document.write("<scr" + 'ipt src="' + src + '"></scr' + "ipt>");
document.write("<scr" + "ipt>var vConsole = new VConsole();</scr" + "ipt>");
console.log("window.location",window.location)
} else {
console.log("DEV")
if (!/vconsole=true/.test(window.location)) return;
document.write("<scr" + 'ipt src="' + src + '"></scr' + "ipt>");
document.write("<scr" + "ipt>var vConsole = new VConsole();</scr" + "ipt>");
}
})();
</script>
.env 文件
# REACT_APP_ENV=RELEASE
REACT_APP_ENV=DEV
REACT_APP_LANGUAGE=en
REACT_APP_ROUTE_NAME=wx_virtual_card